来源:网络 作者:佚名
第5步
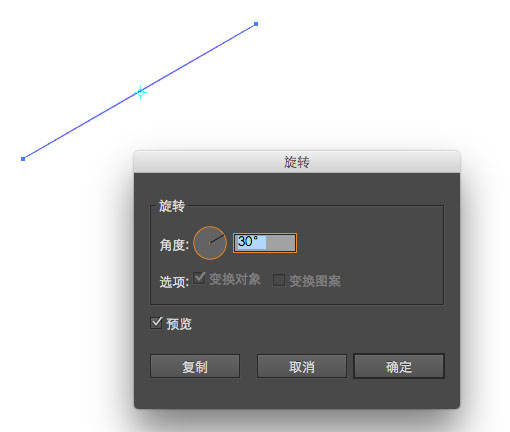
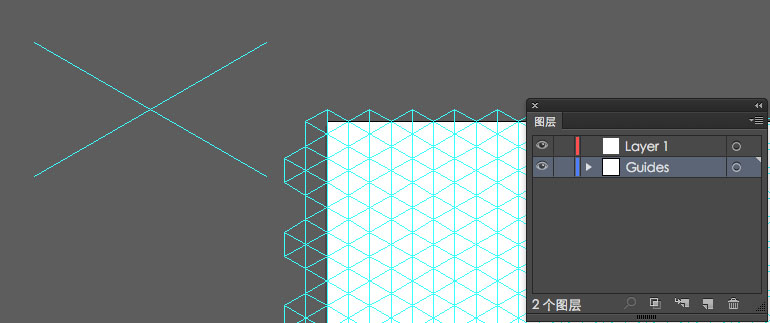
创建2个倾斜的导向,也将有助于我们在进一步的设计.使用直线工具绘制一个水平线段().现在去对象>变换>旋转...并在对话框中设置一个30度角.

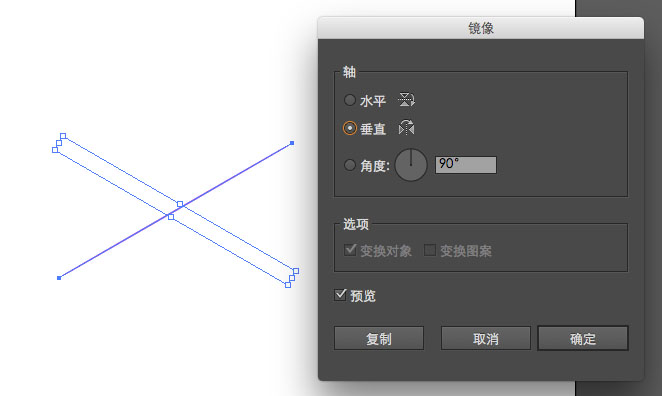
保持选择的路径,去对象>变换>对称.选择垂直轴,然后单击复制对话框.

选择斜段,然后使用Com/Ctrl+ 5创建快捷方式向导.

你可以很容易地移动的倾斜指南,以这种方式创建的工作区域的大型视图.虽然本机指南将自动锁定在这种情况下.
第6步
在图层面板中创建一个新图层.我们将在新的层中绘图.

