来源:网络 作者:佚名
第4步
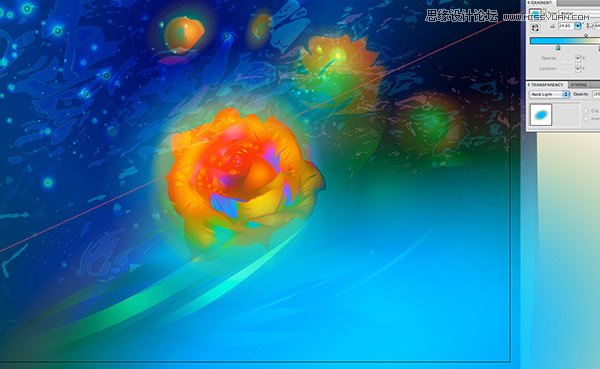
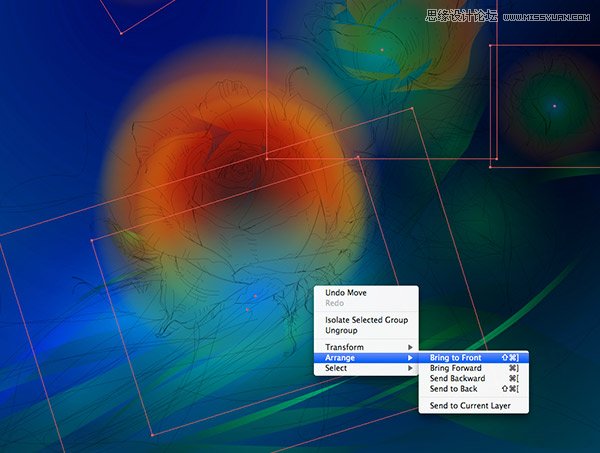
我在第2步中创建了需要强调的对象,对它们进行分组并稍微移动一点,并把它们放在橙色渐变的顶部。因为这种移动我意外得到了更强烈的颜色,效果很好。

三、画玫瑰
第1步
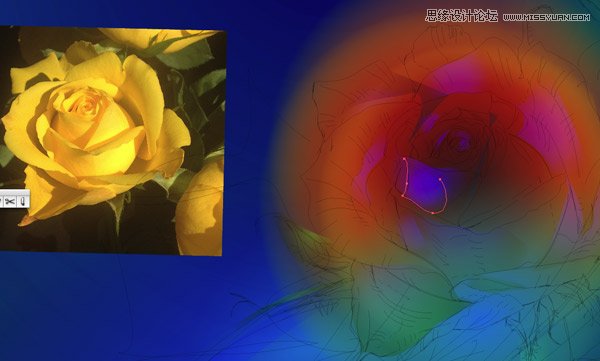
我把花的照片放在画旁边,开始用冷蓝色绘制阴影,并尝试模式透明度>强光。这样蓝色只会轻度/细微地添加。

第2步
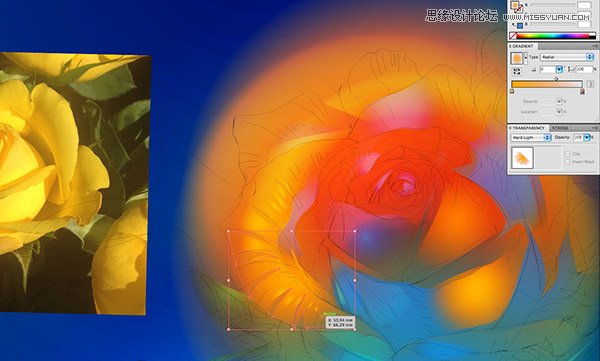
我在花上应用了一个浅黄色渐变,保存设置,然后开始绘制花瓣细节,画出花瓣柔软的质感。

第3步
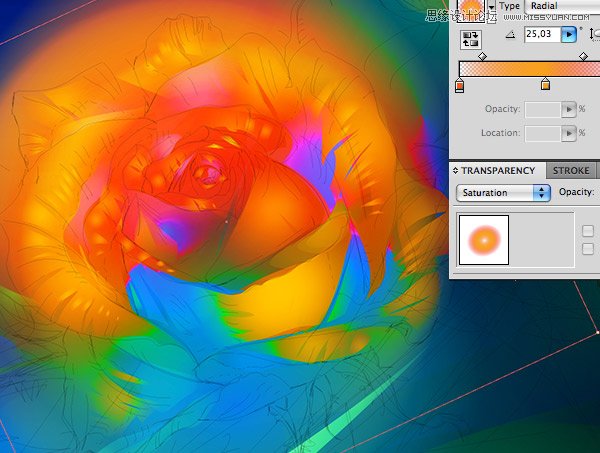
我又尝试了不同的颜色。当你的脑海中没有明确的画面,就需要各种尝试,不要忘记用透明度>饱和度。这是色彩搭配最有趣的一部分并能产生意想不到的效果。
色彩搭配可以不断尝试,不过得对色彩体系有足够的认知呦:《色彩搭配速成!3个实用方法帮你全面搞定配色》

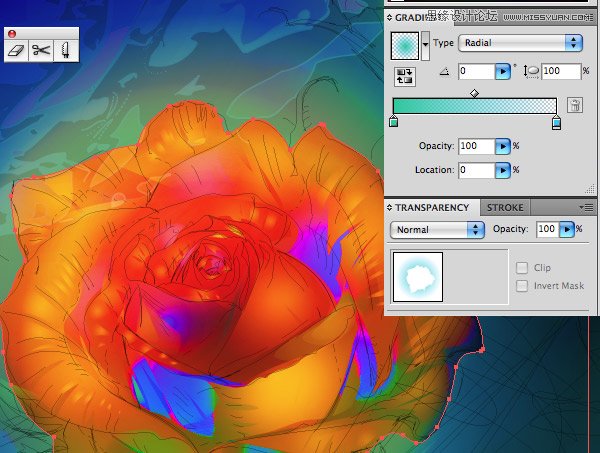
第4步
为了把玫瑰从背景中分离,使花瓣周围的光与花瓣的颜色有差别,我又用了径向渐变。使用橡皮擦工具弄出玫瑰的形状。在透明模式下应用渐变>常规。当你需要颜色之间的平滑过渡时,这种模式是完美的,不会形成颜色的鲜明对比。

四、背景装饰
第1步
我决定把下半部分弄亮些,左上角为图片最暗的部分。我用了渐变做亮,再使用径向1(渐变>径向)。为什么不用线性渐变?因为即使在这种情况下,渐变的一小部分还是会显示在图像中,线条是圆的,而不是直的。这种线性渐变的线条大小会太抢戏。