来源:网络 作者:佚名
步骤5
同步骤2、3,给冰柜加上一个描边 颜色也为#735d78

步骤6
我们已经完成了基本的塑形,现在来添加一些细节。
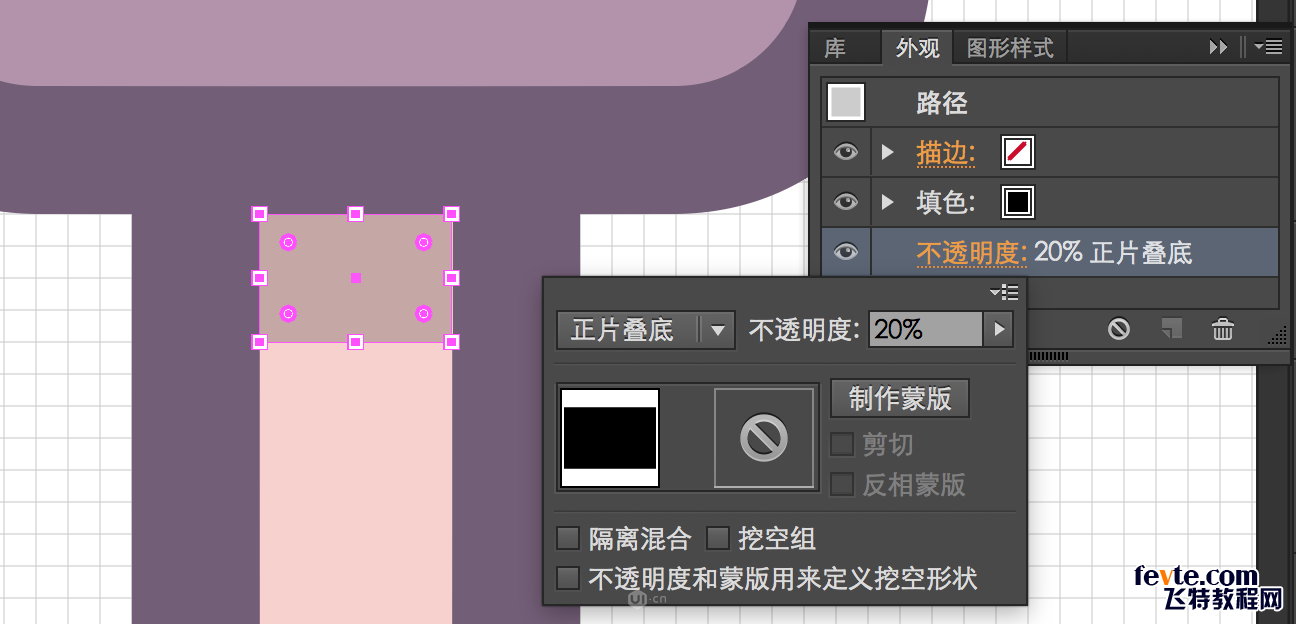
创建一个6*4的矩形 颜色为#0000 混合模式:正片叠底 透明度20%

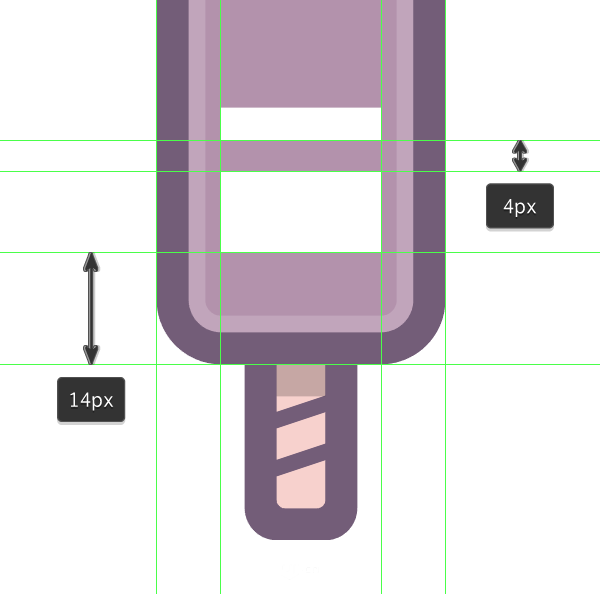
步骤7
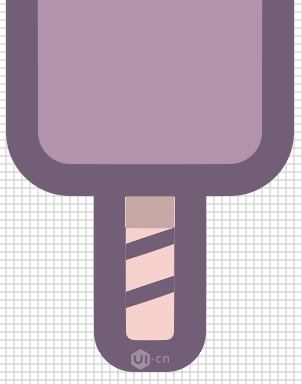
然后绘制两条斜线 6*2的矩形颜色为#735d38 两个间距4px
然后用直接选择工具(A)选中它们左边的锚点 向下移动2px

