来源:网络 作者:佚名
第10步
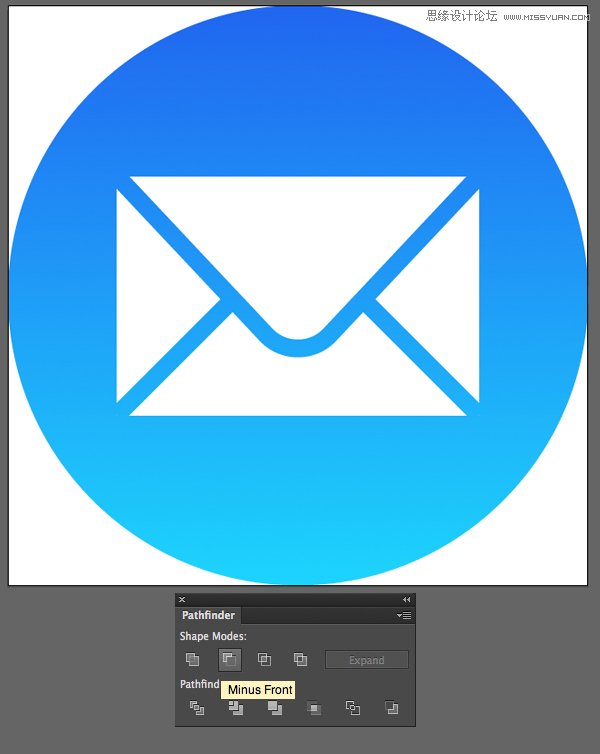
再次选择矩形和条纹,然后应用路径查找器的减去顶层功能切除这些线。
将信封的颜色转为白色,然后为我们的图标添加一个圆形的底子,用线性渐变从顶部的深蓝色(#2066F0) 到底部的亮蓝色(#1DD4FD) 填充。

第11步
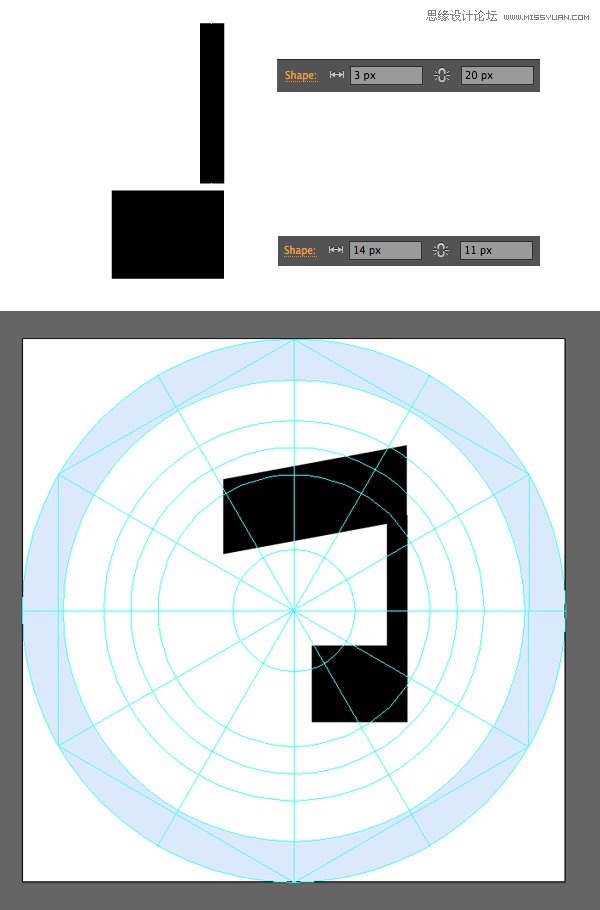
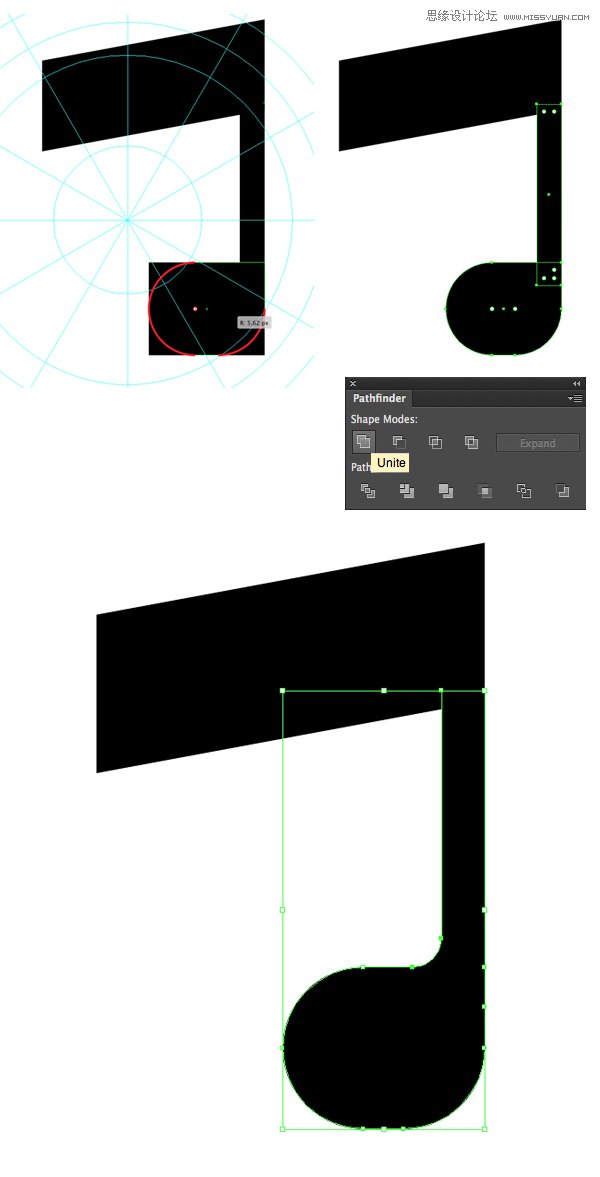
我们接下来的图标是音乐App,仅包含一个元素:一个音符标志。 首先创建一个27 x 11 px的矩形,用直接选择工具选中形状左边的锚点,然后向下拉使形状发生偏斜。

