来源:网络 作者:佚名
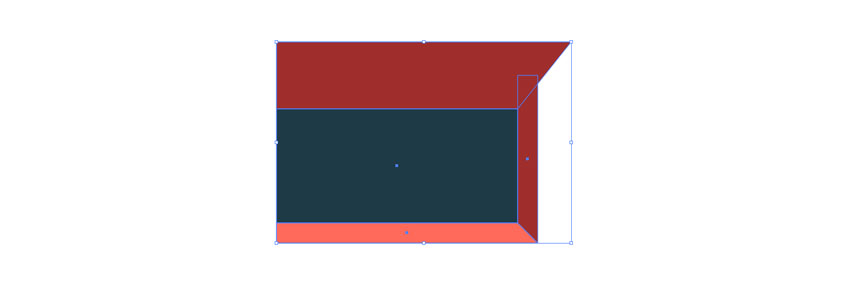
步骤4
使用选择工具(V),移动翻转的形状,使它正确地与你之前的形状一致。选择了两个形状后,按control - g将图形组合在一起。这将使你的形状更容易移动。

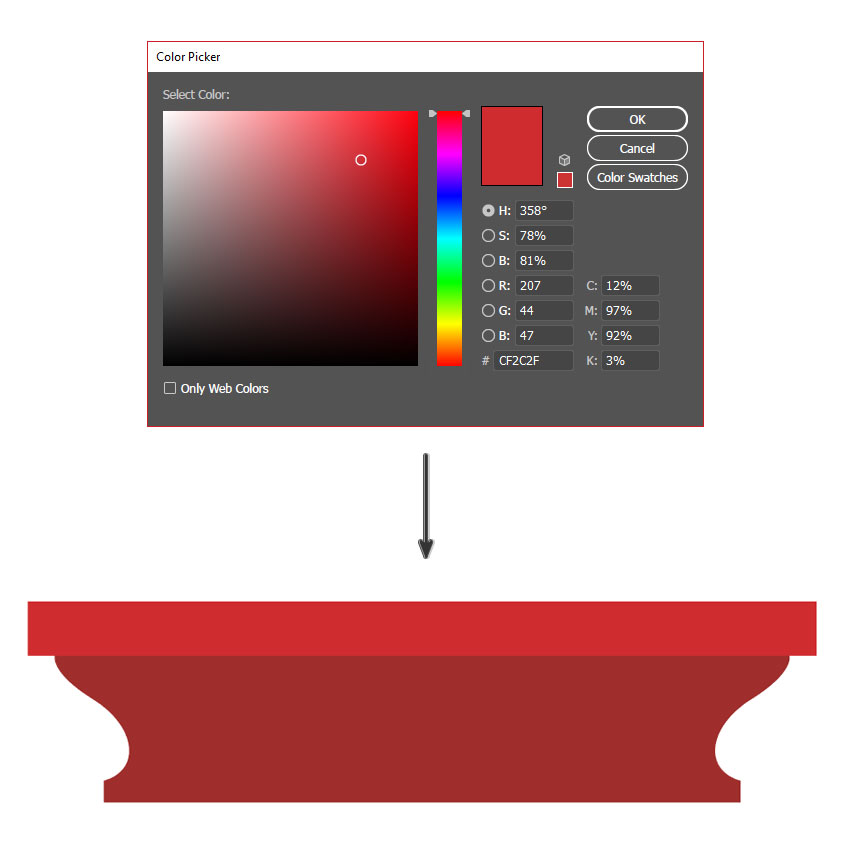
步骤5
选择一个亮红色并使用矩形工具(M)创建一个矩形。把它放在你的新形状上。

步骤6
再次选择之前的红色,并使用椭圆工具(L)创建一个红色的长圆形。

步骤7
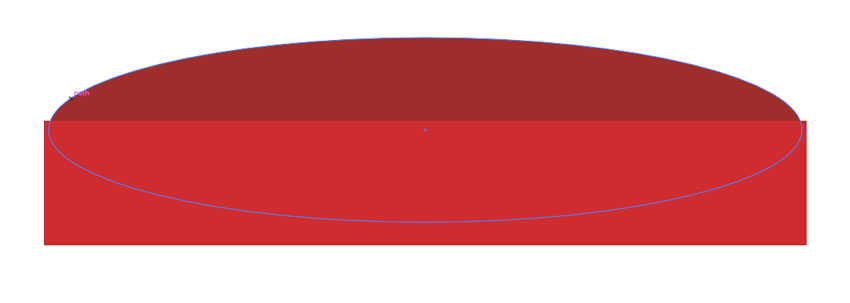
使用矩形工具(M),在圆形的形状上画一个矩形,并将它放置在水平中段之后。

