来源:网络 作者:佚名
步骤4
开始在屋顶上工作,创建一个24 x 10 px的矩形,其中有一个8像素厚的Stroke(#282020),我们将位于建筑物的左侧,与办公楼的距离为4 px。

第5步
在屋顶的右侧 添加一个14 x 8像素的矩形(#282020),将其与先前创建的形状相距4 px。

第6步
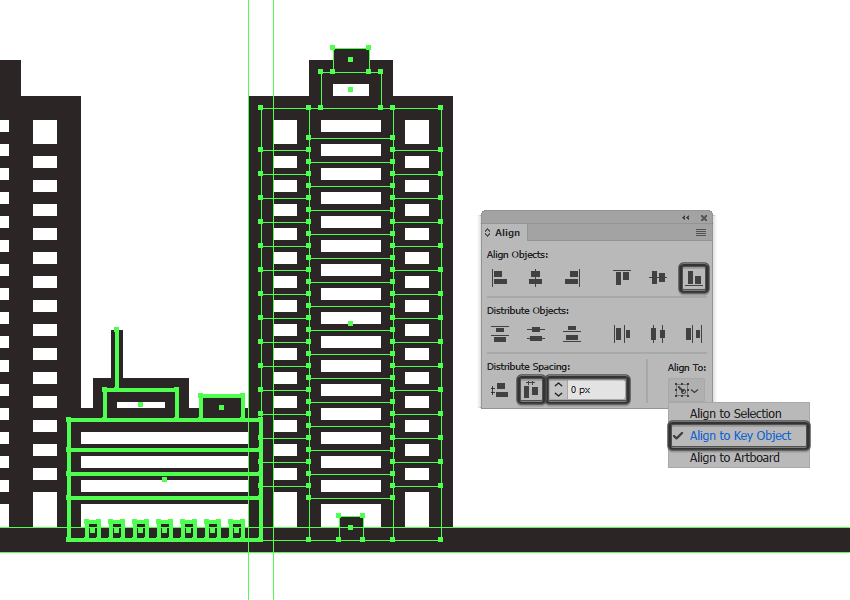
通过使用一个20像素高4 px厚行程线(#282020)我们将位于较高矩形的左侧创建一个小天线,完成屋顶和建筑本身。一旦完成,将(屋顶控制-G)所有屋顶的组合形状组合在一起,然后对整个建筑物进行相同的处理。

14.如何创建第九座建筑
下一座建筑物基本上是第11部分的建筑物的复制品,所以不需要很长时间才能完成。
创建我们在第11节中创建的第六个建筑物的副本(Control-C> Control-F),然后将其放置在插图的右侧,紧挨着我们刚刚完成的工作。

15. 如何创建第十栋建筑
我们现在到了我们的第十个(是第十个)和最后一个大楼,所以不会浪费任何时间让我们结束这部分的插图。
步骤1
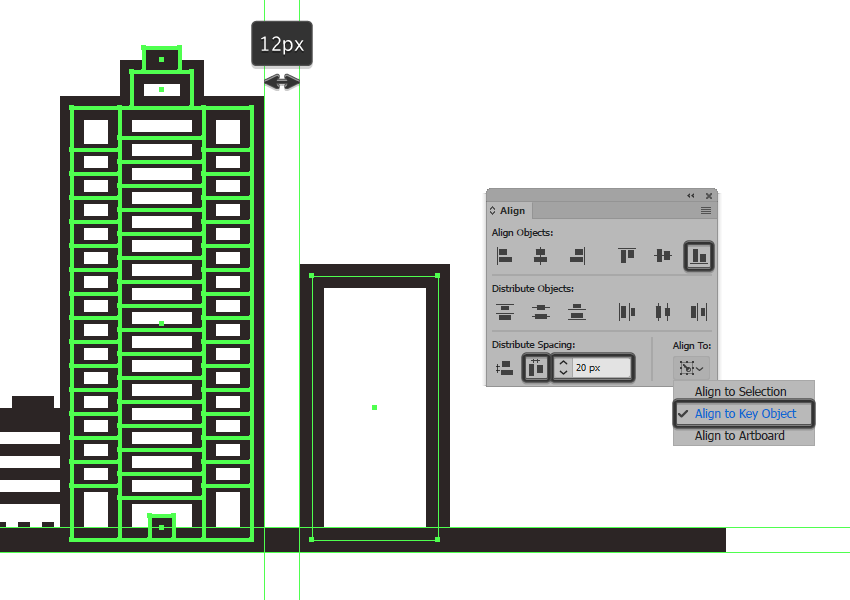
使用具有8像素厚Stroke()的42 x 88 px矩形创建建筑物的主体,我们将位于距前一步较高结构的右侧20英尺处。#282020

