来源:网络 作者:佚名
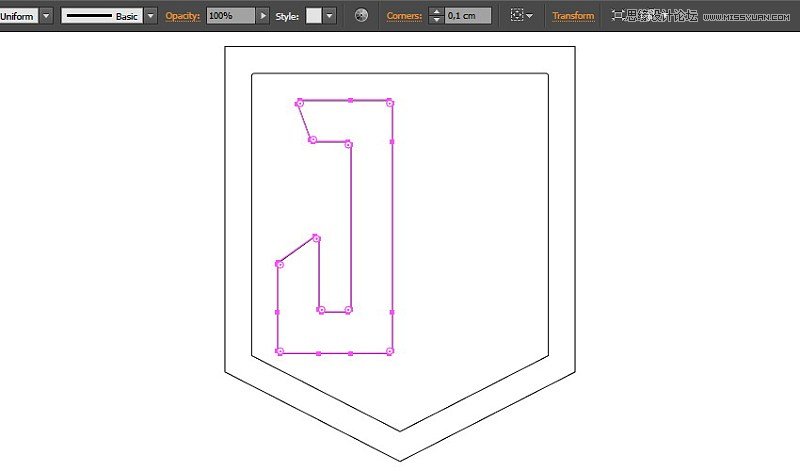
第11步
选择所有锚点,UI设计实战教程,然后添加 圆角 。

