来源:网络 作者:佚名
7.如何创建第二座建筑(SkyDome)
向右移动几个像素,然后让我们开始研究第二栋建筑,这是多伦多着名的标志性的SkyDome(现罗杰斯中心)。
步骤1
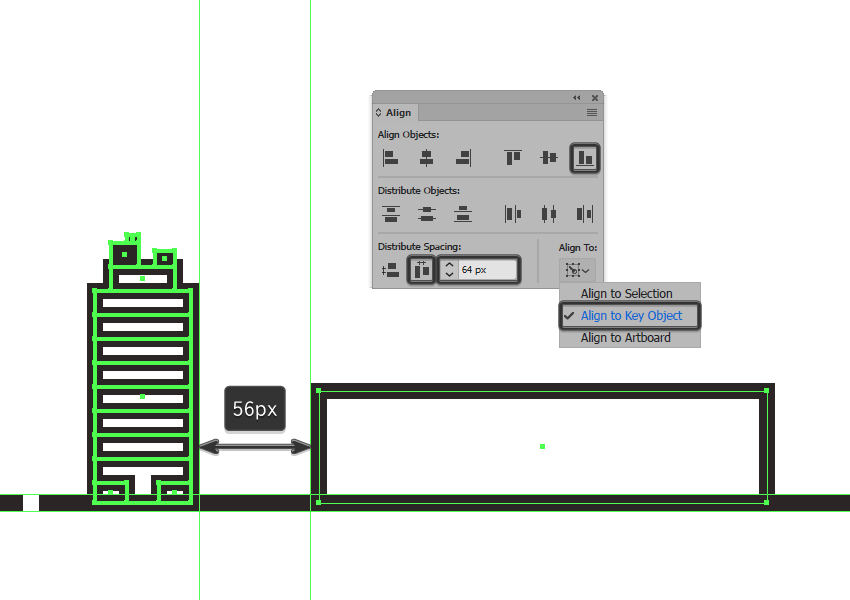
通过创建一个224 x 56像素的 矩形和8像素厚的Stroke(#282020),我们将位于前景细节线上,距离第一座建筑物64像素距离,开始在圆顶中心部分工作。

第2步
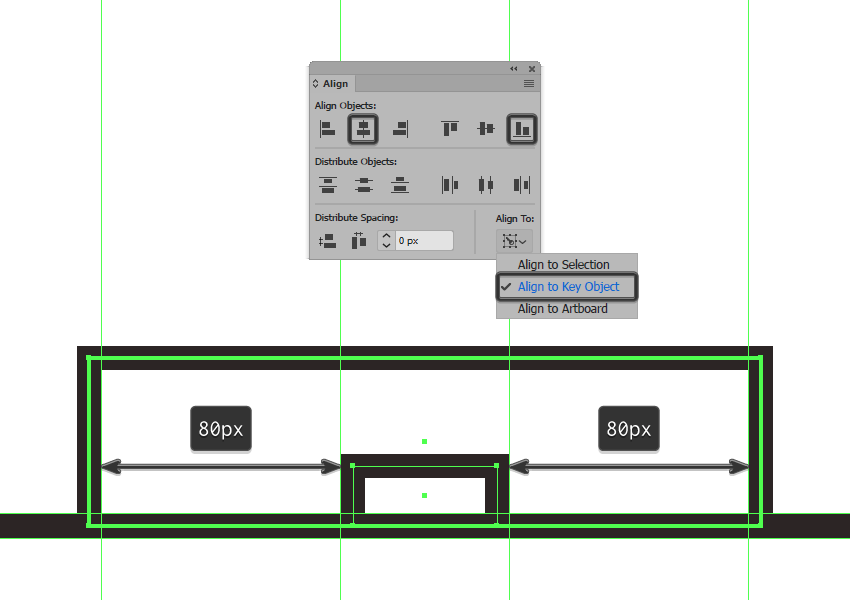
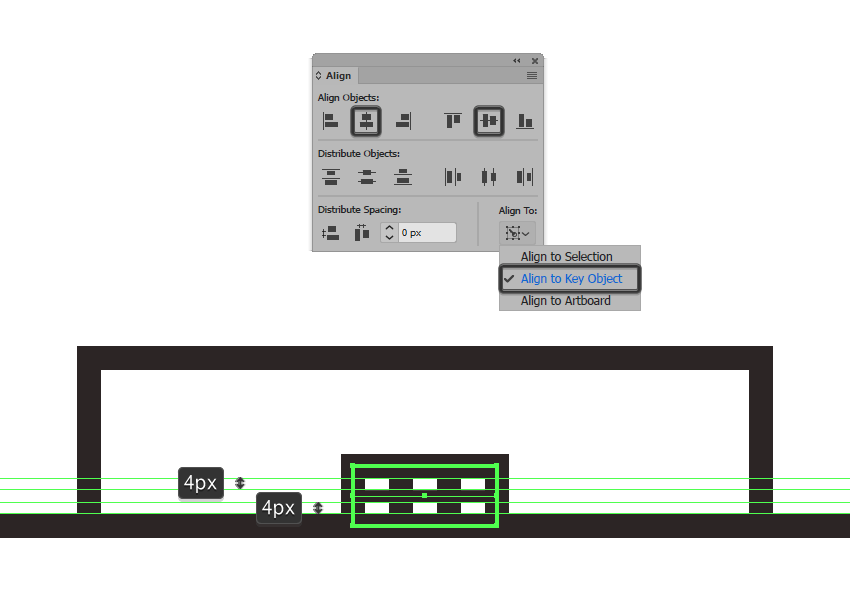
使用一个48 x 20 px矩形和一个8 px厚的 Stroke(#282020),为中心的一组窗口创建框架,我们将中心对齐到较大的形状的底部。