第12步
用矩形工具 (M)创建2个形状,形成符号的“腿”。

第13步
用直接选择工具选中下面方块的3个锚点然后使其角圆化。 然后在路径查找器中合并这些形状,并且利用活动角的特点使其变得圆润。

第14步
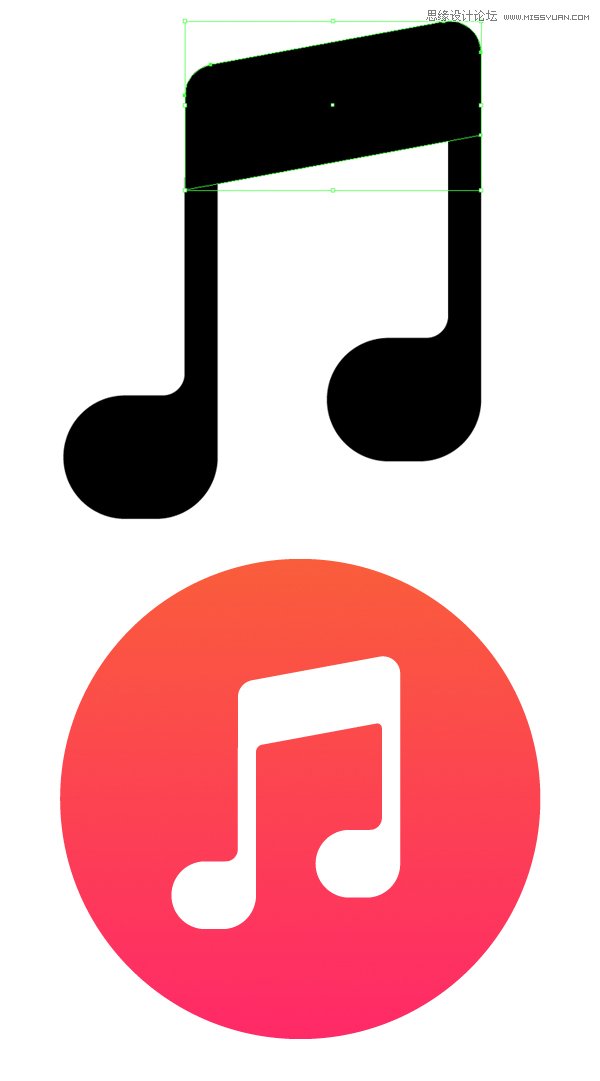
添加这个符号的第二部分,使总体形状更加光滑圆润。
制作底子,填充从橙色(#FA5D3B)到粉色(#FF2968)线性渐变。

