来源:网络 作者:佚名
今天我们有一个特别的任务,将太阳系的行星以图标的形式重新创建,我们将使用强大的Illustrator,在今天的教程里你可以学到一些新的技能。文章有点长,步骤非常细致,根据以下步骤,相信你可以学到新的东西。
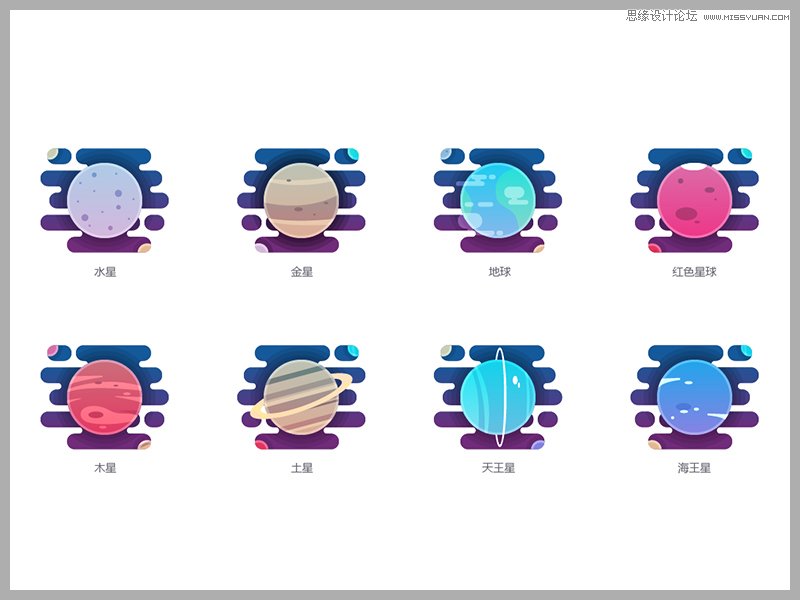
我们先来看看最终的效果:

嗯,分析一下子:
1.漂亮的色彩,很梦幻,真实的太空代入感;
3.八个图标的形式很相似(废话,谁都看得出啊);
OK,接下来我们开始动手制作:
首先,新建一个文档,命名宇宙行星,800*600像素,颜色模式为RGB,分辨率为72ppi。

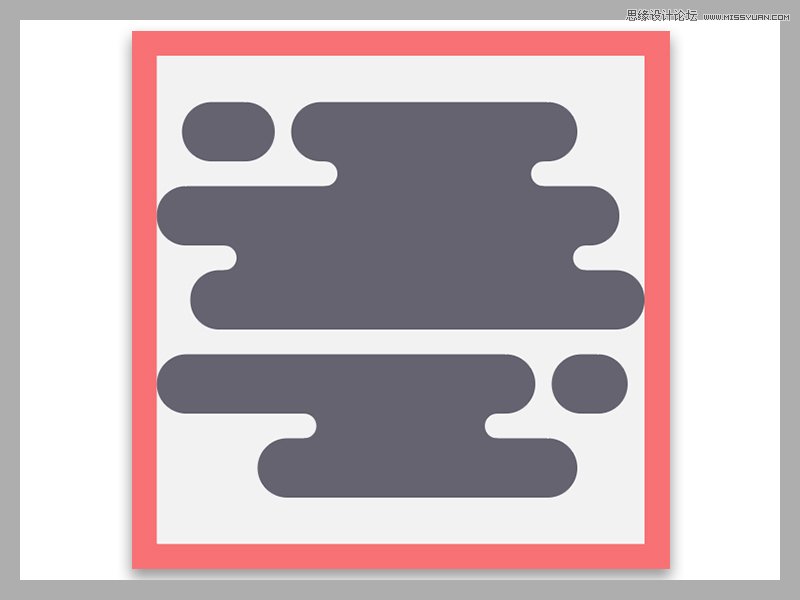
STEP1 创建默认的“空白”图标
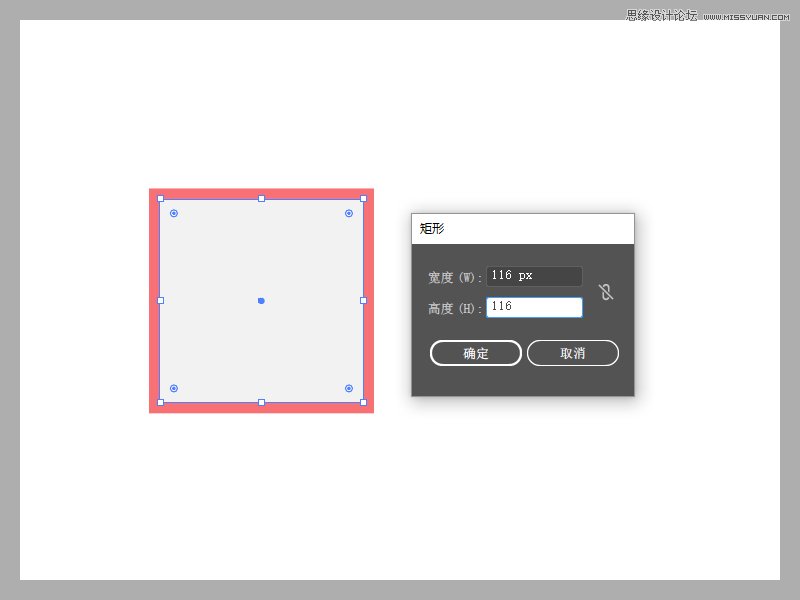
(1)选择矩形工具(M),绘制一个128 x 128像素的红(#f97373)正方形。再添加一个较小的116 x 116像素(#f2f2f2)的矩形,选中两个矩形,水平垂直居中。