第3步
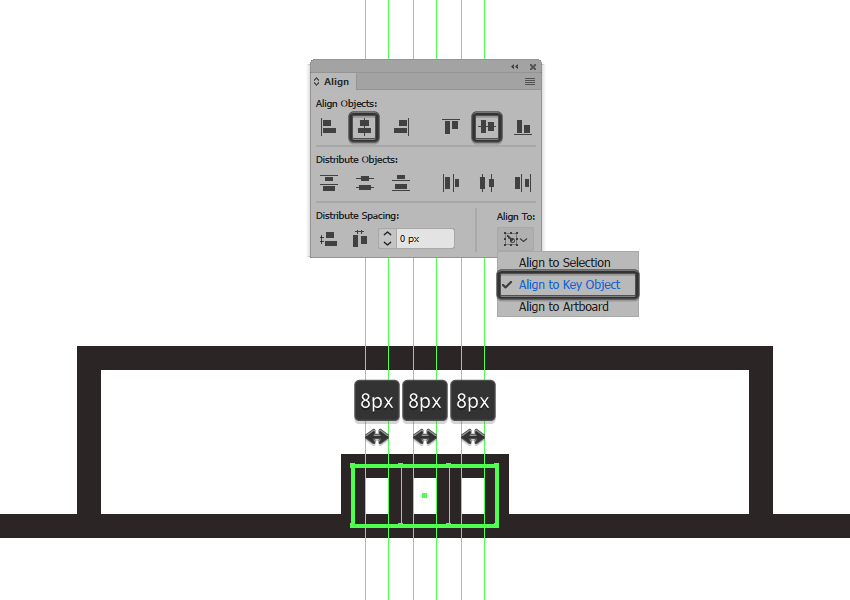
使用钢笔工具(P),绘制两个20 px高8 px粗笔划线(#282020),我们将相互放置 16 px,分组(Control-G),然后将它们对齐到框架中。

步骤4
通过绘制一个48像素宽 4像素厚的笔画线(#282020)(我们将它的中心对齐),然后选择并分组(Control-G)所有其构图形状,结束中间窗框。

第5步
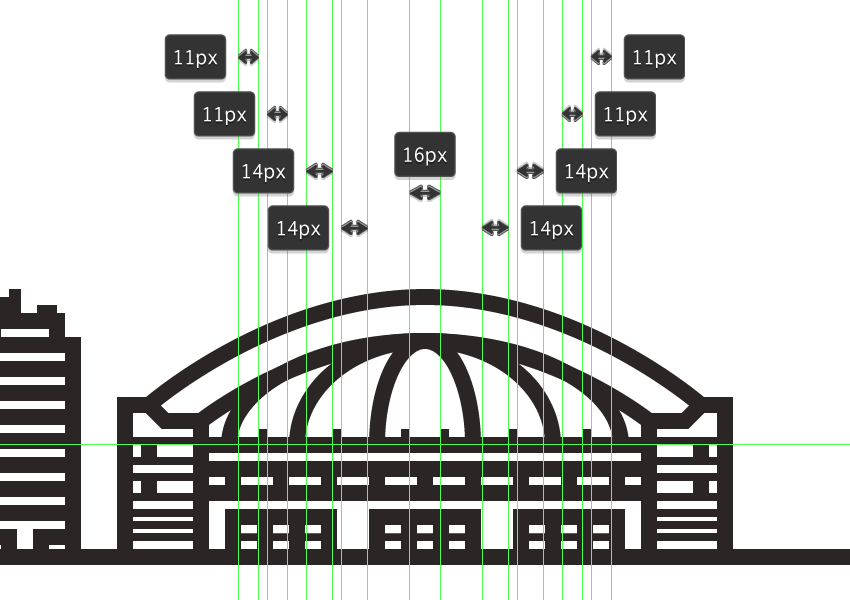
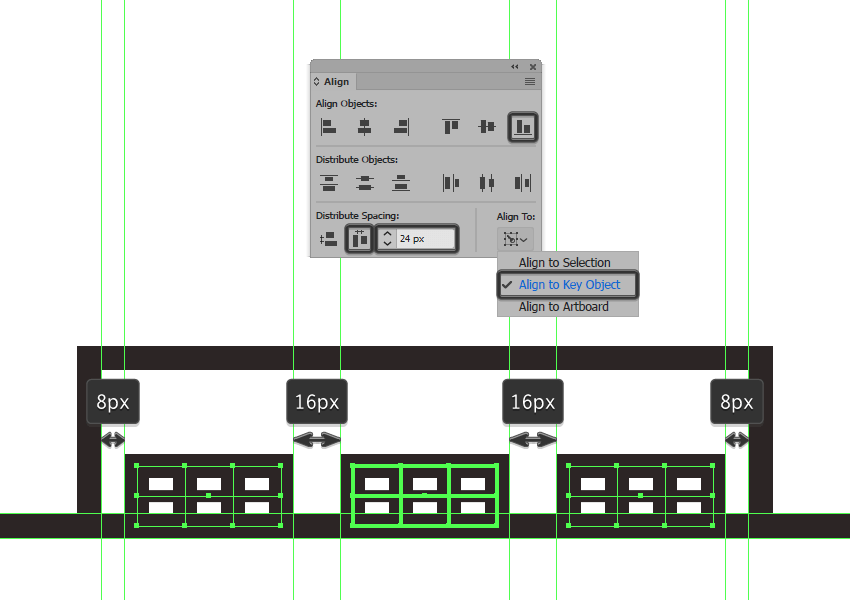
创建两个我们刚刚完成工作的窗口集的副本(Control-C> Control-F x 2),并在圆顶的每侧放置一个,距离原始图像的距离为24 px。

