来源:网络 作者:佚名
选择和组合字体的挑战之一是每个字体都有自己的心情或个性。也许这是严肃的、休闲的、俏皮的、优雅的、或者中立的。你需要决定一个特定的字体对你说什么,是否符合你的设计。如果字体的特征与你整体设计的信息不一致,那么你的观众就会有一种视觉上的断开感,而这不是你想要的结果。

当浏览选择字体时,可以很容易地找到很多有趣的字体选择,但不要让个人偏好来主导你, 一个你认为是独特的或装饰的字体可能不适合你正在进行的项目。如果你发现自己偏离轨道,要问问自己这个问题:这种字体(或定制印刷术)是否支持我的品牌的质量或补充我的设计的目的?最有效的字体选择就是这么做的。
接下来,让我们看看一些例子,其中的字体选择工作,以提高设计的整体情绪:在这里,手写脚本的潦草的风格与设计的整体个性相匹配 ——有趣、现代、可靠,而不是幻想、老式或自命不凡。普通的纸板包装和霓虹色的噼里啪啦声增强了这家公司的“日常生产线”的效果。

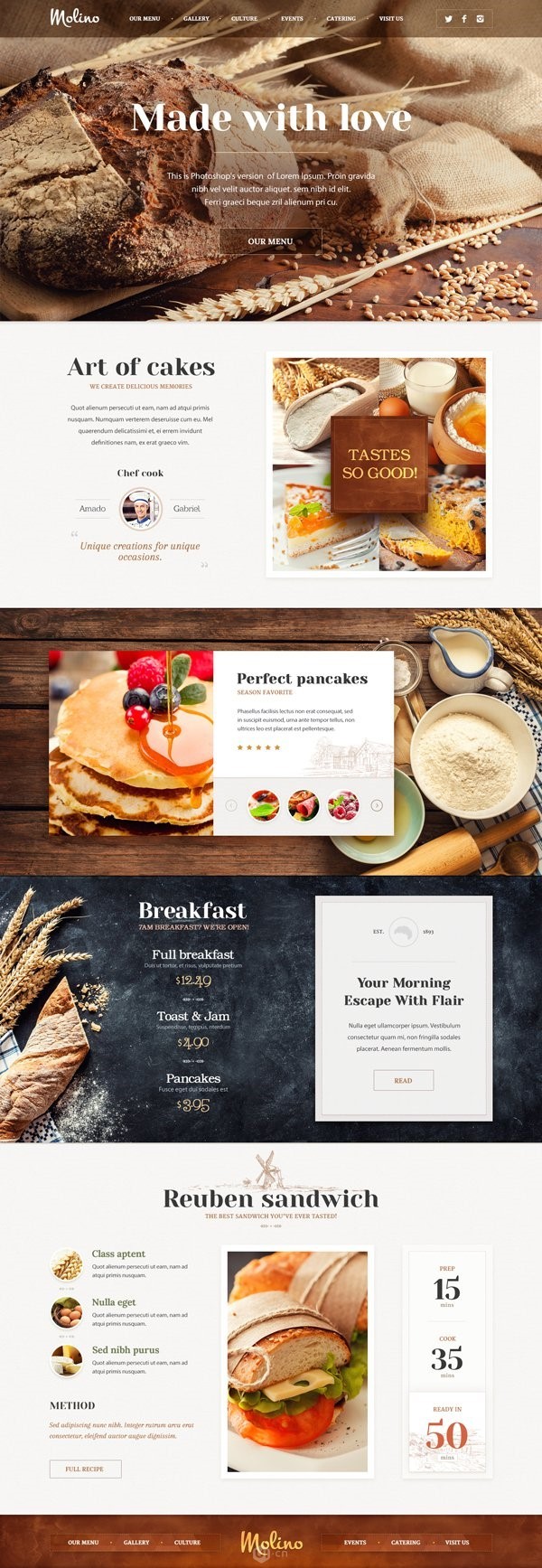
在下面的设计中,选择温暖友好的字体与这家面包店网站的温馨个性相得益彰。

这款产品的包装采用了手工制作的复古风格的排版组合。这不仅补充了瓶子上现有的标签,也暗示了品牌150年的历史和老式的酿造方法。

尽管每种字体在某种程度上都具有一定的情绪,但是某些字体(很像人)与其他人相比,更具个性(或更大声或更华丽的个性)。这些类型的字体被称为装饰或新颖字体,他们可以很有趣,有他们的用途,但通常很难阅读,不适合你的商业或专业的日常设计工作。

