来源:网络 作者:佚名

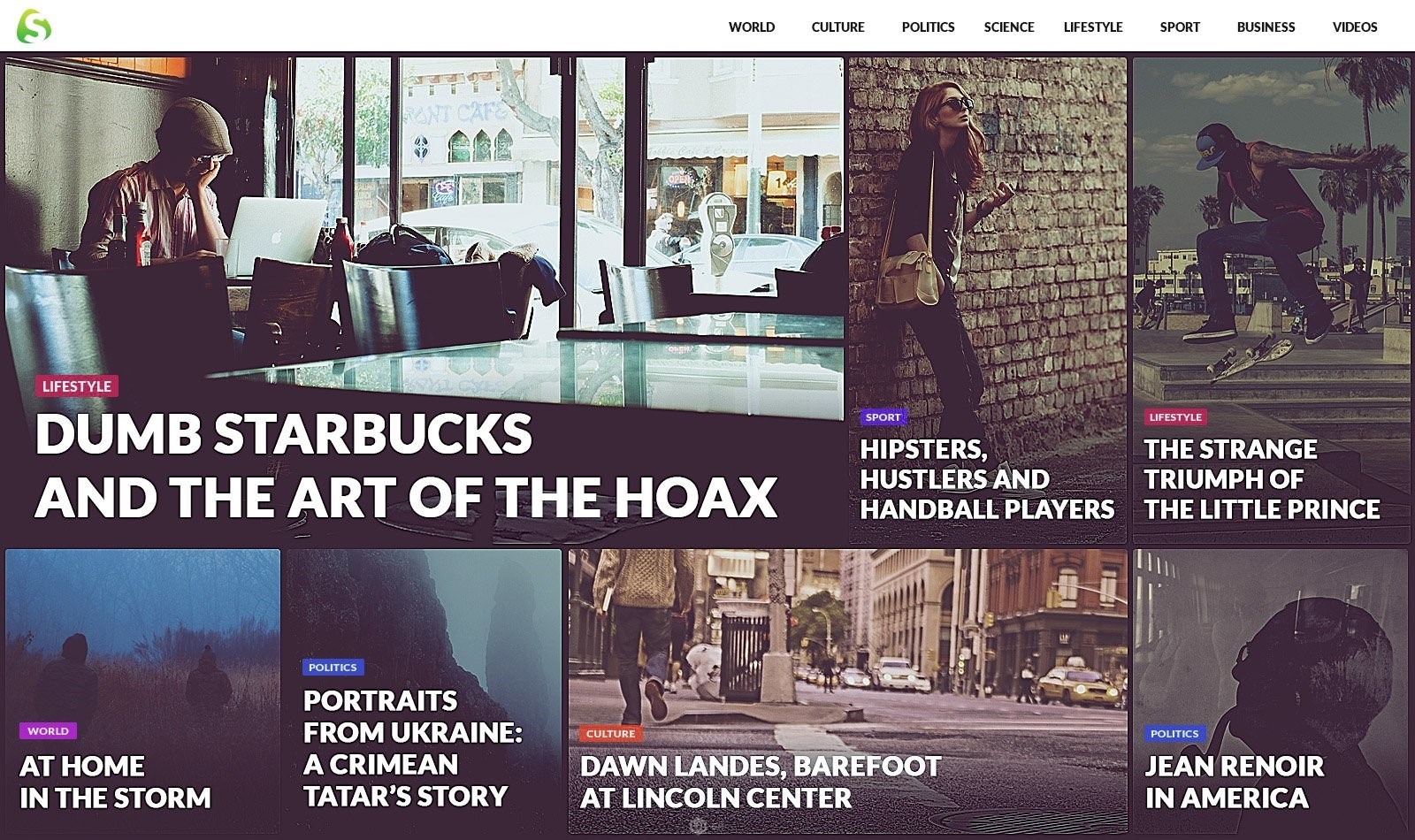
而在这个案例里,虽然一些照片的色彩和亮度已经很深,但请注意每张图片底部有一个黑色渐变,这为文本的凸显提供了一些额外的支持:

如果你只有一种图形形状可以选择,你想确保文本凸显的页面或屏幕,特别是如果你不使用背景形状或其他方法来协助。颜色和对比度是做这件事的两个最好的方法。颜色。在为您的设计选择配色方案时,您可以采取多种方法。让我们来看看两个特别典型文本和图像的案例。
协调你的颜色:为了一个非常和谐和有凝聚力的外观,你可以试着直接从你的图像中提取颜色来应用到你的文本。