第6步
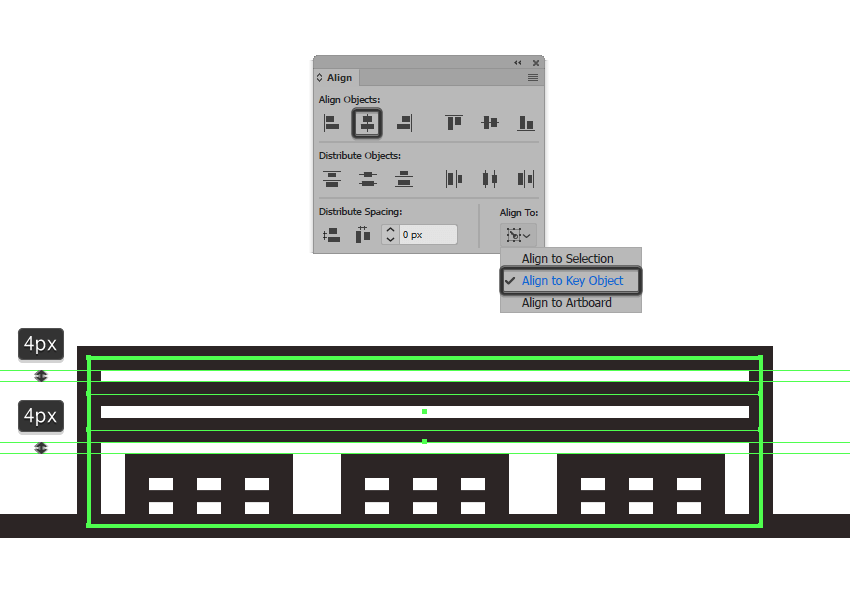
通过使用224 x 12像素长方形和8像素厚的Stroke(#282020)我们将中心对准它的主体,距窗户4 px距离来创建框架,开始在圆顶的顶部窗口行上工作,我刚刚完成了工作。

第7步
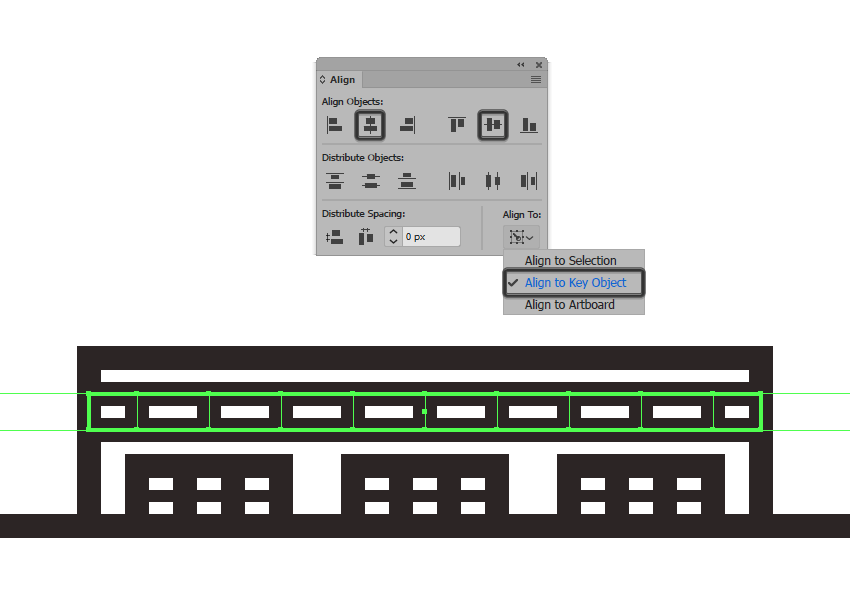
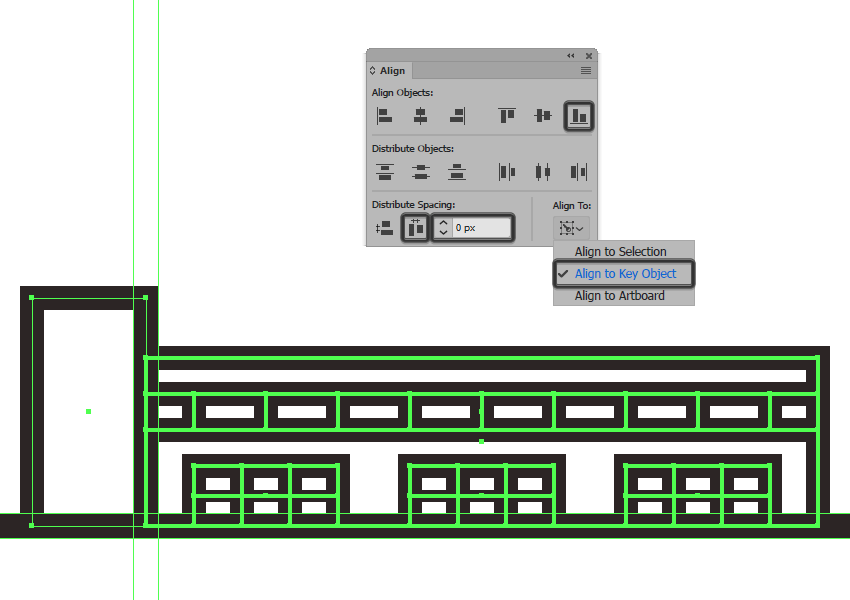
创建窗口使用九个12像素高8像素厚的笔画线(#282020),我们将 彼此放置24像素,分组(Control-G),然后居中对齐到较大的框架。
一旦完成,请选择我们刚刚创建的框架和垂直划线,并将它们和圆顶的整个前部分组合在一起(Control-G)。

