来源:网络 作者:佚名
步骤5
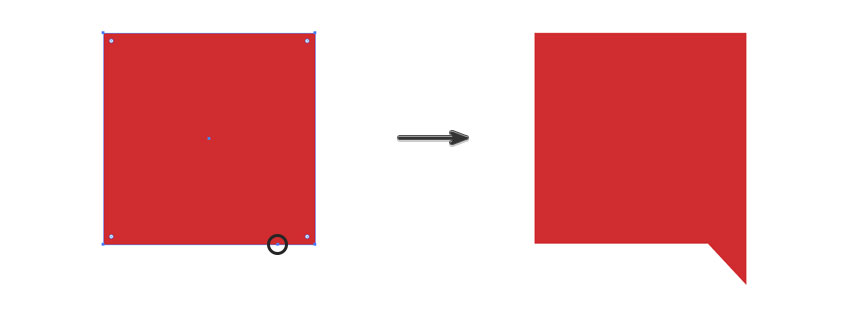
创建一个新的亮红色框,并使用添加锚点工具(+)在方框的底部添加一个新的锚点。这将允许您使用直接选择工具(A)向下拉下右下角并创建一个小三角形。

步骤6
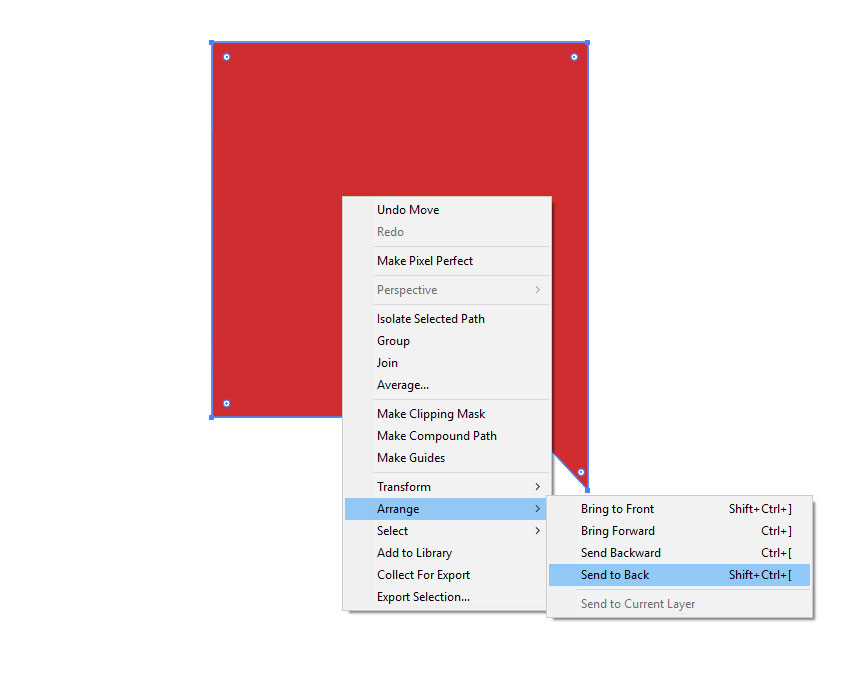
现在把两种形状结合起来,把第一组物体放在上面。确保右击亮红色的对象并将其发送回(右击>,安排>发送回)。

