来源:网络 作者:佚名
第3步
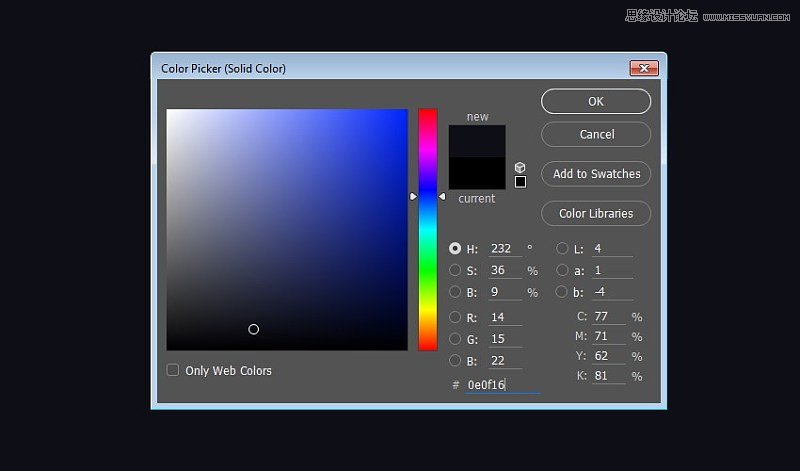
单击 图层面板 底部的 创建新的填充或调整图层 图标来添加 纯色 。在接下来的对话框中,选择一个深色(#0e0f16)作为画布背景色。


第4步
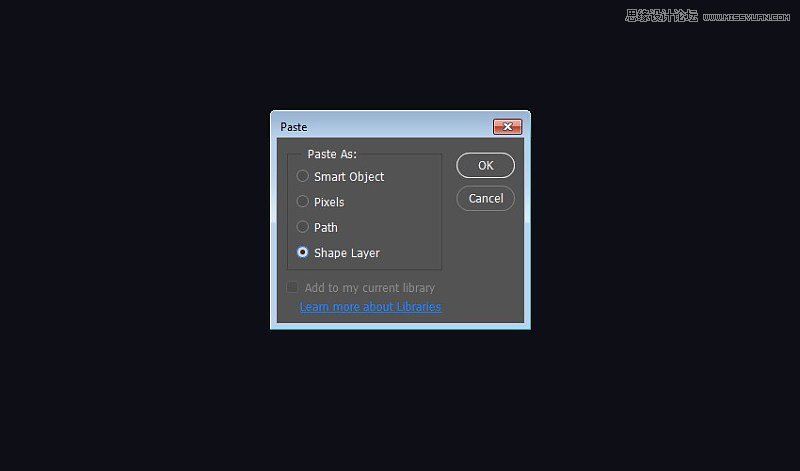
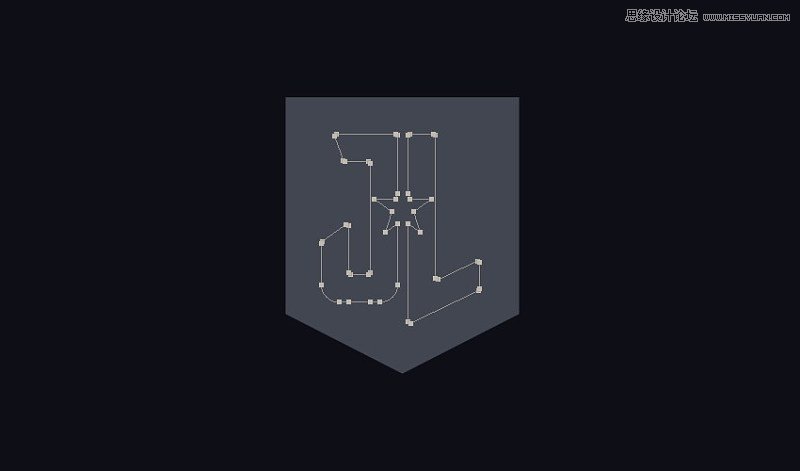
粘贴 (Control –V)将我们早前在Illustrator制作的矢量路径以 形状图层 粘贴到Photoshop中。