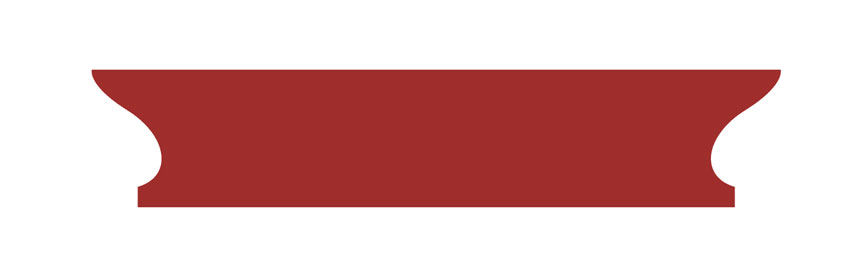
步骤8
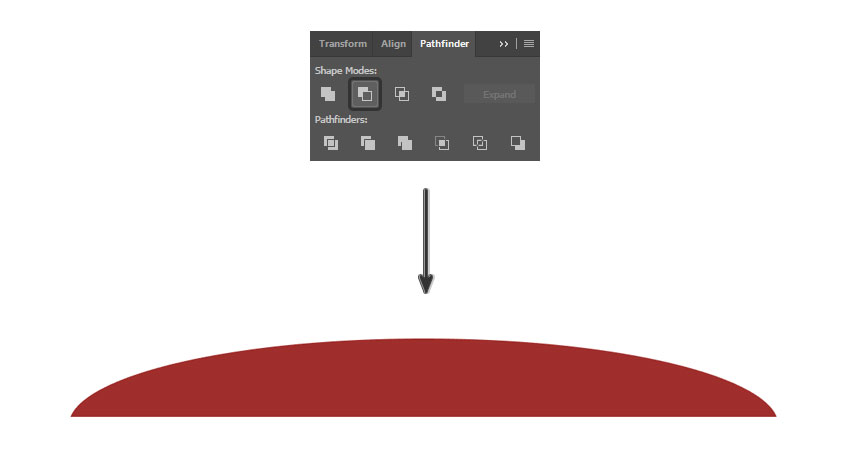
使用选择工具(V),确保两个形状都被选中,使用“路径查找器”面板并选择- Front。这将去掉顶部的形状和其他任何重叠的东西(在本例中是圆形形状的底部)。

步骤9
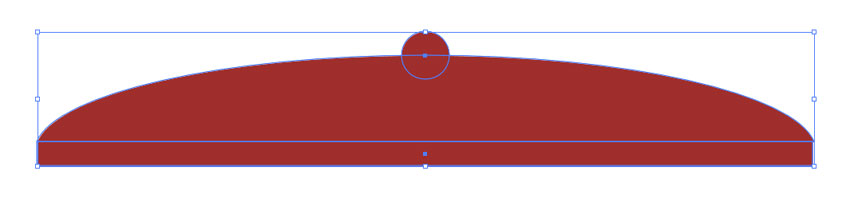
现在使用矩形工具(M)和椭圆工具(L)的组合来创建一个在底部和一个小圆上放置在顶部的小矩形。
要做一个偶数圈,用椭圆工具画一个椭圆,同时按住Shift键。

