来源:网络 作者:佚名
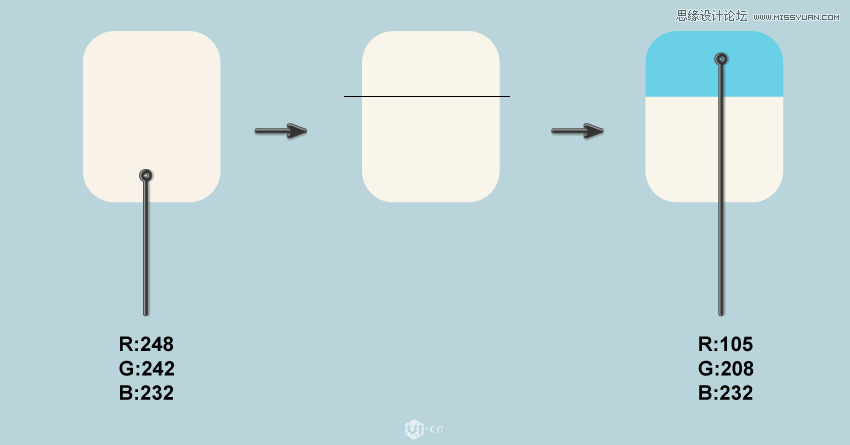
步骤1、打开AI并创建一个新文档,大小为850x850像素(这个不是固定尺寸)我们开始创建牙线图标了,使用圆角矩形工具(也可以是矩形工具)。设置填充颜色为浅灰色,去掉描边。接下来我们在使用线段工具在刚才的圆角矩形三分之二的地方画一条线(线段一定要长于圆角矩形)。
现在我们选择直线和圆角矩形,然后打开路径查找器,使用分割,然后我们选择到刚才切割的图形右击,然后取消编组,这样圆角矩形就会分成两部分了。最后选择圆角矩形的顶部填充颜色为蓝 色。

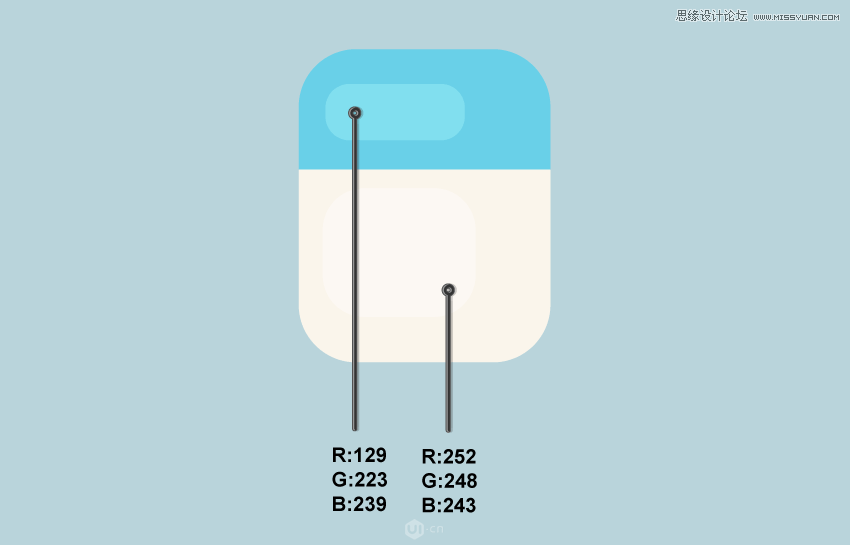
步骤2、我们在蓝色的圆角矩形里面添加一个圆角矩形,填充颜色如下图。圆角幅度一定要够圆滑!

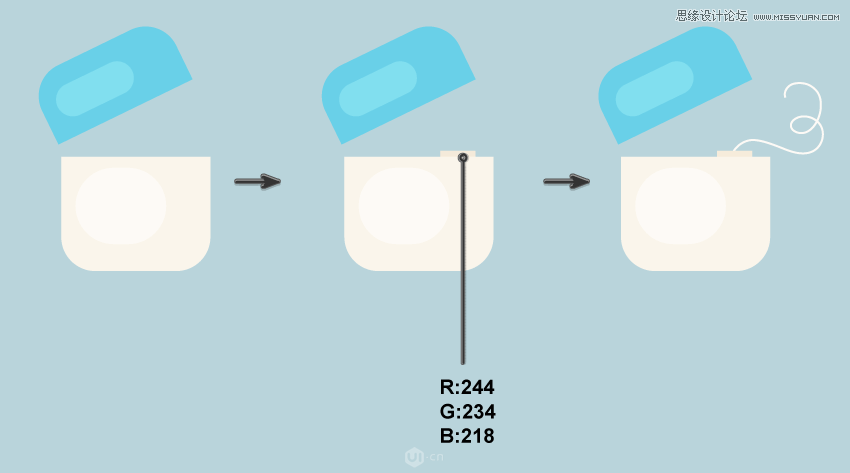
步骤3、旋转蓝色的圆角矩形,如下图所示,然后我们需要在灰色的圆角矩形后面添加一个矩形(矩形工具)画完如果在前面的可以使用移至下一次命令完成。最后我们使用铅笔工具画出牙线并且应附在矩形上面,最后我们将牙线也移到最后面一层。