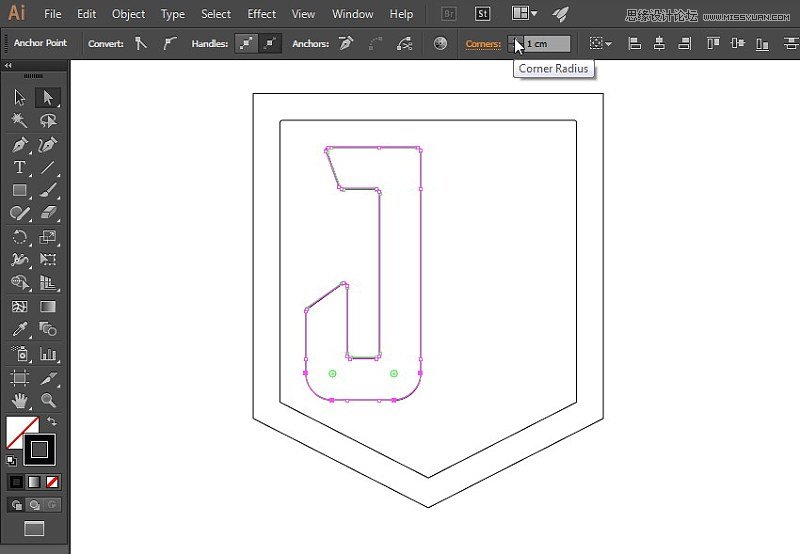
第12步
给J字母的下部的两个锚点添加更大的圆角值。

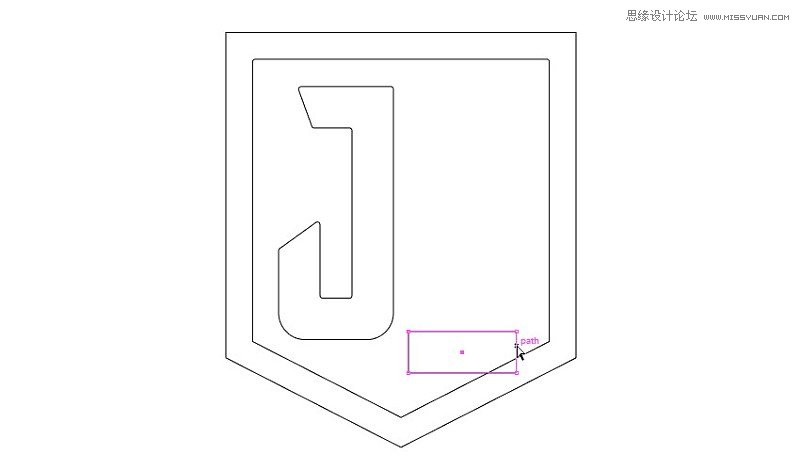
第13步
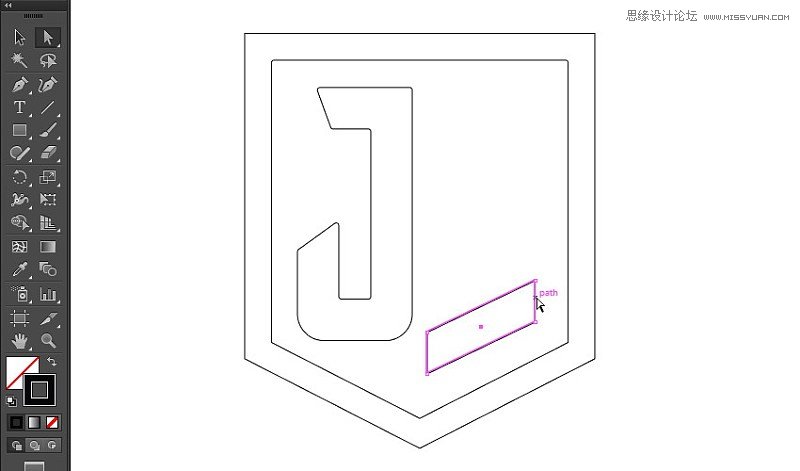
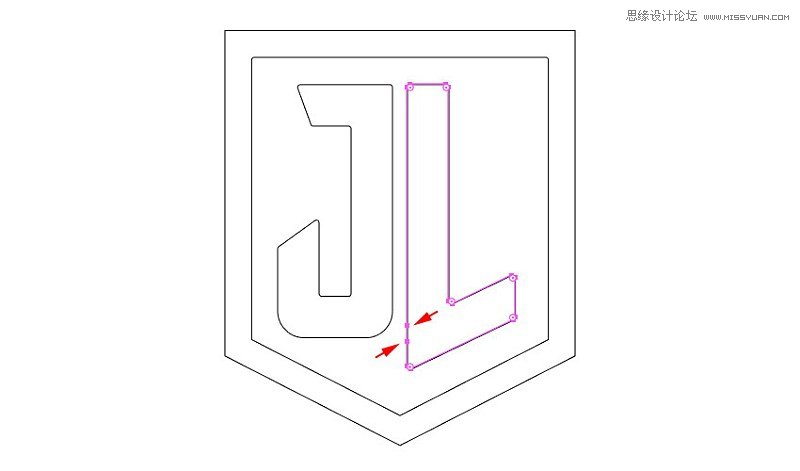
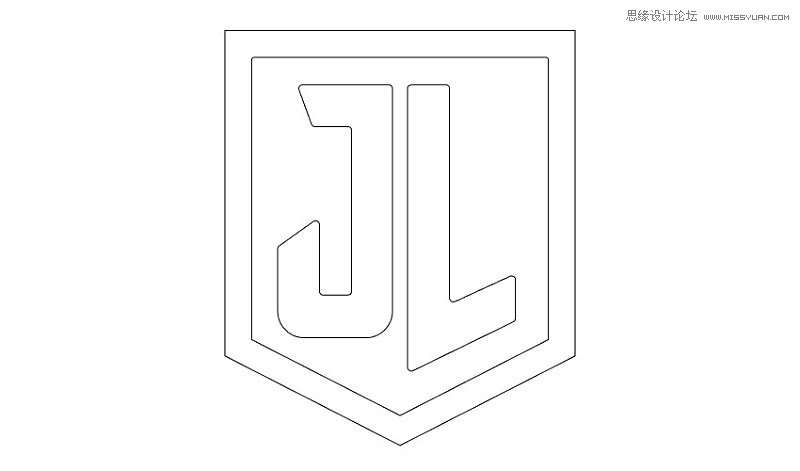
使用与上述步骤类似的方法,绘制L字母。我们绘制一个矩形。确保它与J字母中矩形的厚度相同。

