来源:网络 作者:佚名

让我们为我们的小家伙创造一顶帽子!我们将使用椭圆工具和梯形工具。今天给大家带来的是在Affinity Designer里面如何绘制如图所示的表情包!那么你可以自己找些参考通过教程的方法多做一些!(花瓣可以找很多的参考哦)
好了,开始今天的课程吧!
1.创建表情符号的基本形状让我们从创建表情符号的基本形状开始。我使用的是一个850 x 850px的文档, 其背景色为#FEEEC9, 但您可以使用您喜欢的任何大小和背景色。
步骤1
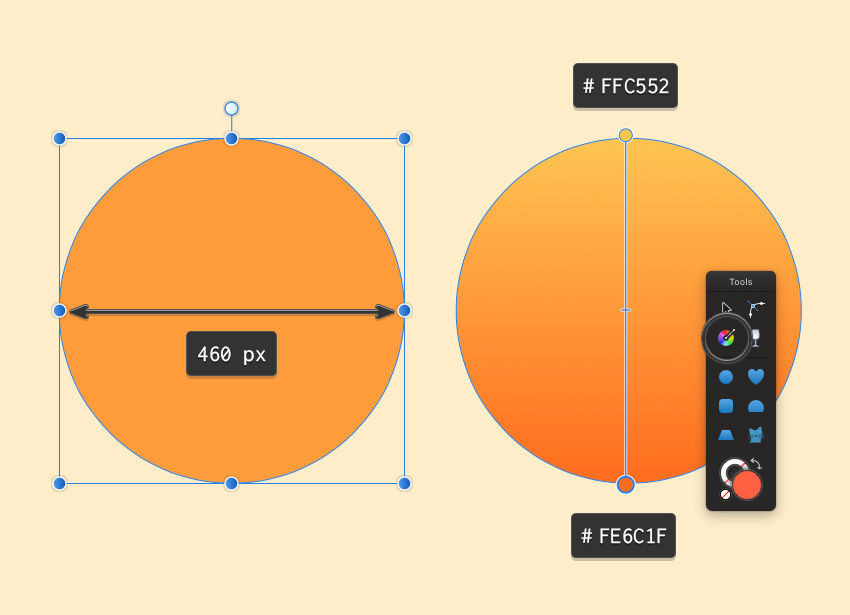
创建一个大小为460 x 460px的圆, 并使用填充工具 (g) 为顶点添加颜色为#FFC552的渐变, 为底部点添加#FE6C1F、

步骤2
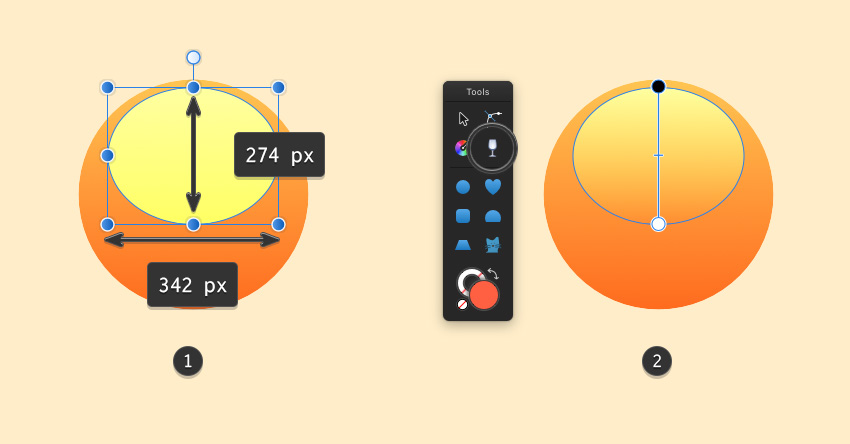
创建大小为342 x 274px的椭圆, 用#FFFFFF的颜色填充它, 并将其混合模式设置为叠加 (1)。这将是我们的基本形状的顶部亮点。让我们添加一个淡入淡出效果, 使其看起来更有趣。选择透明度工具 (y) 并创建从上到下的透明度渐变 (2):

