来源:网络 作者:佚名
二、万花筒镜面效果
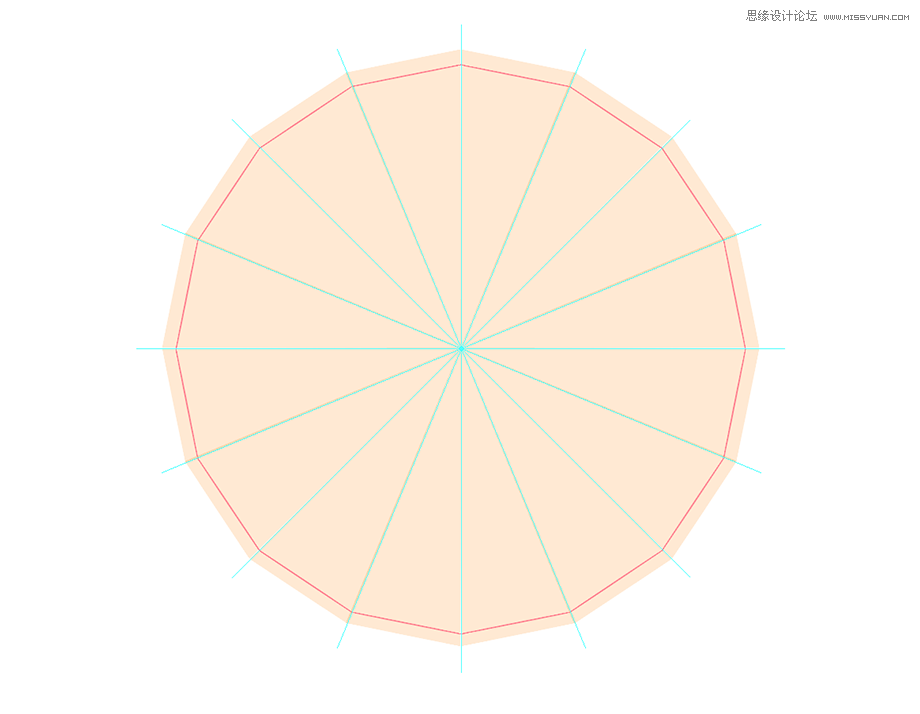
有了参考线的辅助,这将有助于我们下一步的绘制。
STEP 05
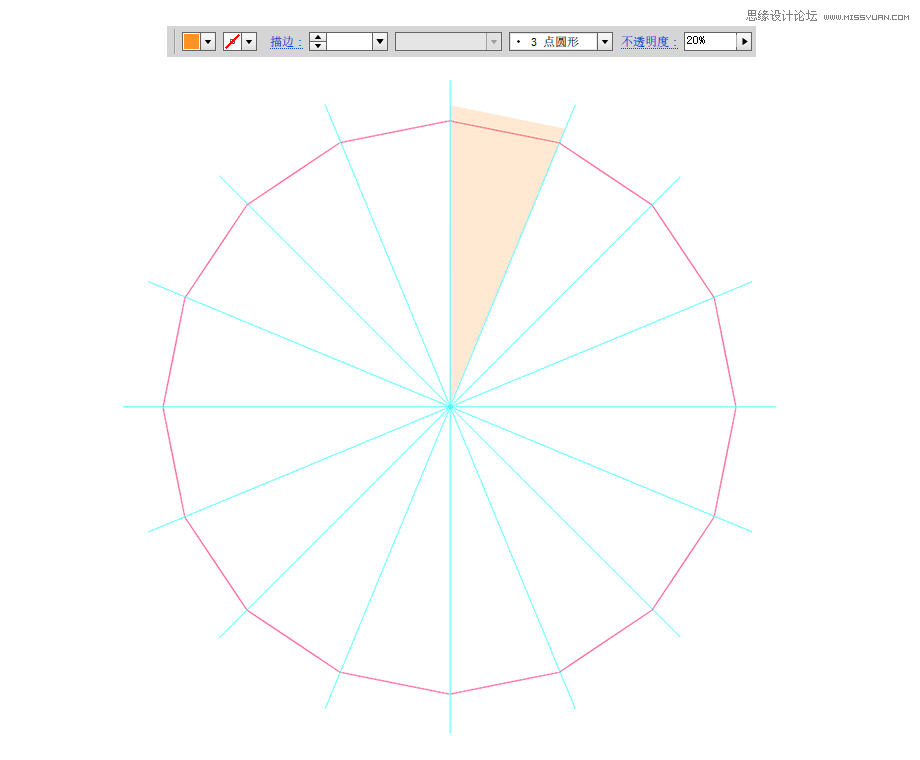
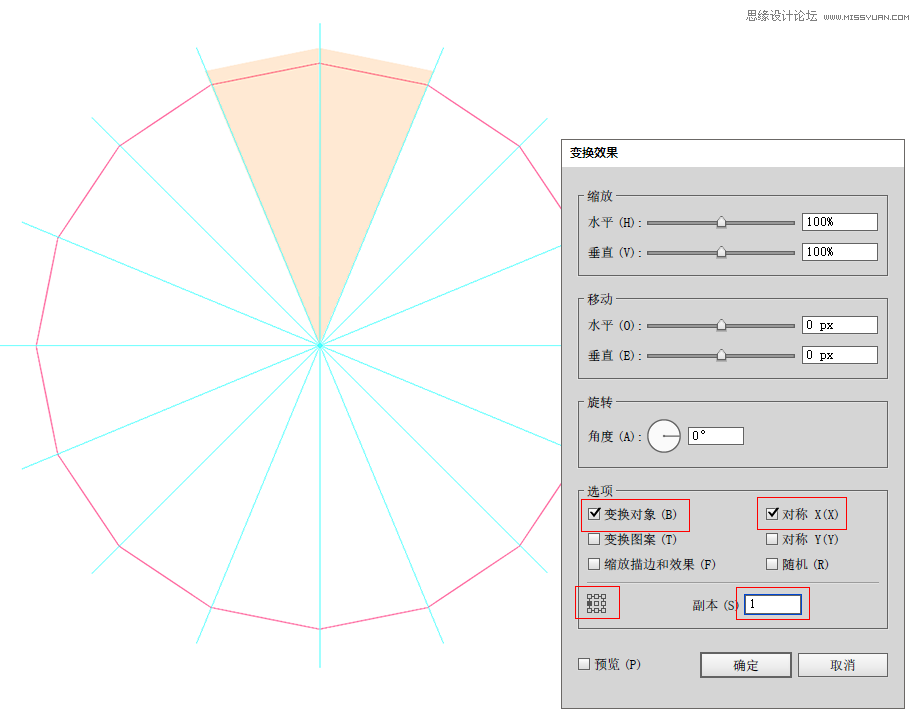
为了让事情变得更简单,我们使用钢笔工具来绘制如下图所示的等腰三角形。关闭描边,填充为橙色,再降低透明度到20%。这一个图形是这个16边形等分为16份的其中一份。

STEP 06
在本文开头,我们已经知道这类效果的原理是镜像对称的作用,也就通过反射,就能实现在其中一个部分绘制的图案也能同样出现在其他部分里,让这些对称的图案共同构成一个整体的圆。