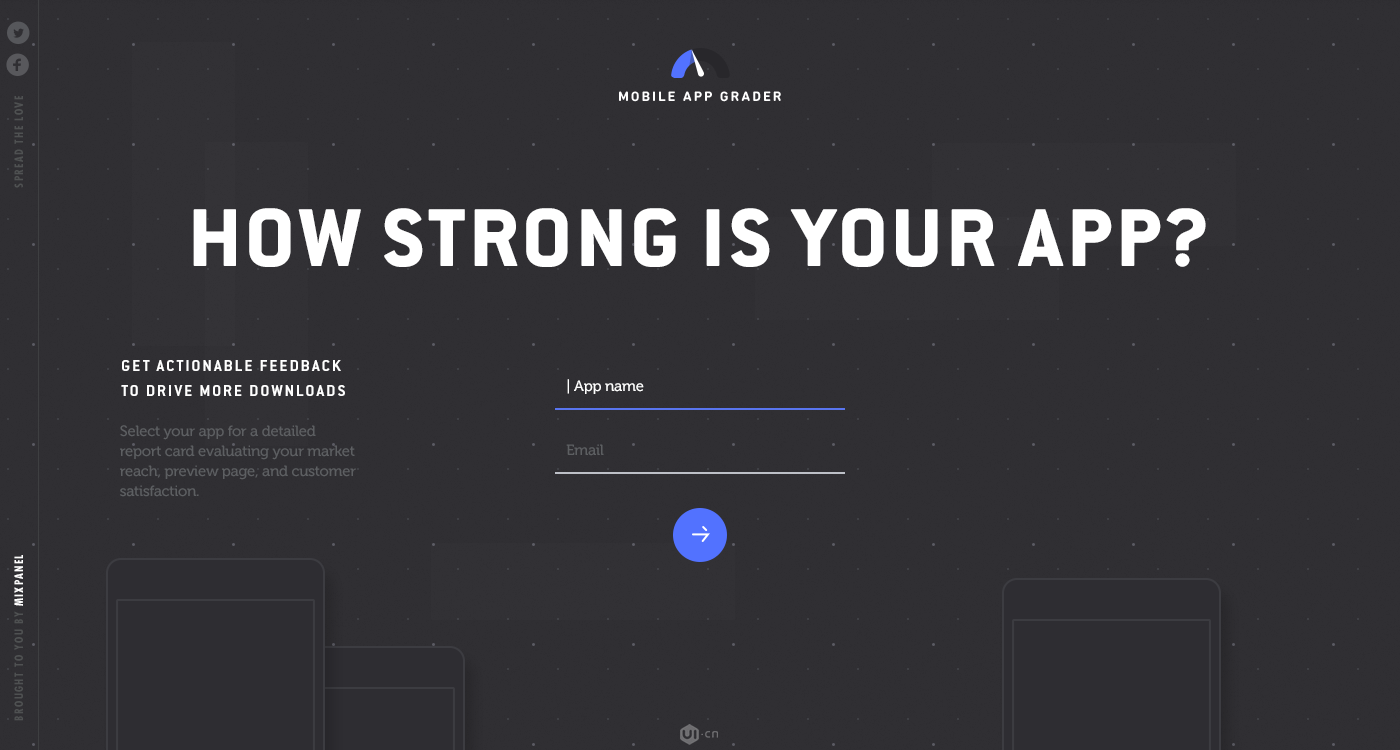
装饰字体有不同程度的用处。在这里,你有一个相当简单、全部大写的字体,用于在网站的着陆页上引人注目的标题。粗体字也与排版的短语相匹配。