第2步
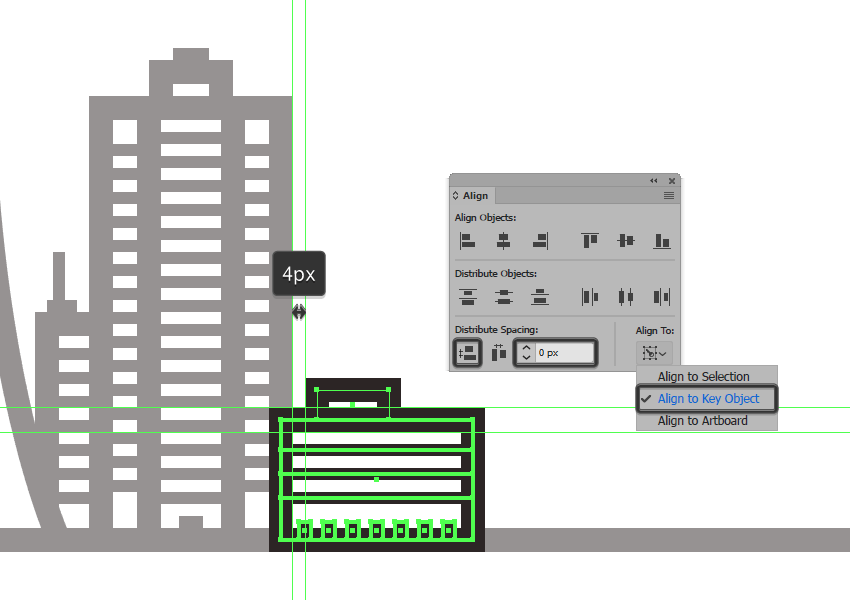
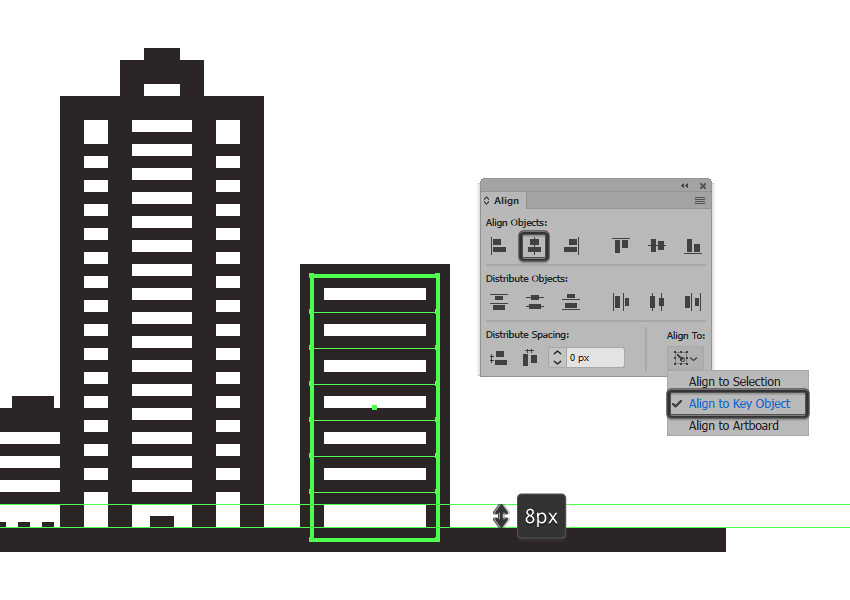
使用6个42像素宽8像素厚的笔划线(#282020)垂直堆叠 12像素的窗口添加窗口,我们将组合(Control-G),然后居中对齐到之前创建的形状,将它们定位在8像素的距离从其底部边缘。