步骤7
现在,以正确的顺序排列所有的形状,选择它们并控制g来对它们进行分组。现在复制组并将第二组水平翻转。把它们排成一行来创建字母孔。

步骤8
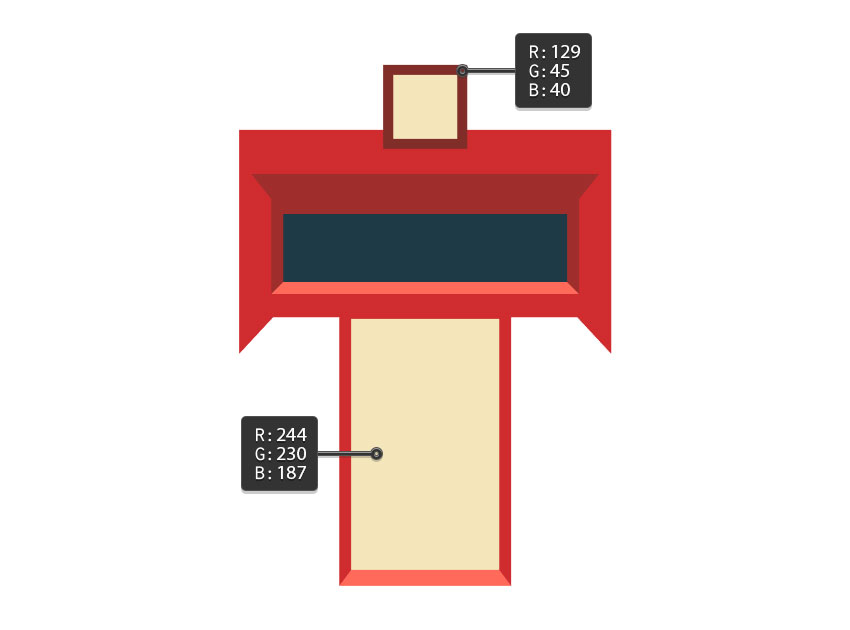
使用矩形工具(M)创建通知板。要做到这一点,你可以创建两个矩形,其中一个比另一个大。然后将较小的矩形放在大矩形的顶部。按control - g将所有形状组合在一起。

步骤9
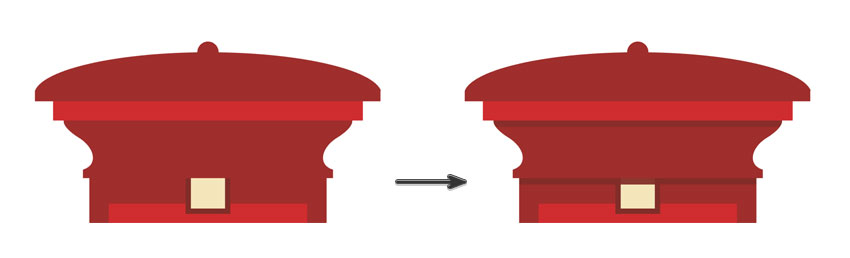
将新的对象组放在筒身体的顶部。

4。如何创建邮筒的详细资料
步骤1
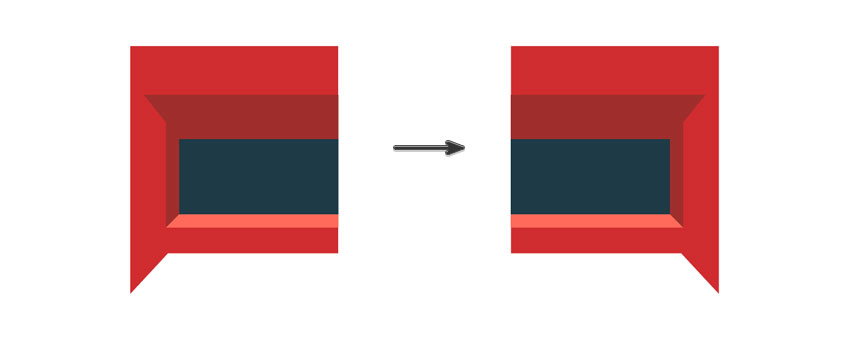
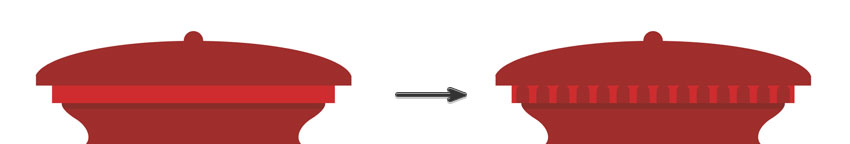
使用矩形工具(M)在形状之间创建一些细的阴影线,以增加到邮箱顶部的深度。使用深红色。如果你想,你也可以添加一个轻微的不透明度。

