来源:网络 作者:佚名

做设计,没灵感,想借鉴?这几招让你摆脱负罪感
等等
版式构图
2019-03-02
3992浏览
以下是图文版:

无论是学习设计还是学习其他任何事物,我相信每个人都有喜欢走捷径的本性。比如学设计这件事,很多人看过一些书籍,也看了很多教程,到头来发现自己还是不会设计。这就让我们要思考一个问题,就是造成这种情况的原因是什么?当然肯定不是这些书或教程的问题,关键点在于我们学习的方法不对,没有抓到事物的规律和本质。
人在学习的过程中最重要的就是总结经验和规律,而总结经验和规律其中最重要的一个核心就是模仿。

比如我们小时候学习说话,我相信没有人是一出生就开始学习拼音和汉字的。

但是随着不断的成长,慢慢的我们会开始说一些基本的语言,比如爸爸妈妈之类的,这个是怎么学会的呢?就是靠模仿声音。

我们再举个例子,比如我们的穿着打扮,虽然不同的人喜欢不同的风格,但是我相信没有几个人会去专门学习怎么穿衣服的,除非是专业模特或者特别在意外表的人。

但是有的人穿的好看,有的人穿的就比较土,而且每个人的风格都不同,这是为什么呢?同样也是因为每个人模仿的对象不同。

当然了,是模仿就会有失败的时候,嗯········比如这种杀马特风。

而设计也是同样的道理,无论是任何领域的设计,无论你学了多少知识理论,最终呈现出来的还是作品,所以模仿就是一个非常有效的学习方法,并且很多设计大师也都是从模仿开始的。

但是这里我们主要探讨的是版式设计,为什么版式设计这么重要呢?回答这个问题之前,我们要先来看看什么是版式设计。
Part 1. 什么是排版
所谓版式设计说的白话一点就叫排版,也就是把文字、插图或照片等各种信息整理得更加具有条理,易于人们阅读和理解,并且还要具有一定的美观度。

