来源:网络 作者:佚名
初次使用AI的小志写了这个教程,一方面为了熟练一下刚临摹会的小插画,达到以后类似插图都能做,一方面为了赚点小人气。
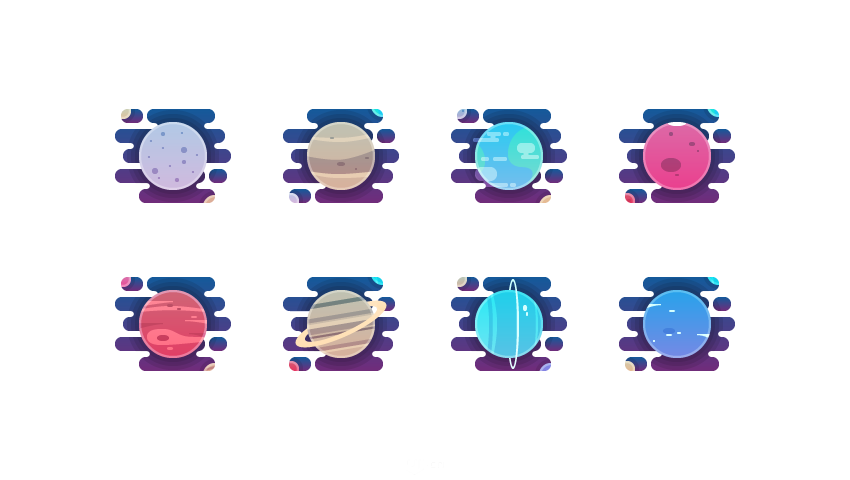
首先我们看下最终的效果图。

设计流程:
好,分析一下。嗯,得到了如下结论(设计流程):
1.每个行星都是由烟状物(背景)+行星(就是一个圆+各个行星的特点)+左边和右边的两个小圆(这两个小圆是本行星前一个和后一个行星的缩影)
2.每个行星的背景形状其实都是一样的,只不过有的翻了个面,所以我们只用做一个背景,然后复制7个就可以了。(行星也是一样的,高光,阴影都是可以复制用的,需要做的只是在每个圆上画出不一样的特点。)
3.背景的渐变,UI设计教程网站,可以发现它是8个背景复合路径一起渐变的,也就是说我们可以最后才一起弄他们的渐变。
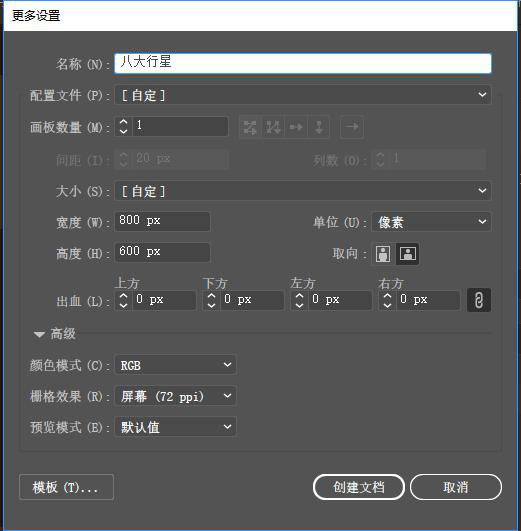
OK,我们开始第一步:
建立一个800*600px,UI自学,RGB,72分辨率的图层(为啥是800*600,因为dribbble上都是这个格式啊(哈哈哈,可以装装*))。