第8步
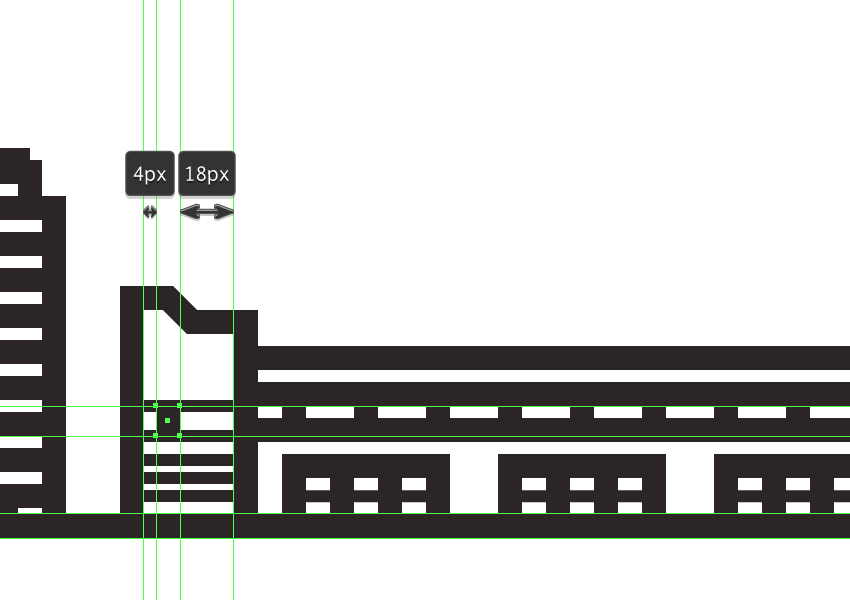
通过创建一个38 x 76 px的矩形,开始在建筑物的左侧部分上进行工作,UI设计基础知识,该矩形带有一个8像素厚的Stroke(#282020),我们将其放置在侧面,以便它们的路径重叠。

第9步
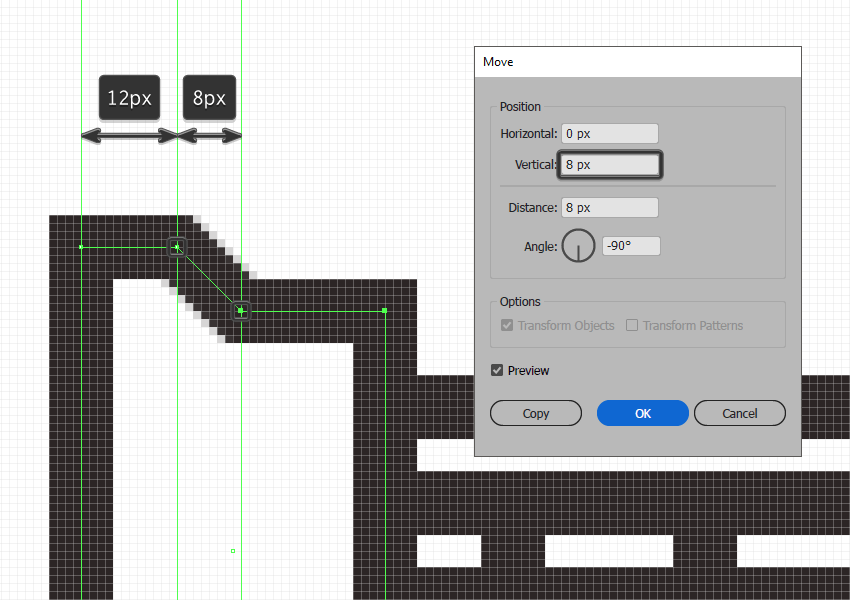
首先打开 像素预览模式(Alt-Control-Y),然后在其路径中添加两个新的锚点,其中一个距离其左边缘12px,然后是另一个锚点只有8个像素。
然后,选择两个右上角的定位点并将它们向下按8像素(右键单击>变换>移动>垂直> 8像素)。

