来源:网络 作者:佚名
8.如何创建第三座建筑
一旦我们完成了圆顶的工作,我们就可以从其左侧开始在背景建筑上工作。
步骤1
使用一个32 x 126 px矩形和8 px厚的Stroke(#282020)来创建建筑物的主体,我们将把它放在圆顶的左边部分上,以便它们的路径重叠。

第2步
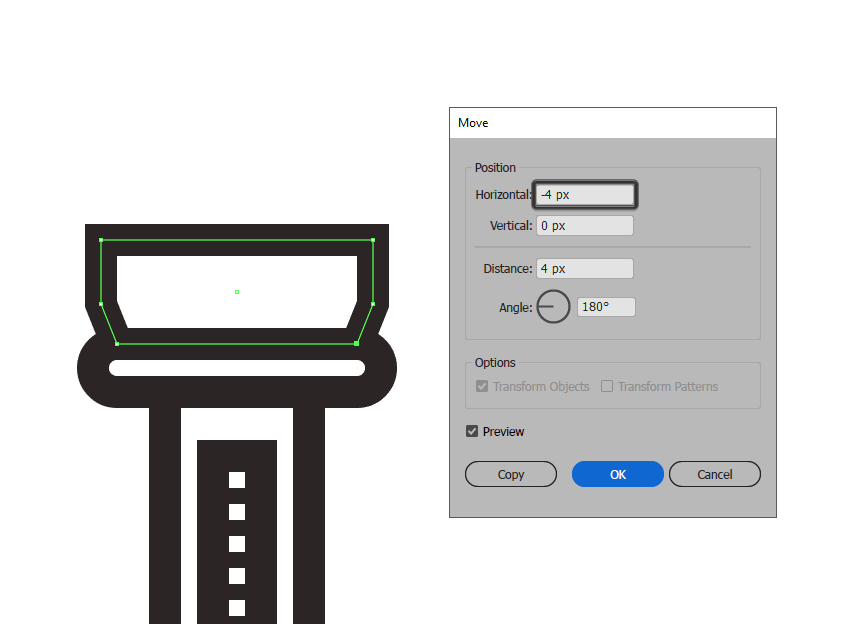
由于我们需要建筑物坐在圆顶后面,所以我们必须通过将新的锚点添加到笔划底边的中心来调整我们刚刚创建的形状,然后通过按Delete删除它。然后,只需选择底部锚点并将其拖到顶部,直到它们与屋顶的外部重叠。