2、创建牙膏管图标
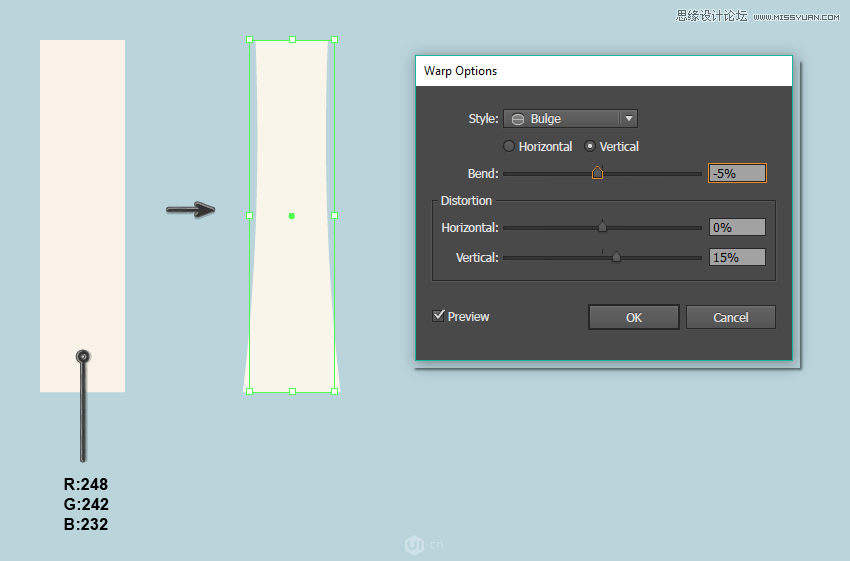
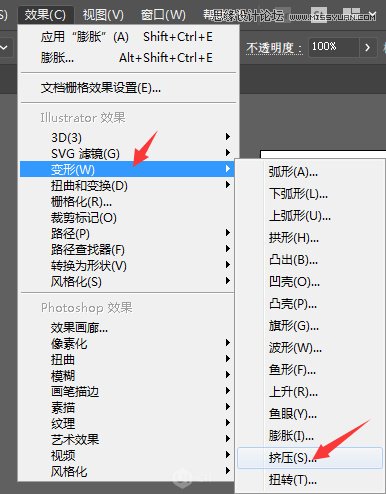
步骤1、牙膏管我们使用一个浅灰色的矩形画,然后将矩形变形。选着画好的矩形,然后在效果>变形选项里面选着垂直挤压挤压。然后再去对象>扩展外观。