第10步
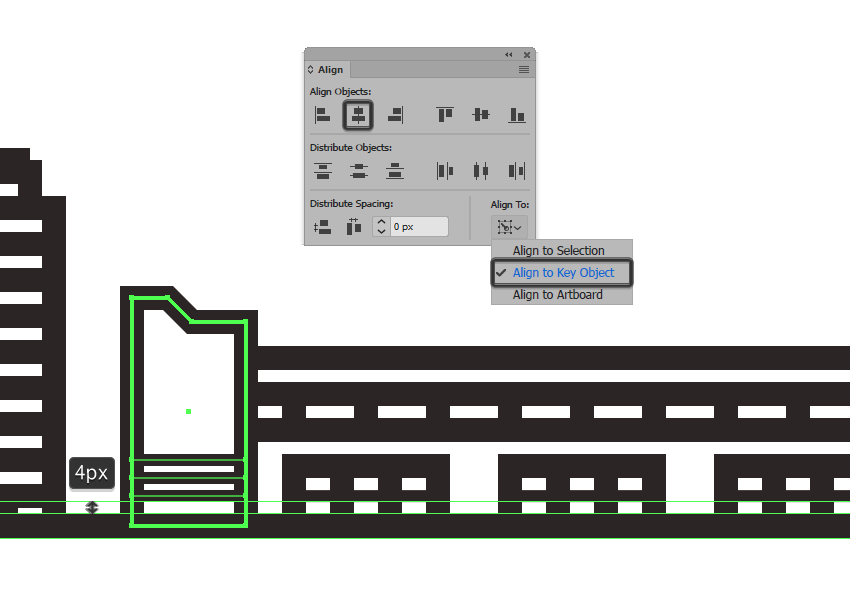
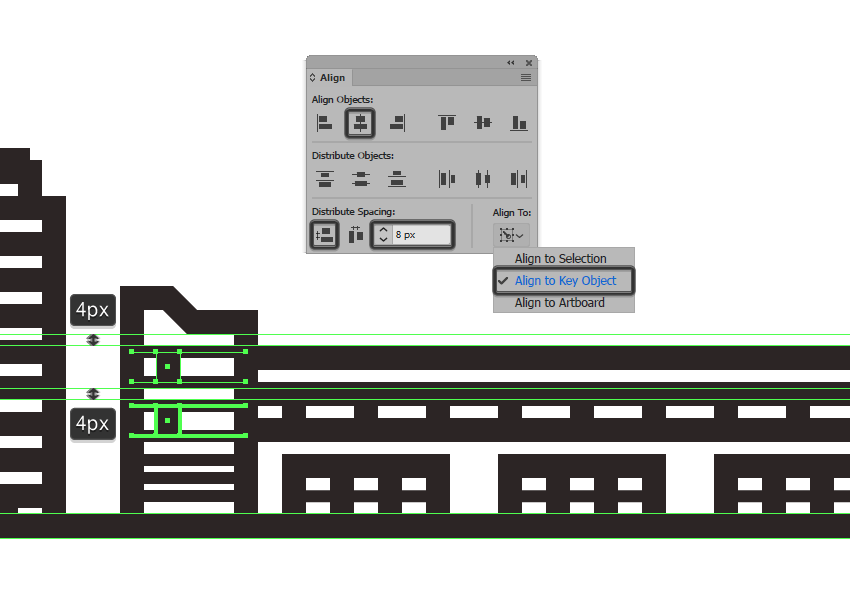
通过创建三个38 px宽4 px厚的笔划线(#282020),我们将相互垂直堆叠 6 px,分组(Control-G),然后居中对齐到较大形状的底部边缘,距离只有4 px。

第11步
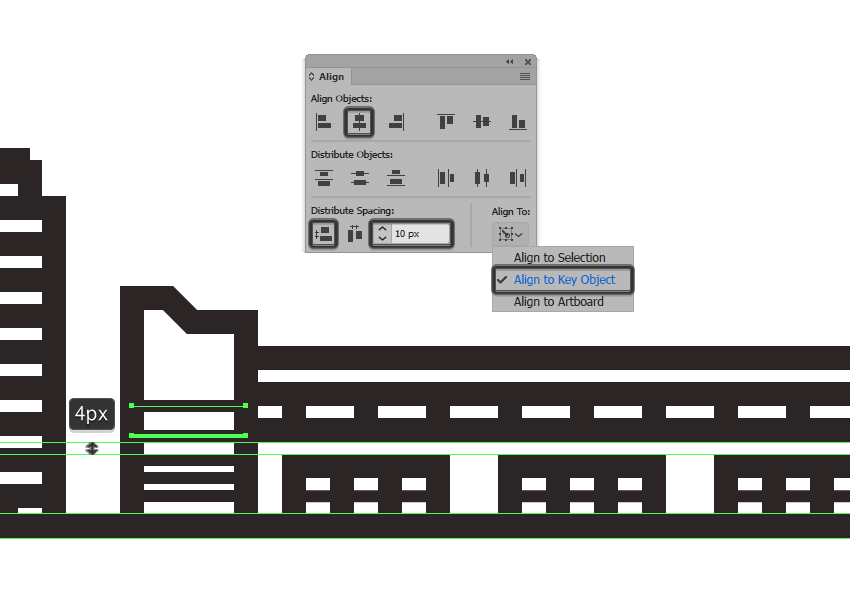
创建另一组两个38 px宽4 px厚的笔划线(#282020),我们将在彼此之间以10 px的距离垂直堆叠,将它们放置在距前一行4 px的距离之上。