第3步
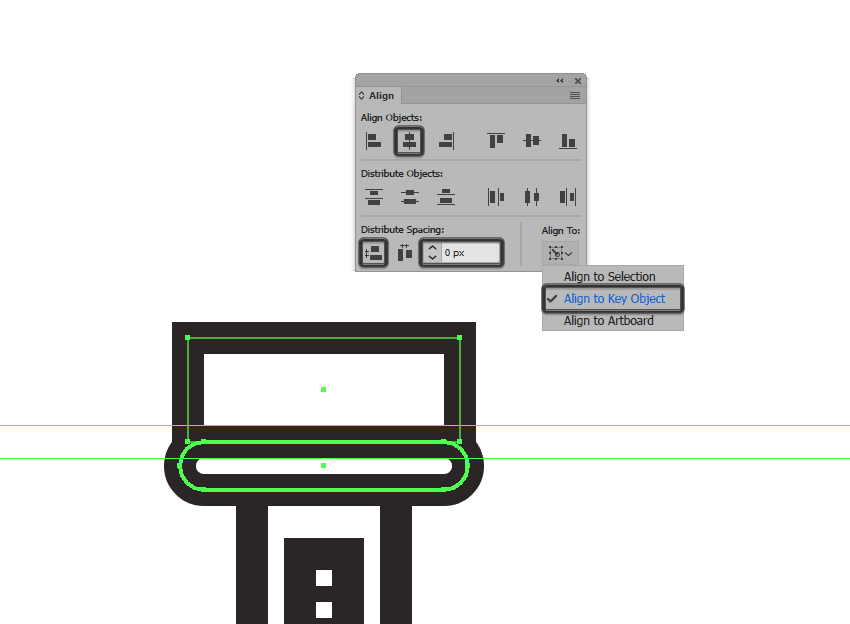
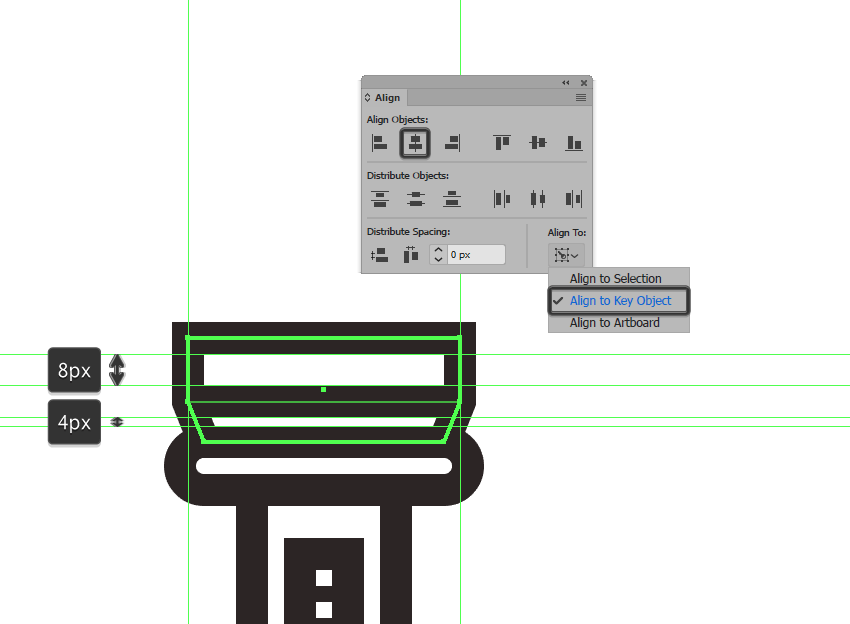
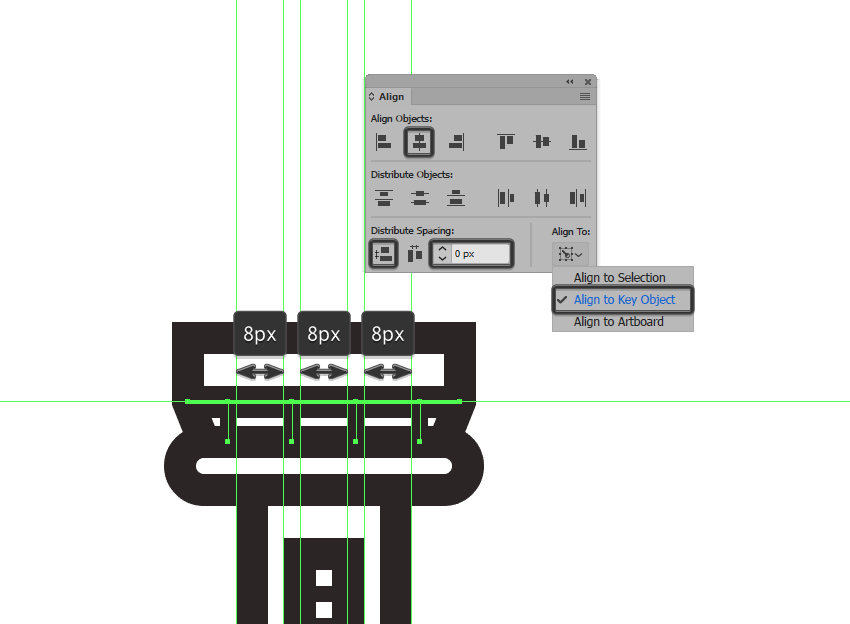
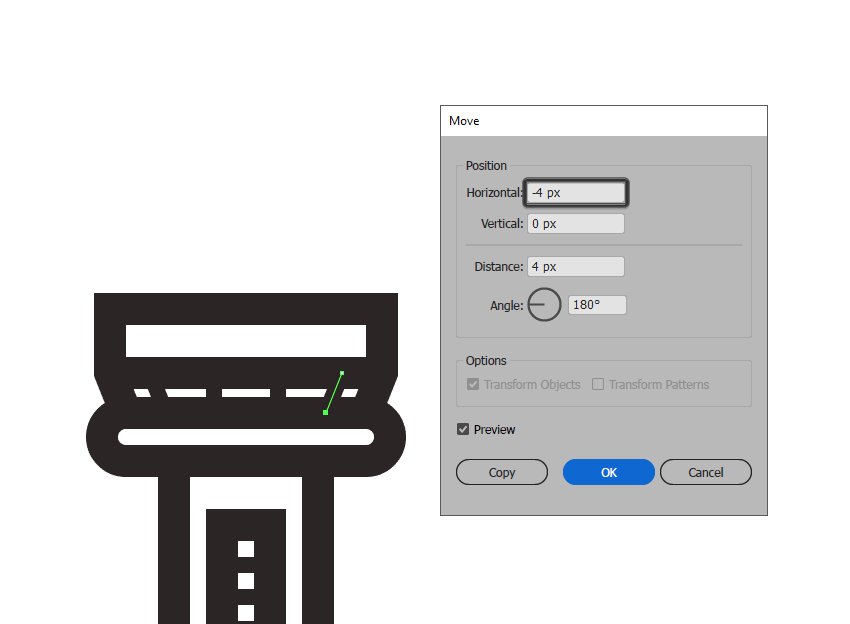
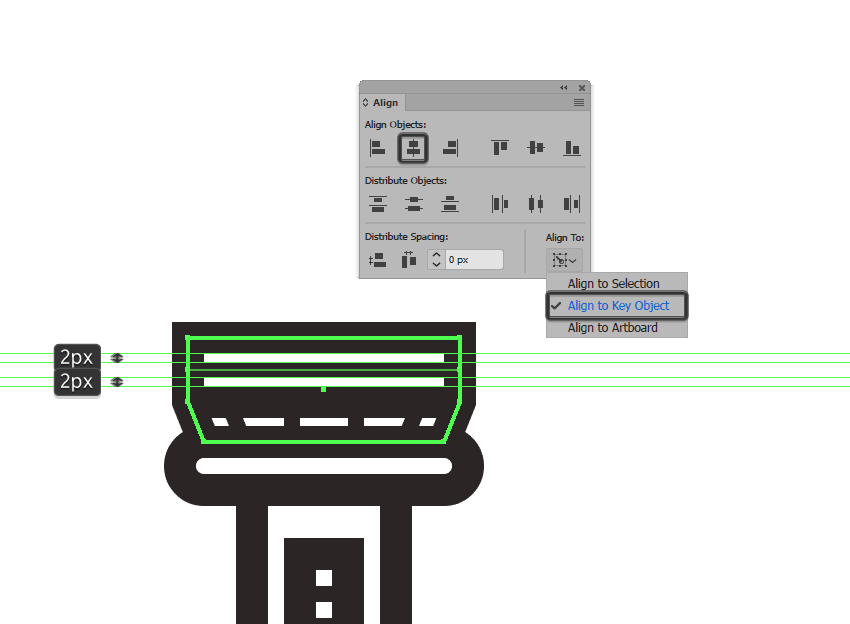
使用两个4 px厚的笔划线(#282020)垂直堆叠 8个像素的距离,然后将它们分组(Control-G),然后居中对齐建筑物,距离其顶部4 px边缘。