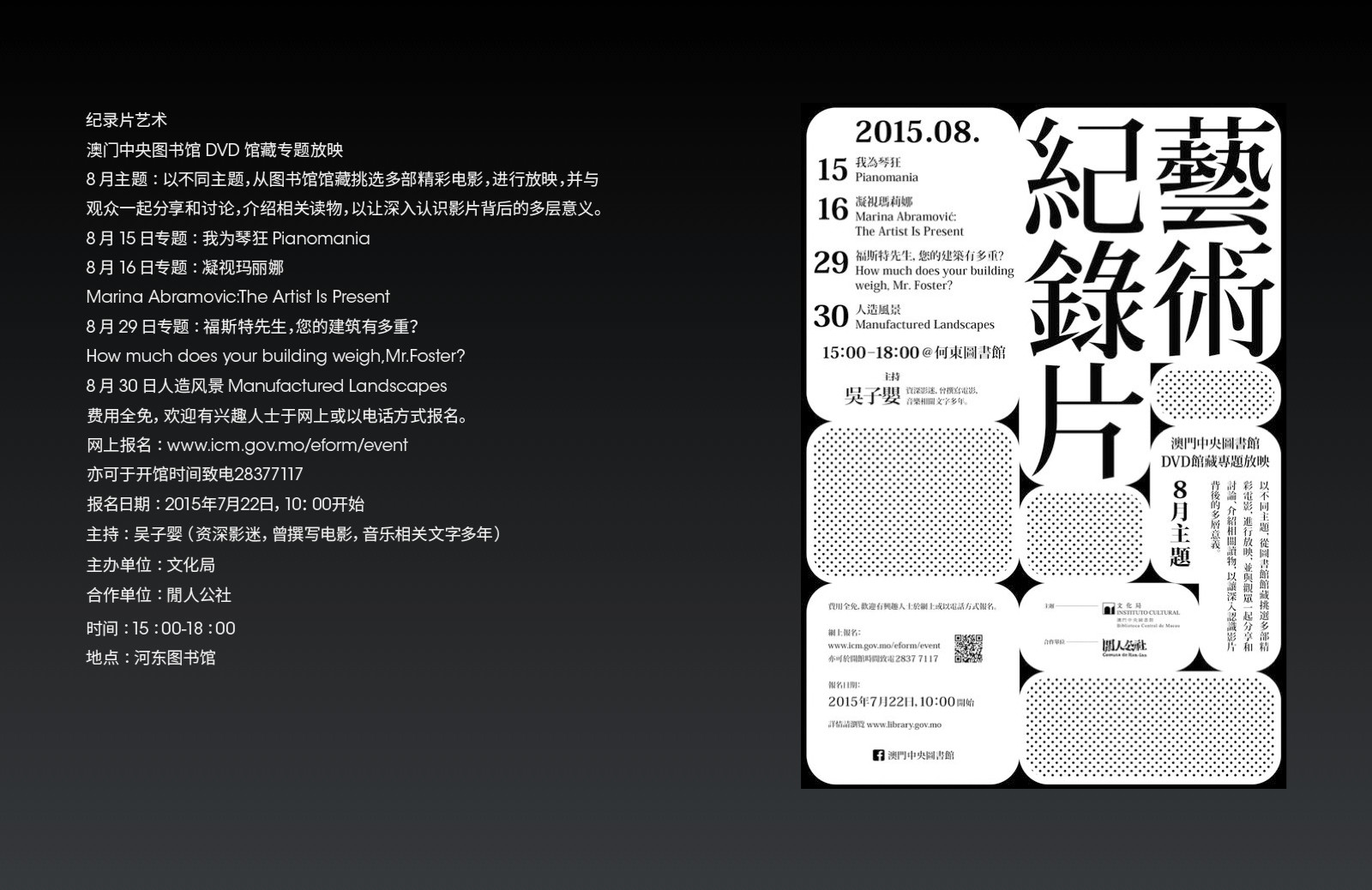
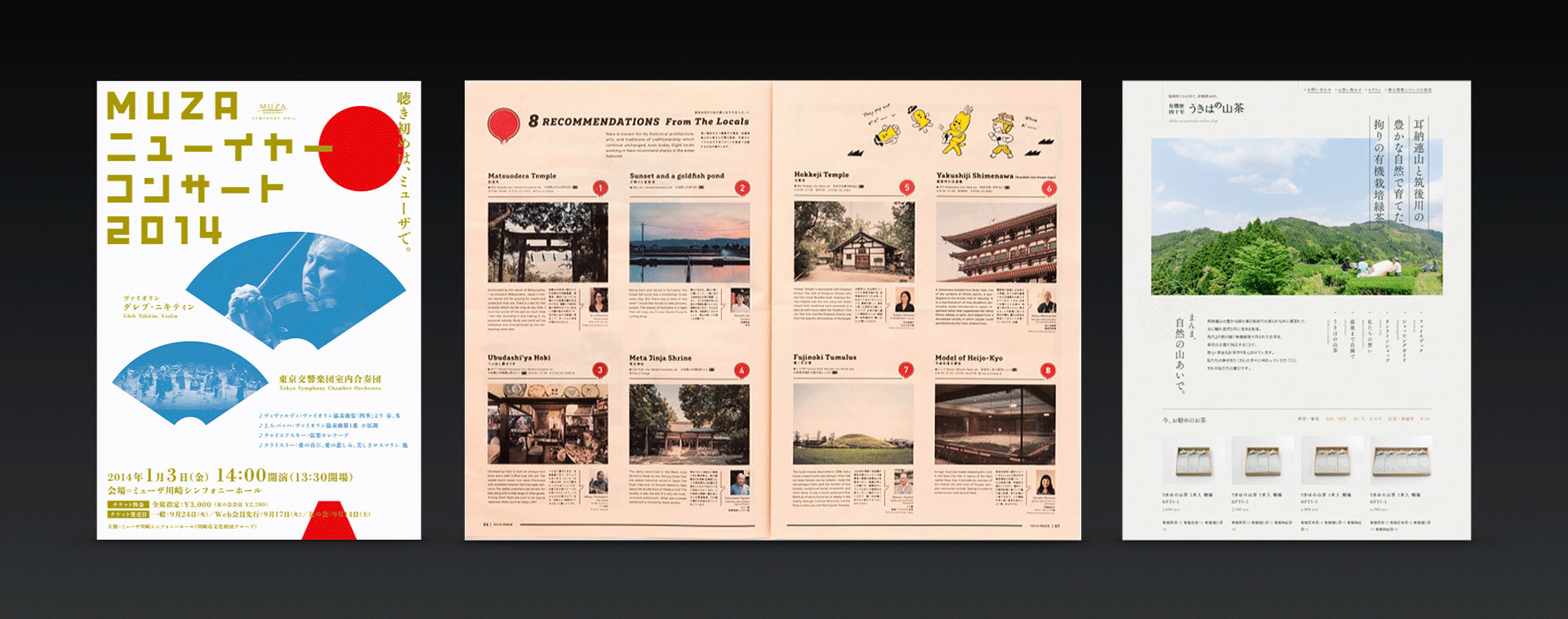
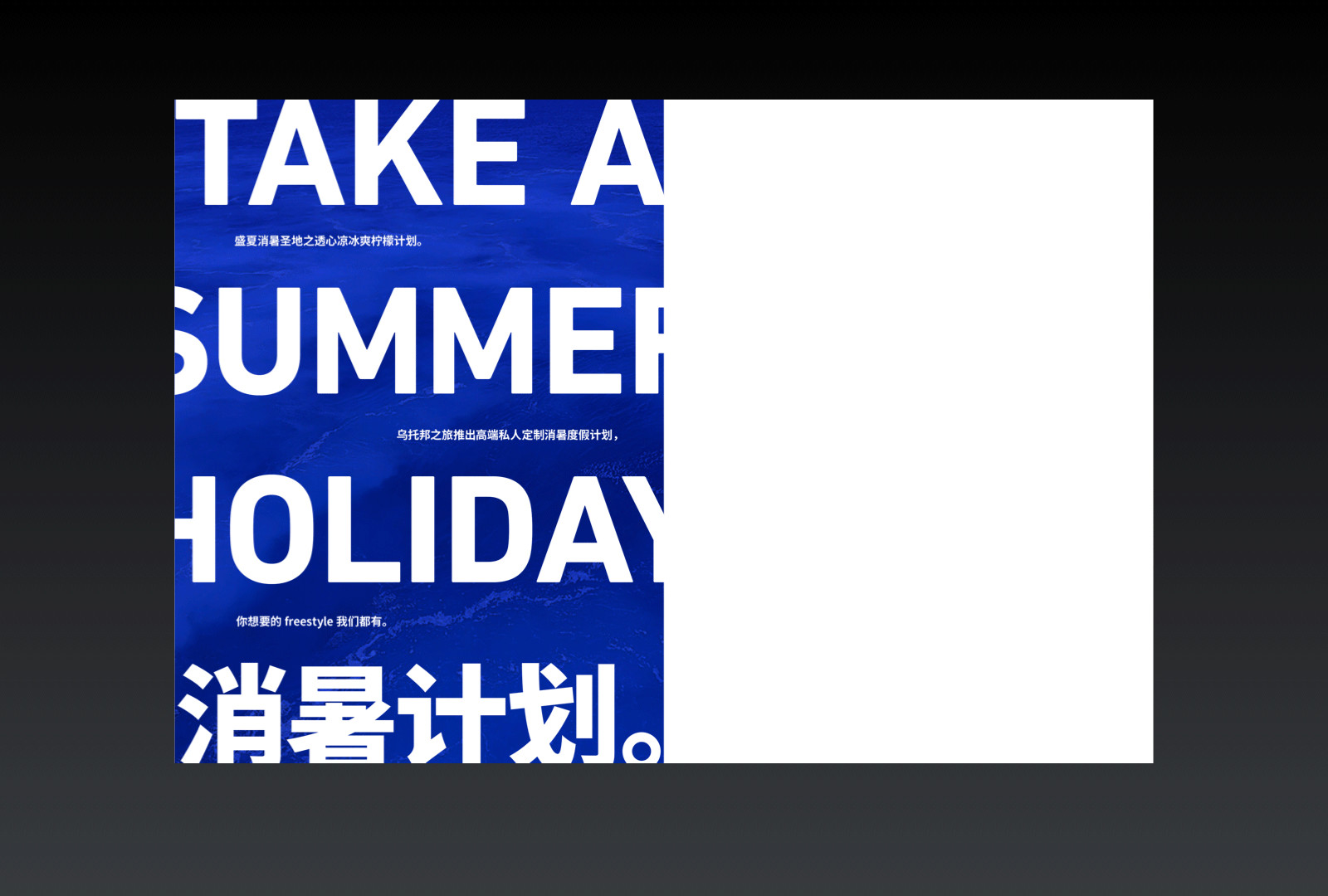
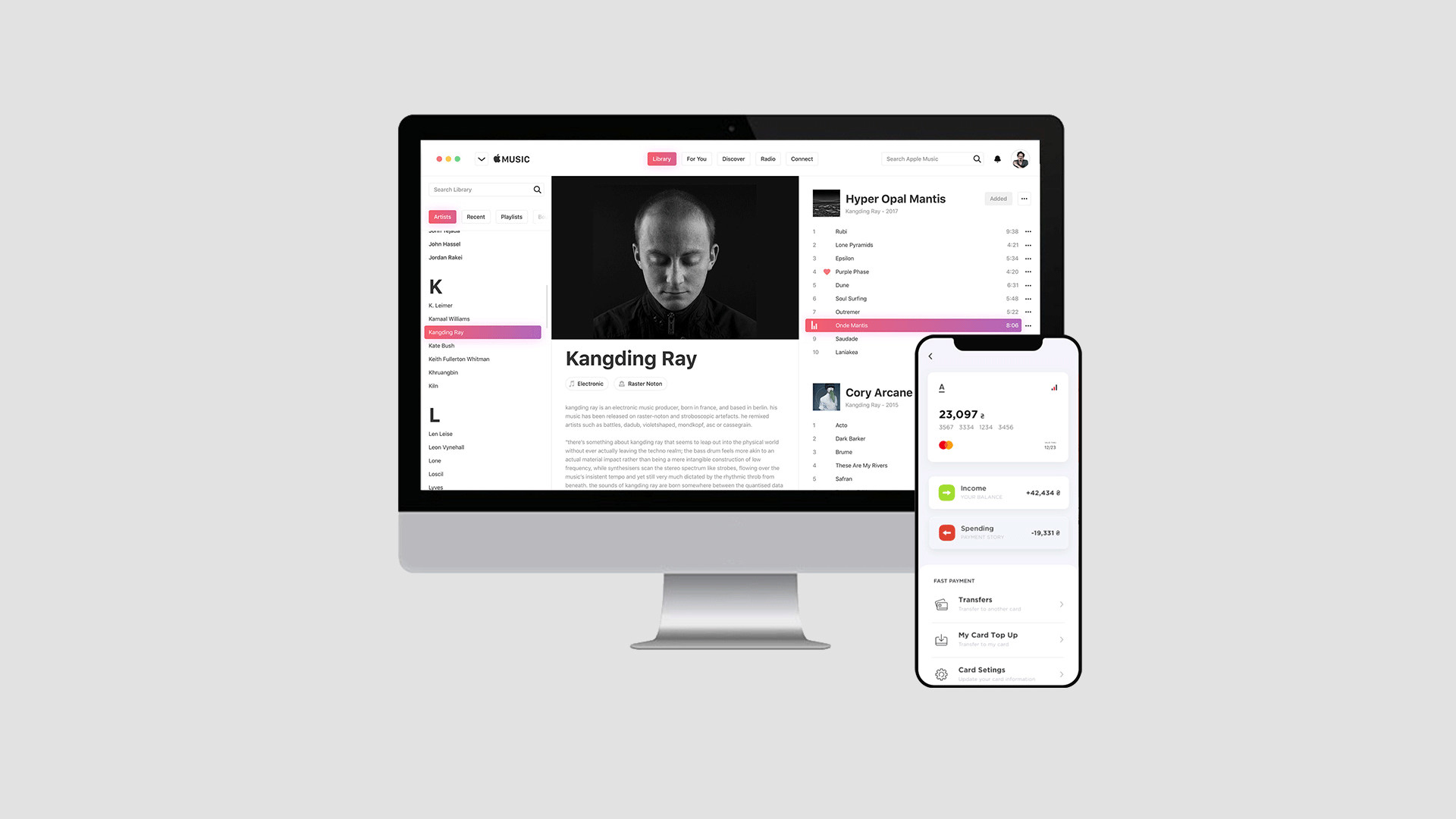
比如这里左侧是文案信息,右侧的海报就是将这些信息进行有条理的编排,再加上适当的图形来装饰,构成的既美观又便于阅读的视觉画面就是排版。
Part 2. 排版的作用
接下来我们再来看看排版都有哪些作用。