选择相反:为了更具戏剧性的外观,尝试更多对比度的色彩组合。该色轮是一个良好的开端,与像蓝色和橙色或紫色和黄色的互补(或相反)的颜色组合,比如下面的设计。


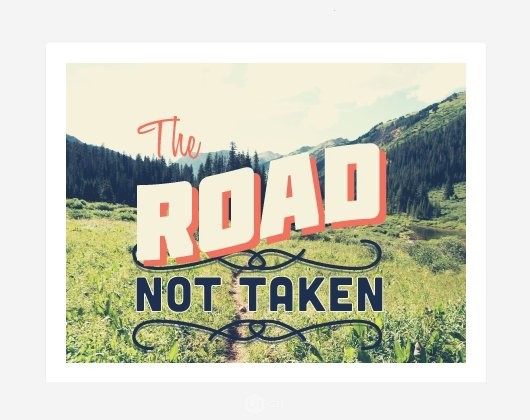
对比。您可以通过颜色(如前面的示例中所示)实现对比,也可以通过大小、形状、位置等特征实现对比。下面的明信片设计使用了所有这些方法:橙红色与照片中的蓝色和绿色形成对比;文字的大小相互对比;字体选择的字母形状也是如此; “ROAD”的倾斜弯曲方向与其他部分形成对比(照片中的山丘倾斜)。所有这些选择创造一个视觉上有趣的组合,并帮助文字脱颖而出。

最后,让我们看看下面的一些设计,这些设计结合了我们目前讨论过的一些技术,并取得了良好的效果:
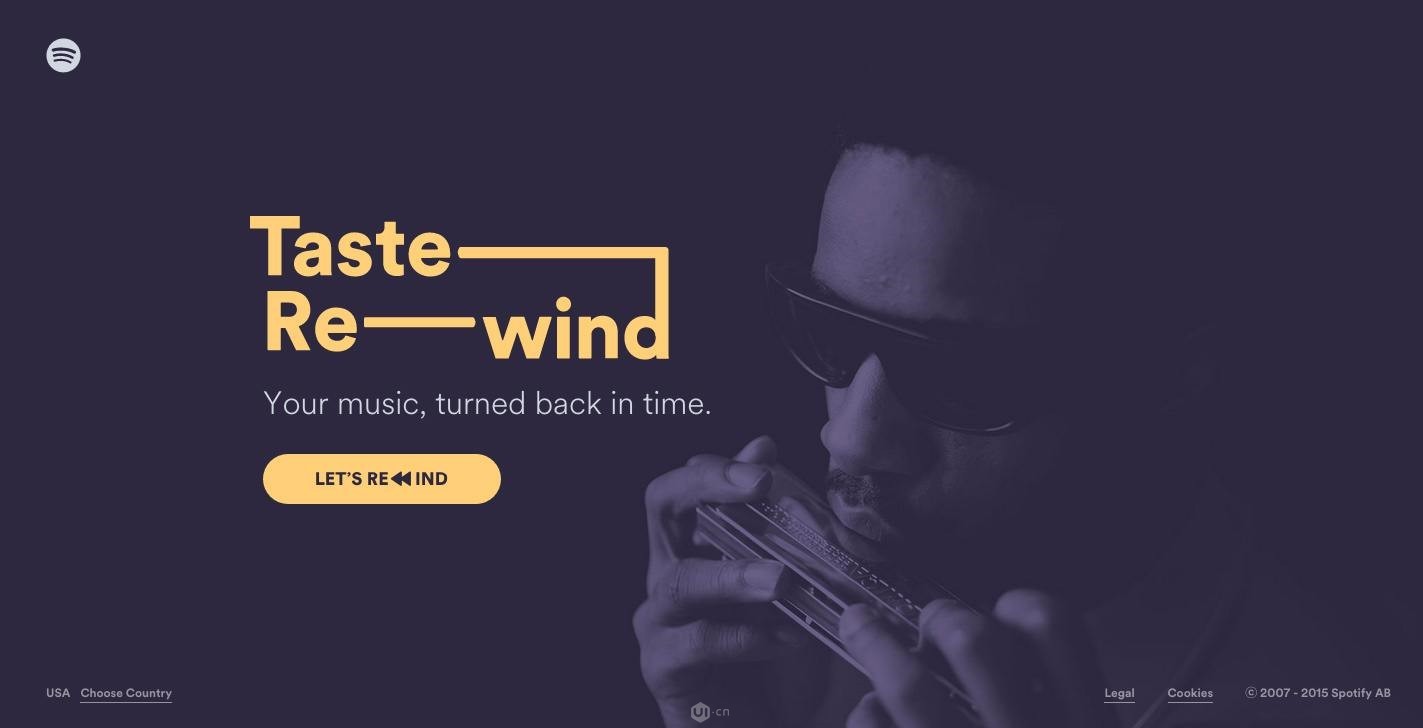
此传单:
1)特点是照片的顶部有一个空的、模糊的空间(可能此处图像做过模糊处理);
2)从照片中提取了文字的颜色(注意男士衬衫上的绿松石色调)。