步骤4
使用我们将位于建筑物屋顶左侧的16 px高4 px厚行程线(#282020)创建天线。

第5步
通过在其屋顶的右侧添加一个10 x 8像素的矩形(#282020),完成建筑物的选择,然后使用Control-G键盘快捷键将所有组合形状组合在一起。

9.如何创建第四座建筑
移动到圆顶的右侧,让我们开始研究我们的第四栋建筑物,它可以在它后面看到。
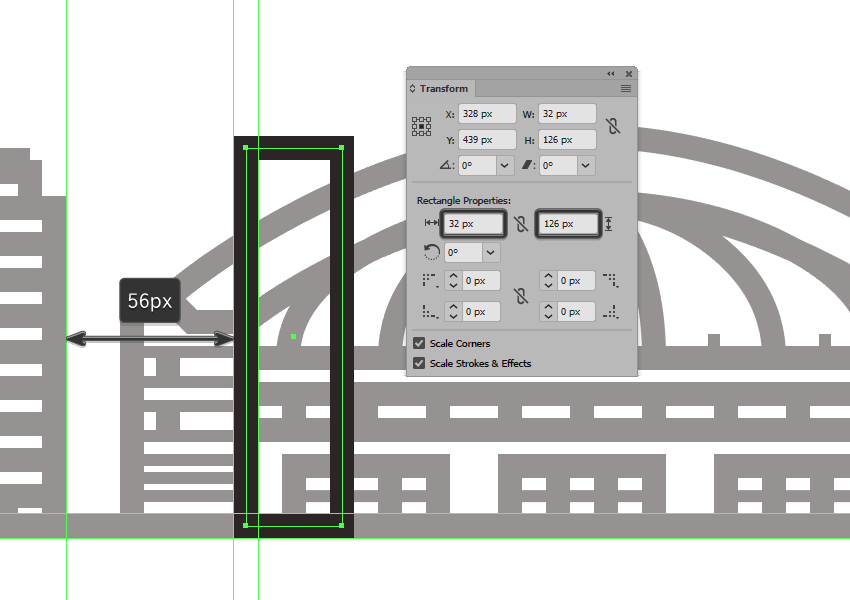
步骤1
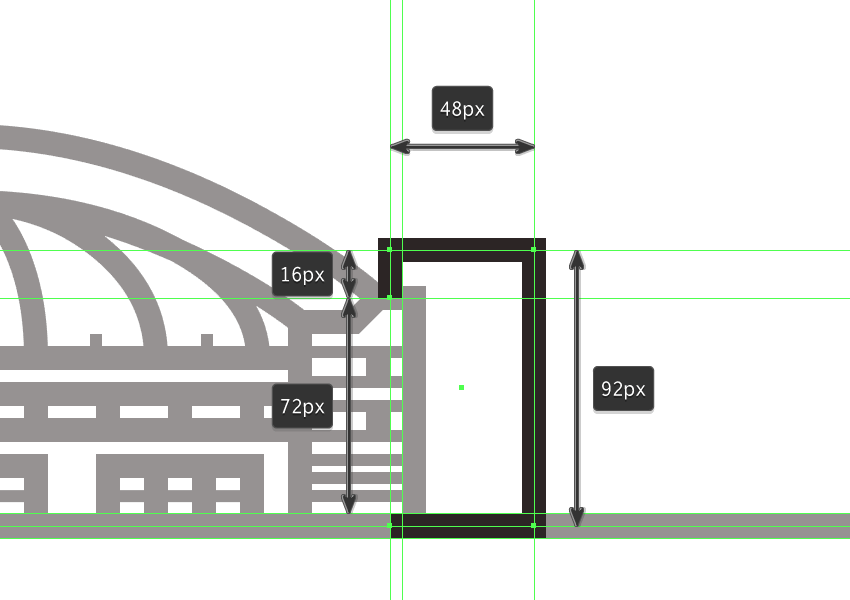
使用一个48 x 92像素矩形和8像素厚的Stroke(#282020)创建建筑物的主体,我们将位于圆顶右侧部分后面,确保调整其左侧,使其路径不会遮挡坐在它的前面。