第5步
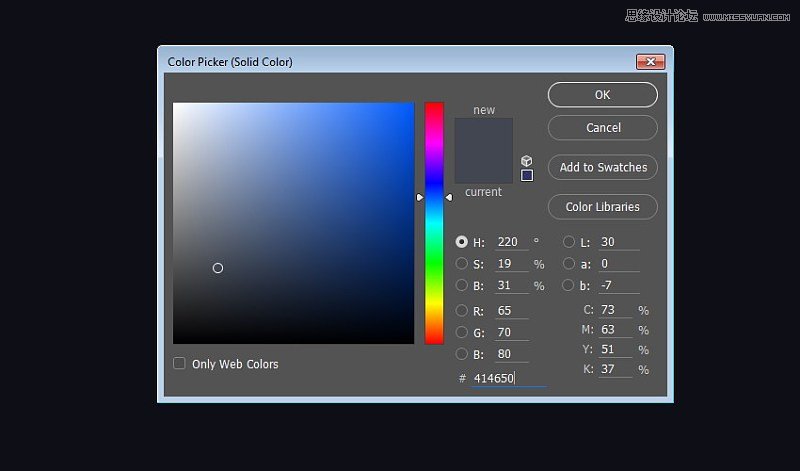
双击 形状图层缩略图并将其颜色更改为深灰色(#414650)。

第6步
现在,我们要将字母和外框分开到单独的图层中。此步骤将简化编辑过程。选择字母的路径,然后点击 Control+Shift+。


第7步
将其颜色更改为较浅的灰色(#78757b)。


第8步
对外框重复该过程,并将其移动到一个单独的图层上。注意,现在我们有三个形状图层:一个是JL字母层,另一个是外框层,第三个是五边形形状背景。