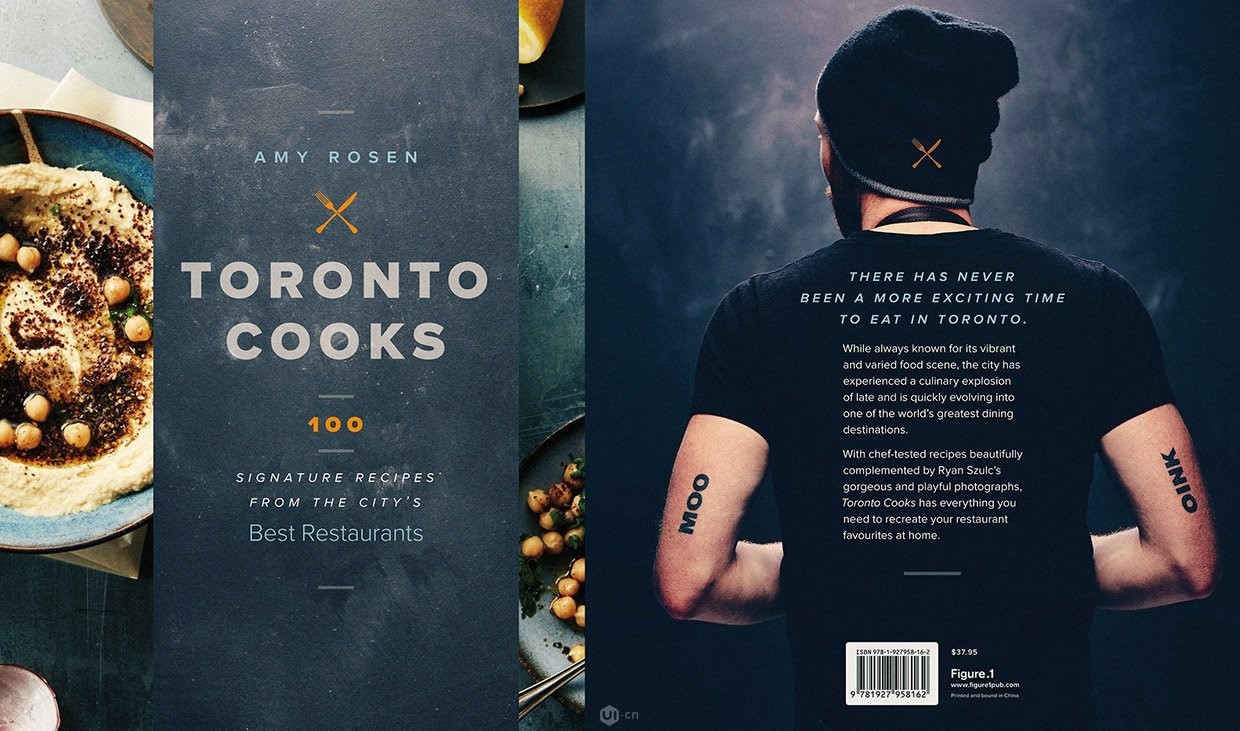
这本书的封面:
1)在封面上使用带纹理的背景形状;
2)在封底上有一张人物后背做空白区域的照片,文本的形状与图像一致;
3)具有对比色的文字(蓝色和橙色,色轮上的另一对互补色)。