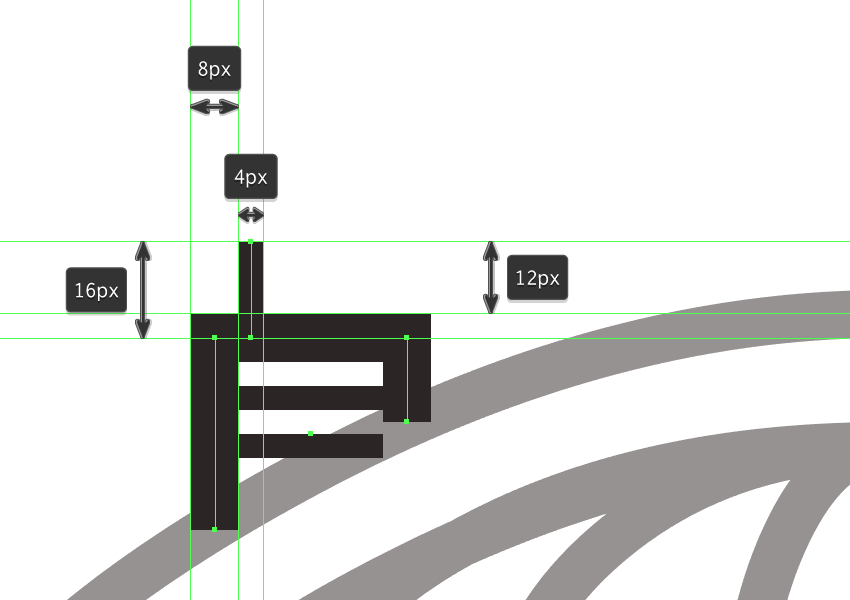
第2步
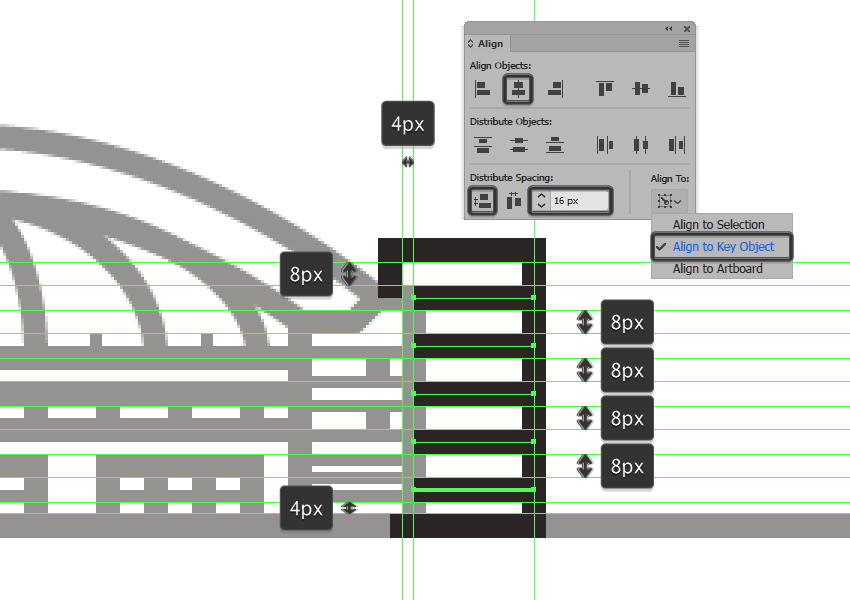
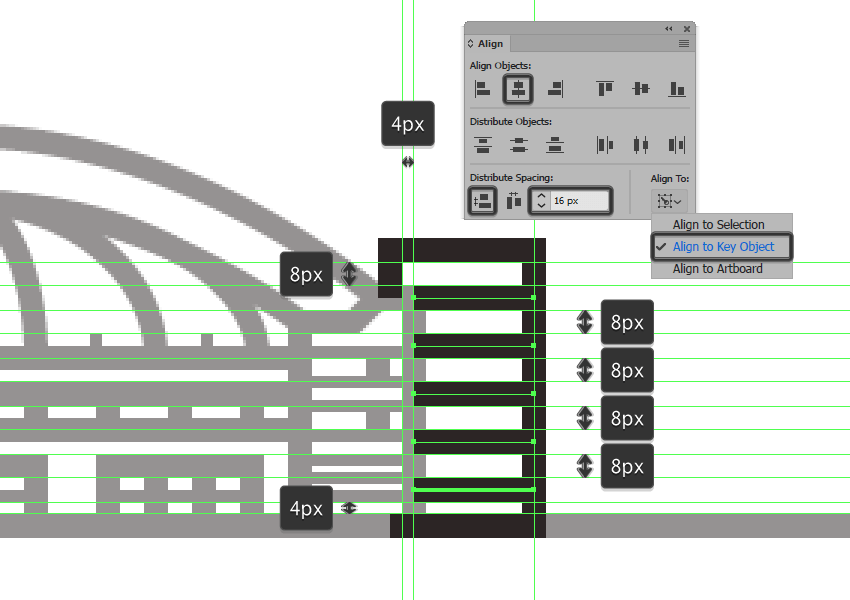
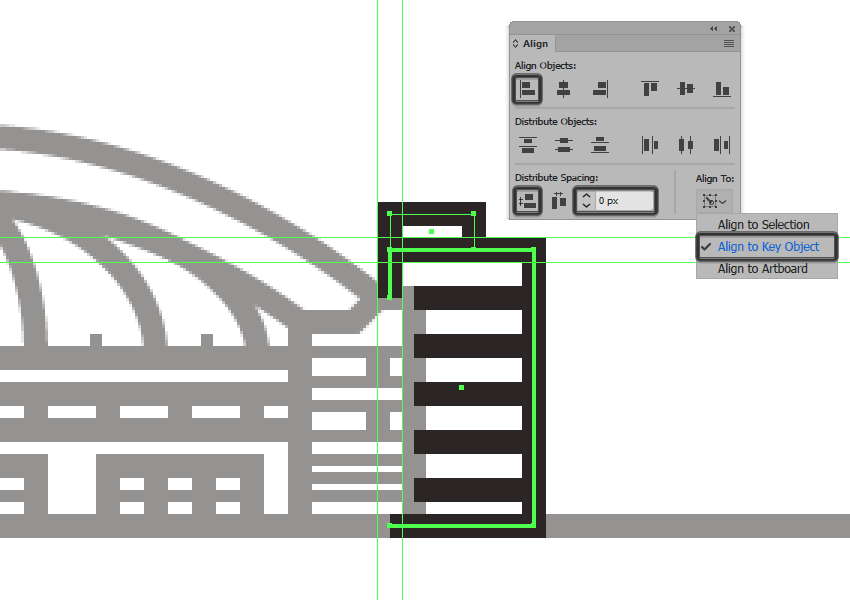
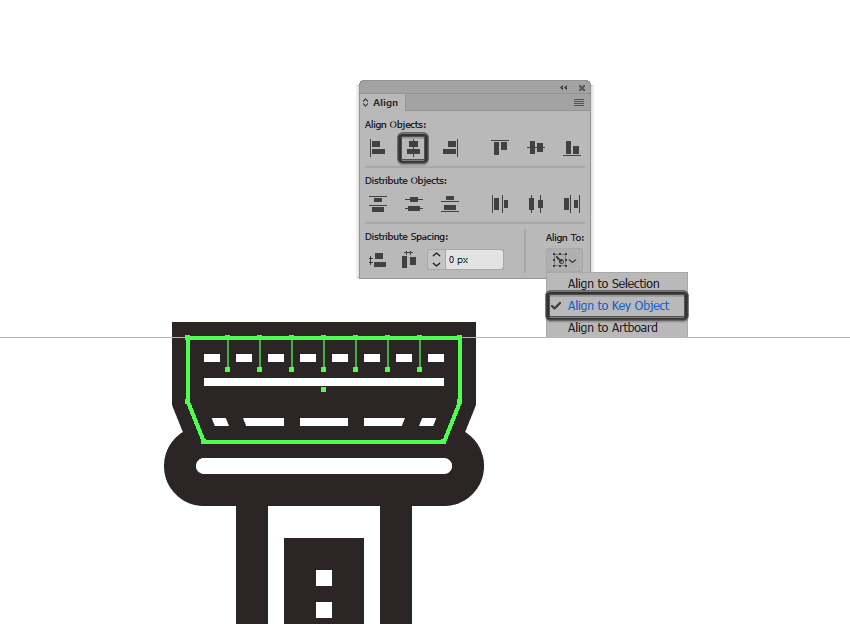
使用五个40像素宽8像素厚的笔划线(#282020)垂直堆叠 16个像素,然后将它们分组(Control-G),然后将其置于建筑物前部中心,距离从顶边8个像素。