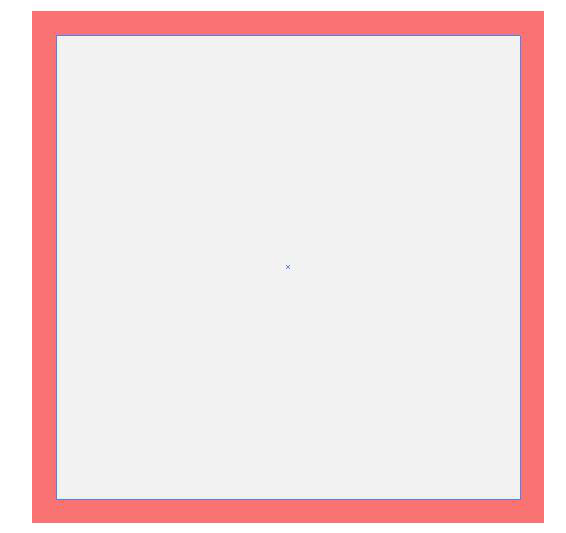
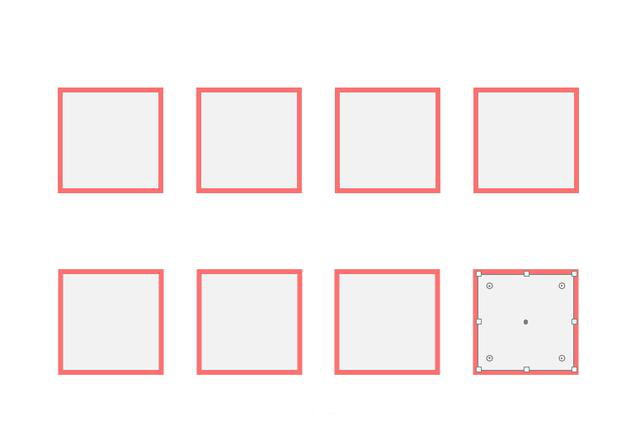
然后,第二步:我们来做个安全框(是框哦。)(颜色大小都可以按自己喜好来哦,不过最好先自己计算下),做这个框框的原因就像我们平时做icon一样,保证每一个在视觉效果上一致。

外框#f97373,128*128,内框#f2f2f2,116*116
然后,我们就得到了八个框框(好厉害。。)