(2)选择矩形工具(M),创建一个22 x 14像素的矩形圆角为7像素圆角半径,颜色为(#656370)。将其定位到活动绘图区域的左上角,在其左侧留下6像素间距,从顶部留下11像素间距 。

创建一个68 x 14像素圆角矩形(#656370)和7像素角半径,并将其放置在先前创建的形状的右侧,交互设计UI设计,保留4像素的间距。

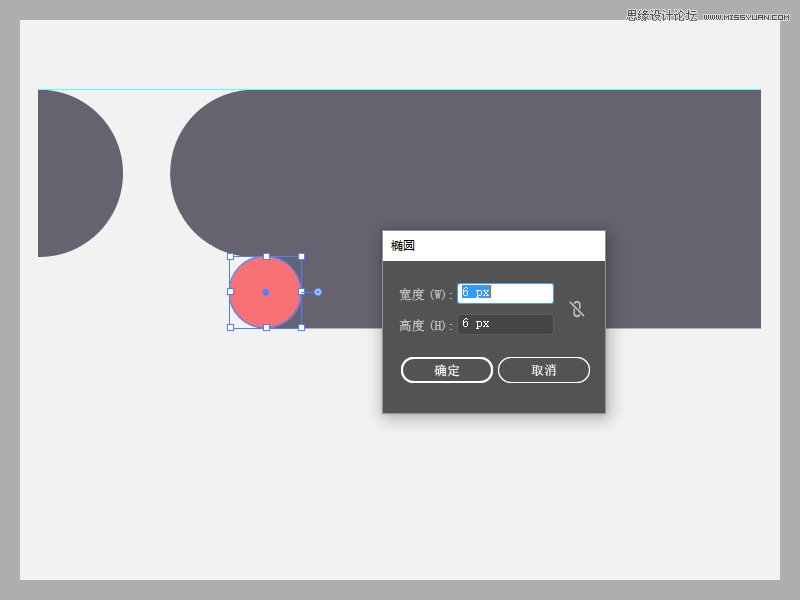
(3)绘制一个58 x 6像素的圆角矩形,圆角半径为3像素。在两边创建两个6×6像素的圆(#656370),选中两个圆和圆角矩形,窗口>路径查找器,在弹出的面板中,选择减去顶部 。

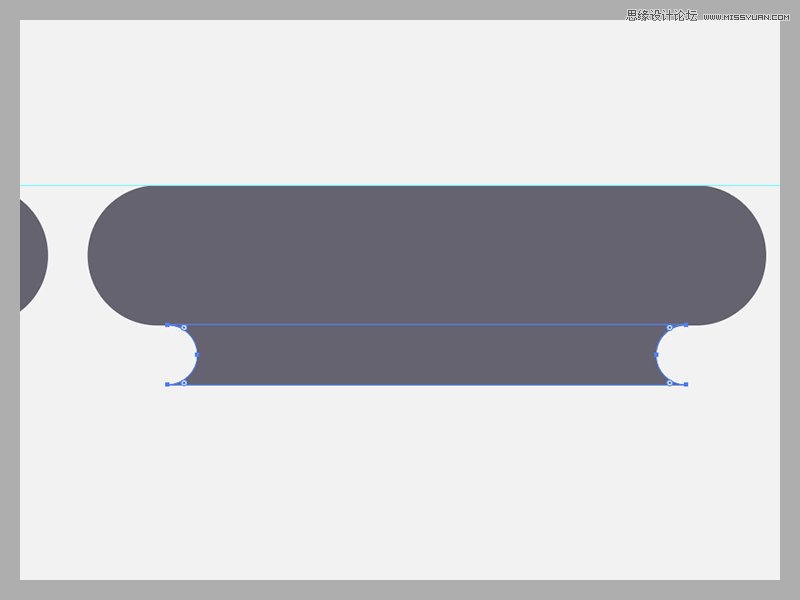
(4)将调整后的形状置于先前创建的形状的底部,并使用“ 对齐”框对齐“水平中心”。