因此,你可以随心所欲在其中一个部分进行绘制即可。那么,学UI,我们就需要单独设立一个图层,要让这一图层通过图层的外观进行镜像的对称反射。
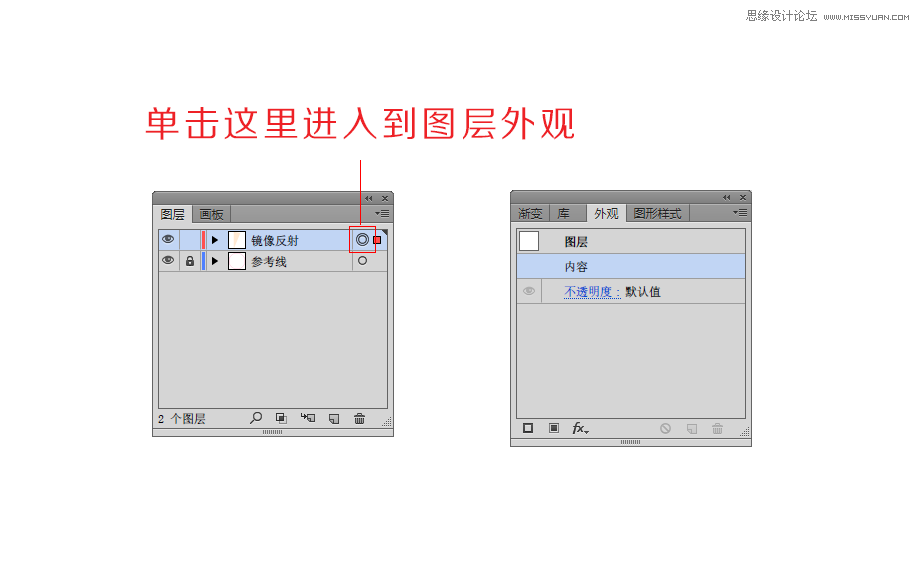
操作方法很简单,首先,你需要整理好你的图层。然后再在图层上添加外观。
外观面板也许对我们并不陌生,以往我们已经接触了很多外观,但它们都是路径的外观。这里值得注意的是这里的面板是图层的外观。你需要单击图层右边的小圆点才能进入。

STEP 07
这时,我们选中这个等腰三角形,让它做出第一个反射图形。在图层外观面板中添加变换效果。进入到变换效果的参数设置面板。