来源:网络 作者:佚名
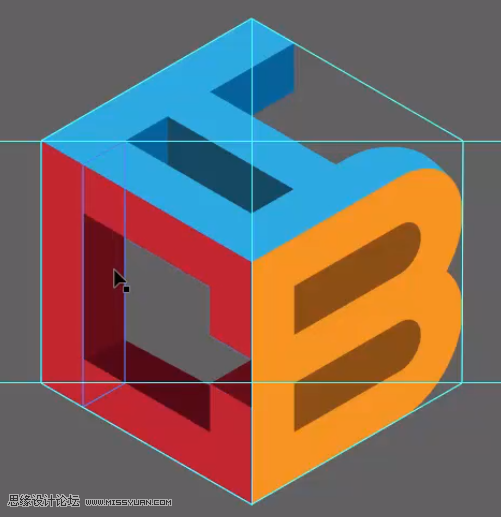
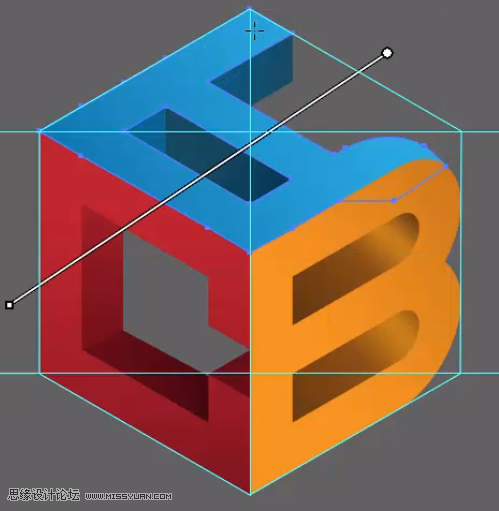
这样就行成了一个立体厚度效果
下面这一条先我们可以使用“钢笔工具”来绘制

绘制好后同样也要放置到最底层

这个位置的厚度不要忘记绘制

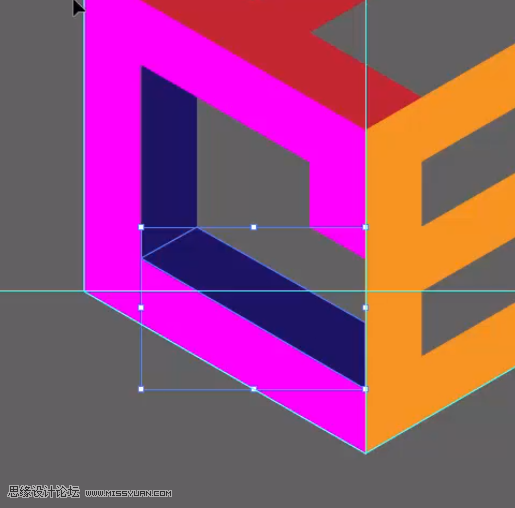
当我们继续向下绘制的时候会发现一个问题
在A与B的交界处如果为B绘制厚度
会出现一个BUG

这是因为A的底部是空的
所以我们可以将A换一个方向

这个角度下A与B就有公共的边了
我们制作厚度的时候也会方便许多

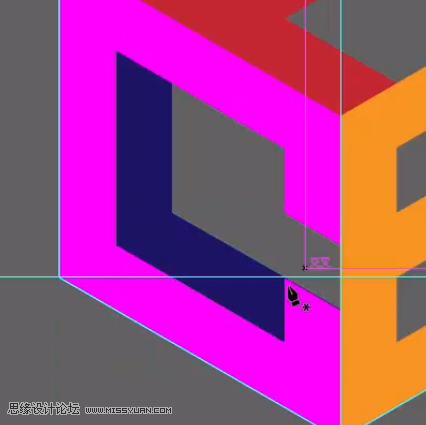
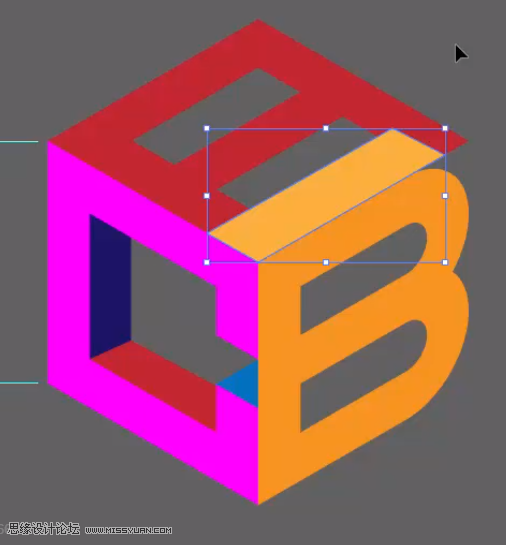
接下来的厚度绘制和C是同样的原理