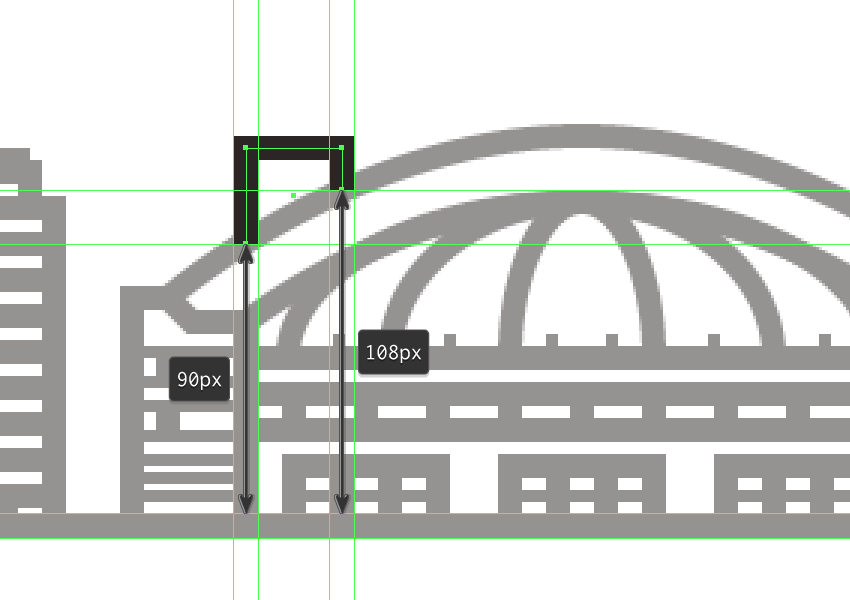
第3步
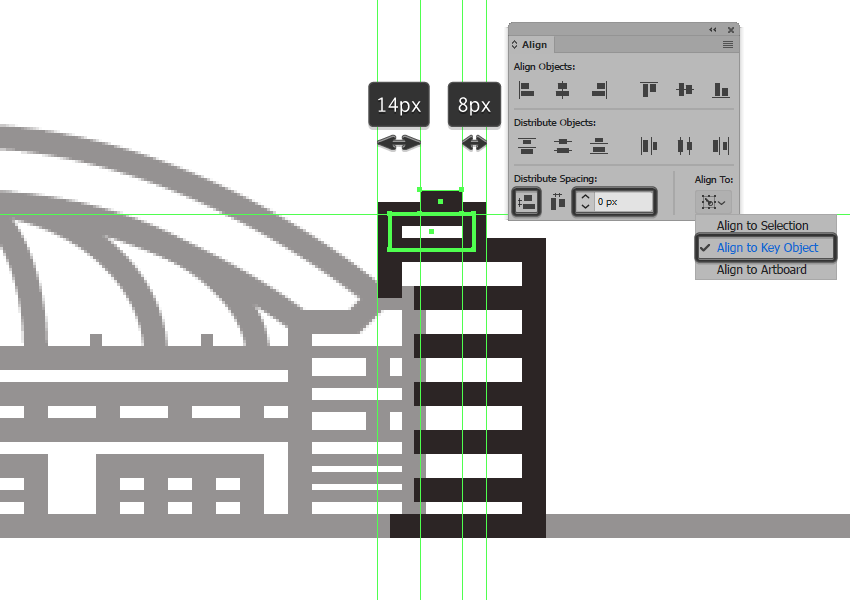
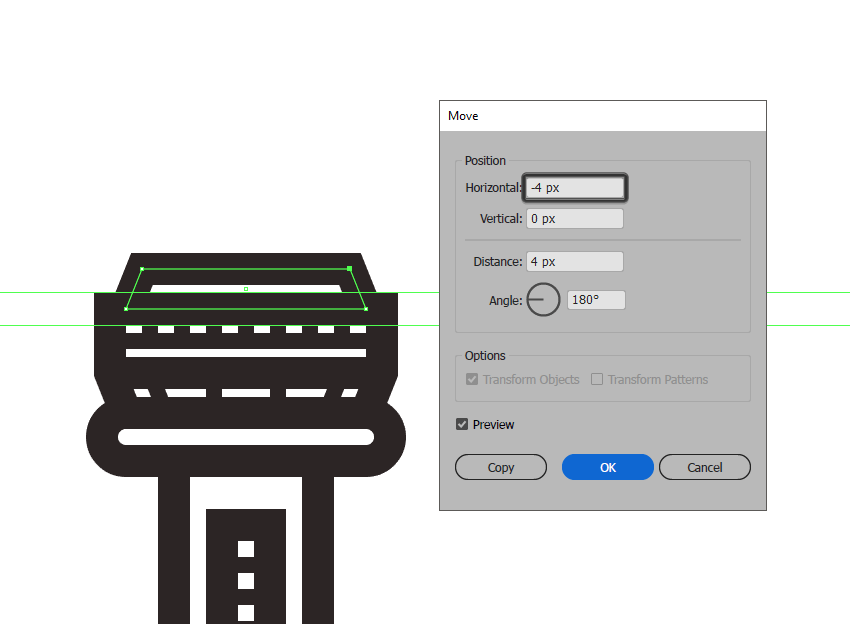
使用一个28 x 12 px矩形和8 px厚的Stroke(#282020)创建屋顶,我们将在主建筑物的顶部定位它,并将其与其左边缘对齐。