步骤8
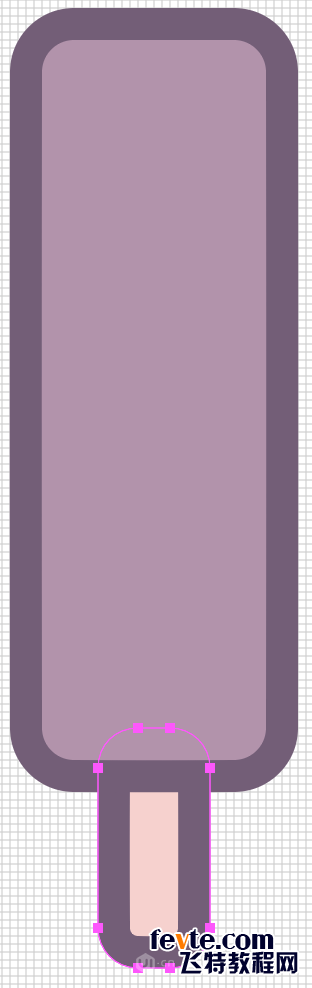
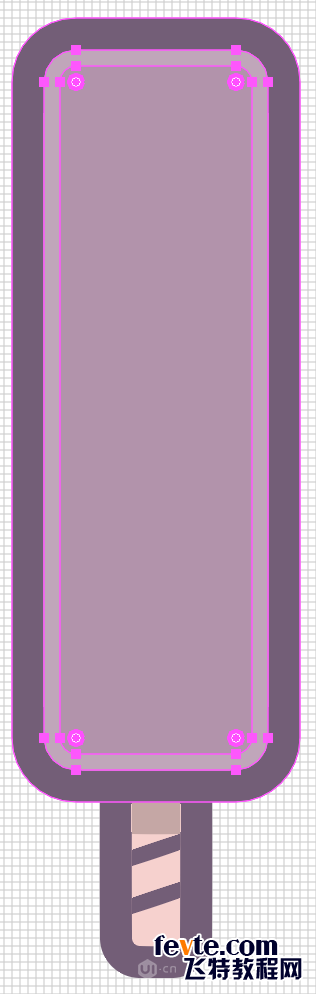
棍子做好啦,现在让我们向上绘制冰激凌主体,给它加上高光。首先复制冰激凌里面的(浅色的)那一层,然后在它上面绘制24*86圆角为2的圆角矩形。
选中复制的一层和新的圆角矩形,减去顶层形状,这就是冰激凌的高光。然后我们将它颜色改为#000000 混合模式:柔光 不透明度:40%

步骤9
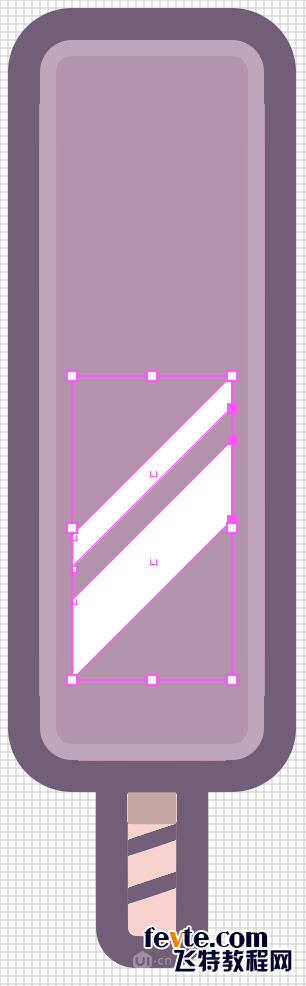
然后用矩形工具,创建两个#FFFFFF的矩形,一个20*4 一个20*10。