步骤3
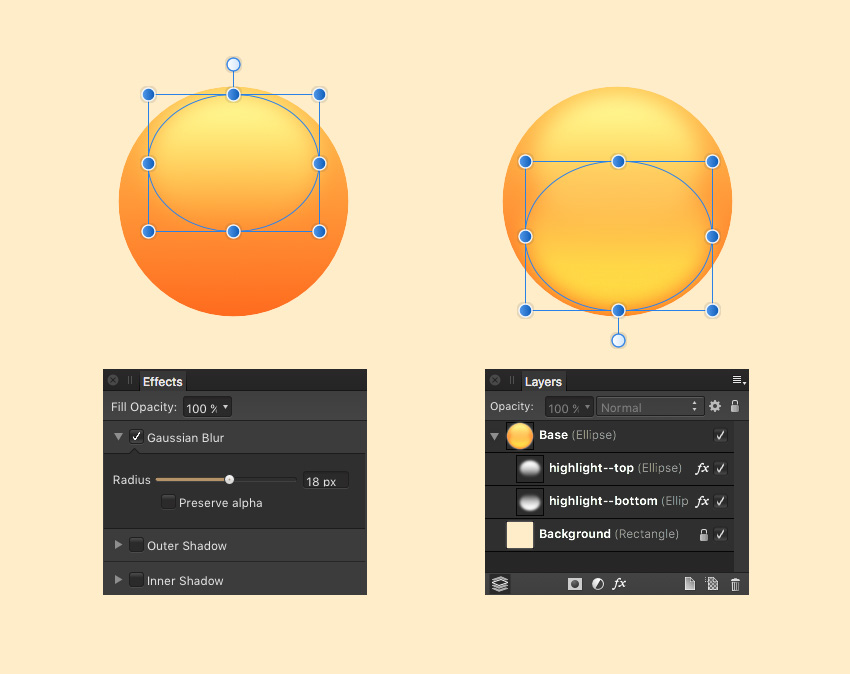
使用半径为18p 的高斯模糊效果并使其模糊我们的形状。垂直复制和翻转, 以添加底部突出显示的高光。将两个椭圆放在初始圆的内部,这样我们的圆看起来就会显得立体。

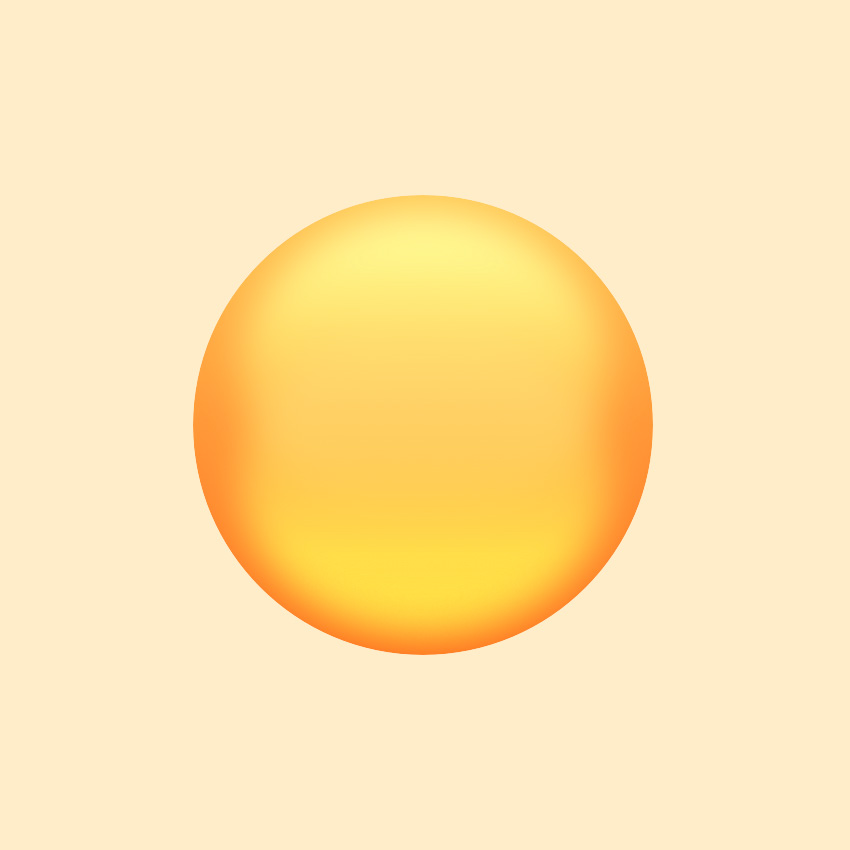
我们的表情符号的基本形状已完成:

步骤1
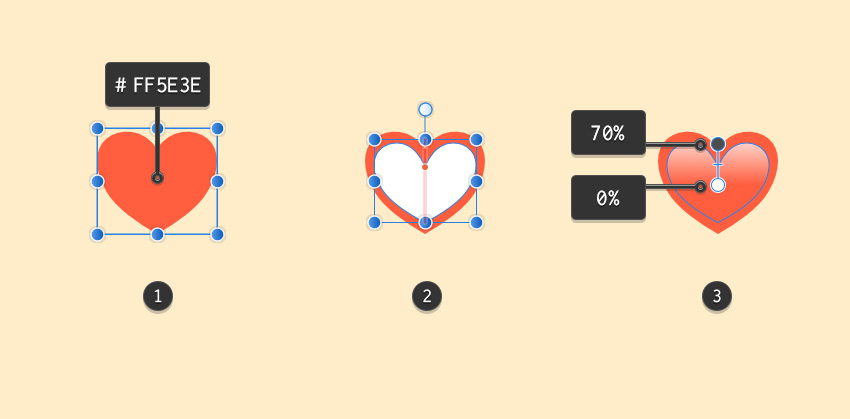
让我们从为我们的表情符号创造可爱的眼睛开始!我们要使用心形工具来实现这一点。创建一个大小为120 x 106px(1) 的心形, 并将点差值设置为20%(这个就是你绘制完心形时工具栏有一个叫跨页的选项)。用#FF5E3E的颜色填充,然后我们通过复制原始心形形状、用白色填充它并将其点差值值更改为 33% (2) 来创建突出显示的高光。将其缩小一点, 并像我们之前一样, 使用透明度工具 (y) 添加淡入淡出效果。顶部不透明度点使用 70%, 底部不透明度点使用 0% (3)

步骤2
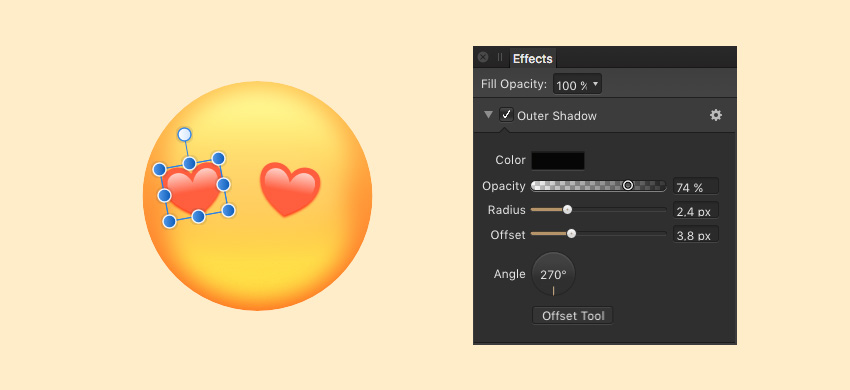
打开 “特效” 面板并启用 “外阴影”, 设置值, 如下所示:
不透明度: 75%
半径: 2.4px
偏移量: 3.8 像素
角度: 270°
单击齿轮图标, 并将阴影的混合模式设置为 “颜色加深”。复制我们的心脏形状, 倾斜一点 (我已经使用了10°的角度做为左的眼睛,那么就用-10°角度做为右眼睛), 并把他们两个放在我们早些时候创建的基本形状。

