来源:网络 作者:佚名
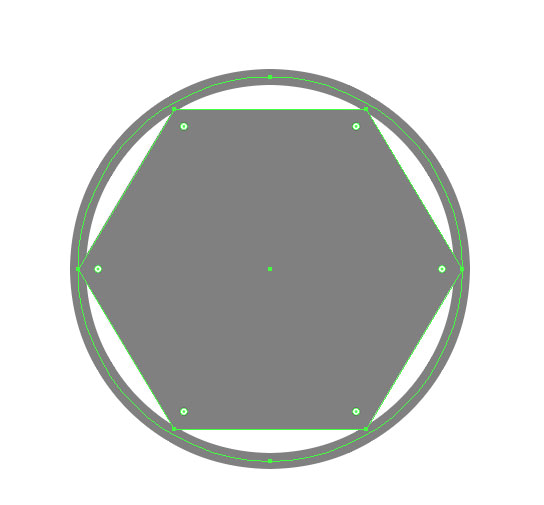
创建一个从将触动六边形的顶点的六角形的中心圆.

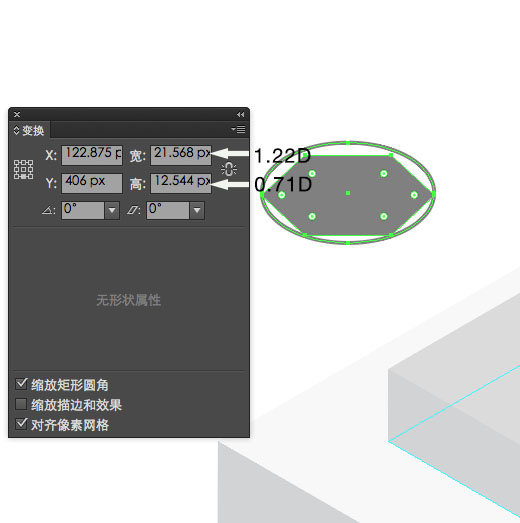
在等角投影的圆的比例是已知的,所以我们将变形的两个形状在一起.选择圆和六边形,然后设置新值在变换面板的高度和宽度.在等角投影
的圆的高度等于0.71D,圆的宽度等于1.22D,其中D是一直径的圆的.

现在,删除生成的椭圆,我们只是作为一个支撑因素.