3. 世界时钟,秒表,定时器和闹钟图标
第1步
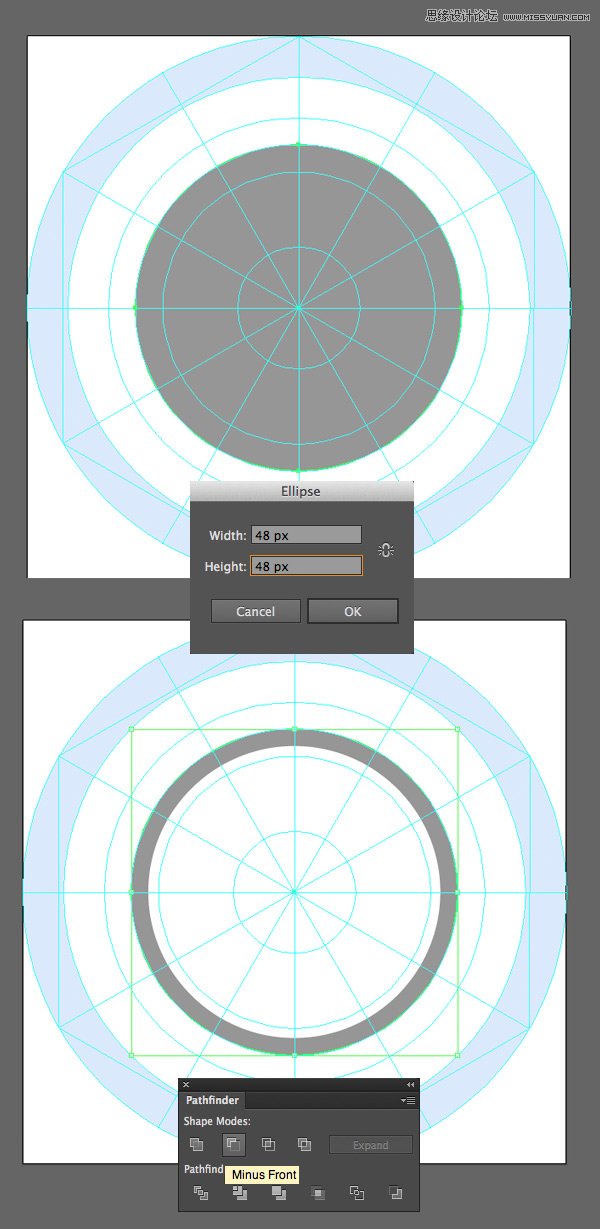
现在我们将转到一套与时间有关的图标。 首先创建一个48 x 48 px的圆,在里面创建一个小圆。 使用路径查找器中的减去顶层功能,创建一个圆环。

第2步
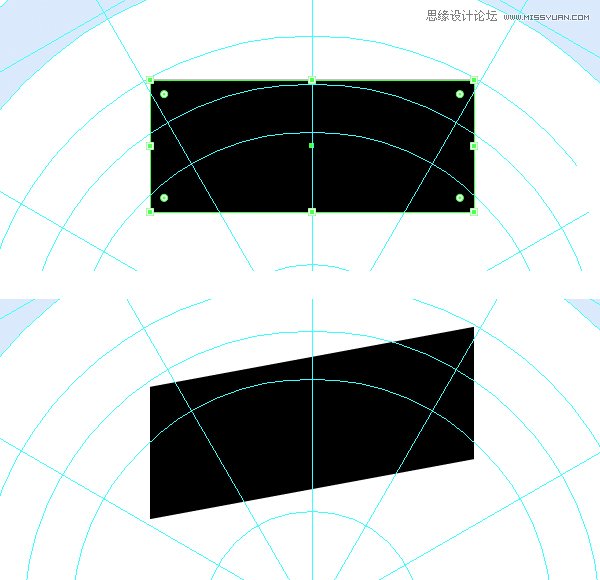
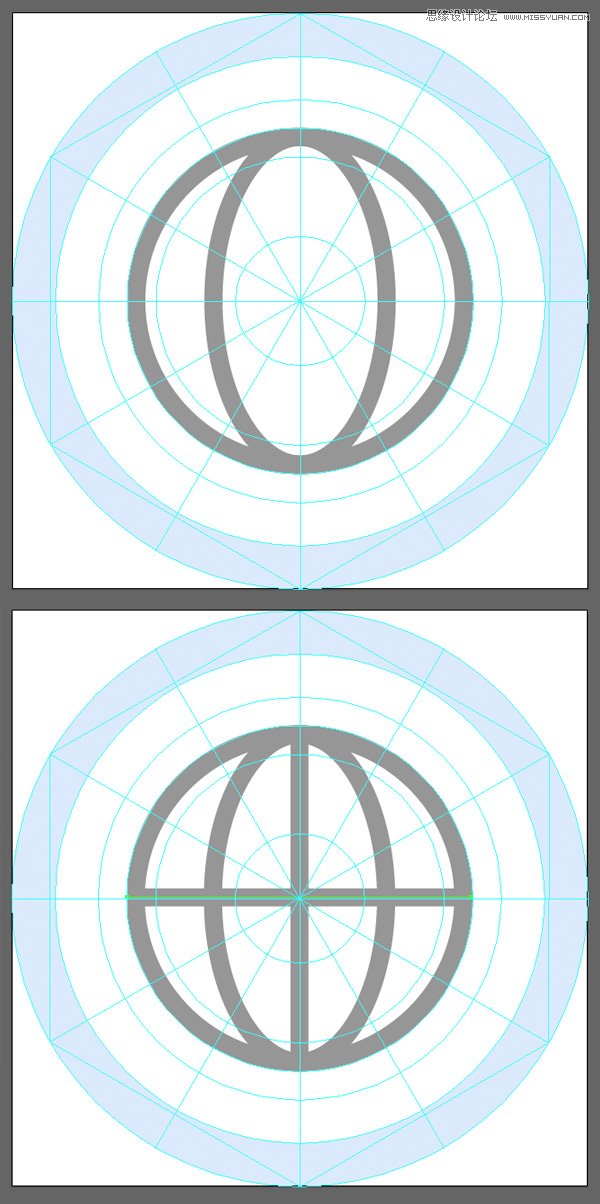
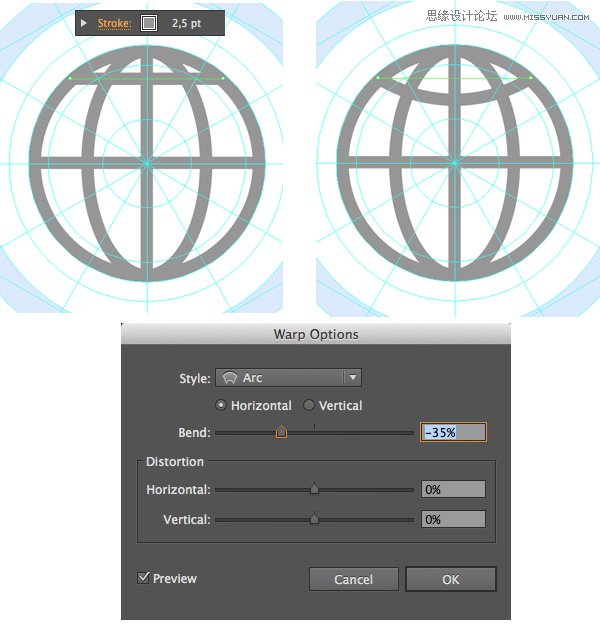
在第一个形状中创建一个更小的椭圆环并且添加2个交叉线,居中对齐。

