来源:网络 作者:佚名
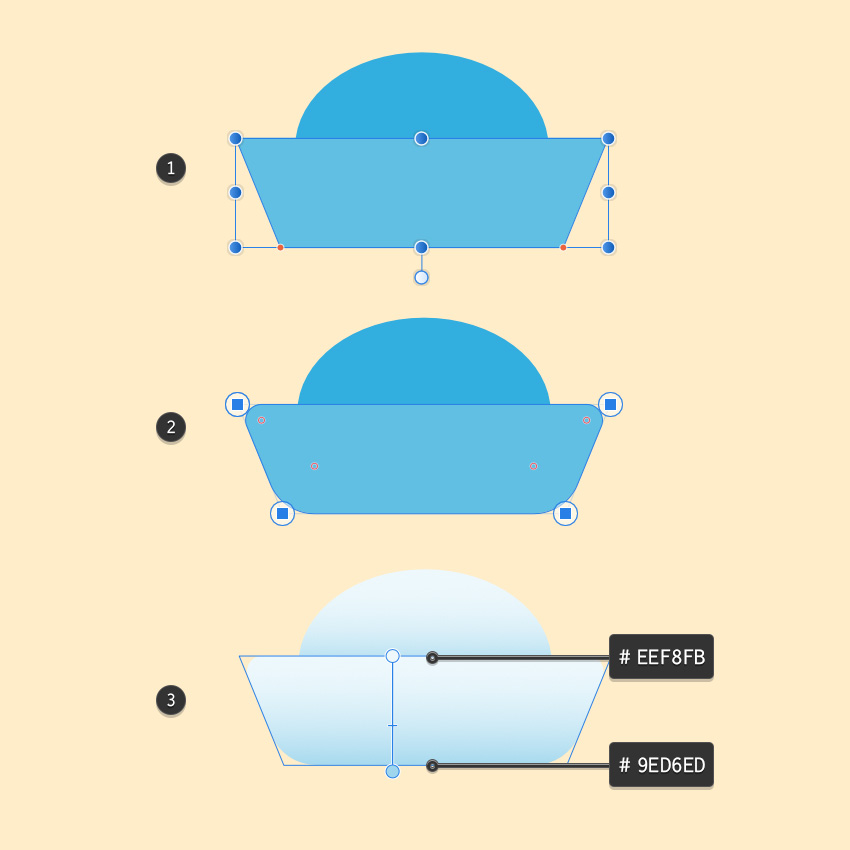
让我们为我们的小家伙创造一顶帽子!我们将使用椭圆工具和梯形工具。创建一个大小为320 x 240px的椭圆和一个大小为470x138px的梯形, 并将其左侧点设置为 12%, 将右侧点设置为 88% (1)。使用拐角工具 (c) 时将梯形形状转换为曲线并圆其圆角。将顶部点的拐角半径设置为 20 px, 将底部点的拐角半径设置为 60 px (2)最后, 让我们使用填充工具 (g) 向两个形状添加渐变, 顶部颜色为#EEF8FB, 底部颜色为#9ED6ED(3)。

步骤5
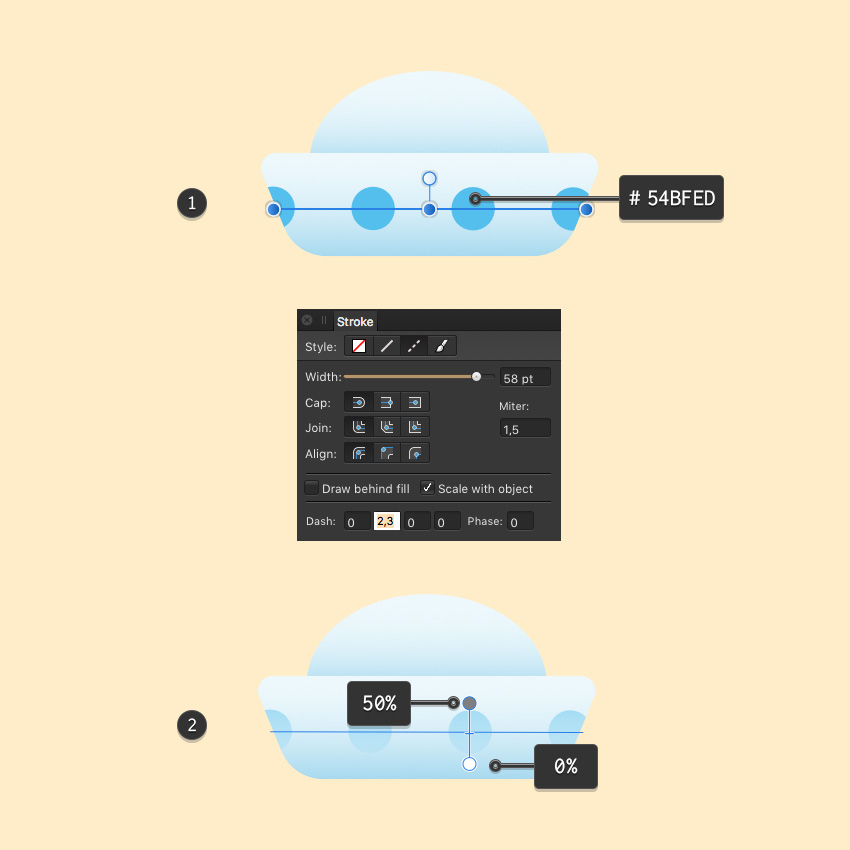
为了让我们的帽子更有趣一点, 让我们在上面添加一个圆圈图案。我们将使用一个简单的线, 你可以用钢笔工具 (p) 绘制。将描边颜色设置为#54BFED,将描边宽度设置为 58 pt, 然后使用并将 “虚线” 设置为 2, 3。最后, 让我们使用透明度工具 (y) 添加淡入淡出效果, 将顶部不透明度点设置为 50%, 将底部不透明度设置为 0% (2):