第9步
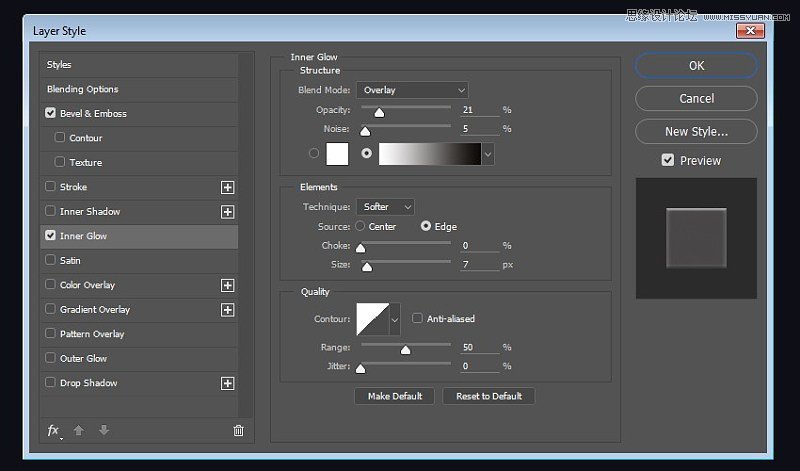
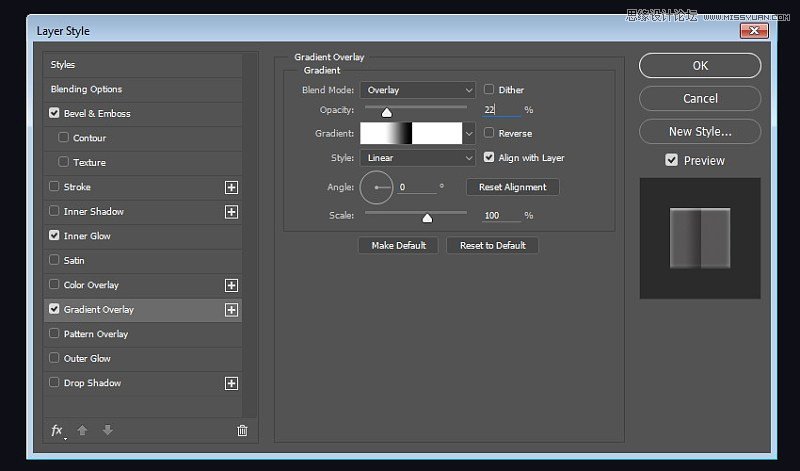
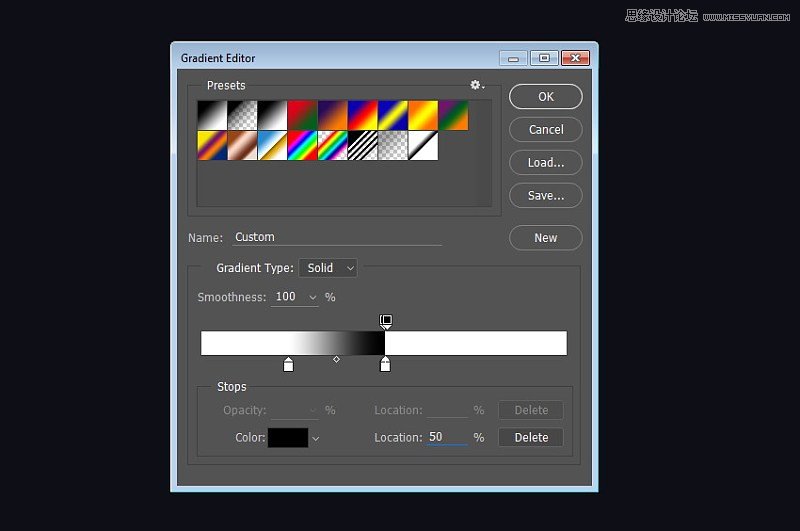
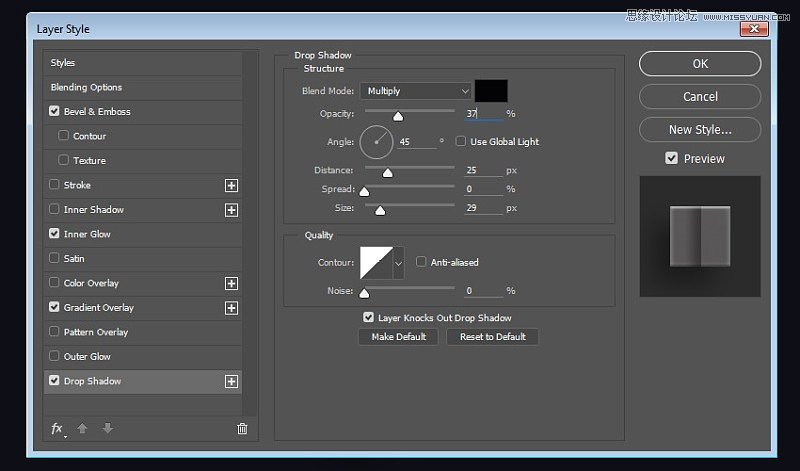
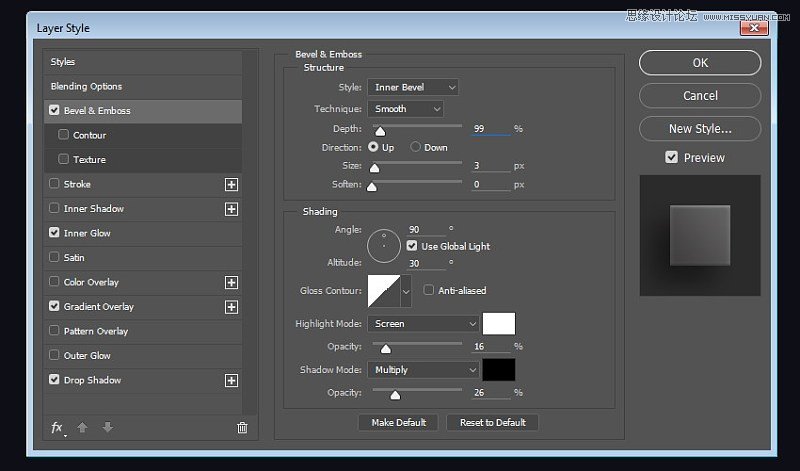
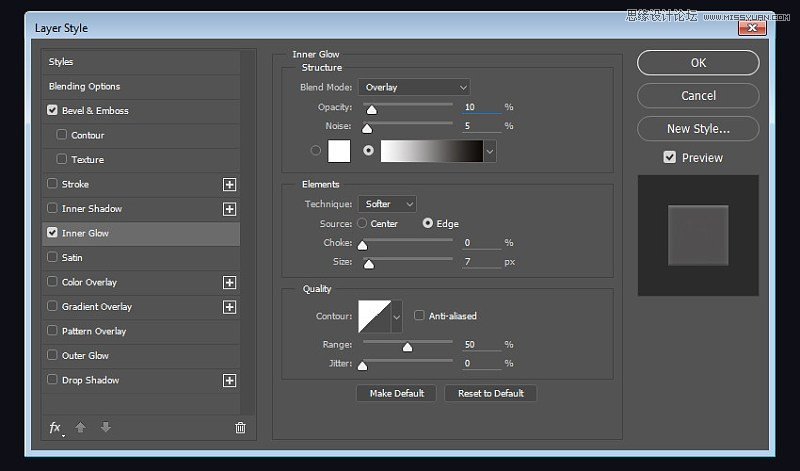