在这个形状的上面部分添加一个水平线,在效果>变形>弧的帮助下与其混合。 设置水平弯曲值为-35%。

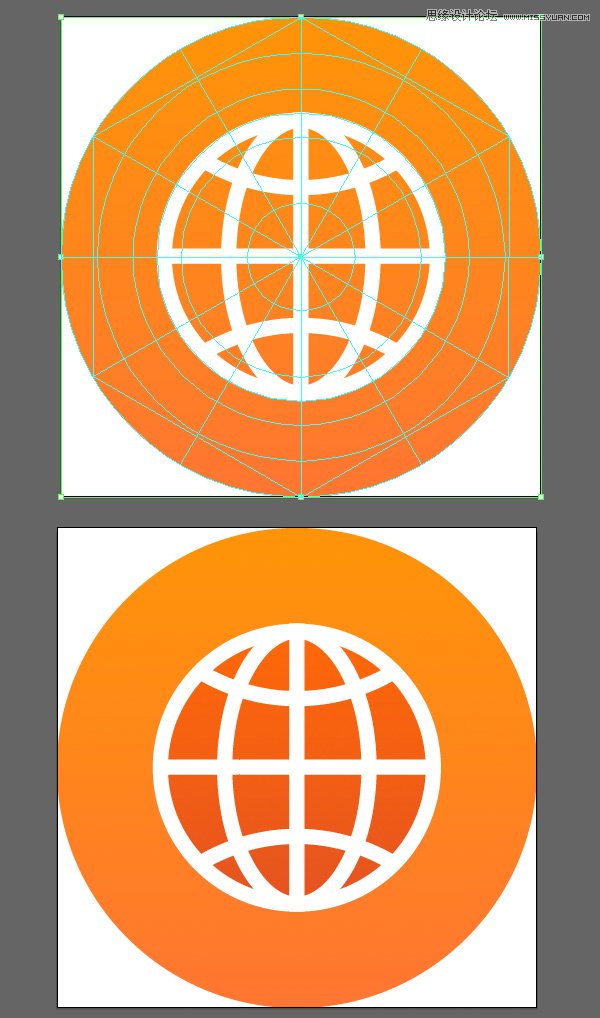
第3步
在我们球的底部添加另一个弯曲线。
用深橘色(#ff7632)和顶部亮橘色(#ff9408)的线性渐变绘制底子。
添加一个更小的深橘色 (#e45221)圆并且藏在球形形状的后面,给予更多的对比。