第3步
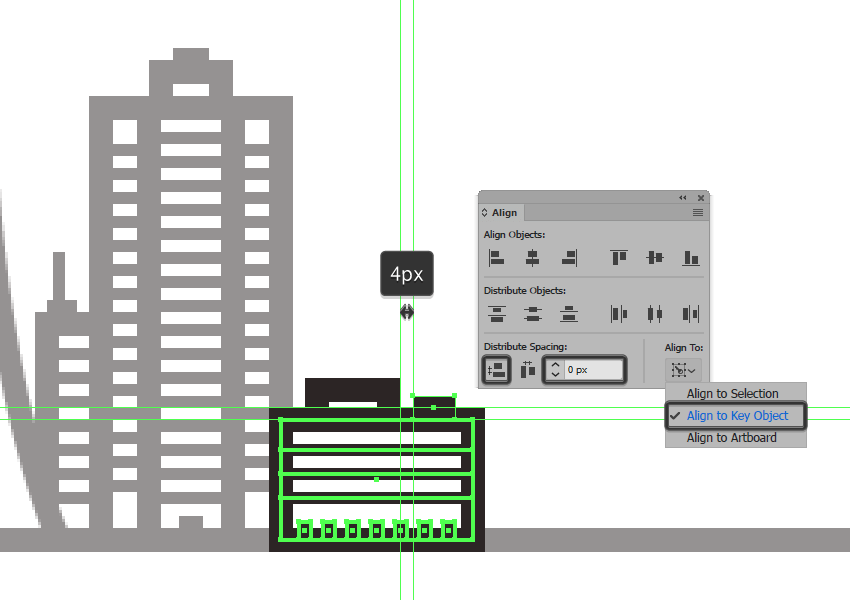
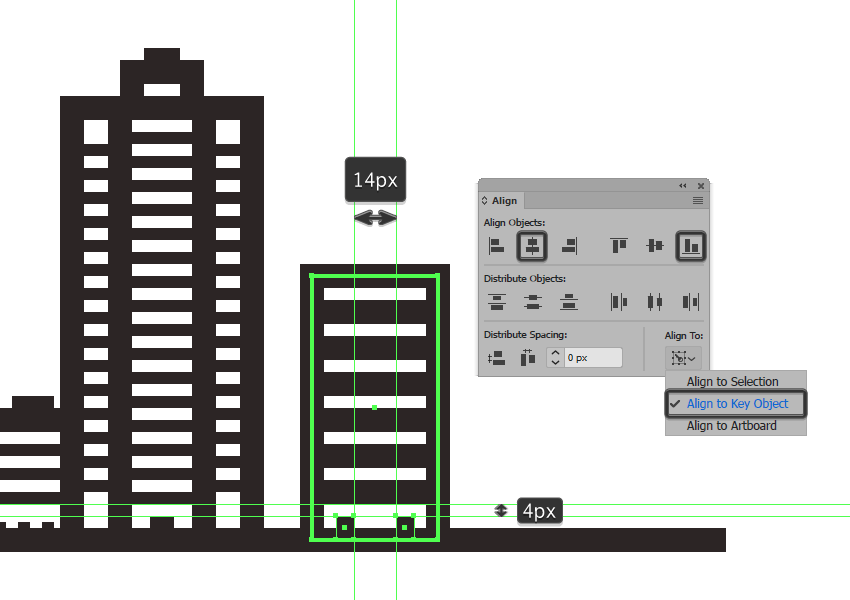
使用两个6 x 8 px矩形(#282020)来创建门,我们将以14 px的距离彼此分开,分组(Control-G),然后将它们居中对齐到建筑物的底部边缘。完成后,uimaker,使用Control-G键盘快捷键选择并分组我们迄今为止创建的所有形状。