步骤6
现在对所有内容进行分组, 并添加与以前的表情符号相同的效果。只需选择带有 “爱心” 表情符号的图层, 转到 “编辑” > “复制”, 然后使用 “编辑” > 粘贴 fx 将其样式粘贴到我们的新表情符号中。我还复制了 “爱心” 表情符号第6步中的圆形矩形, 只是为了让所有的东西都保持在相同的风格。这样我们就经结束了我们的快乐表情符号制作!

步骤1
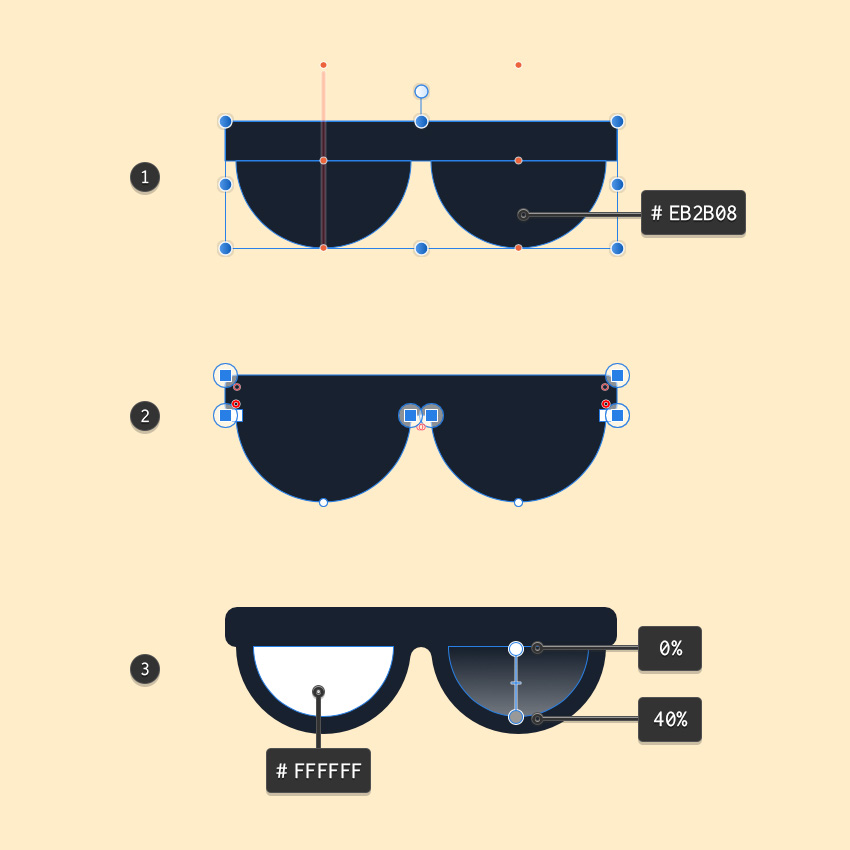
我们将构建眼镜为我们的下一个表情符号,使用一个矩形的大小392 x 40px 和使用区段工具绘制2个大小175 x 175px的半圆(1):
角度: 90°
下线: 0%
上线: 50%
选择所有形状, 并使用图层 > “几何” > “添加”将它们统一起来。现在, 让我们使用拐角工具 (c) 圆一些角。选择下面 (2) 屏幕截图中显示的点, 并将其拐角半径设置为 12 px。使用区段工具添加两个白色的半圆, 并使用透明度工具 (y) 将其淡出, 以创建高光。将顶部不透明度点设置为 0%, 将底部不透明度设置为 40% (3):