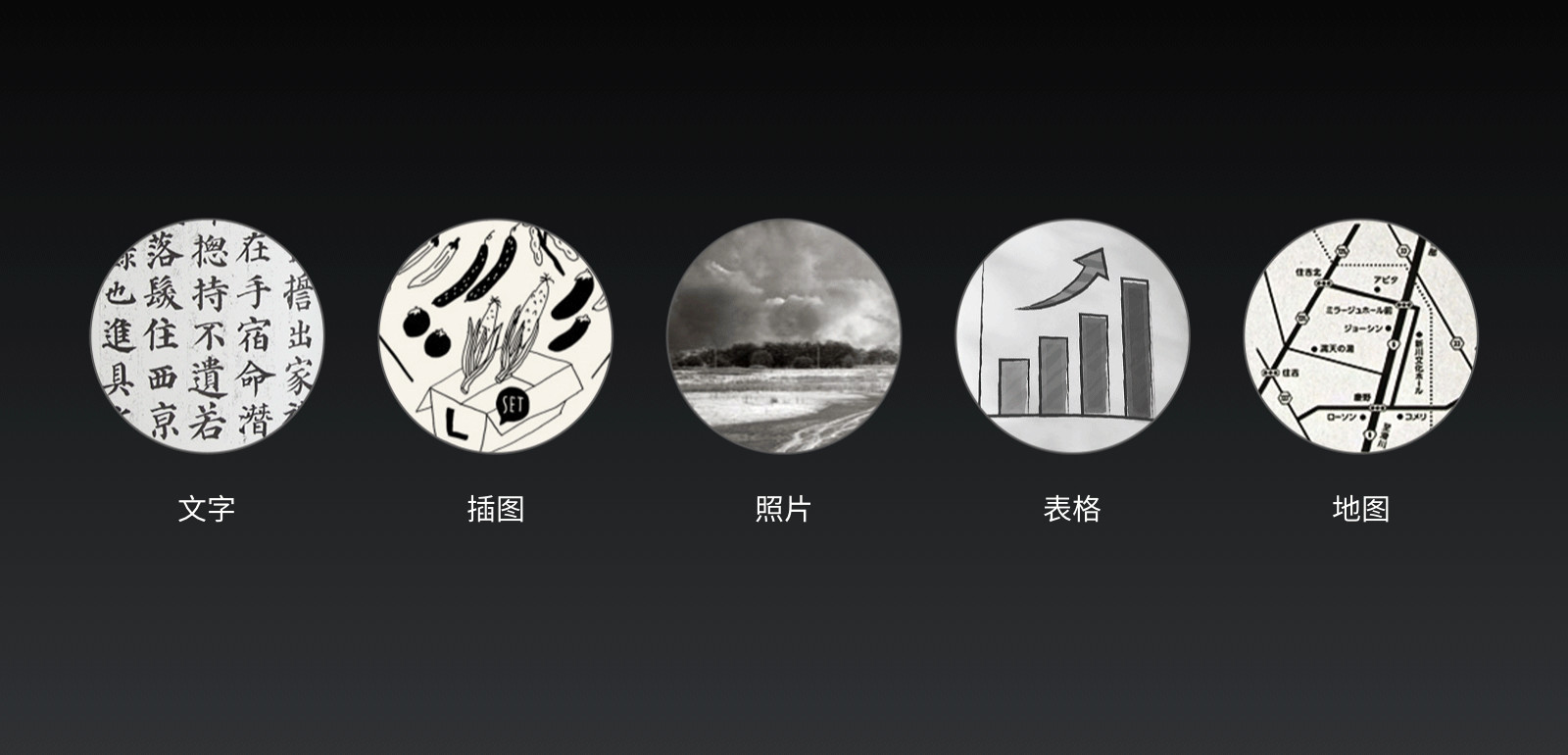
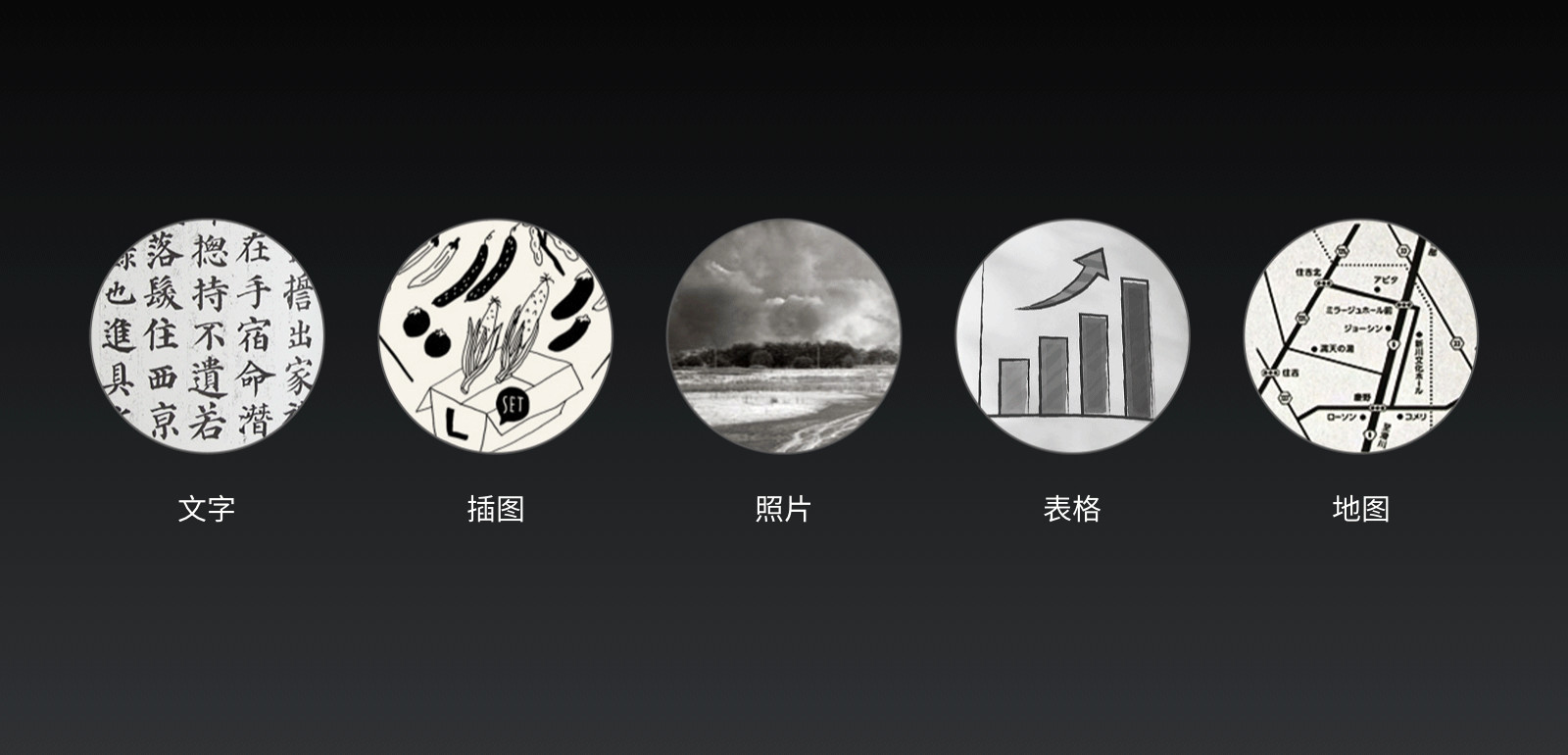
从大的范围来看排版包含的元素有很多,比如最基本的文字、图片、插图、表格等等,但是
总体上还是可以分为两大类就是文字和图片。如果使用到文字就需要考虑字体的气质是否与内容相符,字号和字重的选择是否美观便于阅读。而对于照片等图片的排版需要考虑的就是图片的数量、图片的大小、以及图片的美观度等等,最后将这些元素有序的结合在一起并且还具有一定的设计美感能够有效地传达内容,这就是广义上排版的作用。