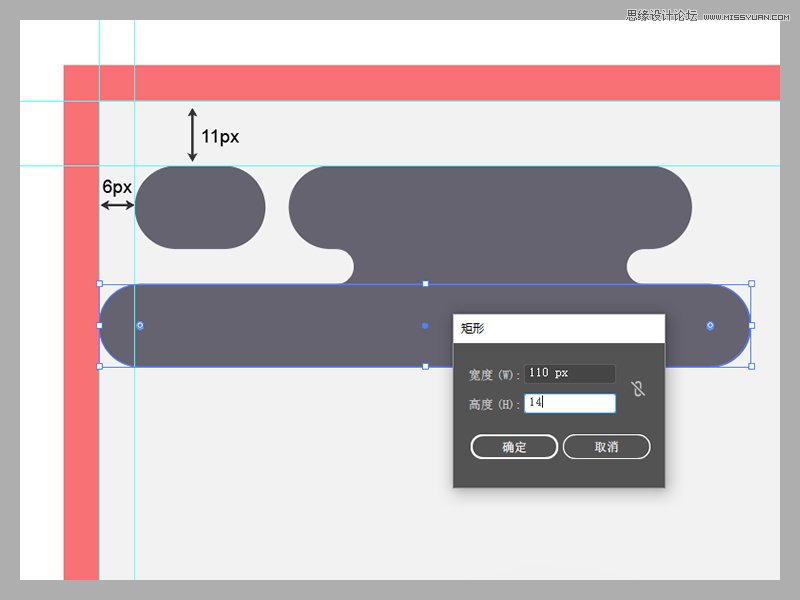
(5)创建一个110 x 14像素的圆角矩形,圆角半径为7像素(#656370)。并将其定位在连接器部分下方,确保将其与参考网格的可绘制区域的左侧对齐。

(6)添加另一个86像素×6像素圆角矩形(除去两个大小为6×6像素的圆)和放在前面的形状下方位置,留下到右侧14像素的距离。

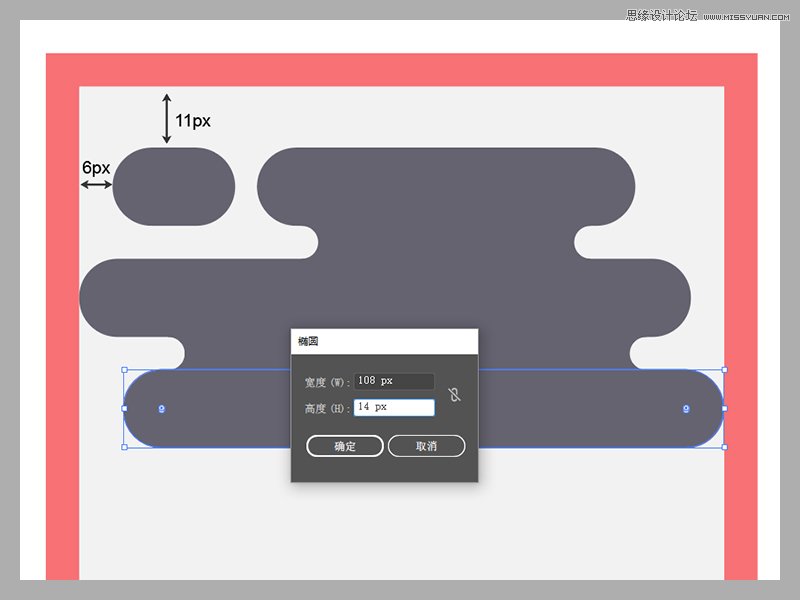
(7)使用圆角矩形工具(M),创建一个108 x 14像素的形状,圆角半径为7像素(#656370)。然后将其放置在刚刚创建的圆角矩形下方,将其对准可绘制区域的右侧。