第15步
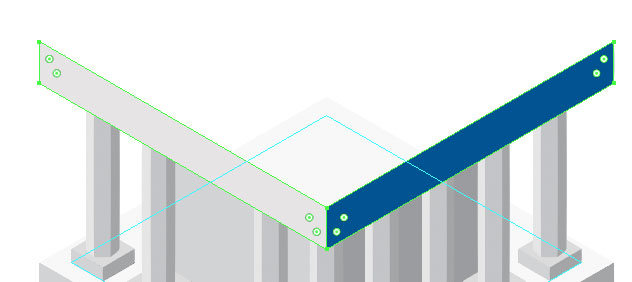
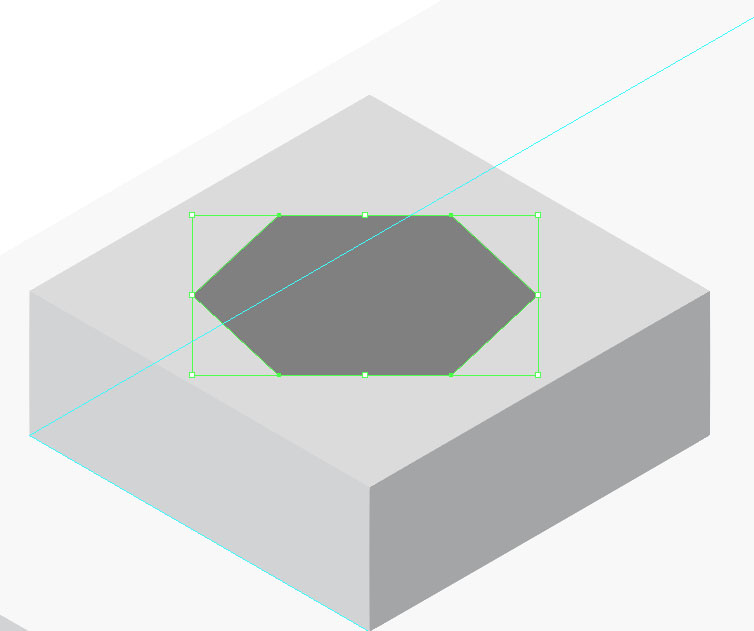
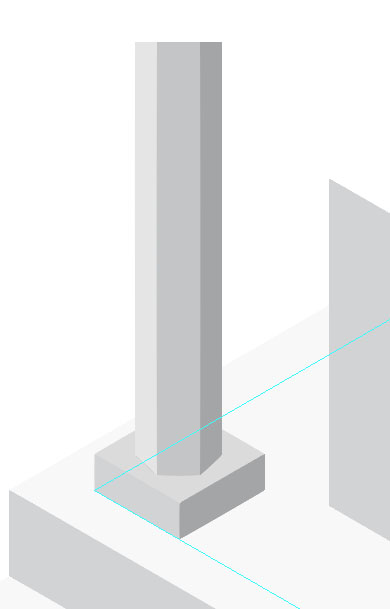
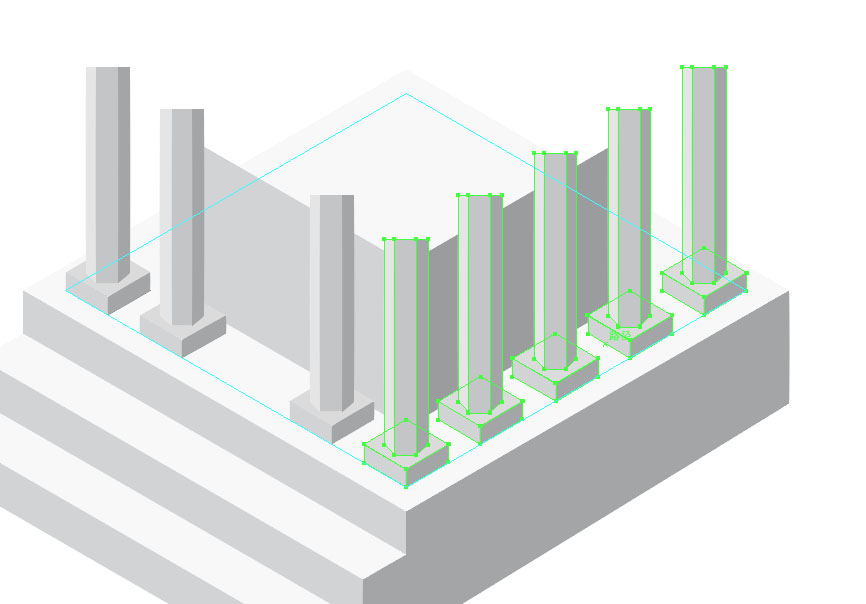
创建的列的两侧,根据一个六边形.塔的上部可以是水平的,因为它会在我们在未来等距图标载体中包括的屋顶.

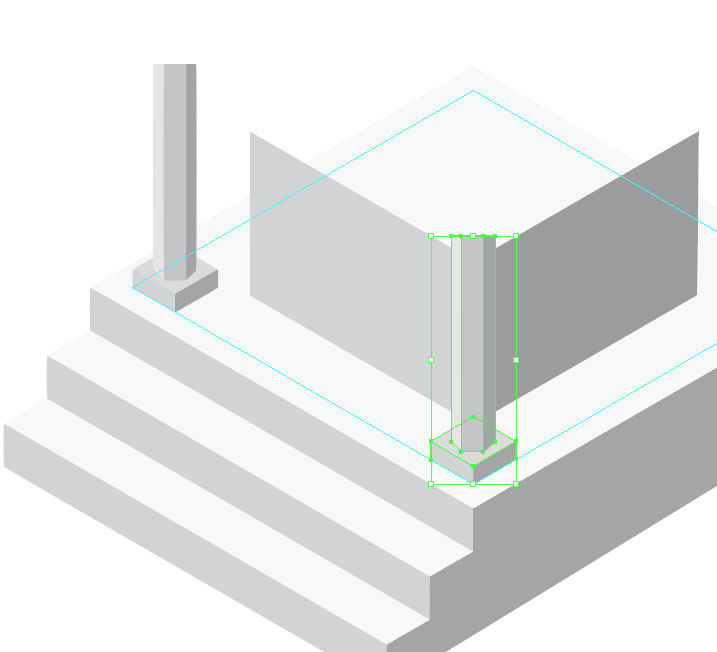
组向上的列的所有元素.重复列,并把副本的引导下角.