但是排版并不是单指传统意义上的版式设计,它所包含的领域也是非常广泛的,无论是海报、画册杂志、还是网页UI,排版都是传达信息必不可少的工具。

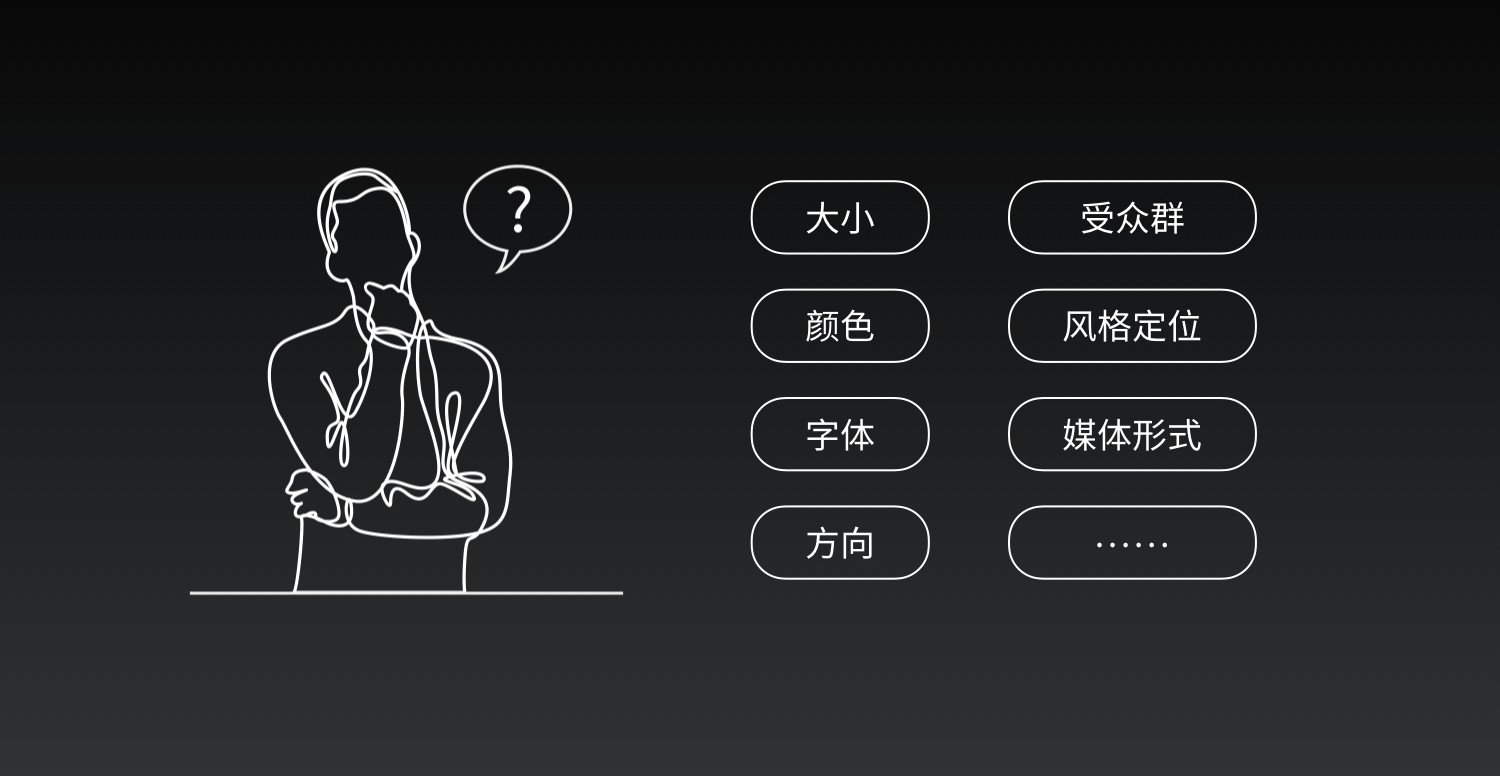
但是传递信息的方法有很多,如何才能最大化的传递信息,这就需要根据具体的设计内容从各种不同的角度出发构想了。
Part 3. 排版的特征
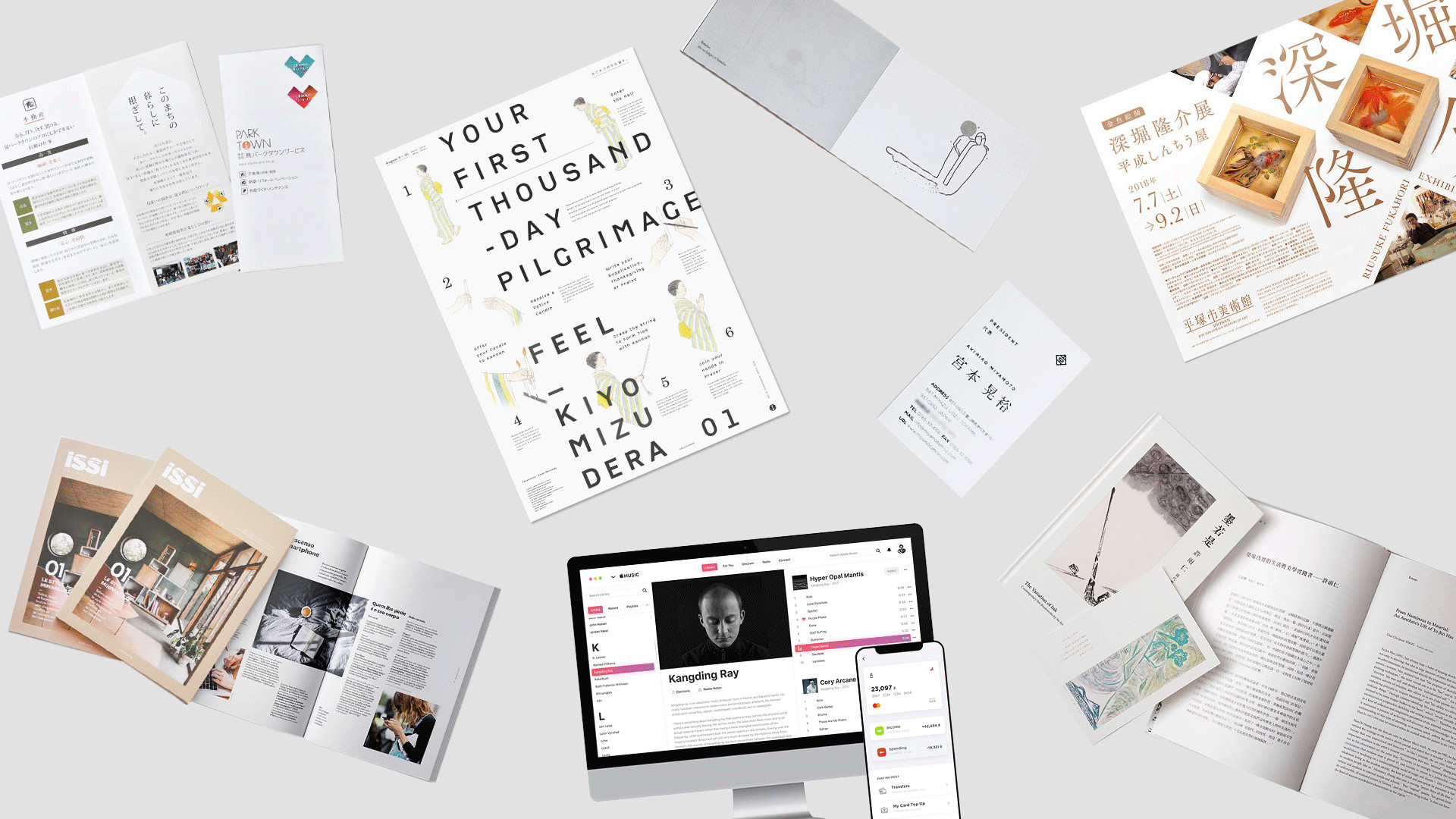
下面我们再来看看排版的特征。所谓排版的特征,这里主要指的就是不同设计载体的特征。