第12步
在我们刚刚创建的两条线之间 添加一个8 x 10 px矩形(#282020),将它放置在与该部分的较大轮廓相距4 px的位置,之后将所有三个形状选择并分组(Control-G)。

步骤13
创建刚刚分组的形状的副本(Control-C> Control-F),然后将其垂直放置在与原始距离为8 px的位置,选择并分组(Control-G)所有侧面部分之后组成形状。

第14步
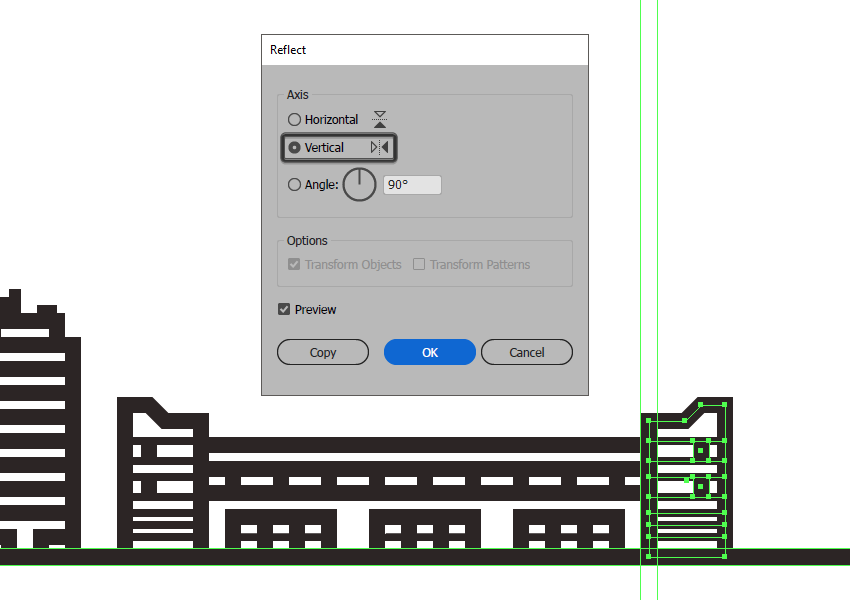
使用我们刚刚完成的工作副本创建建筑物的右侧部分,我们将定位以使路径重叠,确保事后垂直反射(右键单击>变换>反射>垂直)。

第15步
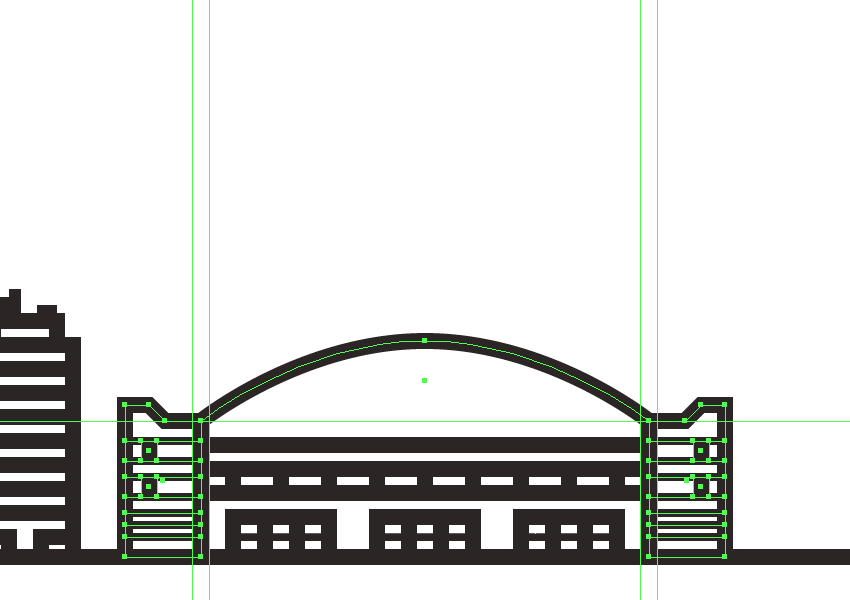
通过创建一个224 x 80像素的椭圆和8像素厚的Stroke(#282020),开始在圆顶的屋顶上工作,我们将中心与圆顶对齐,使其外部锚点与建筑物侧面部分重叠。

步骤16
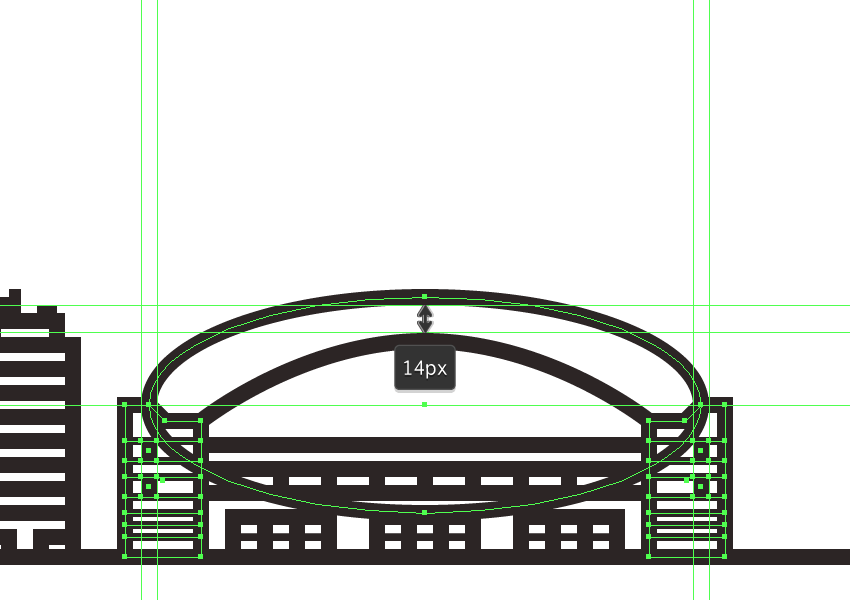
调整我们刚刚通过与的帮助捏它的侧锚点创建的形状锚点工具(Shift-C键事后通过选择具有其底部锚点),切成两半直接选择工具(A) ,然后按Delete删除它。