步骤3
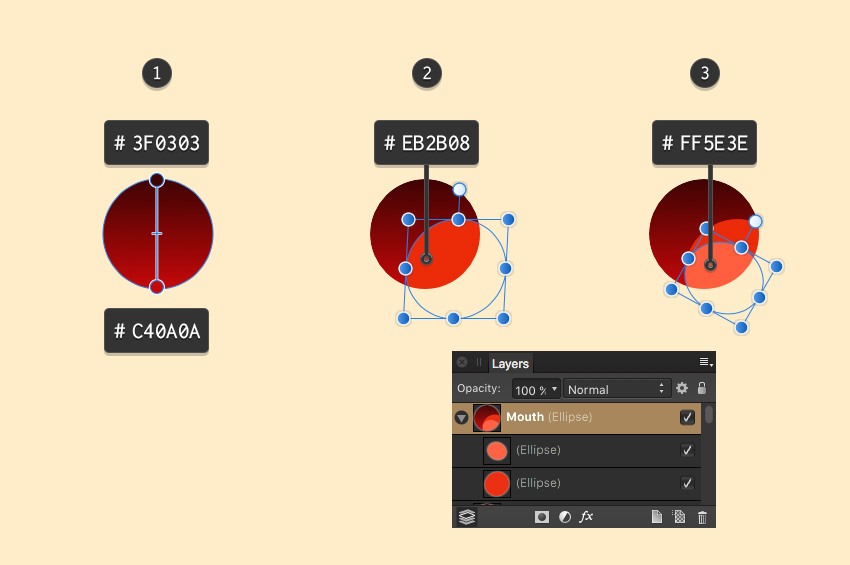
是时候为我们的表情符号创造一个嘴了!来为嘴的主要形状创建一个圆圈 (我使用了110 x 110 px大小), 并向其添加渐变: 将顶部颜色点设置为#3F0303,将底部颜色点设置为#C40A0A(1)。创建另一个大小为100 x 100px的颜色#EB2B08的圆圈, 并将其放置在我们的主口层 (2) 中。最后, 复制前一个圆圈, 将其压缩至80 x 70px,将其旋转-28.5°, 并将其颜色设置为#FF5E3E(3):

下面是我们的表情符号的嘴巴样子:

步骤4
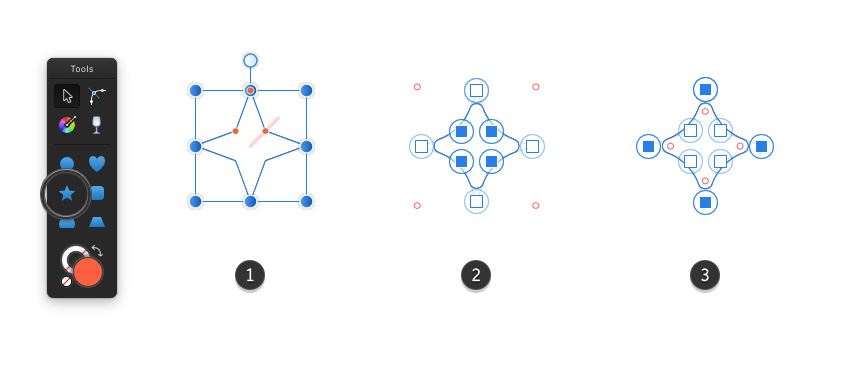
让我们通过给我们的眼睛增加一个闪亮的效果, 让它变得更有趣一些。首先创建具有以下值的星形形状 (1):
点: 4
内径: 38%
现在使用将形状转换为曲线。这样我们就可以使用拐角工具 (c) 来平滑我们的星形状。将内点 (2) 的拐角半径设置为 38 px, 将外部点 (3) 的拐角半径设置为 5 px。

步骤5
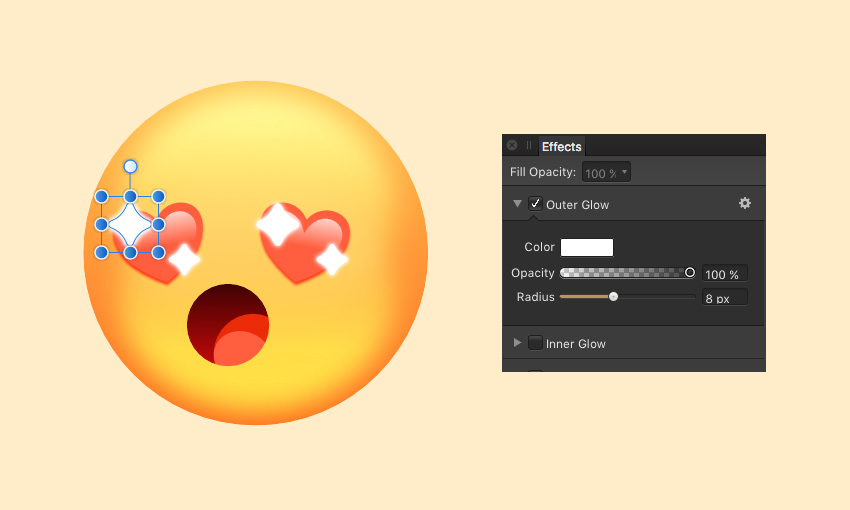
添加一个半径为 8px的白色外发光, 并在心形眼睛上方放置几颗星星, 如下所示:

步骤6
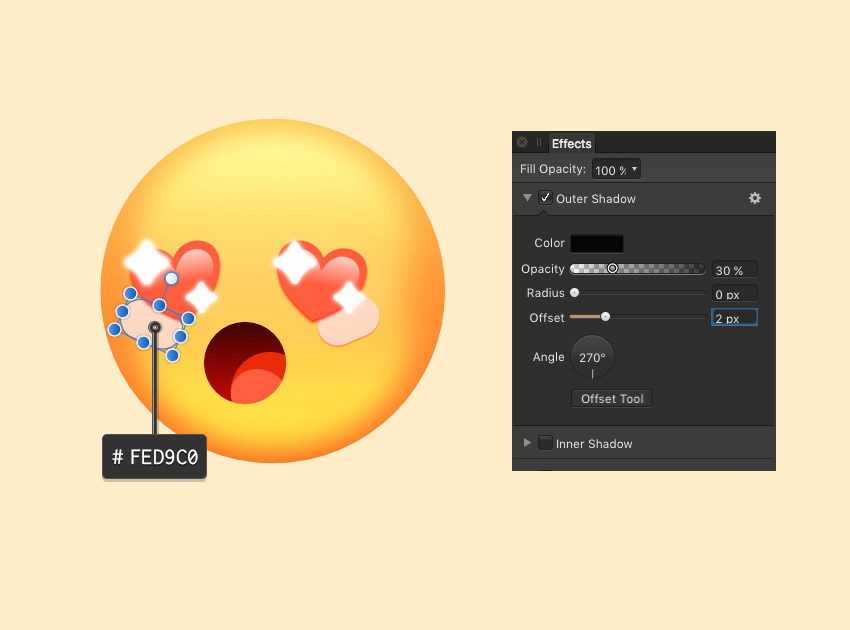
你可以跳过这一步, 但我喜欢在我的角色的眼睛下面添加一些小的创可贴, 只是为了给他们添加一些个性和风格。它只是一个圆角矩形 (m), 拐角半径为 100%, 颜色为#FED9C0和具有以下值的外阴影:
不透明度: 30%
半径: 0 像素
偏移量: 2 像素
角度: 270°
混合模式: 颜色加深

步骤7
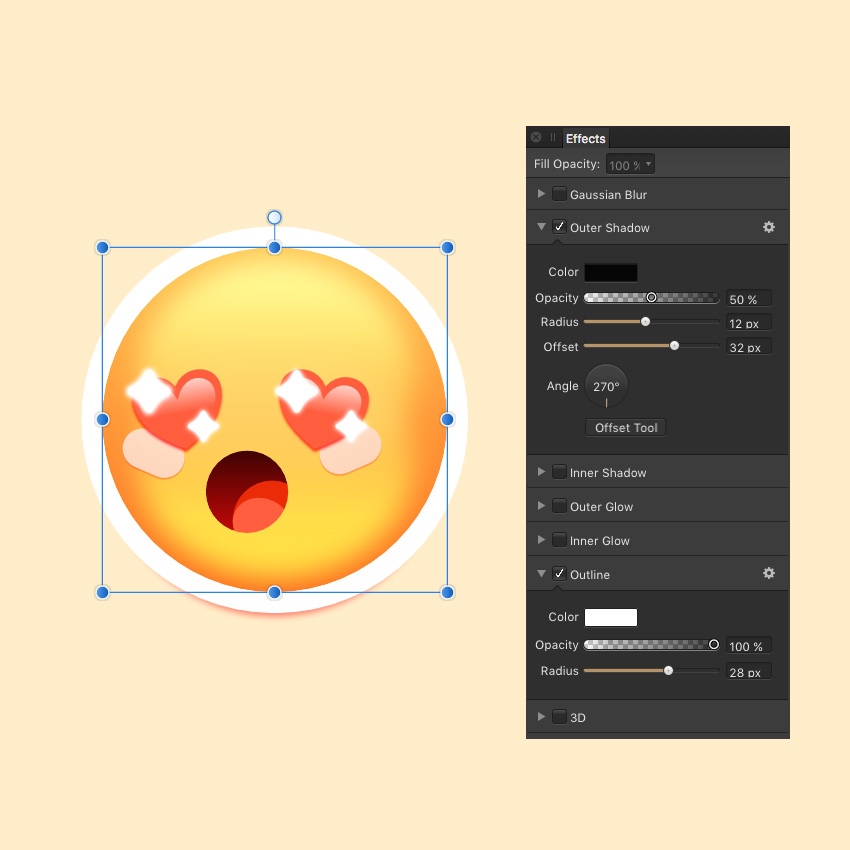
最后, 让我们在表情符号中添加一个外形。将所有内容分组到一个图层中, 并启用带有白色和28px半径的 “外形” 效果。让我们还使用以下值启用 “外阴影” 效果:
不透明度: 50%
半径:12 像素
偏移量:32 像素
角度: 270°
混合模式: 颜色加深