B的中间直接用矩形填满就可以了
后面我们可以用渐变色
来制作一个逼真的弯曲效果

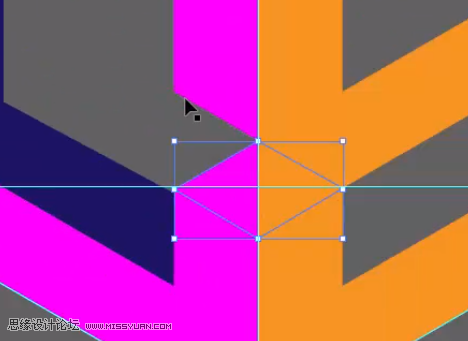
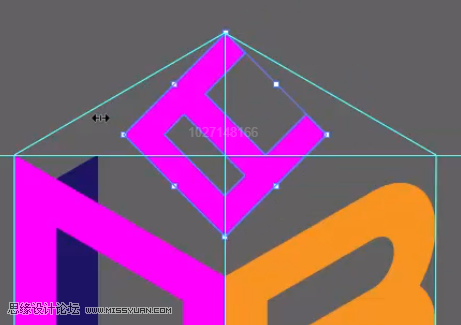
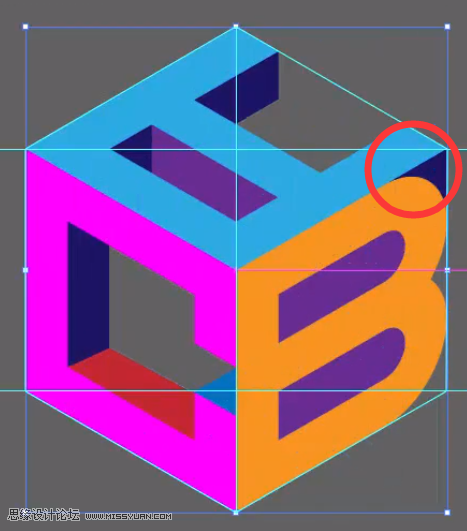
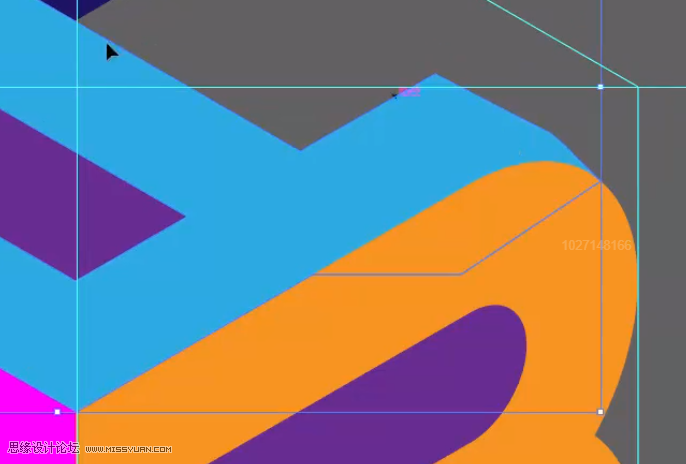
如果遇到这种两个字母无法完美拼接的情况

应该如何解决呢
这里我们讲两个方案
一个就是像图中一样
侧重于A的立体表现
而忽视了B的表现
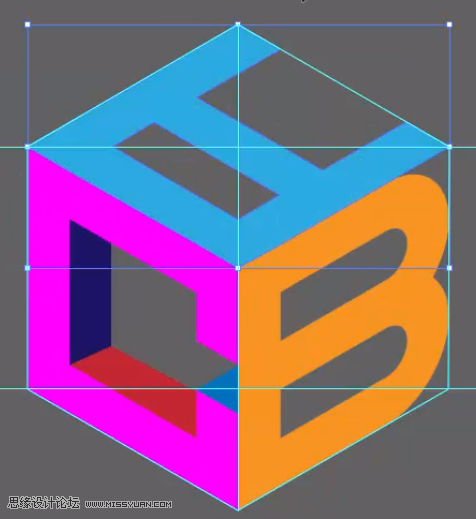
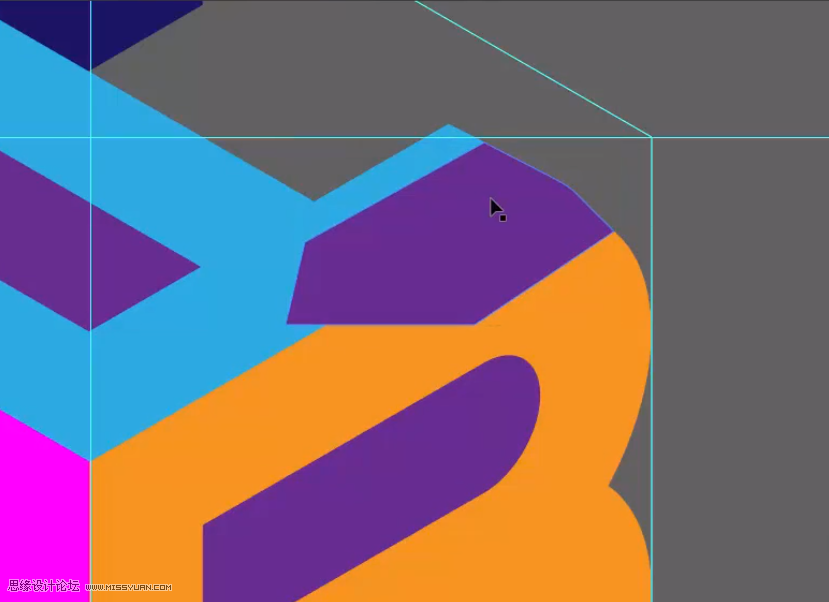
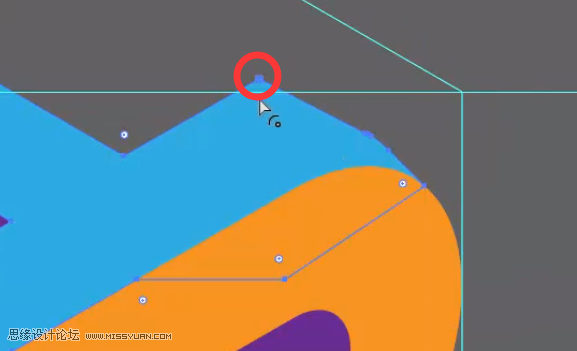
第二个方法就会好一些