第14步
用 直接选择工具 将右侧向上拖动 。

第15步
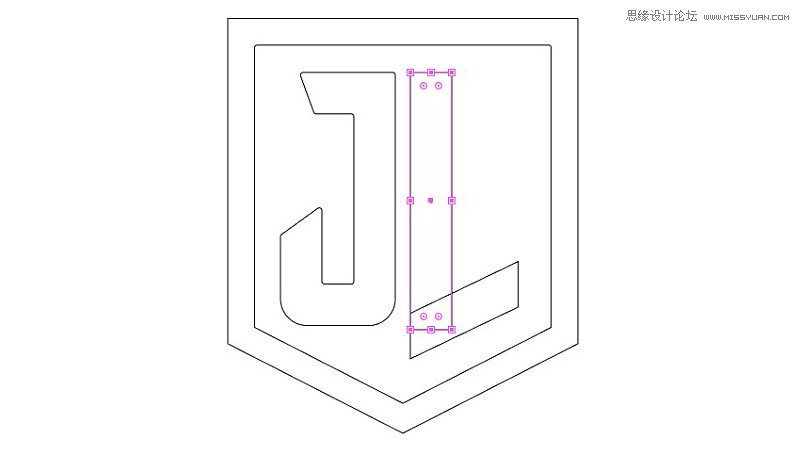
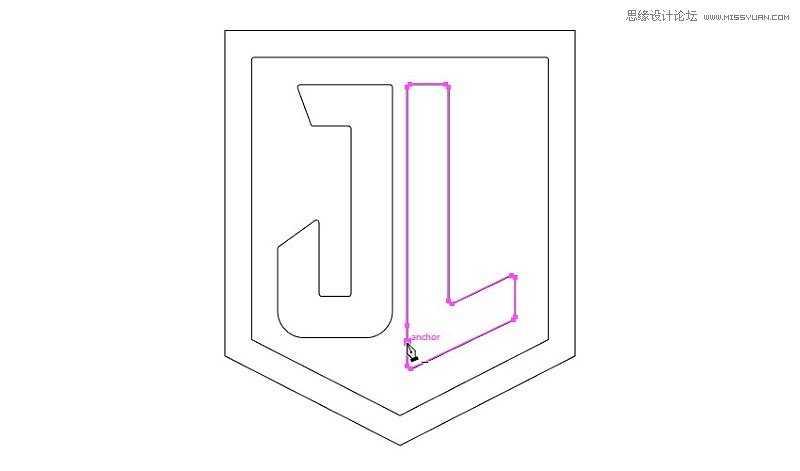
再添加一个矩形