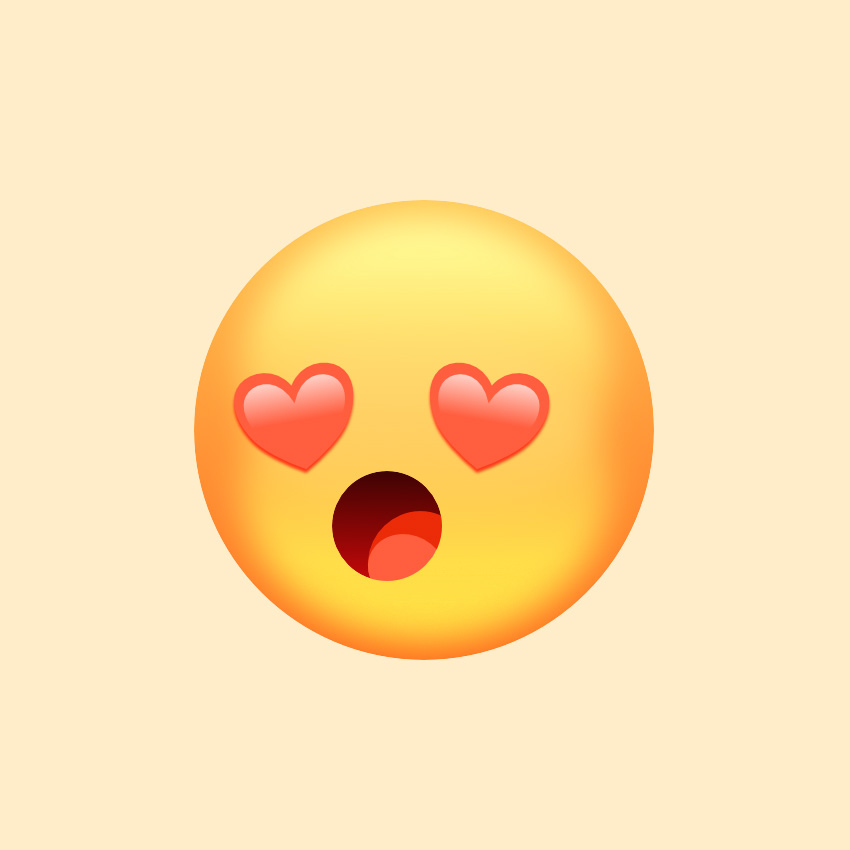
我们的第一个表情符号完成了!

步骤1
为了创造眼睛, 我们要使用一个圆圈, 它的描边为20pt, 颜色为#3F0303。使用将形状转换为曲线功能转曲。使用节点工具 (a), 选择圆的两个水平点, 然后单击 “断开曲线” 将圆分成两个单独的部分。删除圆圈的底部, 我们就会的到一双漂亮的眼睛:

步骤2
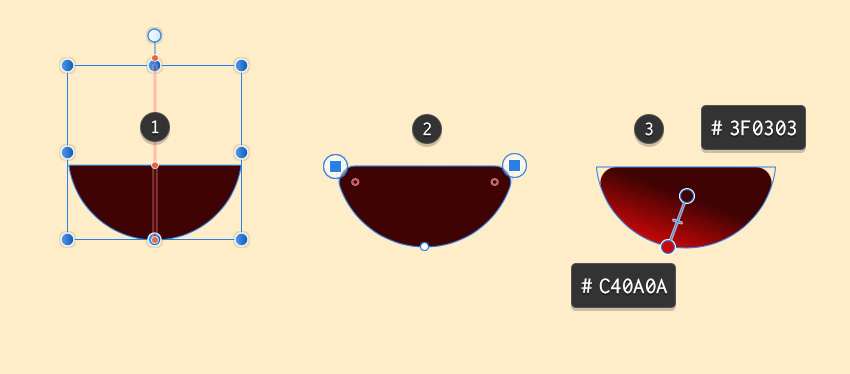
要创建嘴, 我们将使用区段工具创建一个大小为174 x 174px和以下属性 (1) 的半圆:
角度: 90°
下线: 0%
上线: 43%
将形状转换为曲线和圆的上角, 半径为16px (2)。
最后, 添加一个具有#3F0303的顶级颜色点和#C40A0A(3) 的底部点的渐变。请确保您的渐变线有点倾斜, 如下面的屏幕截图所示:

步骤3
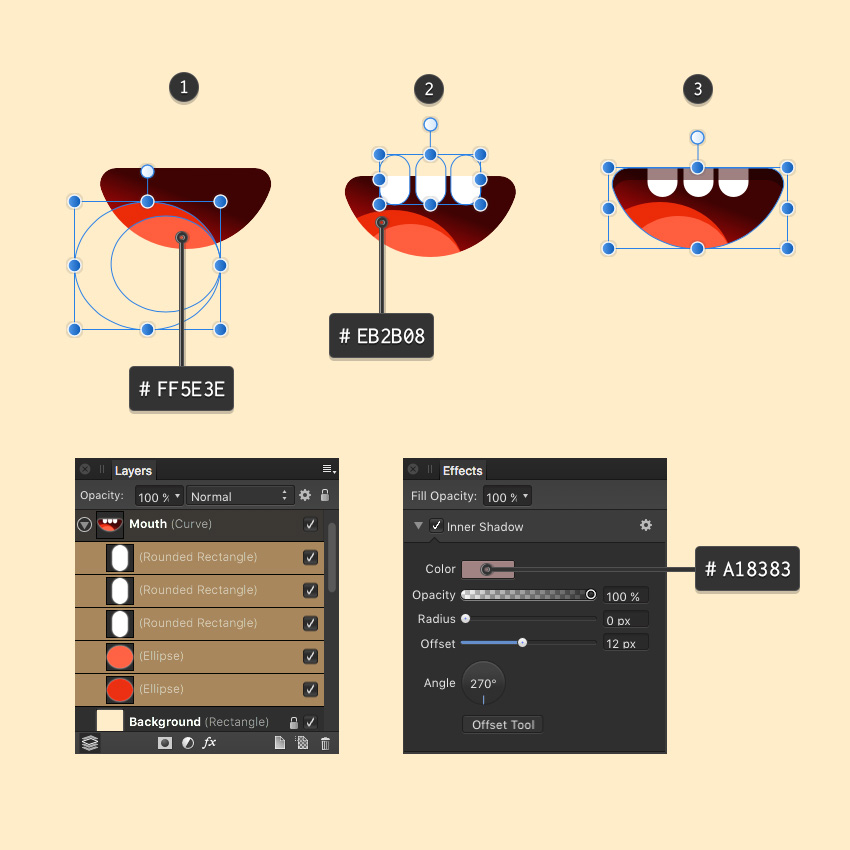
现在我们需要在嘴里加一个舌头和一些牙齿。为舌头创建两个椭圆, 就像我们对前面的表情符号所做的那样。对较大的椭圆使用#FF5E3E颜色, 对较小的椭圆使用颜色#EB2B08(1)。对于牙齿, 我们将使用圆角矩形工具 (m): 创建三个大小为30 x 50px、拐角半径为100% 的圆角矩形, 并将它们放在彼此旁边 (2)。确保我们所有的形状都放置在我们的主口形状层。现在, 让我们启用此图层具有以下值的内阴影(3):
颜色: #A18383
不透明度: 0 像素
半径: 0 像素
偏移量:12 像素
角度: 270°
混合模式: 正片叠加

以下是我们快乐的表情符号的嘴

步骤4