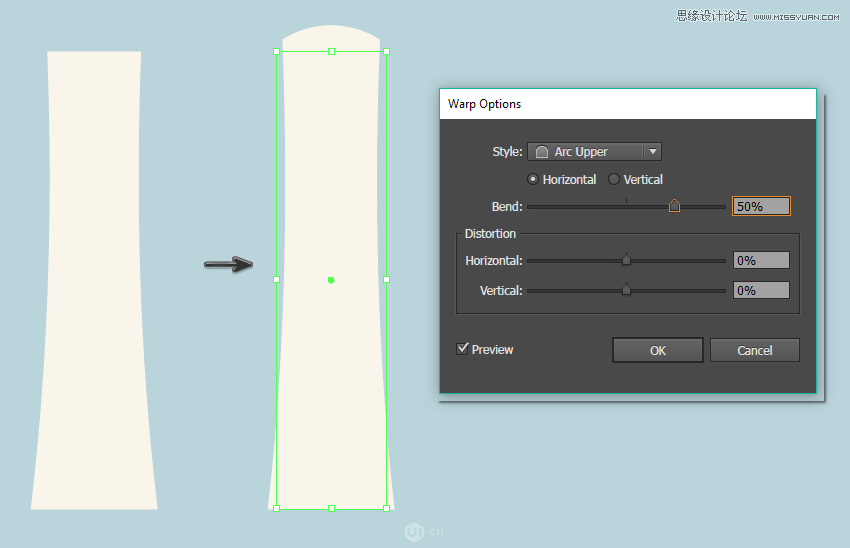
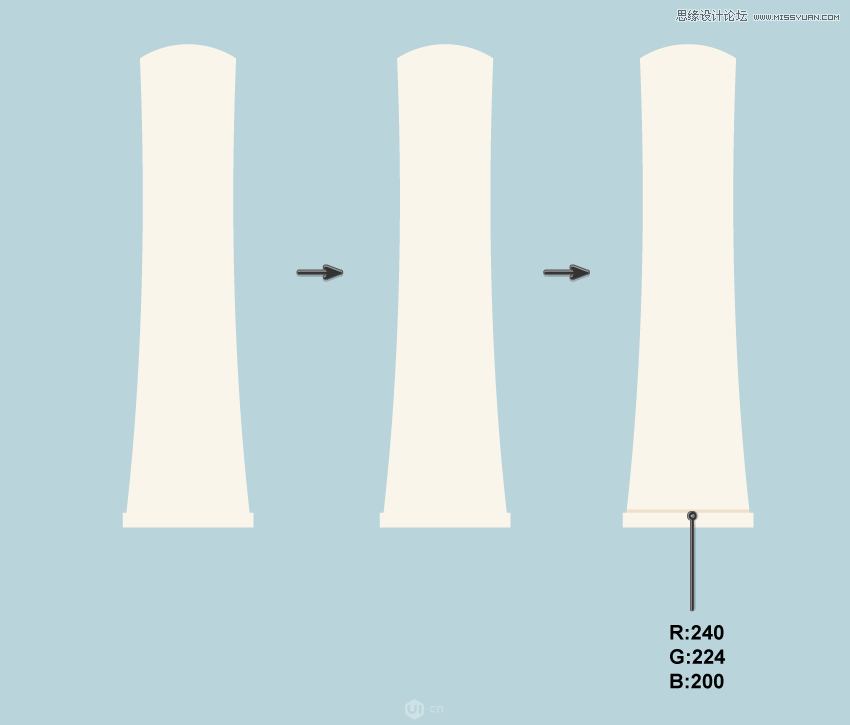
第二,我们将刚才得到的图形再次使用效果里面的变形加上弧形,根据图中的调整,然后在对象>扩展外观

步骤2、在管的底部连接着一个灰色的矩形,然后呢我们复制这个矩形将其颜色改为浅棕色,将其作为背景,但需要稍微移动一下位置!

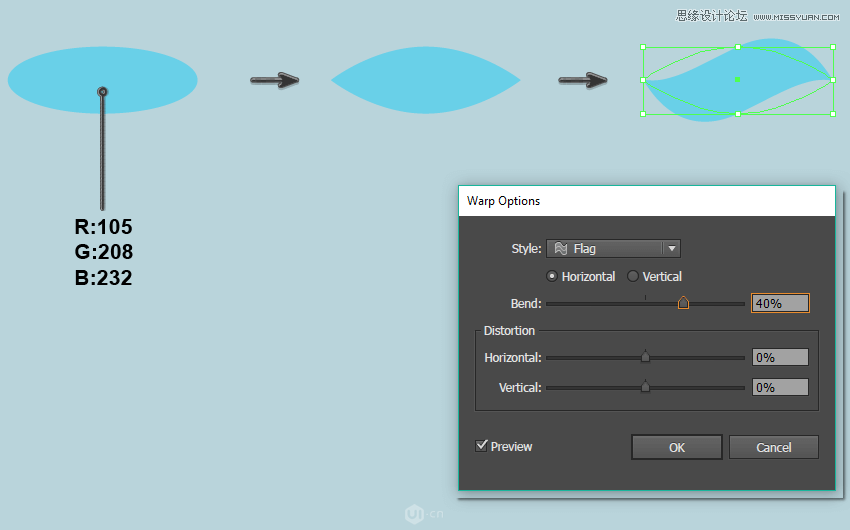
步骤3、创建牙膏的标志,我们使用椭圆工具画出一个椭圆。然后我们使用效果里面的变形>旗形。参数如下图。然后将其放置到牙膏管的中间位置。

步骤4、现在我们需要一个牙帽,创建一个蓝色的矩形,然后使用效果里面的变形>上弧形,然后根据下图调整。

然后我们把所有的东西组合在一起,我们的牙膏就画好了。