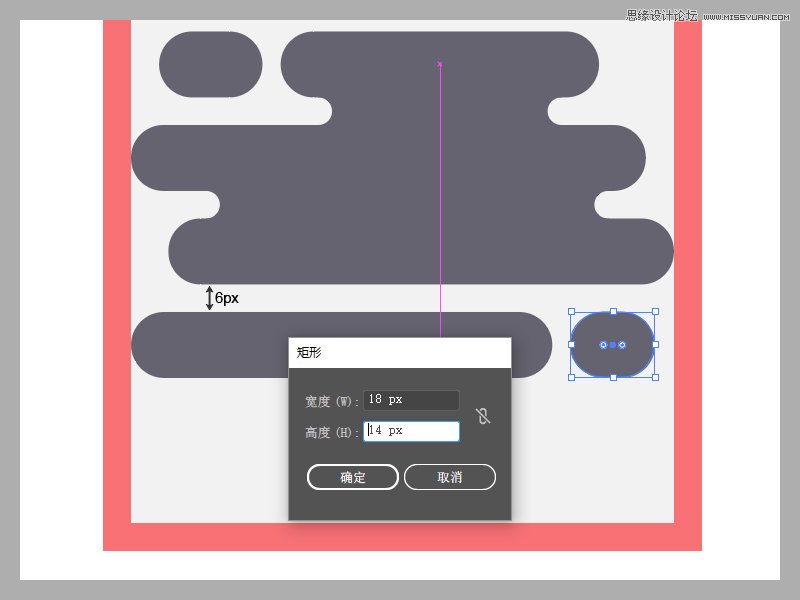
(8)留一个空的间隙6像素,然后添加90×14像素圆角矩形(#656370),圆角半径为7像素。接着添加一个18×14像素圆角矩形(#656370),圆角半径为7像素。两个矩形间距为4像素,然后将其与可绘制区域的左侧对齐。

温馨提示:如果你想知道为什么空6像素的间距,因为我们会把星球放在它的中心,这意味着它最终将被掩盖,所以不要担心它。
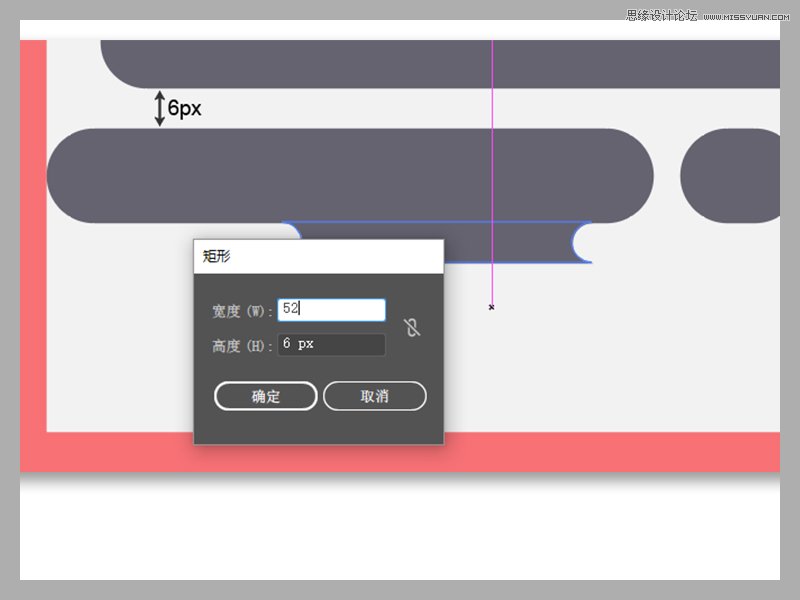
(9)创建一个52 x 6像素的圆角矩形(#656370),圆角半径为3像素。放在我们先前创建的宽圆角矩形的右侧,这样就可以得到与可绘制区域右侧间距为32像素。

(10)创建一个76 x 14像素圆角矩形(#656370)与圆角半径为7像素,放在上个圆角矩形下方,与右侧区域间距为16像素。

背景的整体形状绘制完成,现在选择所有的形状并将它们组合在一起(Control+G),这样可减少我们的误操作。

(11)使用椭圆工具(L),创建一个16 x 16像素的圆(#e2d388),然后位于背景的左上角,使其位于可绘制区域的左侧,与顶端的间距为5像素。