第16步
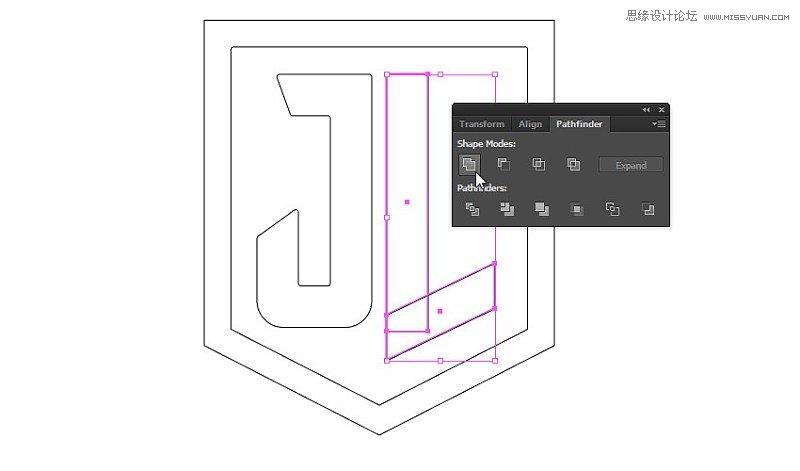
选择这两个矩形,并将它们合并成一个L字母。


第17步
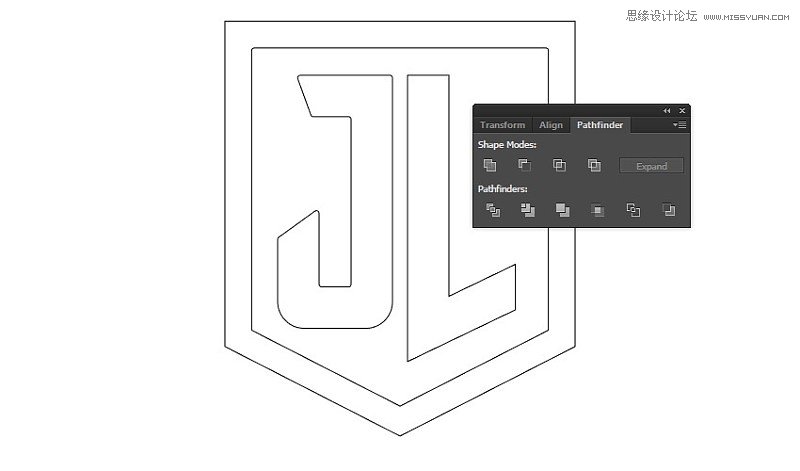
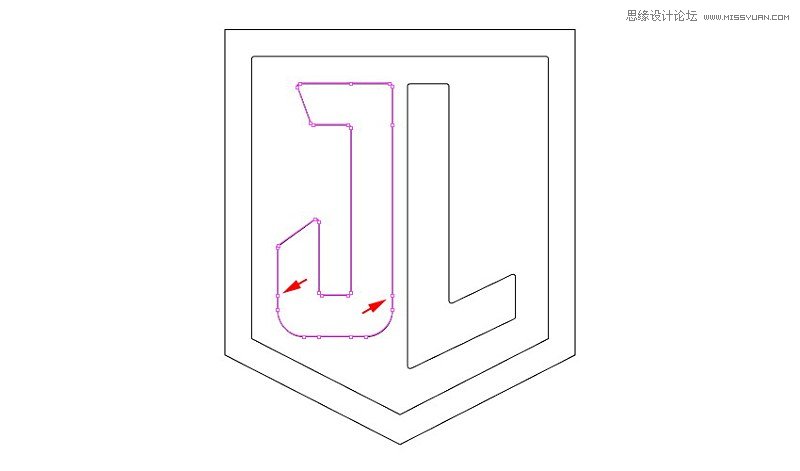
如果我们仔细观察矢量路径,我们会注意到有一些不需要的锚点,如下图展示的两个点。始终保持路径清洁,清除未使用的锚点,这是一个很好的规范。使用 钢笔 工具点击两个点以将其删除。