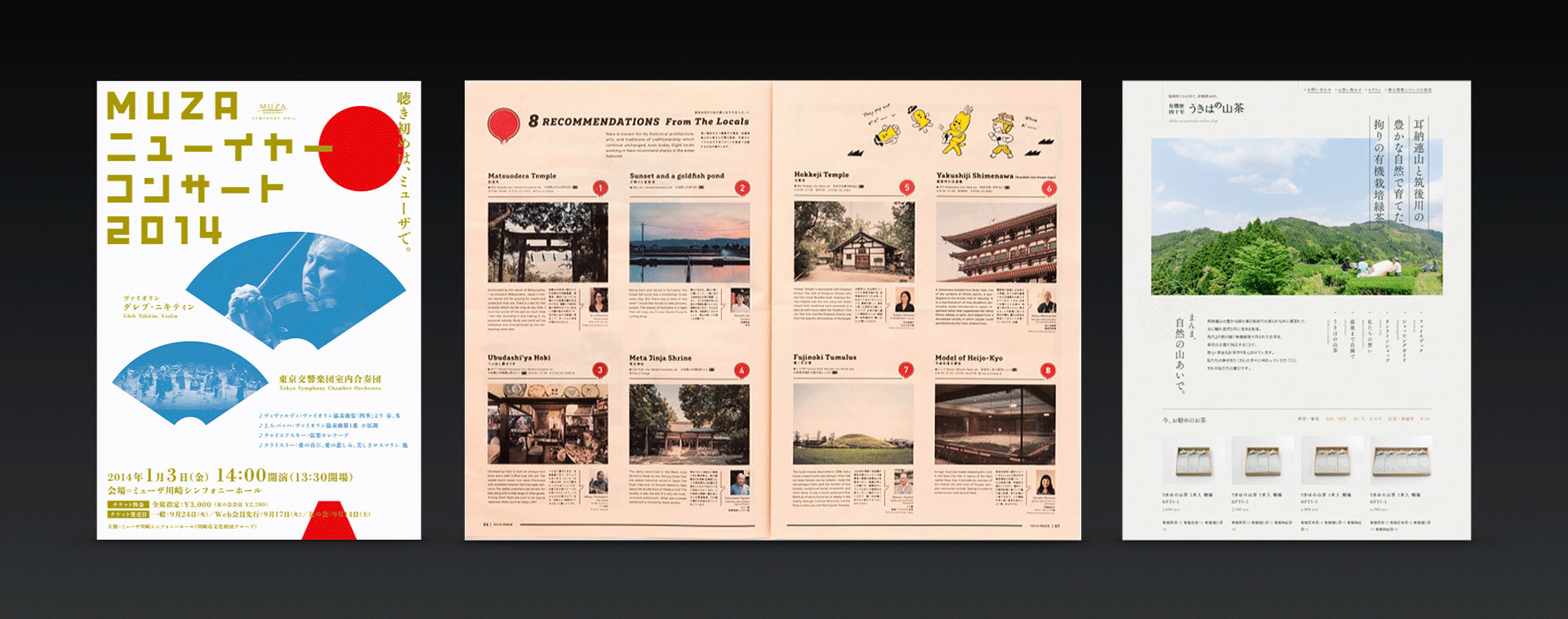
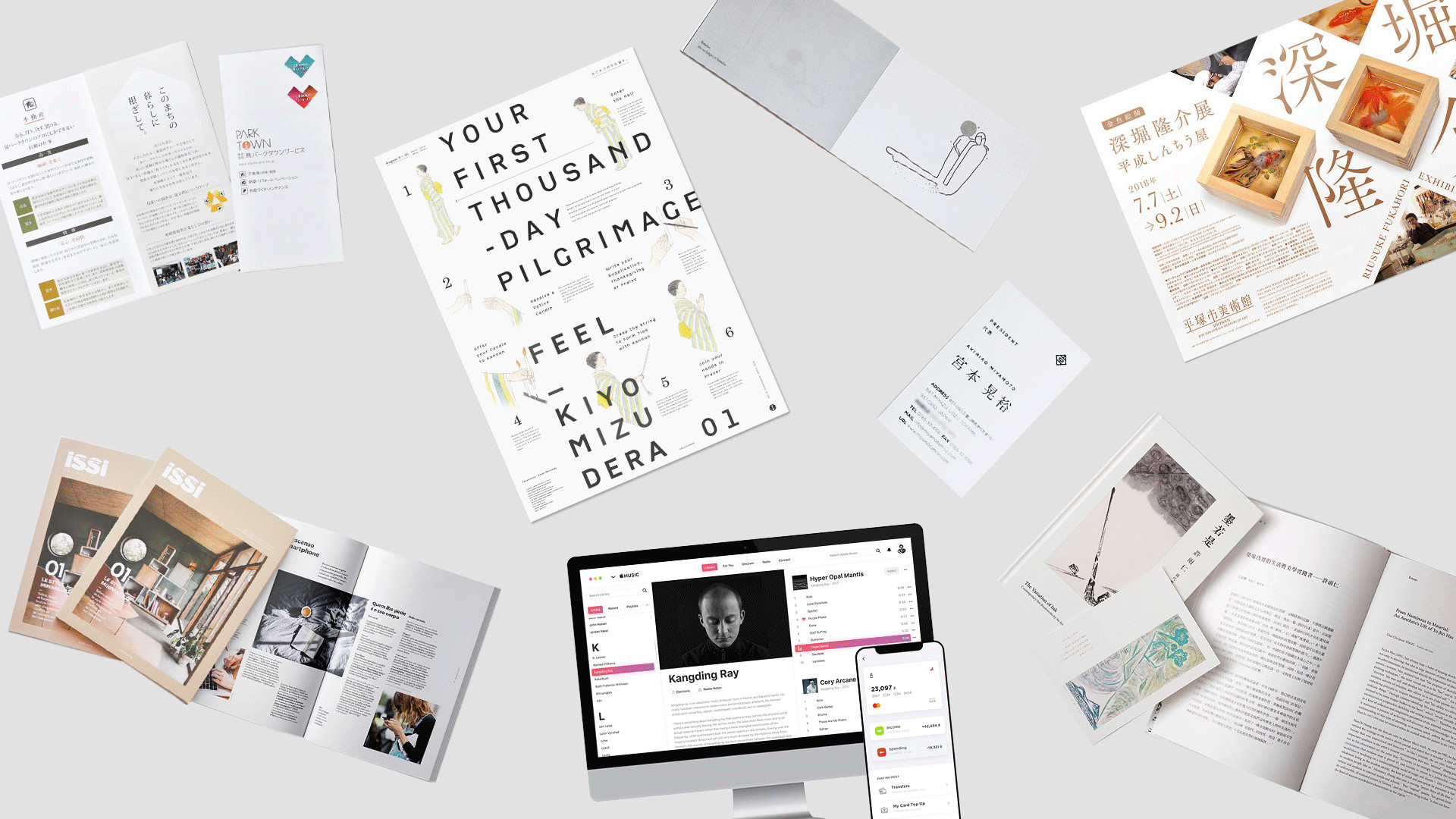
比如画册或杂志通常是在版面里插入多张照片和插图,为了能一翻开就到达一目了然的效果,通常需要设计成跨页的形式,在此基础上再适当的进行文字编排。所以画册杂志通常是以图片为主文字为辅。