步骤10
用直接选择工具(A)选择两个矩形右边的锚点,向上移动20px

步骤11
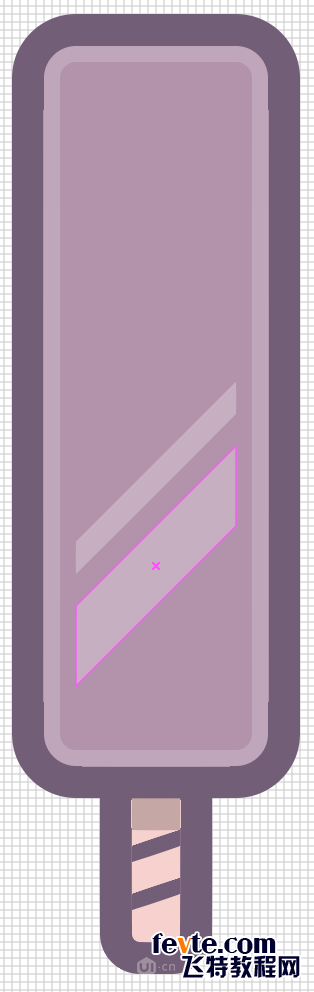
将这两块高光颜色模式设置为:柔光 不透明度:60%

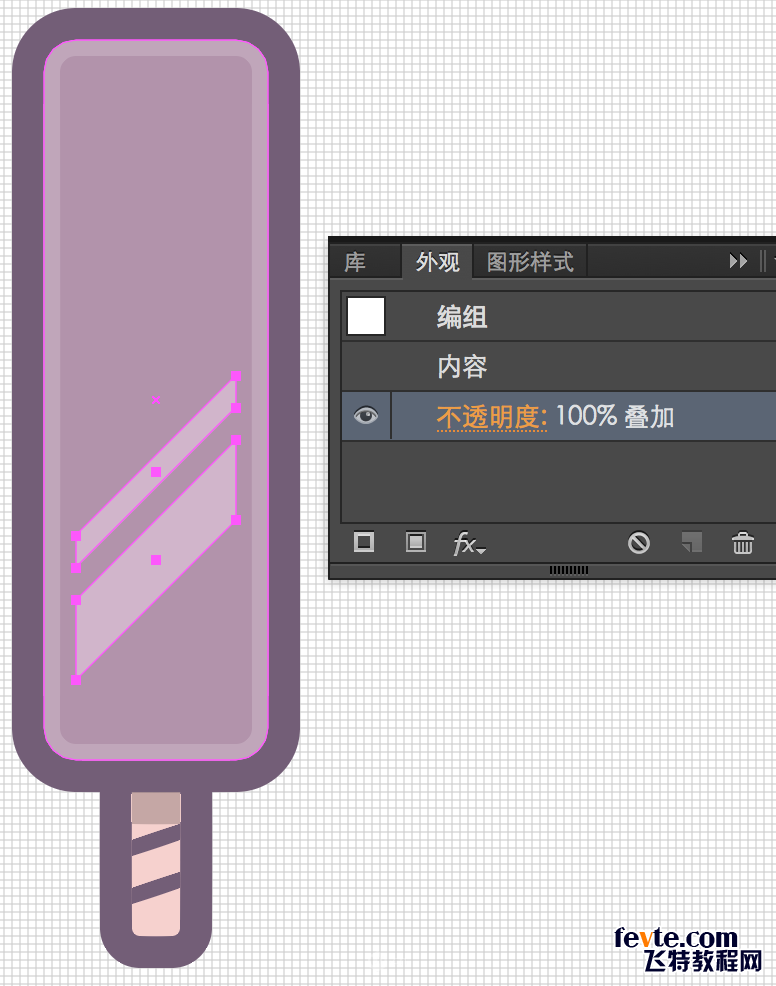
步骤12
然后将上面绘制的两条高光打一个组(command+G)再将这个组的混合模式选为:叠加
这样效果会更自然更活泼

步骤13
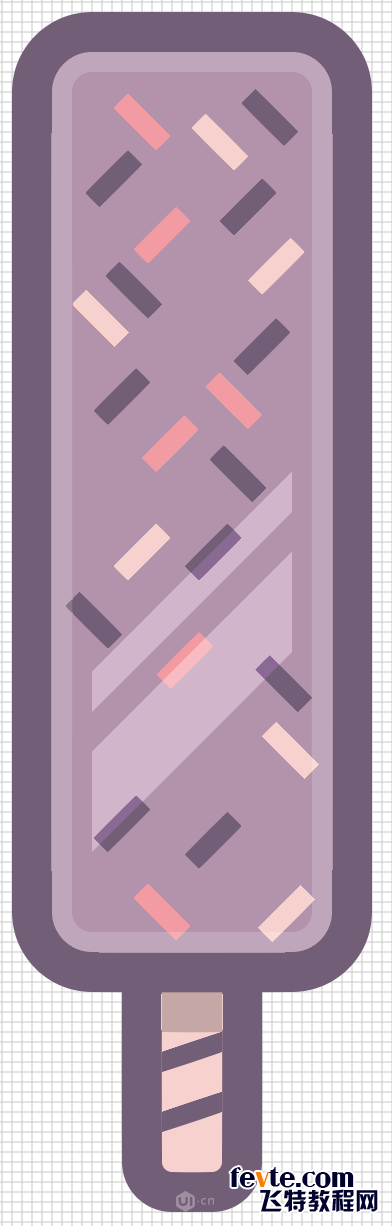
下面,我们要添加一点冰激凌上五彩的碎粒。
使用矩形工具 分别绘制三种颜色的矩形#735D78 #F7D1CD #F49AA1
并将它们旋转45度角