步骤2
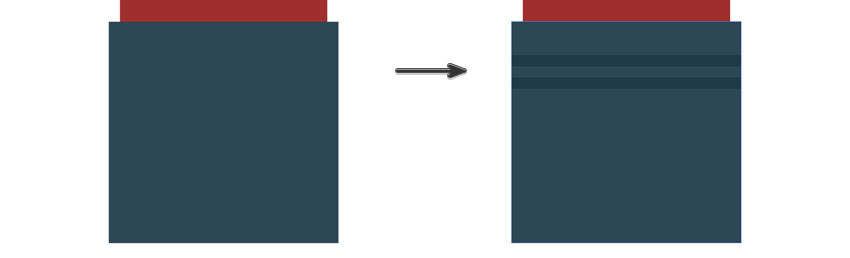
使用矩形工具(M)在形状之间创建一些细的阴影线,以增加到邮箱顶部的深度。使用深红色。如果你想,你也可以添加一个轻微的不透明度。

步骤3
再次使用矩形工具(M)在邮箱底部创建一些深灰色的凹槽。
在按住Shift键的同时,使用矩形工具绘制一个矩形。

步骤4
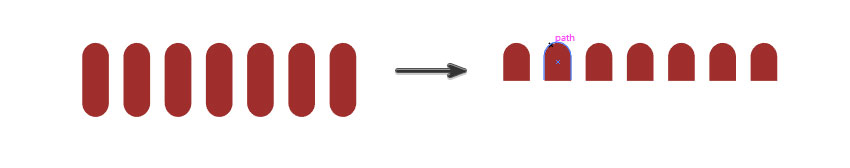
选择圆角矩形工具,创建一排胶囊形状。然后,使用直接选择工具(A)将所有的下半部分删除。为了做到这一点,请确保在按下删除按钮之前,只选择了底部的半锚点。选择它们并按control - g将它们组合在一起。
记住,当你绘制形状时,你可以通过按下键盘上的向上或向下箭头键来做出圆角矩形曲线的角。

5。如何创造皇家王冠
步骤1
现在让我们创造皇冠!使用圆角矩形工具,创建顶部。

步骤2
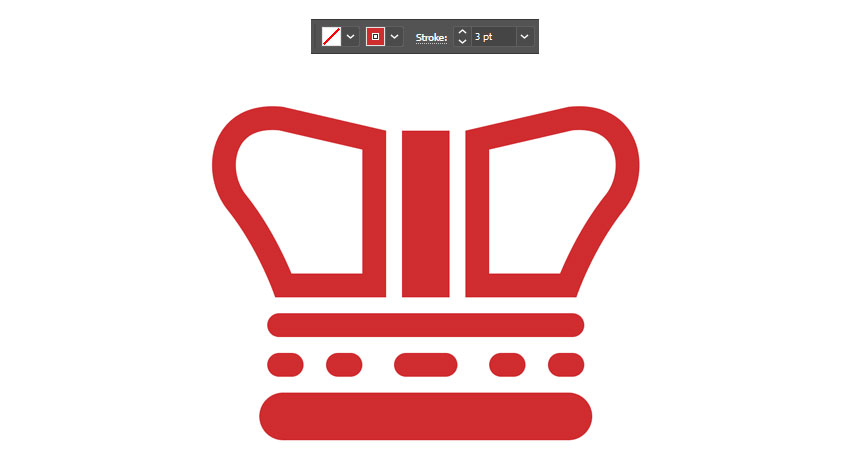
使用钢笔工具(P)来创建皇冠的中间部分。你可以用一个笔触来选择你喜欢的厚度。