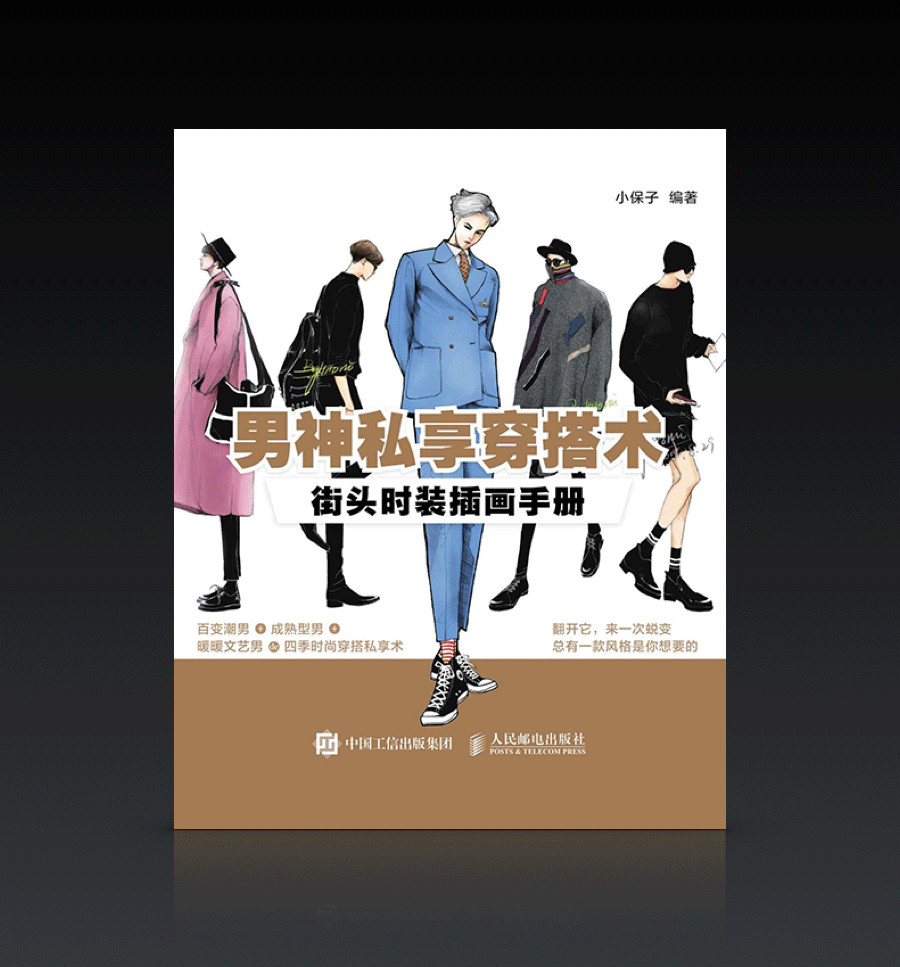
而书籍通常是以文字为中心的设计载体,除了封面部分外书的主体内容基本都是文本排列的形式,为了能让读者集中精力阅读,所以排版通常比较中规中矩,不需要太多的编排技巧。

而广告宣传单、海报、折页、名片等,通常需要把尽量多的信息放在一张纸上,所以相对来说是比较难的形式。因为需要更多的技巧去对信息进行梳理,能够很好的传递信息的同时还要具有一定的视觉冲击力,这样才能吸引人的眼球进而让人去阅读信息。而名片通常很少使用到图片,所以文字的编排和色彩的运用是决定名片好坏的关键因素。

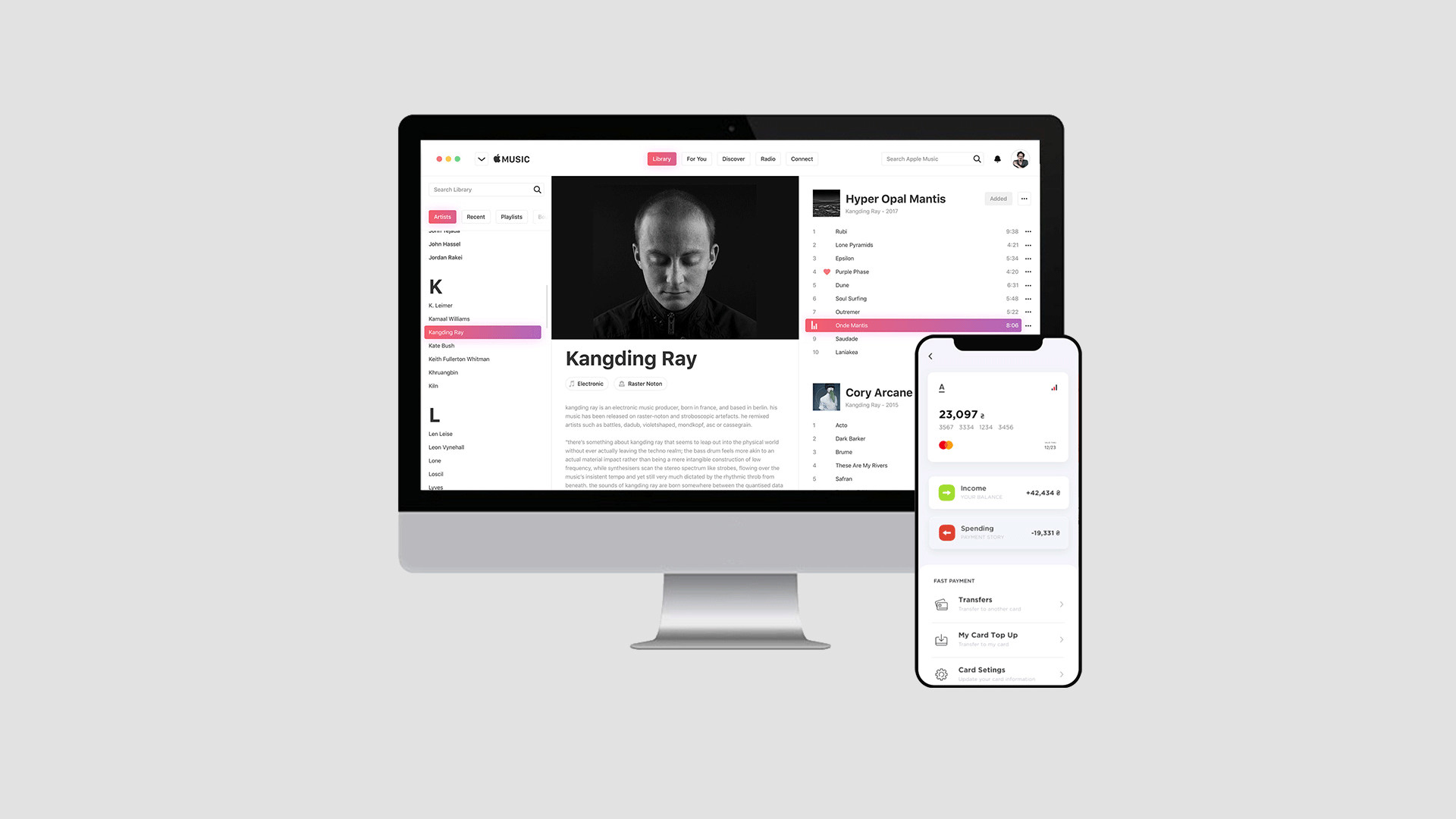
而网页和UI不像纸质媒体一样拥有固定的空间,这是排版时需要注意的特征。在排版前需要设想使用的终端,比如电脑、平板电脑、手机等等,同时还要考虑画面的动效,这是纸质设计内容所不具备的,但排版的具体规则总体上来说并没有太大的差异。