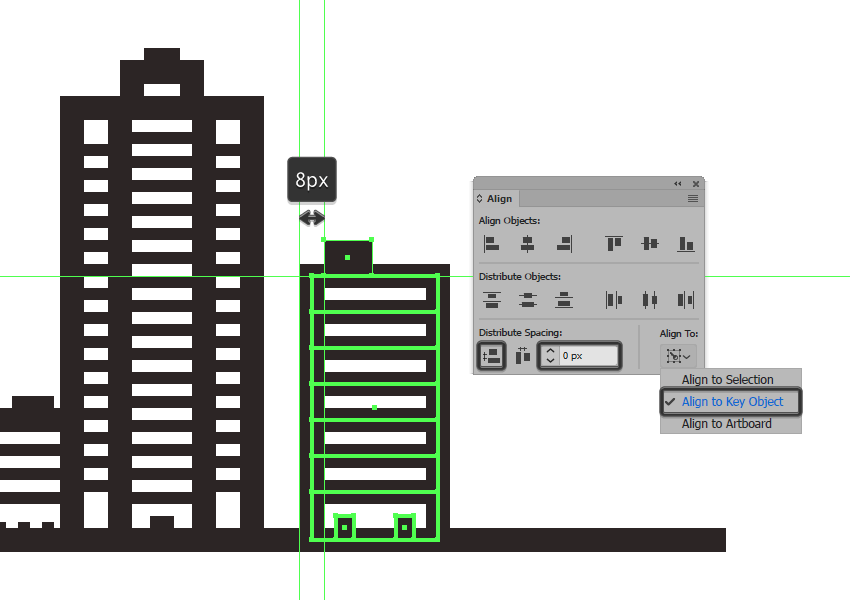
步骤4
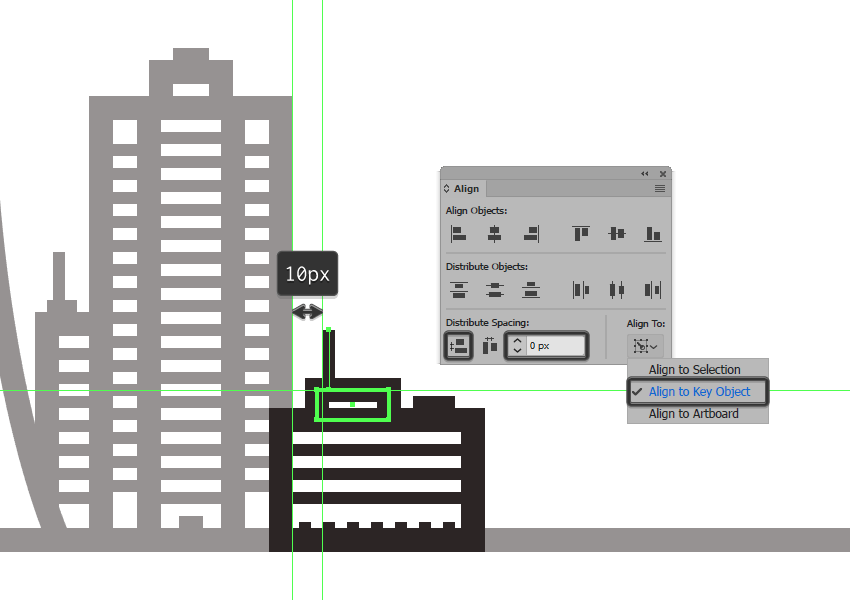
通过创建一个16 x 12 px矩形(#282020),开始在屋顶上工作,我们将在建筑物的顶部放置一个矩形,距离其左边缘8像素。

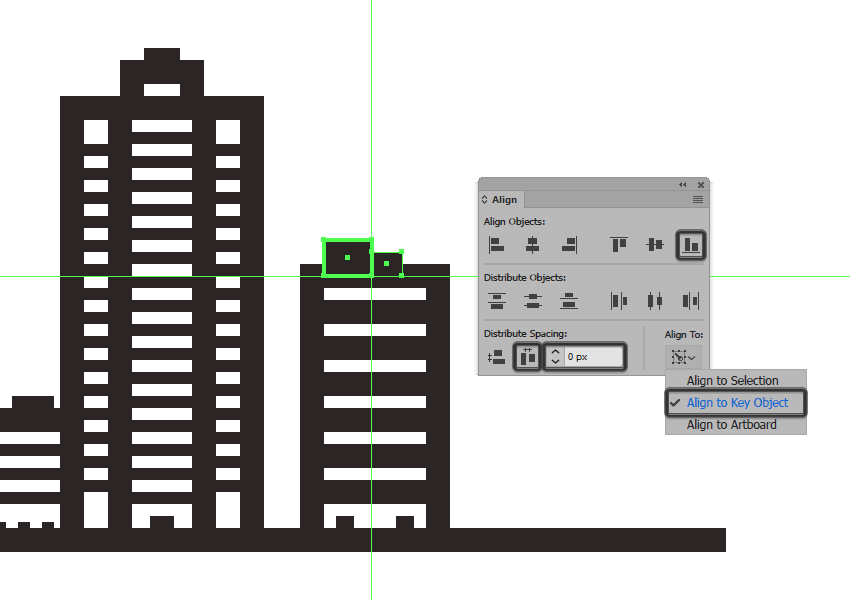
第5步
通过创建另一个更小的10 x 8 px矩形(#282020),我们将把它放在屋顶上,然后与建筑本身一起完成,我们将在上一步中将其放置在形状的右侧。
然后,一旦完成,将所有屋顶的组合形状(Control-G)分组在一起,然后对整个建筑物进行相同的处理。