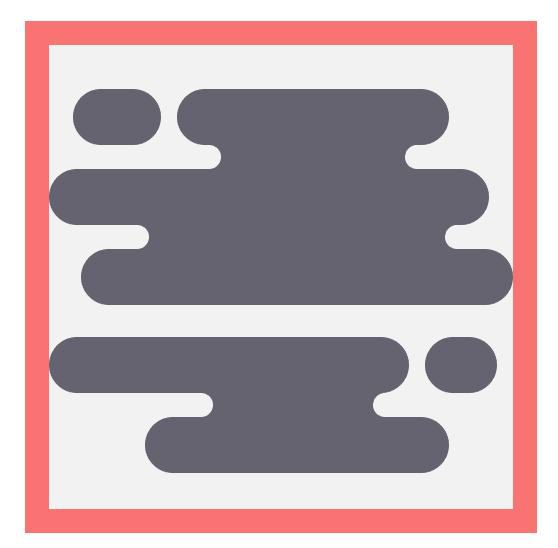
第三步:做背景,就是那个烟状的东西。。

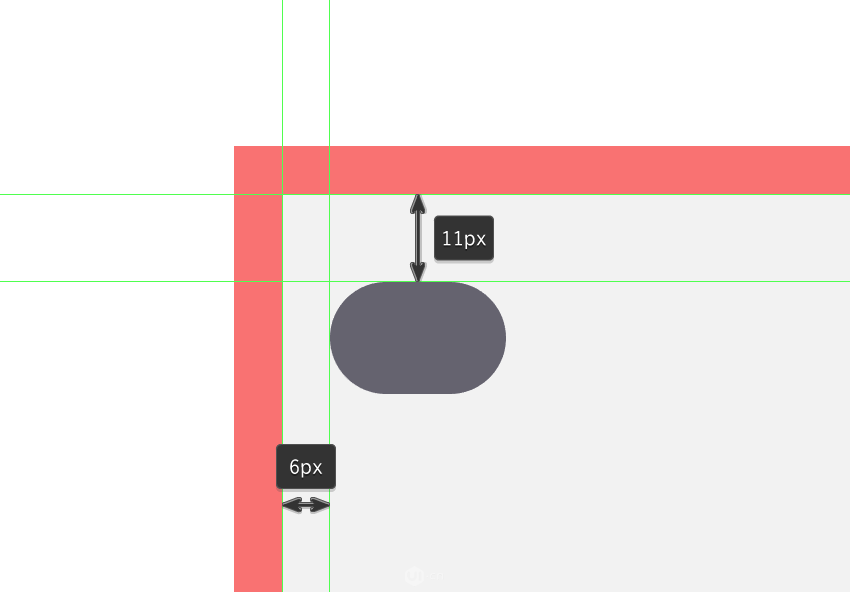
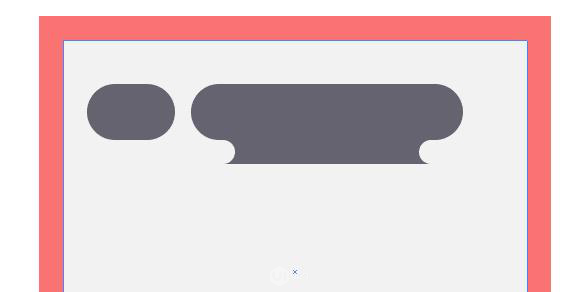
小矩形22*14,#656370,圆角7px
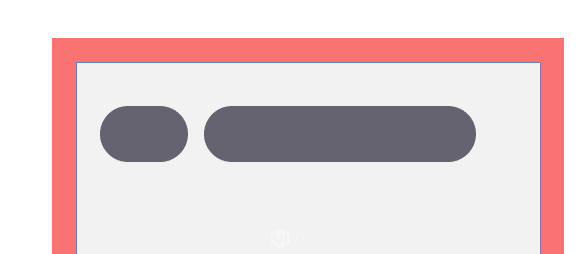
然后往右隔4px,画一个68*14,#656370,圆角为7px的矩形。
这个就没距离了,但大家知道是4px就好了

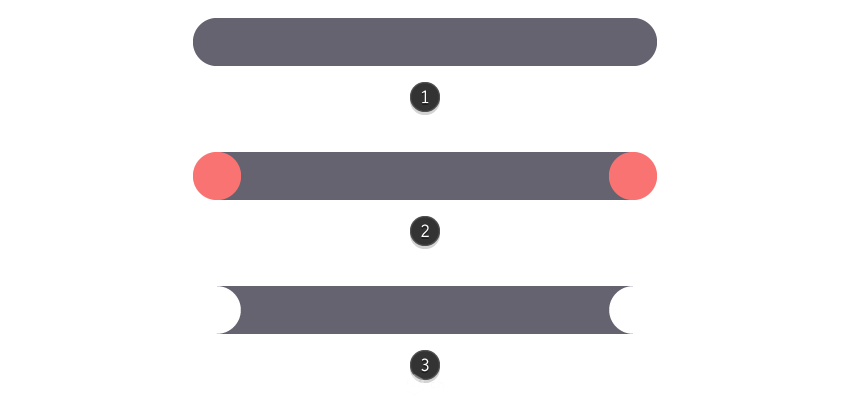
接下来,画一个58*6,#656370,圆角为3px的矩形,再画两个6*6,#656370的圆,按图示进行减去顶层操作

ok,我们就得到了

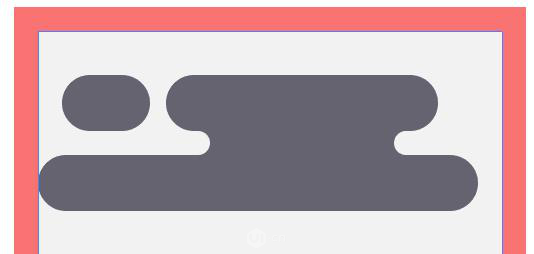
然后画一个110*14,#656370,圆角为7px的矩形,与左边框对齐。

这样我们就得到了一部分烟的效果了。
然后重复上面的操作,得到我们所需要的背景。