说了这么多其实只是想告诉大家一个道理,就是版式设计的重要性,因为无论是什么载体的设计都需要用到版式,而其他元素就不一定都会用到。
知道了版式设计的重要性之后,那我们就开始从优秀作品中来学习,1)文字的编排; 2)图片的编排; 3)色彩的搭配
这里我们从三个角度来看一下:分别是文字的编排、图片的编排和色彩的搭配,而每个部分会教大家三个小技巧,加在一起一共就是九种方法。
1)文字的编排
首先我们来看看文字的编排。

通过大胆地使用黑体字可以让版面引人注目,再加上字体的大小变化使杂志版面充满活力。比如这个画册页面,整体使用了黑体字形,而左侧页面背景使用了实物照片,上方通过添加色块的方式来突出文字信息,并且还具有双色对比。右侧页面下方使用了一张去底图片以及一张长方形图片,形成了形状对比,从而更加丰富了版面,让整个画册页面更加活灵活现具有设计感。

第二种文字编排的技巧就是宋体字加留白能使版面变得典雅具有文艺气息。如果能很好的使用留白,那么无论是使用横向文字还是纵向文字,都能版面给人简洁、干净的印象。因为只要是文字的大小发生变化视线就会受到影响,从而让人清晰地感受到内容信息的变化。比如这个画册页面这里的留白就恰到好处,不仅会为版面营造出典雅的感觉,同时也可以很好的突出文字的可读性和图片的辨识度。左侧的页面使用了一整张图片作为背景,上方搭配少量的段落文字信息,与右侧的页面形成对比,同时又保持整体的格调不变,看似简单的设计其实包含了很多容易被人忽视的细节。

第三种方式就是大胆地处理文字标题,通常也能产生意想不到的效果。我们在排版中可以大胆地放大标题或者进行有形式感的编排,以此来产生对比。比如最简单的形式就是将标题文字上下错开排列,或者进行出血处理,将文字的延伸到版面外,通过这种手法能使标题显得具有动感富有变化性。比如这个页面整体的编排很简单,并没有使用太多的编排技巧,而且这里还使用了字叠图的表现手法,从而让文字与图片产生联系,而不是相互独立的存在。

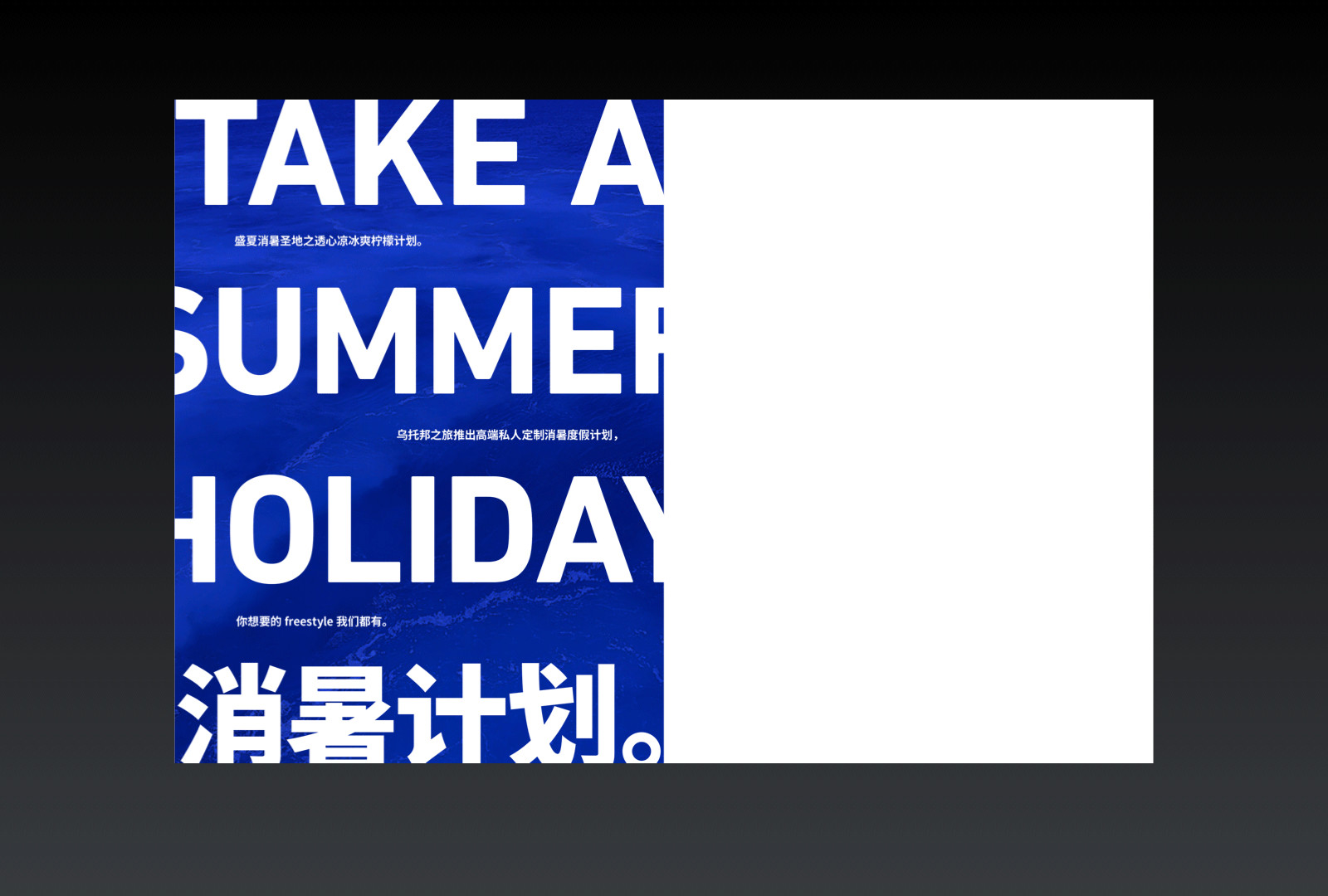
这里我们设计一个关于旅游的杂志页面,使用到的技巧就是我们在字体部分中讲到的对比率高的黑体。首先创建版面,然后左侧为形象页,因为主题是消暑计划所以我们找一张蓝色的水的图片作为背景,然后将英文标题和中文标题使用大字号编排并且进行出血处理,然后将其他文字信息设置成小字号排在空余位置。