16.如何创建树
由于我们实际上已经完成了建筑物的工作,我们的下一步就是开始创建并添加一些自然界最优秀的作品:树木。
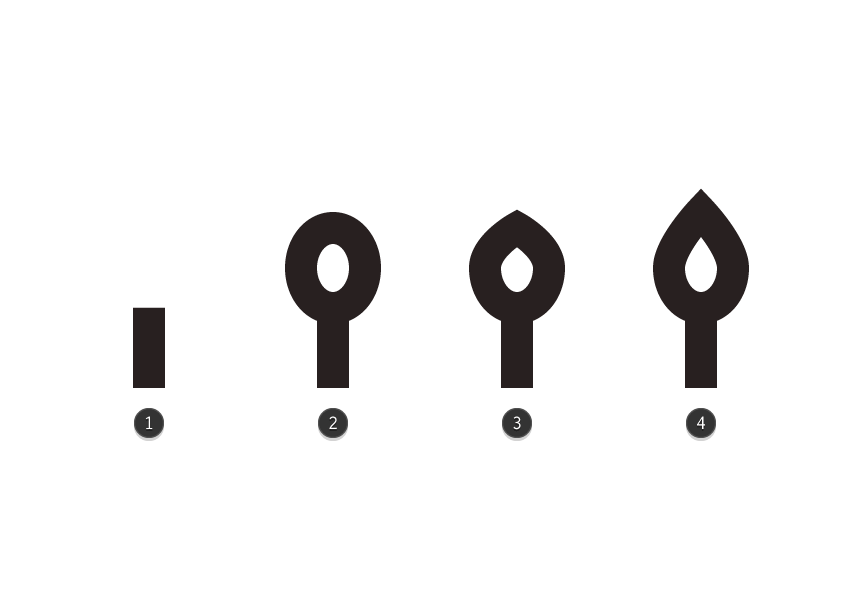
步骤1
通过创建使用躯干开始10像素高4 PX厚行程线(#282020)(1),在其顶部,我们将添加一个8×10像素与椭圆4 PX厚行程(#282020)(2)。通过选择其顶部锚点并使用锚点工具(Shift-C)点击它来调整椭圆, 以使其变尖(3)。
通过将尖顶锚点向上推动2 px(4),然后选择两个形状并将它们分组(Control-G),然后结束。

第2步
由于每棵树与下一棵树基本相同,我们将创建一个实例,然后使用多个副本(Control-C> Control-F)填充建筑物之间找到的一些空白空间。
然后,一旦完成,锁定当前层,然后再继续下一层。

17.如何创建水线
假设你已经移动到下一层(这将是第四层),让我们花几分钟时间来研究我们的小水线。
步骤1
使用钢笔工具(P), 绘制一对8像素厚的Stroke(#282020)水平线并将它们放置在前景下方。慢慢来,一旦完成,继续下一步。

第2步
通过使用一些稍微锯齿的线条画出一些波来添加一些变化,我们将在前一步中创建的线之间进行定位。
完成后,使用Control-G键盘快捷键选择并分组所有水线,锁定当前层并移至下一层。

18.如何创建天空线
一旦我们完成了插图下半部分的工作,现在该开始研究上面的一个,我们将在那里创建小小的天空线和云。
步骤1
就像我们用水做的那样,抓住钢笔工具(P)并在插图的建筑物之上和之间画出几条4 px厚的笔划线(#282020)。慢慢来,一旦完成,继续下一步。

第2步
通过创建一个12 x 12像素的椭圆和8像素厚的Stroke(#282020)(1),然后在其右上方放置一个稍大的20 x 20像素的 椭圆(#282020),使其左侧的锚点与顶部其中一个较小的形状(2)。
调整第一个形状,通过删除它的底部和右半部分,然后通过移除其最下面的形状来调整第一个形状,使用Control-J键盘快捷键(3)将所得到的路径联合起来。使用钢笔工具(P)(4)将路径延伸到每个方向,然后绘制一对水平笔划并将它们放置在下方(5),之后将所有形状选择并分组(Control-G)。

第3步
使用更大或更小的一对圆来创建云的一些变体,然后将它们放置在不同高度的建筑物周围。
完成后,使用Control-G键盘快捷键将所有天空的合成形状组合在一起,在移至最后一部分之前锁定当前层。

19.如何创建背景
我们快到了!为了完成这个插图,我们需要做的是添加两个彩色矩形组成其背景。话虽如此,确保你在正确的层(这将是第一个),让我们来包装。
创建两个258 x 520 px矩形,我们将使用这些矩形进行着色#f96a53,然后单独选择并将它们对齐到框架的两侧。

这是一个包装!
这可能是我长期以来做的最长的教程之一,但我真的希望你们中的大多数人能够一直陪伴我,直到最后,因为我相信结果会带来回报。
话虽如此,我希望你们已经找到了容易遵循的步骤,并且最重要的是学到了一些新的东西。