第十步
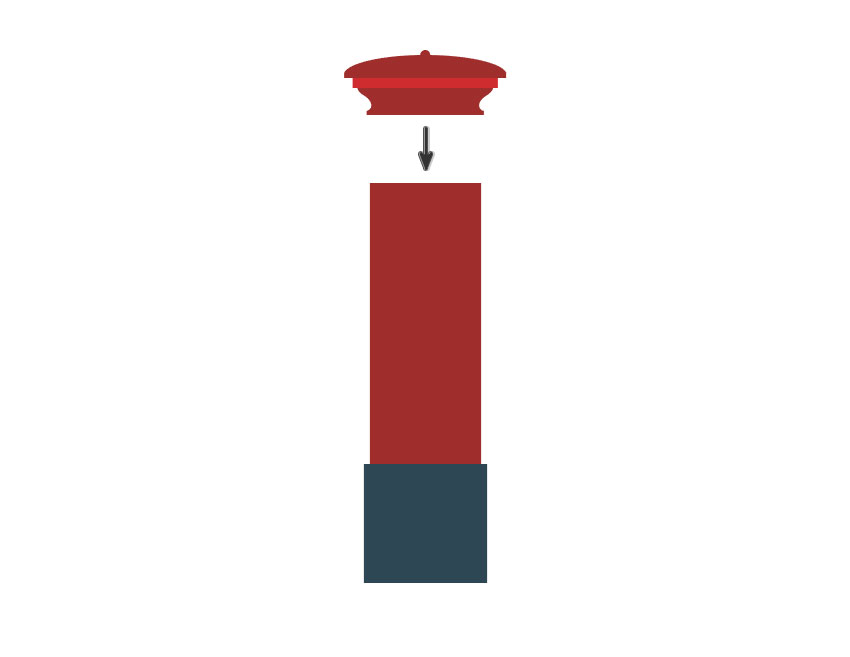
现在把所有的形状组合在一起,创建一个底部形状的邮箱顶部。把这个新形状放在身体上。

3。如何创建邮筒信箱
步骤1
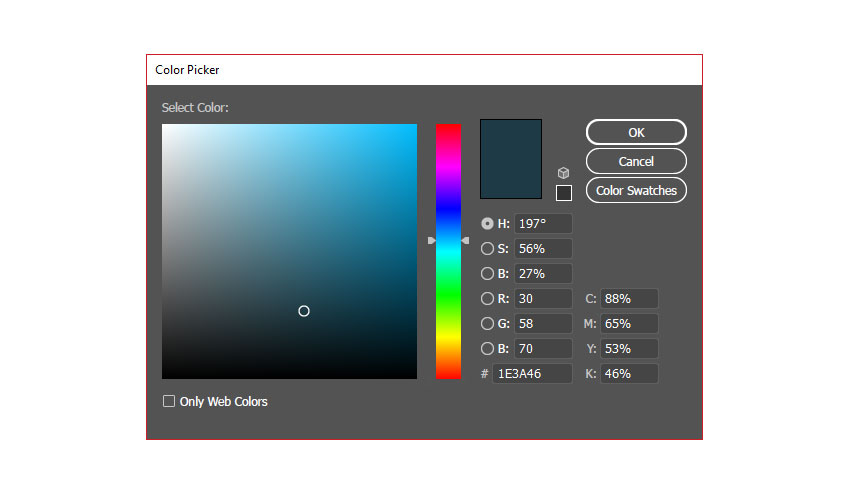
对于字母孔,我们将先创建正确的边,然后镜像它来创建左边。这将确保我们的最终形状是对称的。让我们先从使用颜色选择器为这个洞创建一个新的深灰色的颜色。

步骤2
使用矩形工具(M)创建小矩形。这是字母孔的左边。

步骤3
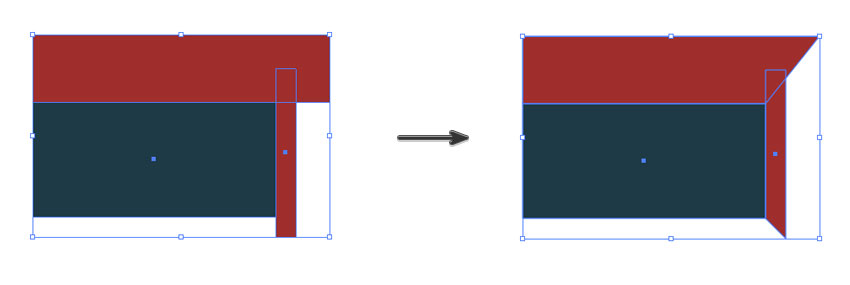
现在使用矩形工具(M)创建两个小矩形在顶部和右边的方框。然后,使用直接选择工具(A),移动矩形的底部,ui设计教程,使它们与深灰色的方框匹配。

步骤4
使用上面相同的步骤,在底部创建一个粉红色的形状。选择所有这些形状和按control - g来将它们组合在一起。