我们的反射对象是沿着垂直中线进行反射,UI教程自学网,因此,这里要勾选“对称X”。左下方的一个小小的九宫格是给参考点选定位置,这里我选择在左边。副本里设置为1。

STEP 08
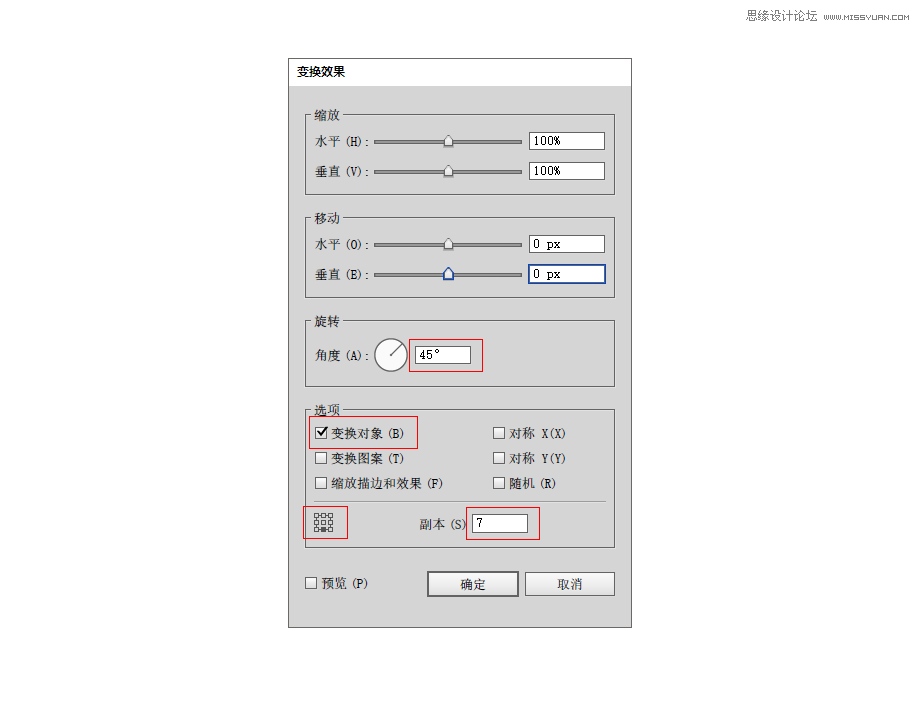
我们现在已经有了两个等分的等腰三角形,接下来就让我们继续用它作为对象进行镜像反射。这次依然是选中这一图层,进入图层的外观,在外观中添加变换效果。我们这次不再是对称反射了,改用旋转的方式。因为这两个图形的顶点之和是45度,通过图形可以观察到,这个圆一共由8个45度构成。因此我们需要做7个副本进行45度旋转即可。经过思考再设置参数,大家就能明白。这时参考点的位置是位于下方。