步骤3
使用椭圆工具和矩形工具(M)的组合来完成顶部,并将其放置在邮箱中。
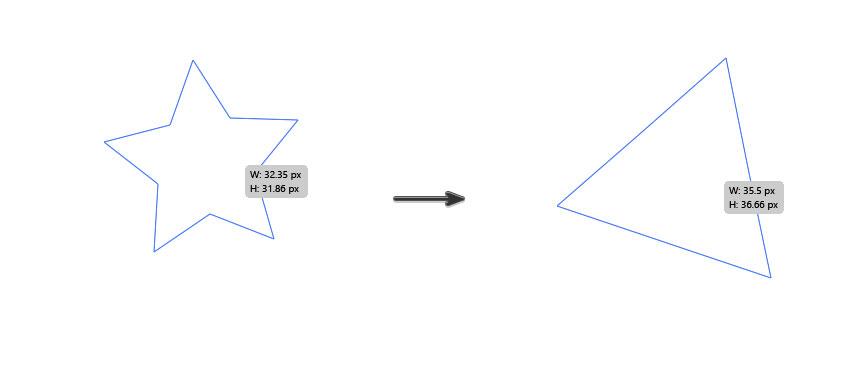
要创建皇冠的十字,请选择星星工具。单击并拖拽画布创建星形,但在释放鼠标按钮之前,按下键盘上的向下按钮几次创建一个三角形。

步骤4
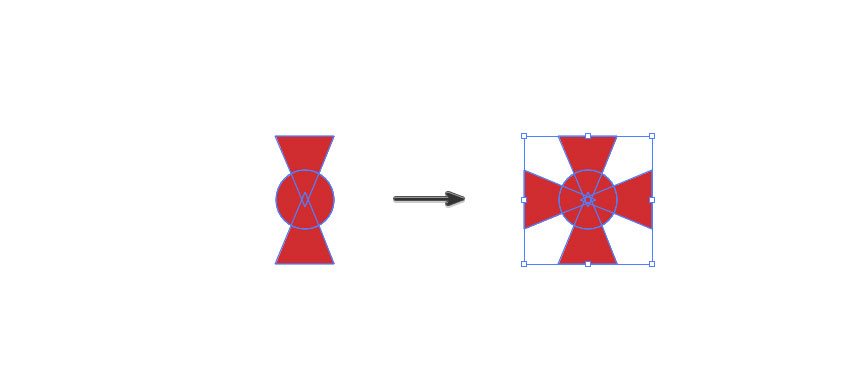
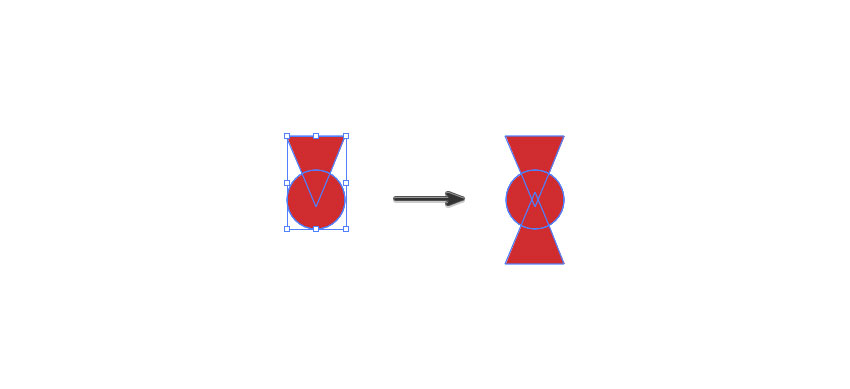
使用椭圆工具创建一个圆,并在上面放置一个三角形。复制三角形,这样你就会得到一个在上面,一个在底部。
要做一个偶数圈,用椭圆工具画一个椭圆,同时按住Shift键。

步骤5
选择所有的形状并将它们组合在一起。复制这个新形状并将其粘贴到适当位置(control - shift - v)。旋转90度。