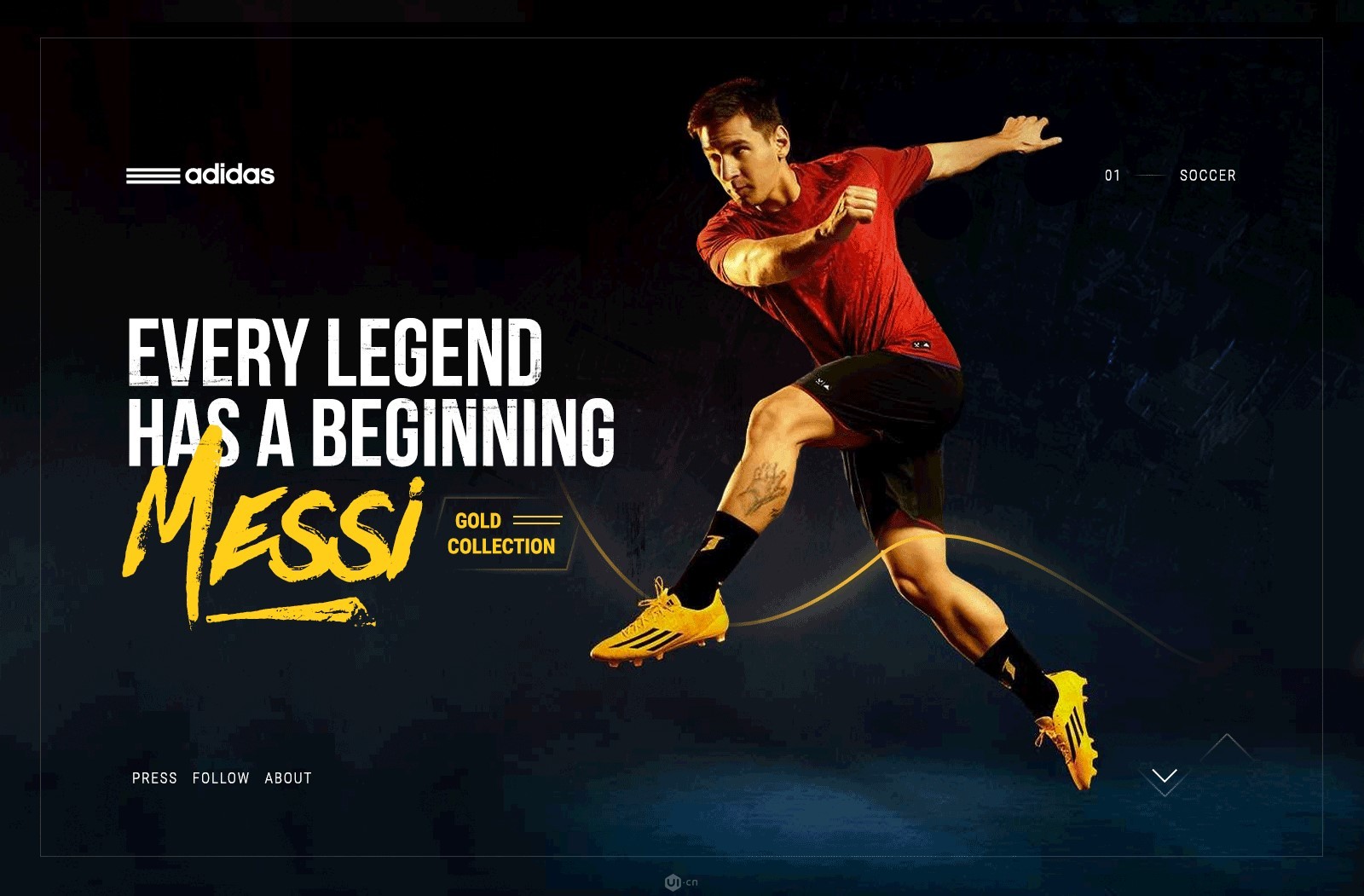
此着陆页面:
1)具有垂直平衡的构图;
2)以文字/图片组合为特色,文字与图像相辅相成。

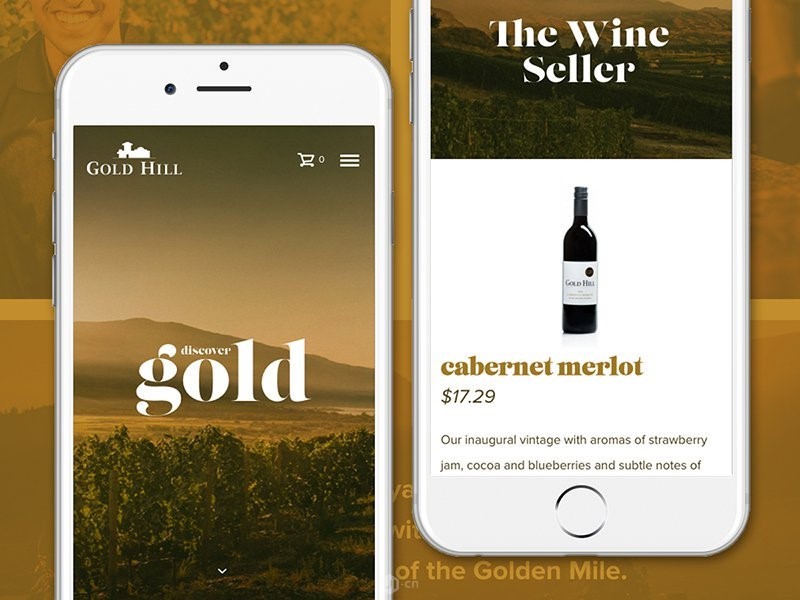
这个目录页:
1)平衡的布局;
2)图像和文本一起揭示主题——图像显示公司的产品在做推广活动,文本解释了它的好处。