步骤17
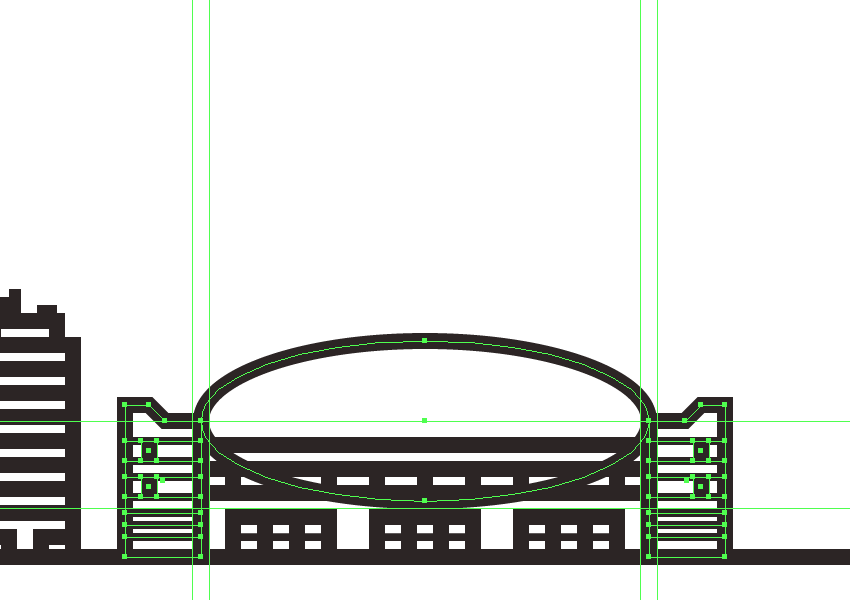
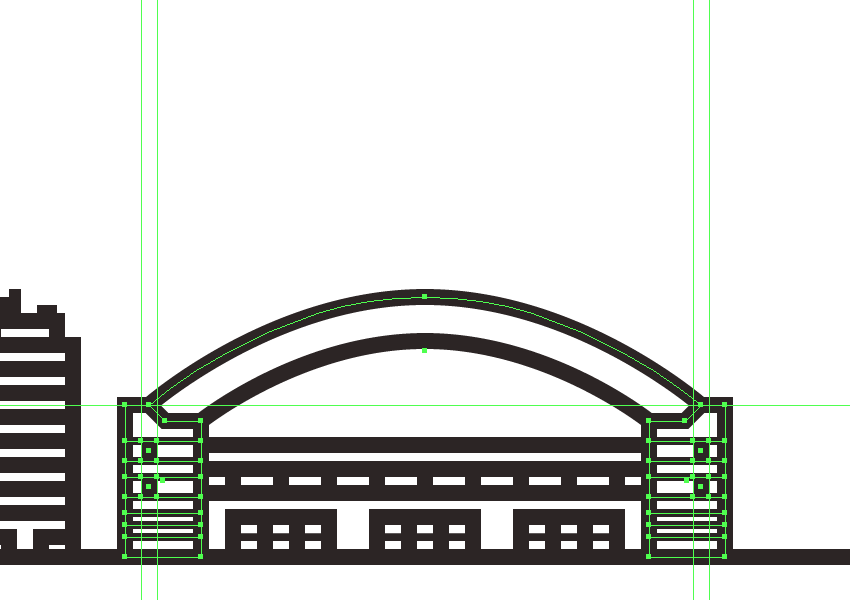
创建屋顶的外部部分,使用276 x 108像素的椭圆和8像素厚的Stroke(#282020),我们将定位在圆顶上,以使其外侧锚点与建筑物侧面部分的顶部重叠。