第18步
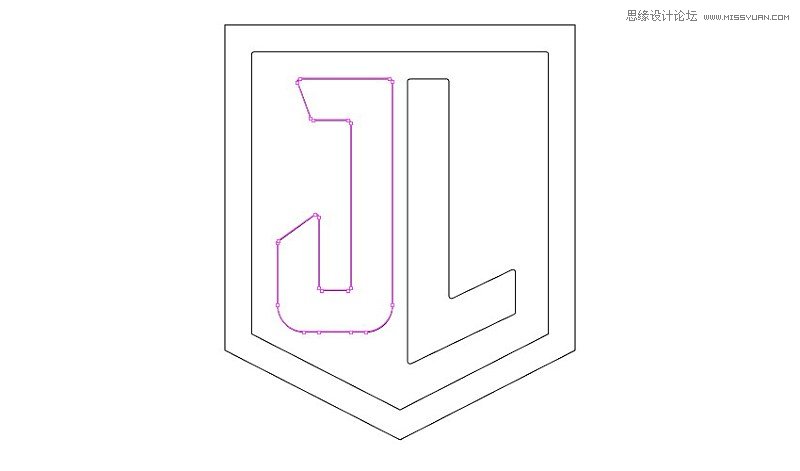
还有一些我们需要删除的锚点。



第19步
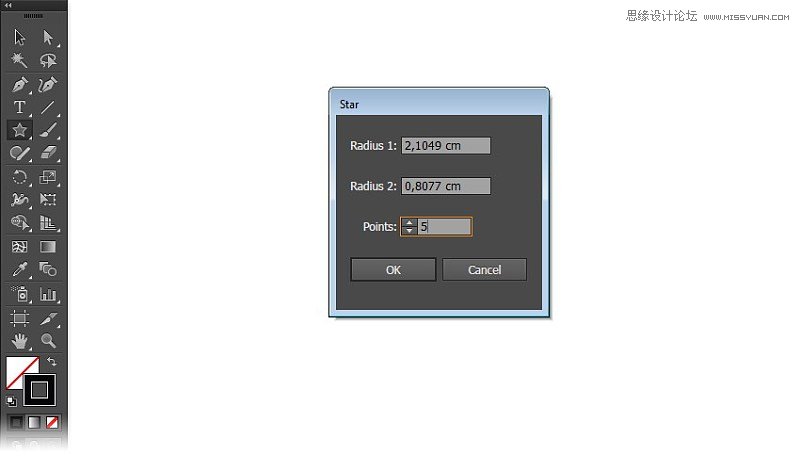
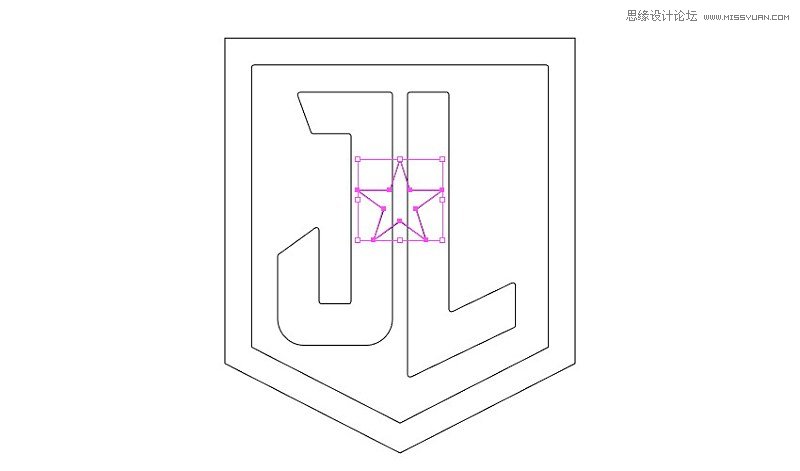
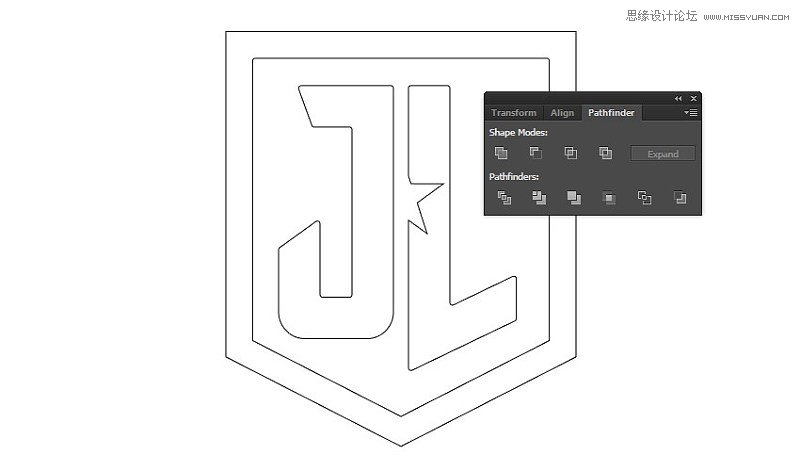
使用 星型工具 添加星形。把它放在字母的中间。


第20步
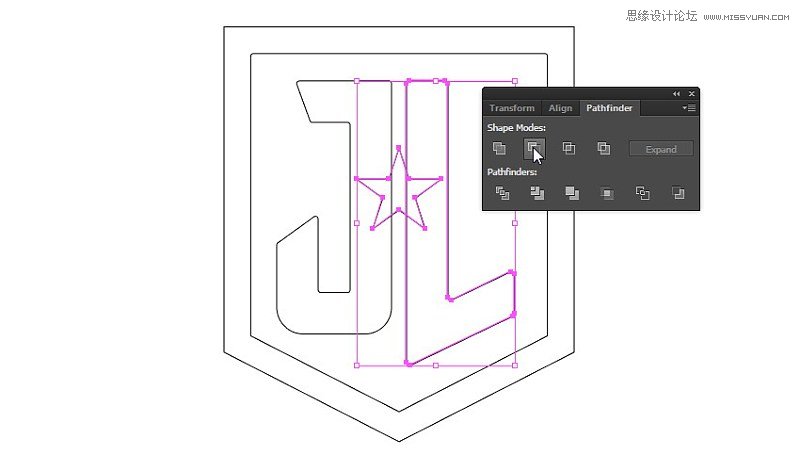
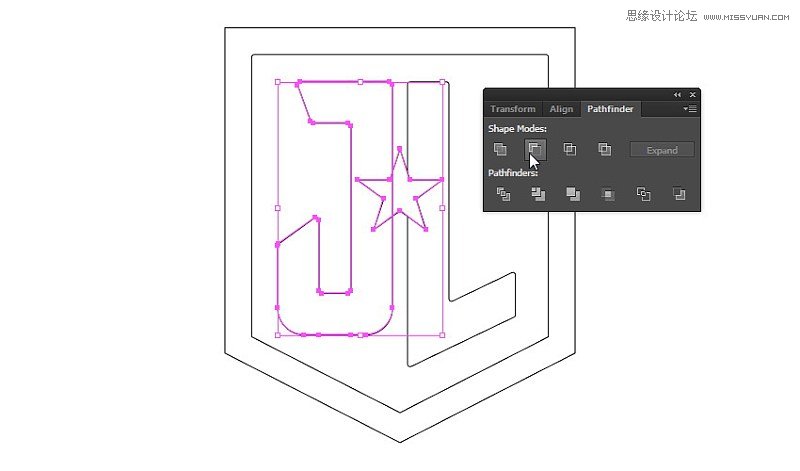
选择星形,复制(Control+C)。然后,选择星形和一个字母。在 路径查找器面板 中,选择 减去顶层 。