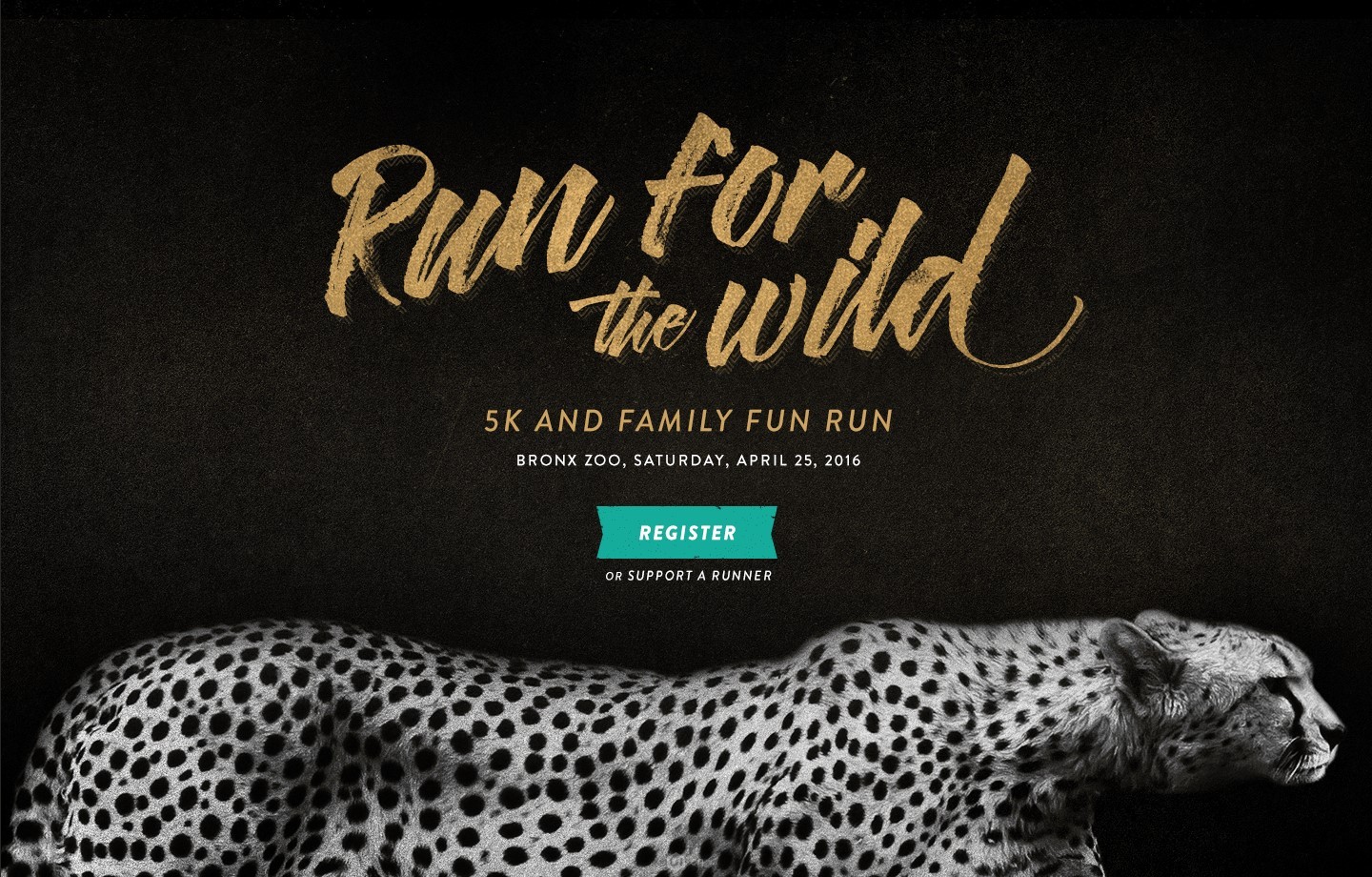
这本画册:
1)在图像的焦点以外的地方放置文字;
2)文字颜色的选择,以使某些文本脱颖而出。