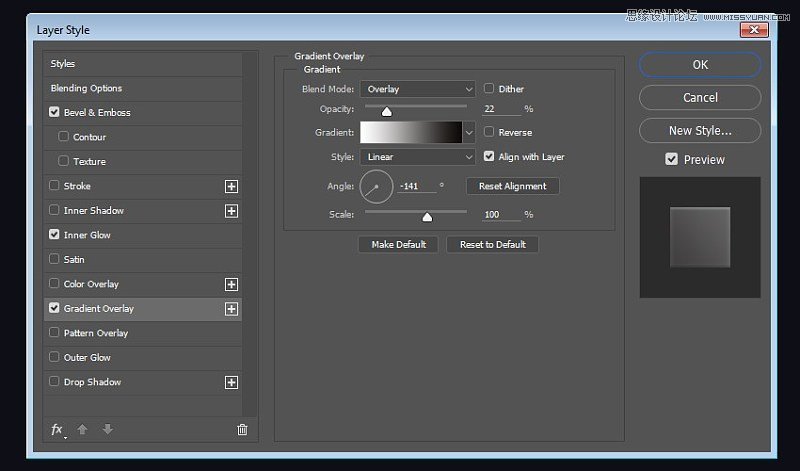
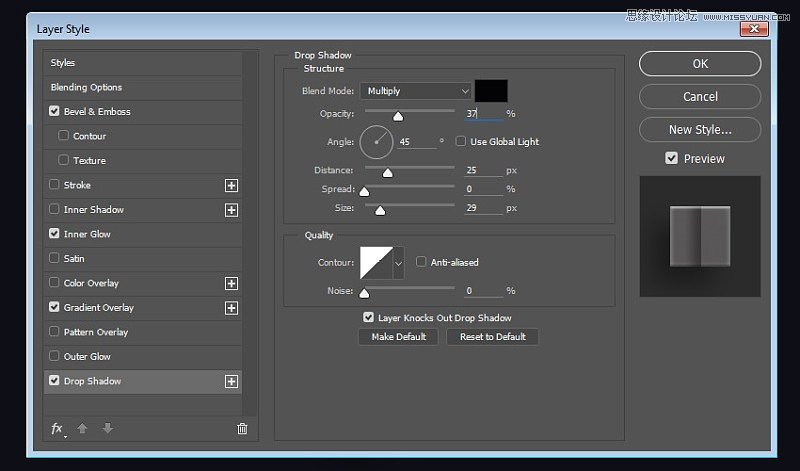
确保选择字母形状的图层,然后 双击 图层以添加一些样式。我们要添加 斜面和浮雕 ,为字母表面添加一点3D效果。 内发光 和 渐变叠加 会让它的表面有光亮。而 投影 会将字母从背景中提起来。







第10步
我们还需要在外框层上添加样式。对于外框,添加一个大的 内发光 与强烈的白色到黑色 渐变 来显示表面的金属光亮。