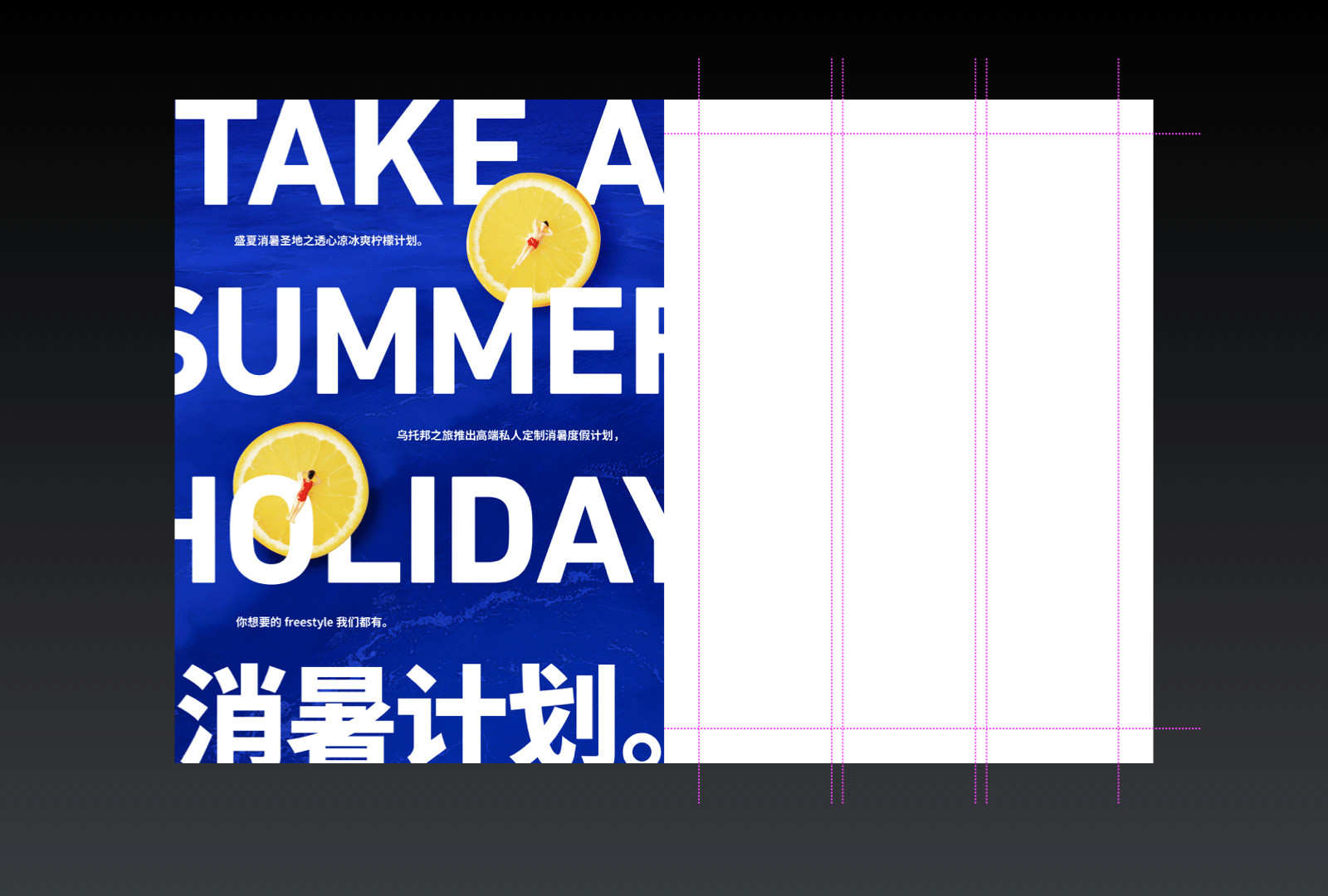
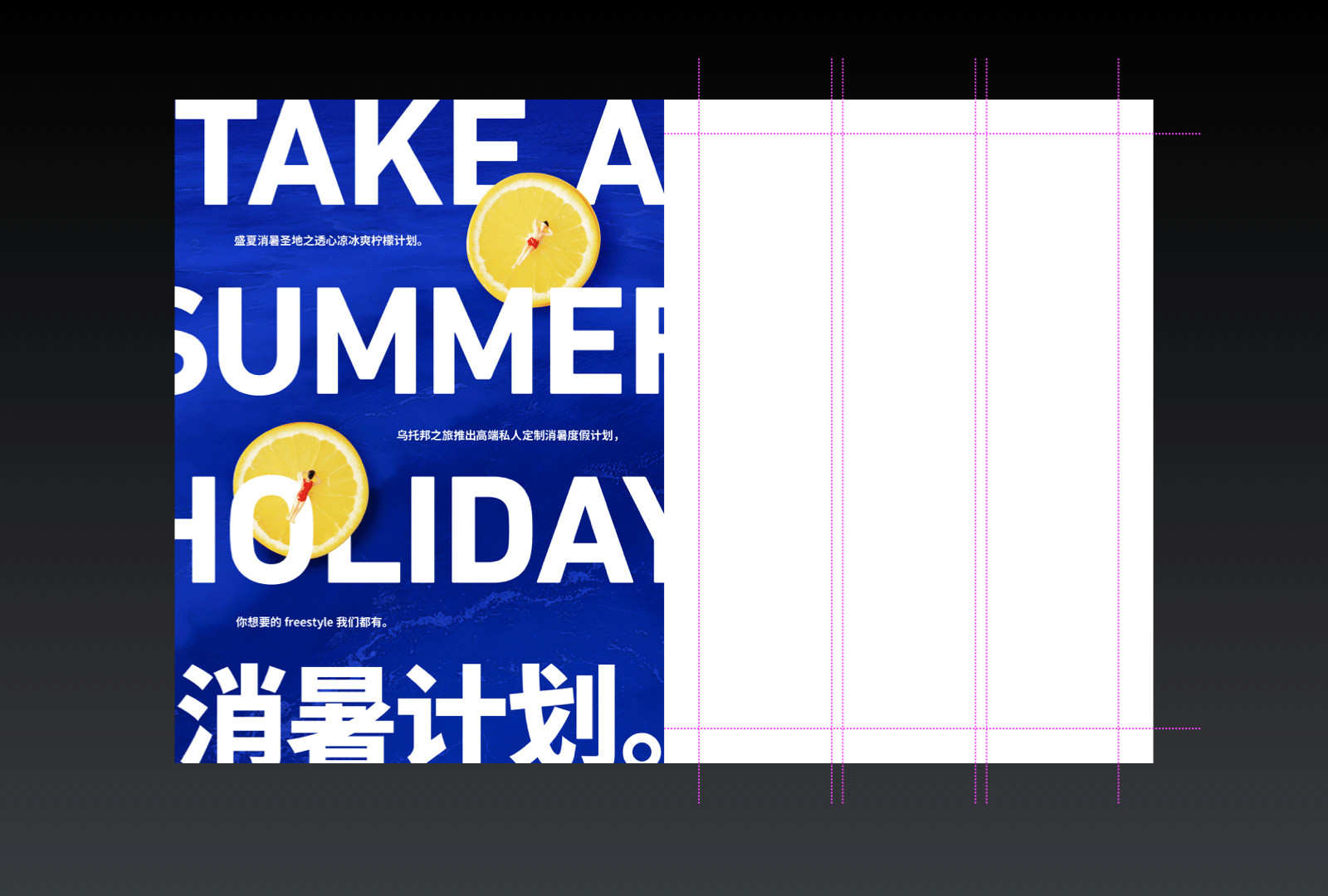
为了丰富画面,所以我们找了和内容柠檬相关的图片,与文字形成层叠的效果,那么左侧页面就差不多了,接着再来看右侧页面。

因为右侧主要是以文字信息为主,所以我们先创建网格,这里我们使用的是三栏网格。

然后根据网格规范,将文字信息编排好。

最后添加和左侧相呼应的图片元素,这个页面基本就可以了。我们看这里并没有使用什么技巧,就是通过字体大小的对比来丰富的版面增加变化。
2)图片的编排