第16步
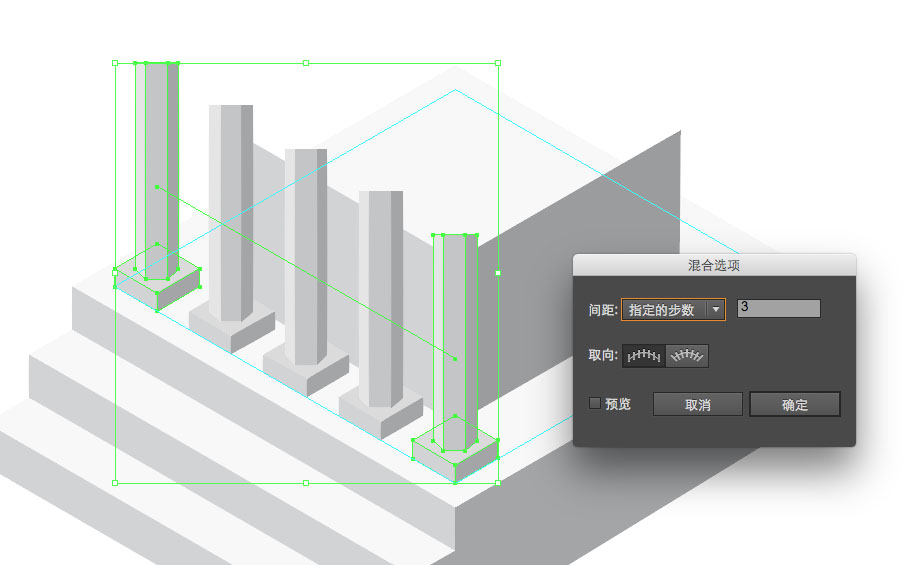
选择这两个栏,然后去到对象>混合>建立.在此之后,到对象>混合>混合选项...并设置步骤所需的数量.

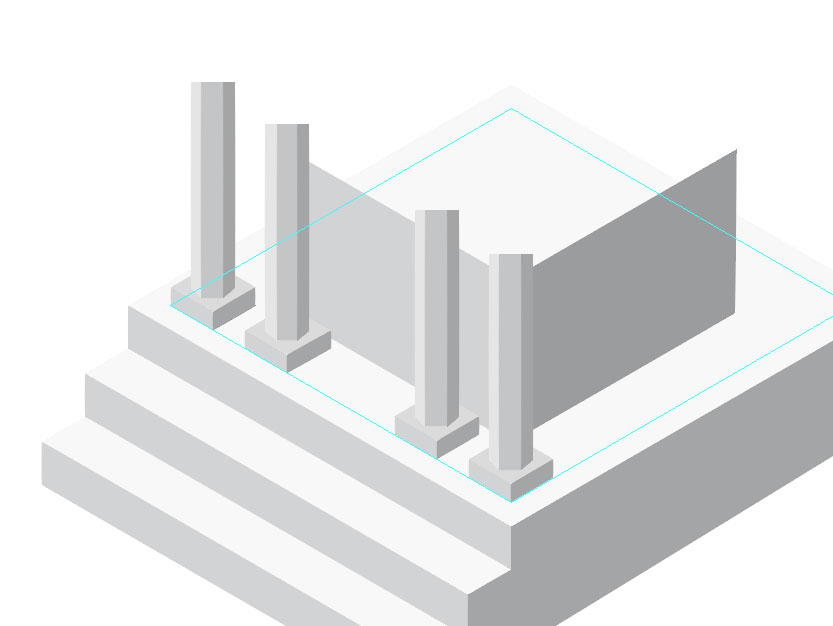
现在去对象>混合>扩展,取出中间一栏.

利用上述技术,创建一个行右边的列.

第17步
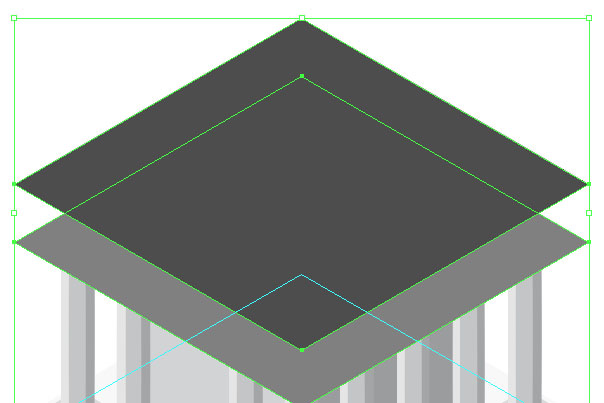
继续创建等距图标矢量的屋顶.复制上面的基础和两份,如下图所示.

基于这些形状创建屋顶的侧表面.