步骤18
使用相同的方法调整我们刚刚创建的形状,然后选择并移除其下半部分,以便最终获得一个不错的螺栓顶部。

步骤19
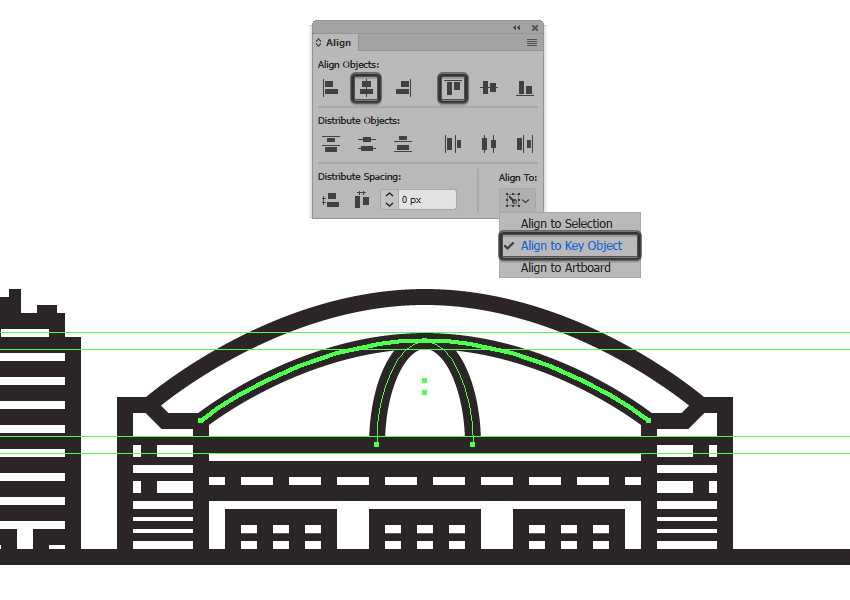
通过创建一个48 x 104 px 椭圆和8 px厚的Stroke(#282020),开始在屋顶的拱门上工作,我们将通过选择并删除其底部锚点(删除)来减少一半。完成之后,将产生的形状与屋顶的内部对齐,将其定位,以使其路径重叠。

步骤20
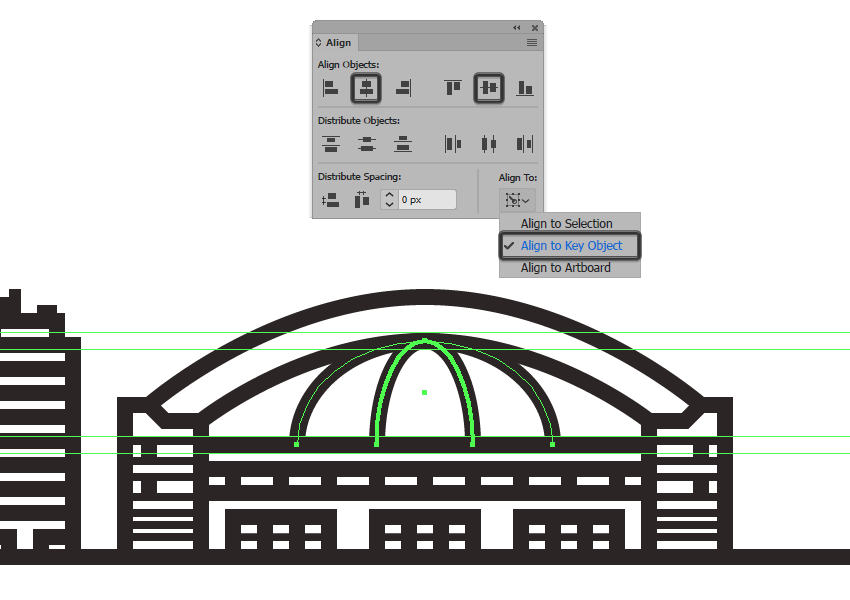
使用一个128 x 104 px椭圆和8 px厚的Stroke(#282020)添加第二个拱形线,我们将通过去除其下半部来调整结果形状与先前创建的拱形的中心对齐。

步骤21
创建第三条和最后一条拱线,使用196 x 104像素的椭圆和8像素厚的Stroke(#282020),我们将通过去除其下半部来调整,然后将生成的形状与先前创建的形状对齐。

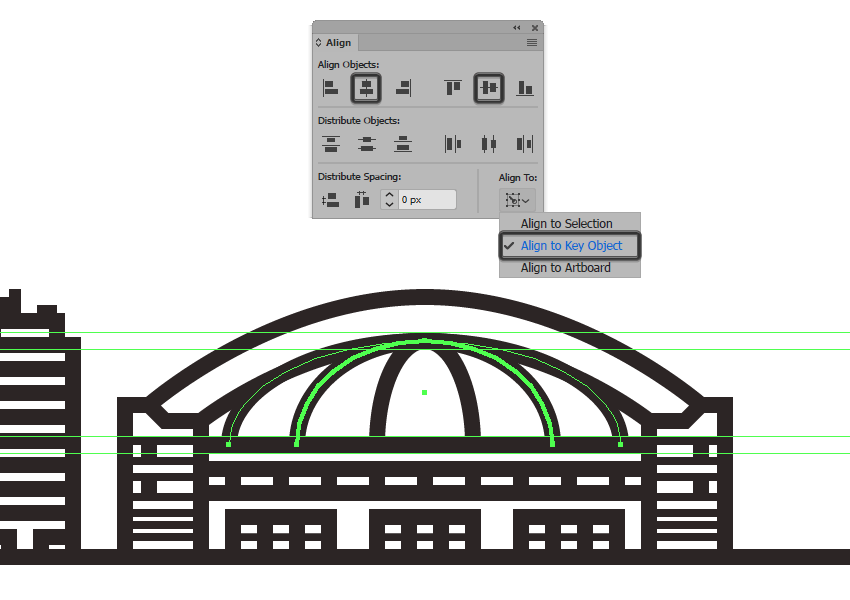
步骤22
通过在我们刚刚创建的拱门中心添加一对4 x 8 px长方形(#282020),完成屋顶和圆顶本身。一旦完成,选择并将(Control-G)所有屋顶的组合形状组合在一起,然后对整个建筑物进行相同的处理。