步骤4
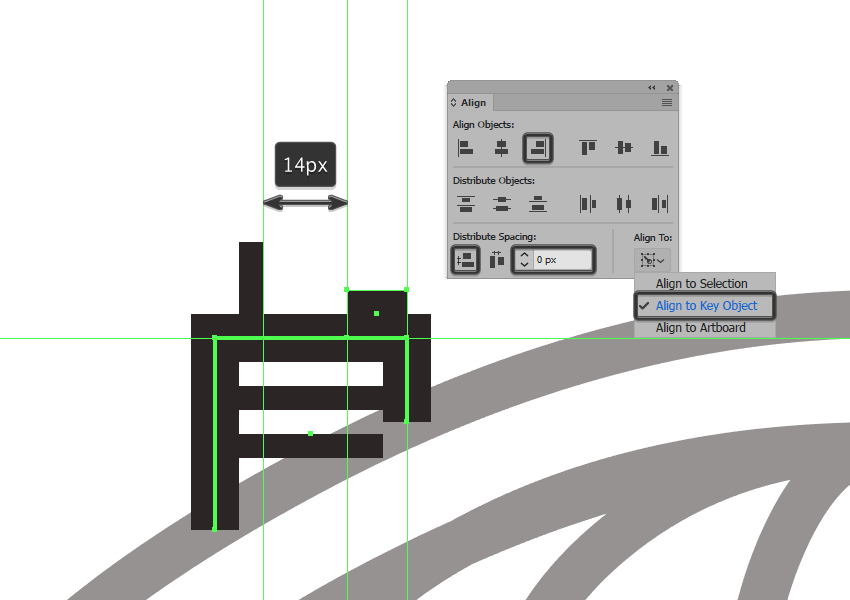
通过在其右侧添加一个14 x 8 px的矩形(#282020),选择并将(Control-G)的所有组合形状组合在一起,完成屋顶和建筑本身。一旦你完成了,对整个建筑物做同样的事情,这样如果你移动它,你将不会留下任何形状。

10.如何创建第五座大楼(加拿大国家电视塔)
我们要重建的下一座建筑是标志性的加拿大国家电视塔,它是世界上最高的独立式结构之一。
步骤1
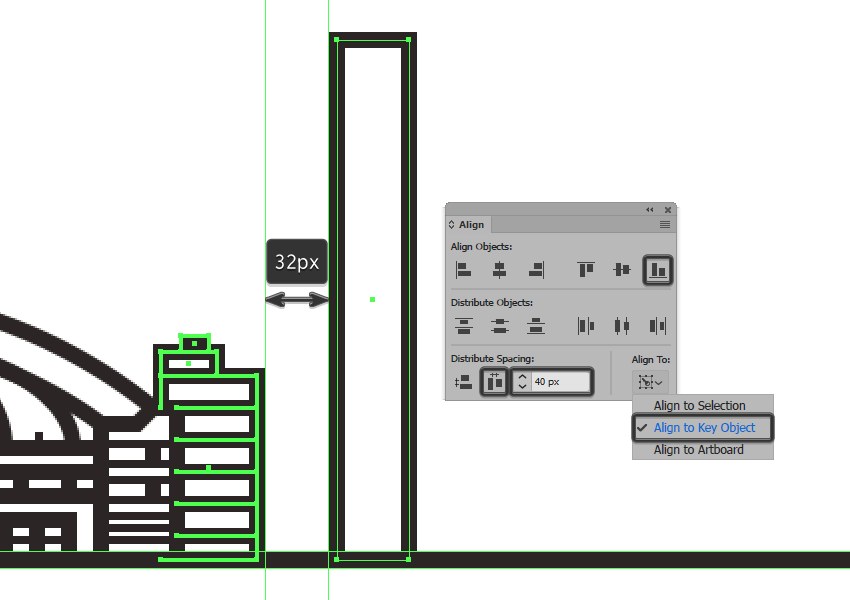
通过创建一个36 x 260 px的长方形,并使用8像素厚的Stroke(#282020),我们将位于刚完成工作的建筑物的右侧,距离为40像素,开始在塔楼的基础上工作。