然而,在这里,你有一个字体,因为它具有特定的和明显的个性,所以用得不那么灵活。但是在这个设计中,它有几点使用它的理由:
1)它支持一个既定的主题或风格。这件作品是以嘉年华为主题的派对邀请函,所以字体的设计和风格都支持这种视觉风格。在一个没有相关主题的设计中,比如一张普通的名片或者公司网站,这样的字体看起来会很俗气。
2)保守地使用。这是有效使用装饰字体的关键。注意所有其他文字是如何以简单的无衬线字体来设置的,这就平衡了狂欢式的字体。如果所有的文字都使用装饰字体,这将是压倒性的设计。
3)有目的地使用。字体用于突出显示重要的信息 ——主机的名称和事件的日期,并可视化主题。

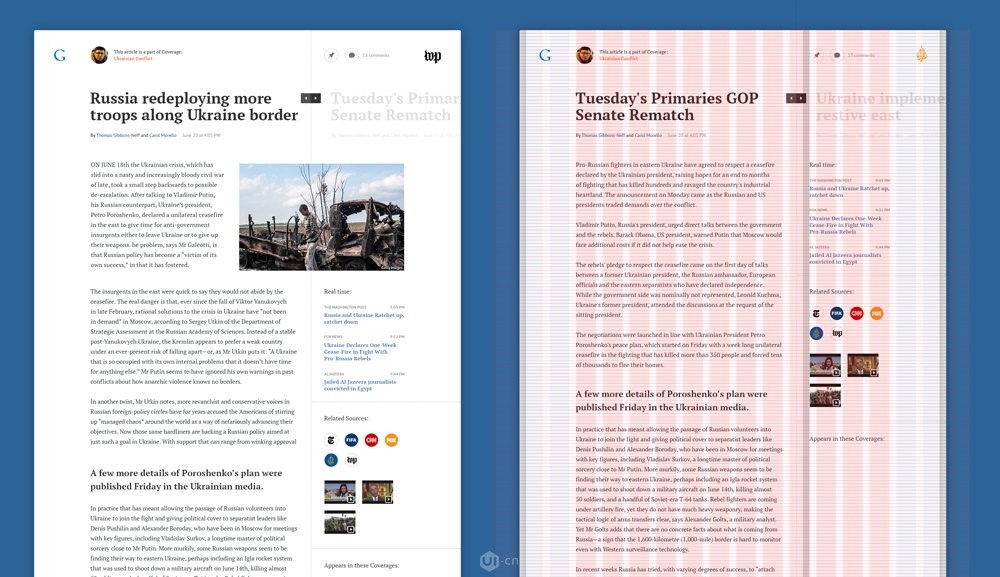
另一方面,文本字体是为正文而设计的:书本、杂志或报纸文本,网站内容或任何其他类型的材料,其目的是为了长时间阅读,这些字体要使眼睛很容易阅读,不会严重分心,这样用户可以轻松浏览或扫描文本。

我们可能都看过那些填了满版的文字和图像设计,导致你很难知道你在看什么。对这种设计你感觉如何?是困惑?是强调?设计中的视觉空间对观众如何与设计互动、感知有很大的影响。一个容易导航的好作品将帮助观众感觉舒适,并鼓励他们花更多的时间看下去。相反,混乱或杂乱的版面布局可能会导致你的观众决定放弃浏览下去。
所以要注意以下内容:
在设计元素之间和周围留出足够的空间
对任何文本应用一致的间距和对齐方式
在你的设计中创建一个易于导航的层次结构

设计有可能引发观众的情绪反应,利用这个优势。无论你的设计的目的是鼓励人们购买产品,参加活动,注册一个新闻通讯或浏览你的网站,当你的设计与情感联系起来时,你的受众更有可能跟随你的设计作品继续往下了解。当人们能够感觉到设计中的情绪与他们所感受到的情绪相匹配时,你的设计可以说到了一个更深层次,更本能的层面上进行交流。
“一种传达情感的设计可以立即引起观众发自内心地沟通,引起共鸣。它可能会被认为更有趣,它可以在内容处理之前捕获观众的注意力。