以下是我们眼镜的最终视图:

步骤2
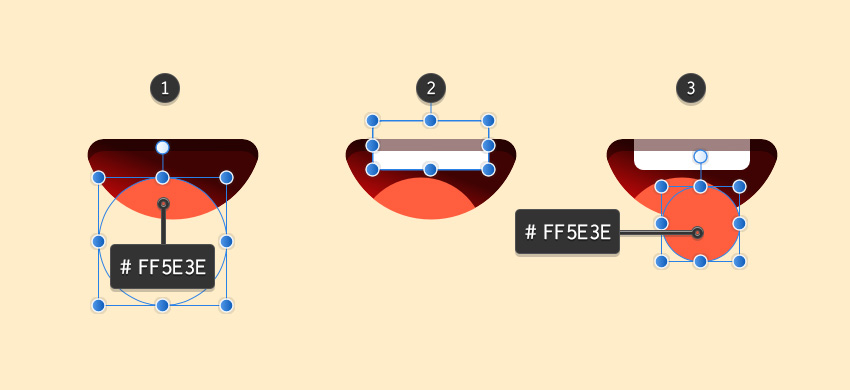
让我们重复使用以前的表情符号中的嘴层。删除嘴内的所有内容, 并创建一个大小为128 x 128 px和颜色为#FF5E3E(1) 的新圆圈。对于牙齿, 我们将创建一个圆角矩形, 其大小为 116 x 50 px, 拐角半径为19% (2)。最后, 让我们使用一个圆角矩形创建一个圆角矩形, 其半径为 75% x 78 px, 并将其颜色设置为#FF5E3E。

将口腔层置于眼镜层下:

步骤3
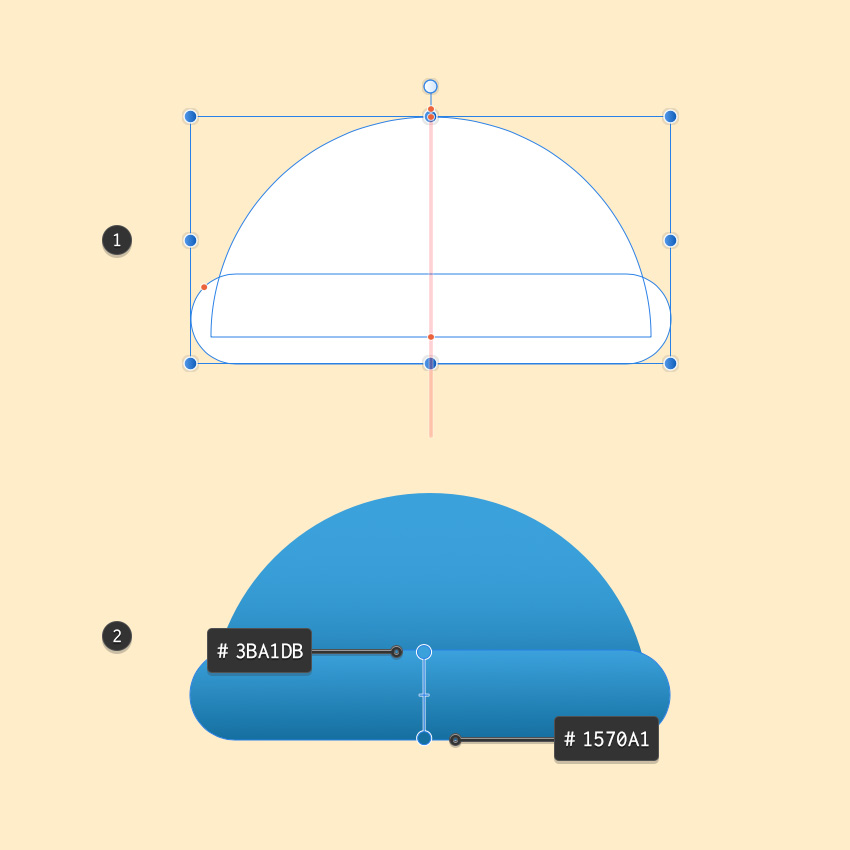
现在, 让我们创建一个花哨的帽子!使用区段工具创建一个大小为 440 x 440 px 和以下值的半圆:
角度: 90°
下线: 50%
上线: 100%
创建一个圆角矩形 (m), 其大小为 480 x 90 像素, 拐角半径为 100% (1)。使用填充工具 (g) 向两个形状添加渐变, 并将顶部颜色点设置为#3BA1DB, 将底部颜色点设置为#1570A1(2)。