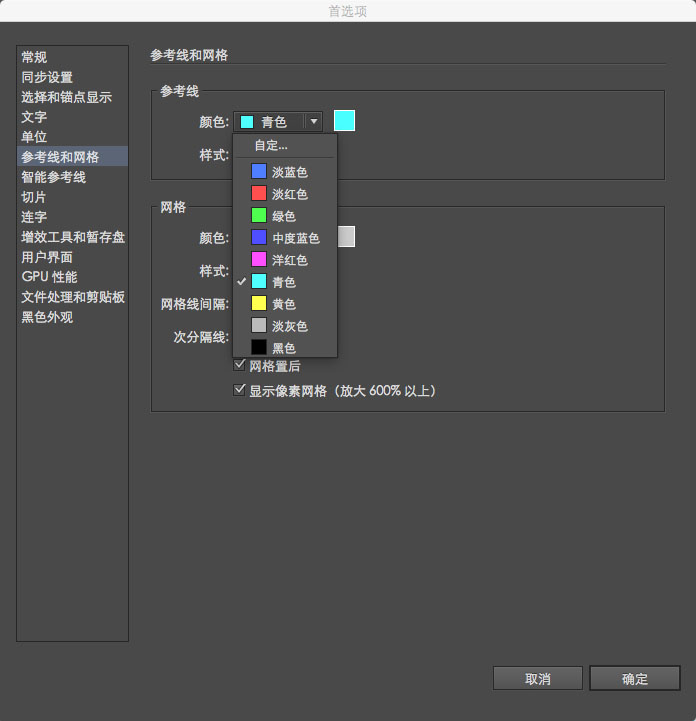
我想提醒你,你可以随时更改首选项对话框(Cmd/Ctrl+K)的指南和网格部分未被选中的参考线的颜色.

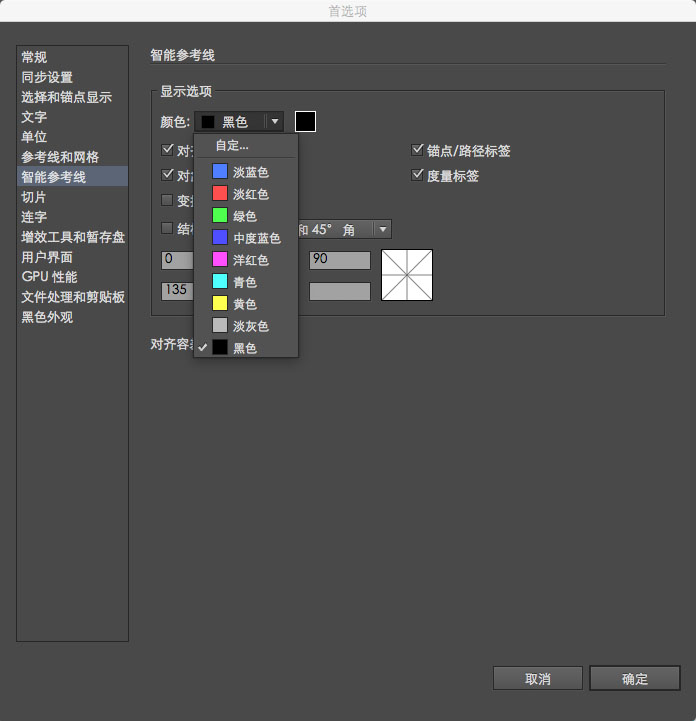
色彩的选择色彩总是友好的指南对应的层在层面板.在我看来它是非常重要的一个智能导游选择对比色.这可以做智能指南部分的设置对话框.

不要忘了打开智能参考线功能(Cmd/Ctrl+U).这个筹备工作完成.花了这么多时间,这个过程,作为等距设计是耗时和舒适的设置将节
省您大量的时间.为了不经过所有的初步步骤,下一次,你可以将当前文档保存为模板(文件>存储为模板…).在这种情况下,创建等距一个
新的文件,点击文件->新模板的…
第7步
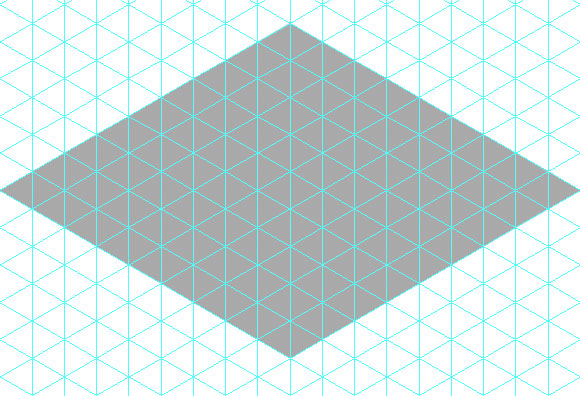
锁定在较低层的网格,用钢笔工具(P)和创建形状的基础上的房子,根据网格线.