第21步
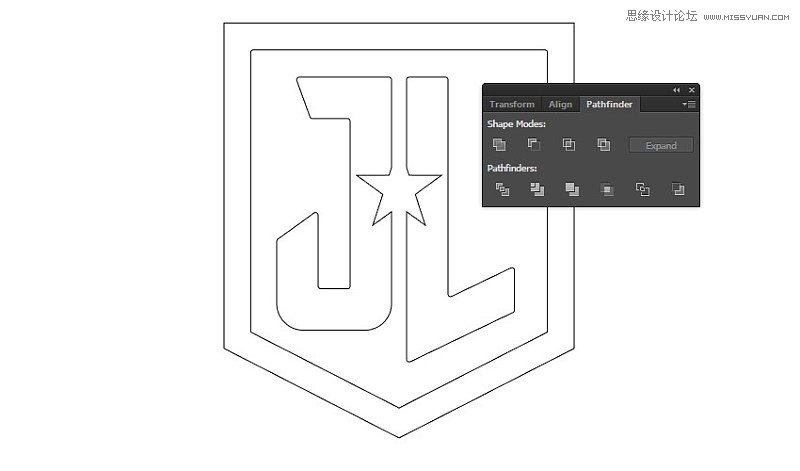
粘贴(Control –F)我们之前在同一个地方复制的星形。选择星形和剩余的字母,然后从 路径查找器面板 中减去它。


2. 如何将矢量路径导出到Photoshop
第1步
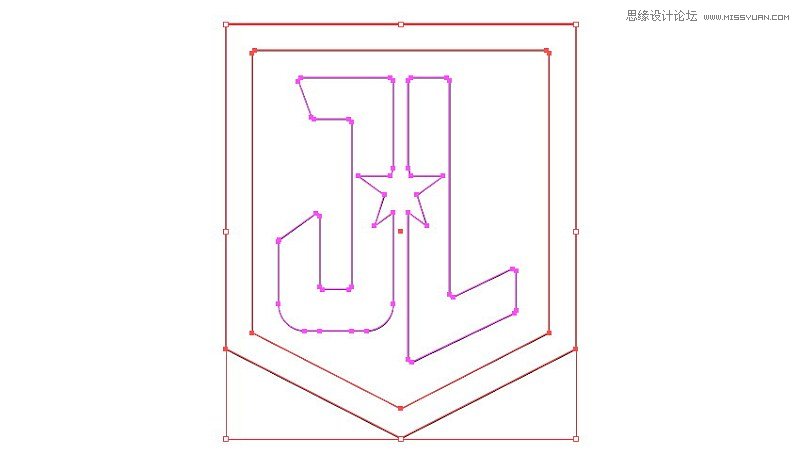
我们完成了矢量形状,接下来我们将它们转移到Photoshop。选择我们制作的所有形状,复制( Control+C)。

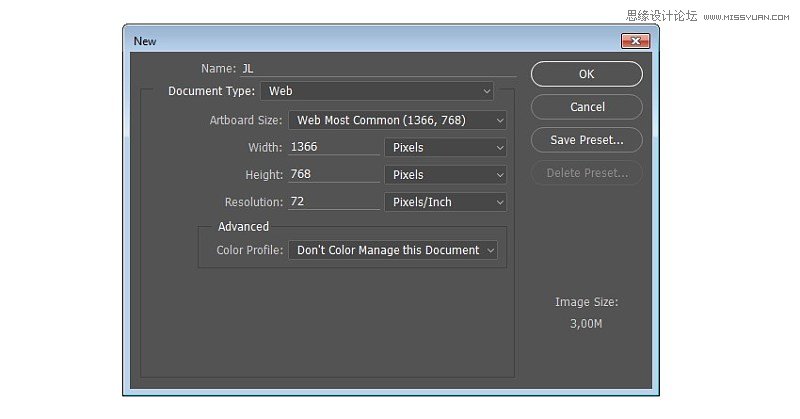
第2步
让我们打开Photoshop。创建一个新文件(Control+N)。