第2步
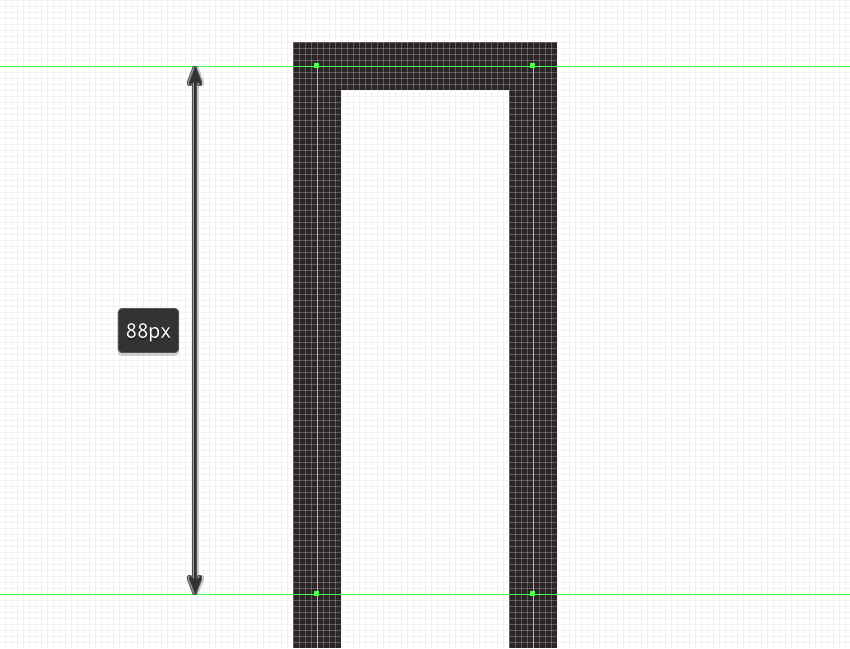
首先打开 像素预览模式(Alt-Control-Y),然后使用添加锚点工具(+)在距离其顶边88像素的位置添加一个新锚点,。

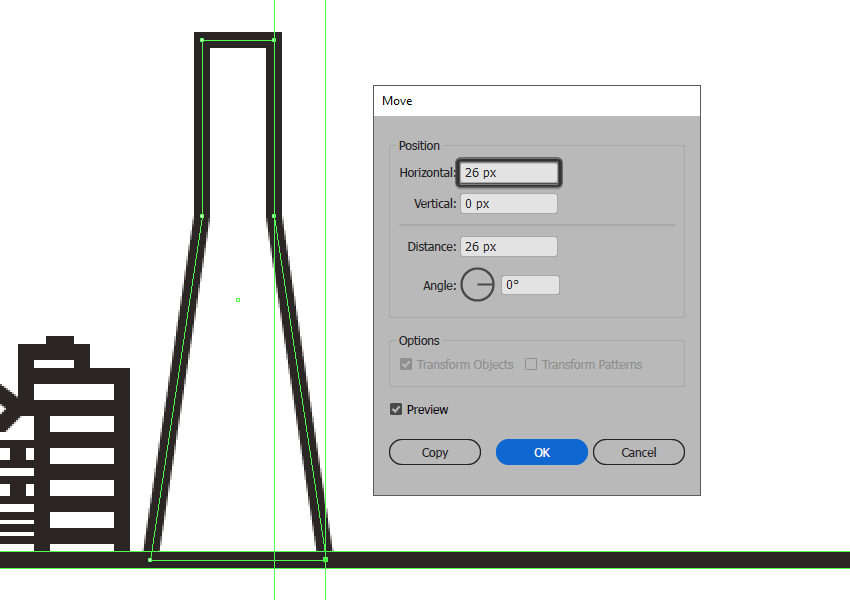
第3步
关闭像素预览模式(Alt-Control-Y),然后通过单独选择底部定位点,然后将它们向外推动26 px(右键单击>变换>移动>水平> +/- 26像素取决于你从哪一方开始)。

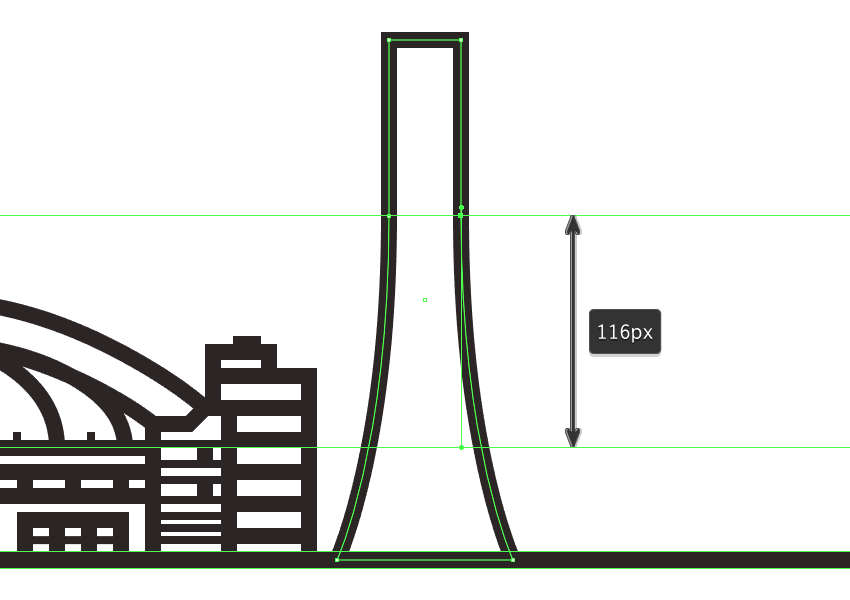
步骤4
花几分钟的时间,并通过点击其中心锚点,然后拖动和重新定位其把手端指向下方,在距离调节塔的腿基地的曲率116像素。