现在着手创建楼梯.使用矩形工具(M)绘制一个没有填充的正方形.

选择使用直接选择工具(A),其左上顶点,然后按Delete键将其删除.

第8步
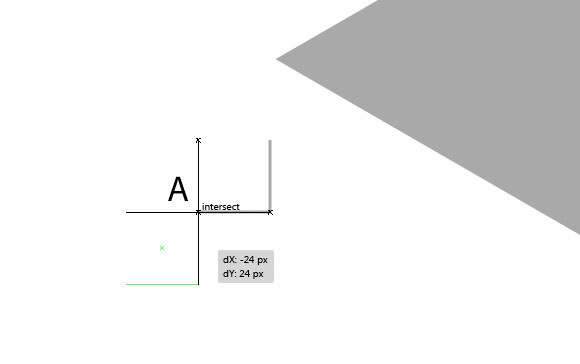
在等距图标矢量教程的下一步,复制生成的路径(Opt / Alt)和在A点到交叉移动.

重复上一个动作(Cmd/Ctrl+D).

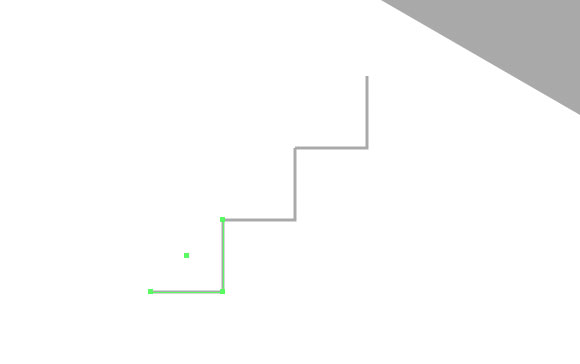
现在删除左下段.

连接路径的交叉的地方用命令Cmd/Ctrl + J键.
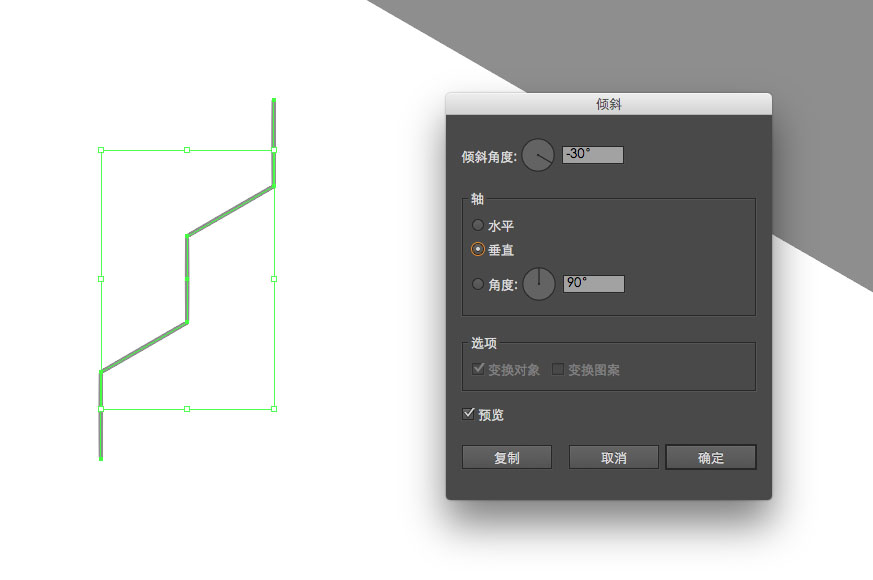
第9步
选择所得到的路径,去对象>变换>倾斜…设置30度的角度并在对话框中选择垂直轴.正如你所看到的,uimaker,台阶的斜率与网格指南的斜率完全对应.