步骤4
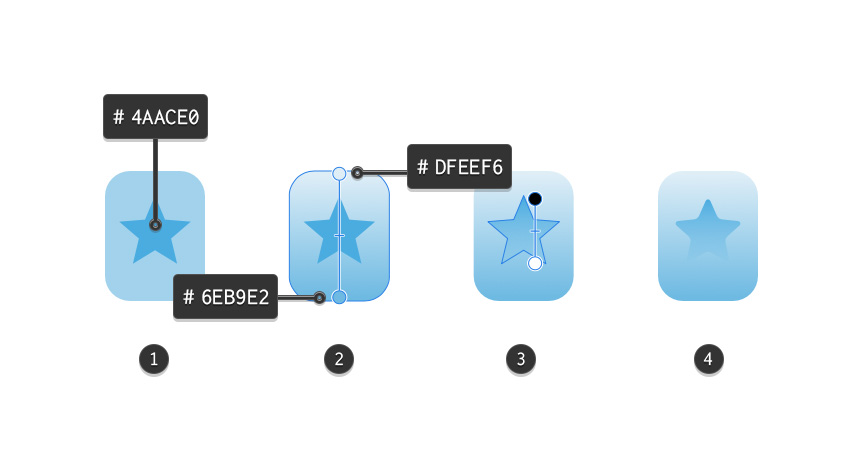
创建一个角半径为25% 的 100 x 130 px 圆角矩形, 并在其上方放置一个星形。我们将保留默认值和大小为 75 x 75 px 和#4AACE0(1) 的颜色。使用填充工具 (g) 向圆角矩形添加渐变, 并将顶部颜色点设置为#DFEEF6, 将底部点设置为#6EB9E2(2)。最后, 使用透明工具 (y) (3) 向星形添加淡入淡出效果, 并使用拐角工具 (c) 和 2.5 px (4) 半径圆角。

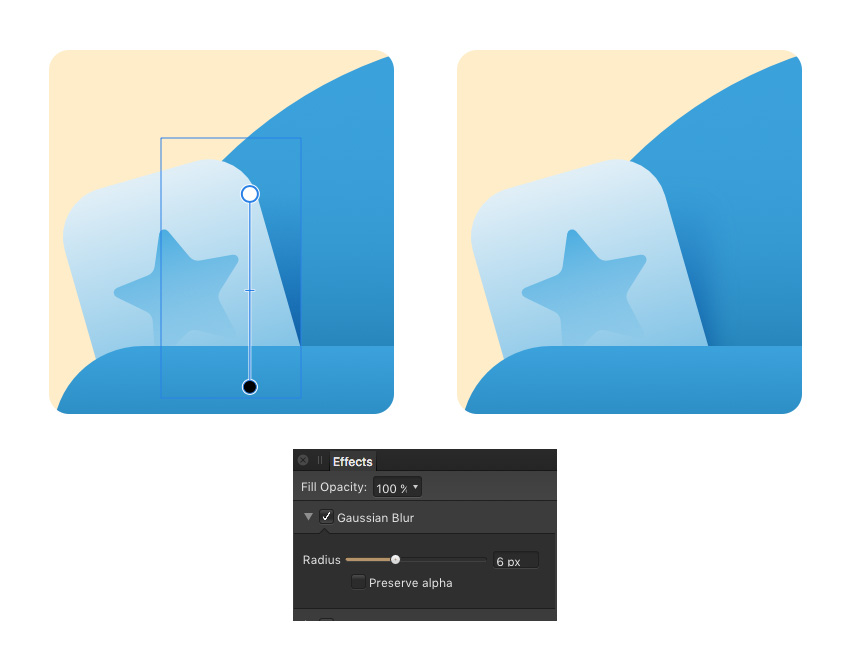
将卡片放在帽子的圆角矩形下, 并将其倾斜 16°:

让我们在卡片上添加一个阴影。绘制一个大小为 70 x 130 px 的矩形, 并将其填充为#399FD8的颜色。使用 “透明度工具” (y) 添加淡入淡出效果, 并使用半径为 6 px 的高斯模糊效果对其进行模糊处理:

步骤5
最后, 对所有内容进行分组, 然后转到 “编辑” > “复制和编辑” 粘贴 fx “, 就像我们之前复制以前的表情符号中的” 外形 “和” 外阴影 “一样:

就这样, 伙计们!我希望您已经学习了一些新的关于这个工具的技术, 您现在可以在工作中使用他。最重要的是, 我希望你有乐趣通过创建这些表情符号来了解表情符号的创作工作流程。

好了,本期的教程到这里就结束了,关于Affinity Designer的基础教程翻译预计还有3篇的篇幅,那时我们应该完全的熟悉了这款轻量形的矢量图形工具,你可以尝试用他来创作东西。