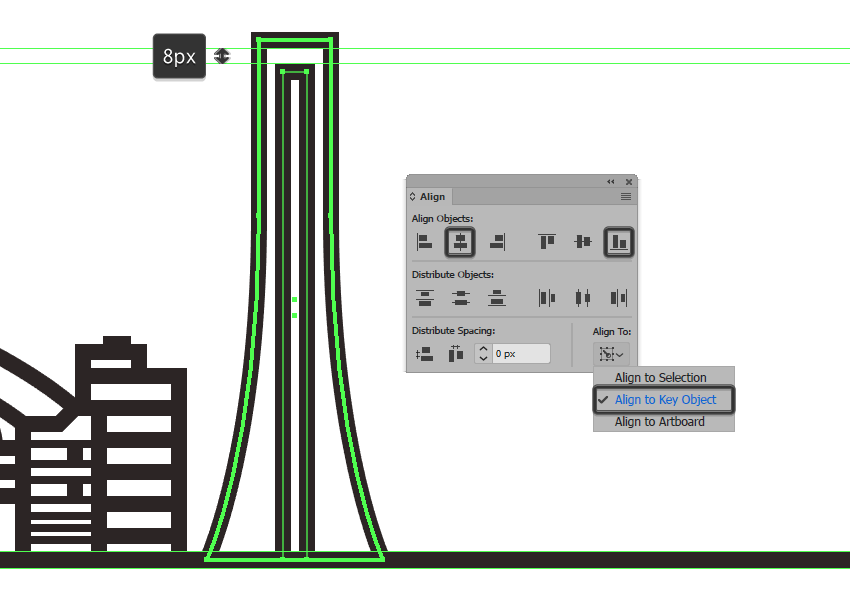
第5步
使用一个12 x 244 px长方形和一个8 px厚Stroke(#282020),我们将居中对齐其底部边缘,创建保持窗口的框架。

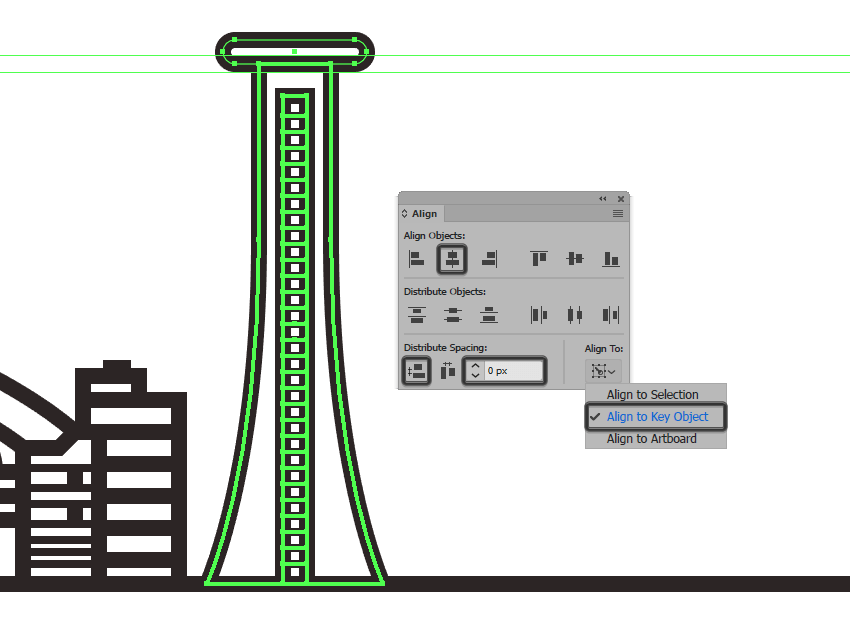
第6步
通过创建29行12px宽,并具有 4px厚Stroke (#282020)的窗口 ,我们将垂直堆叠 8px,分组(Control-G),然后将它们中心对齐到我们创建的框架在前面的步骤中。另外,由于我们在建筑物的这一部分做了大量工作,所以不要忘记选择并分组(Control-G)其所有组成形状。
第7步
使用72 x 12像素的圆角矩形创建其下半部分,并使用6 像素圆角半径和8像素厚度的 行程(#282020),开始制作天空吊舱,我们将位于塔的基座顶部,中心对准较大的形状。

第8步
使用具有8像素厚Stroke()的68 x 26 px矩形创建窗格的主要部分,我们将在先前创建的窗体的顶部放置该窗体,确保居中对齐。#282020

第9步
首先打开 像素预览模式(Alt-Control-Y),然后在距离其顶边16px的位置添加两个新的侧边定位点,单独选择并将其底部的内部由4像素(右击>变换>移动>水平> + / - 4像素,取决于你从哪一边开始)。

第10步
使用钢笔工具(P),绘制一个68像素宽8像素厚的描边线(#282020),我们将中心对齐到我们刚刚调整的形状,将其定位在距顶边8像素的距离处。

第11步
接下来,创建四个10 px高4 px粗垂直细节线(#282020),我们将 彼此放置16 px,分组(Control-G),然后居中对齐到由上一步中的水平分隔线创建的下部分。

第12步
双击分隔线进入隔离模式,然后通过将其底部锚点向内按4 px(右键单击>变换>移动>水平> + / - 4 px取决于从哪一方开始)。

步骤13
创建一个68像素宽4像素厚的笔画线(#282020),我们将居中对齐由该吊舱的较厚水平分隔线创建的空白空间。

第14步
通过创建7个8像素高4像素厚的笔划线(#282020),完成此部分的吊舱,我们将 彼此放置8像素,分组(Control-G),然后居中对齐到上边缘。完成后,使用Control-G键盘快捷键选择并分组所有的Pod的组成形状。

第15步
开始在屋顶上工作,创建一个60 x 10 px的矩形,其中有一个8像素厚的Stroke(#282020),我们将位于天空吊舱的顶部,然后通过单独选择并将其顶部锚点向内推动4 px进行调整。

步骤16
用8像素厚的Stroke() 创建一个更小的52 x 10 px矩形,并将其放在我们刚刚调整的形状上,确保将两个中心对齐。#282020