将A的边截短
绘制一个这样的区域
然后选中A和这个形状
使用“路径查找器中”的“联集”

再放置在B的下方就可以了

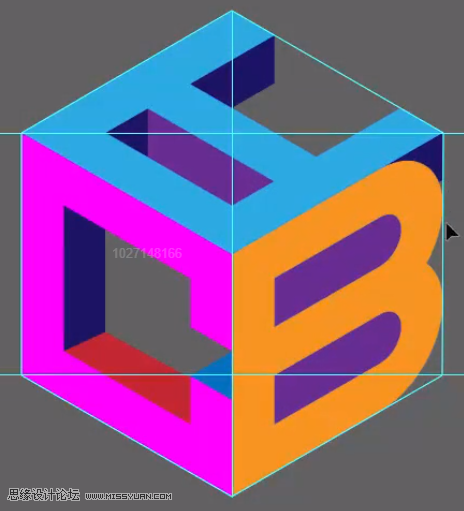
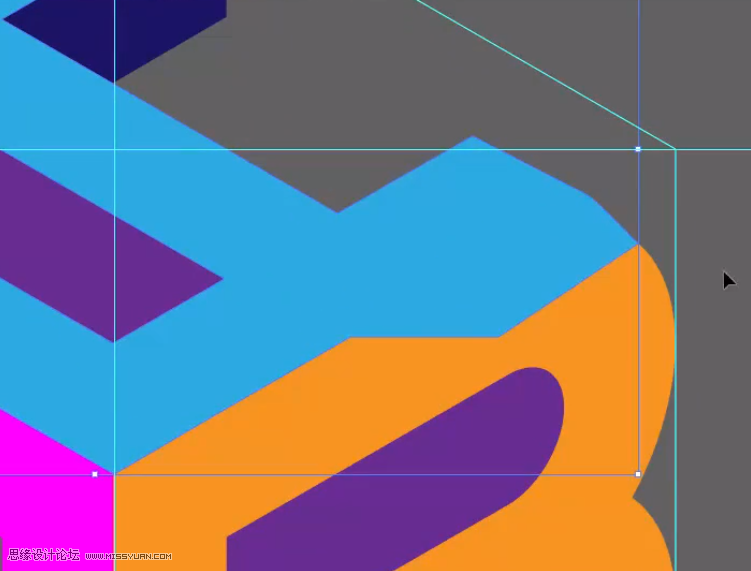
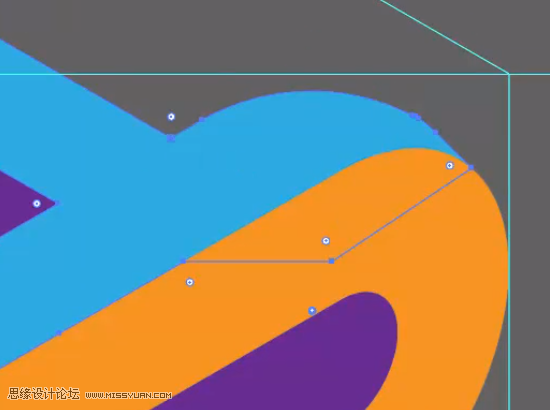
当然也可以使用“直接选择工具”
选中这个角将它变为圆角


这个圆角做出来后
A与B的连接就显得比较自然了

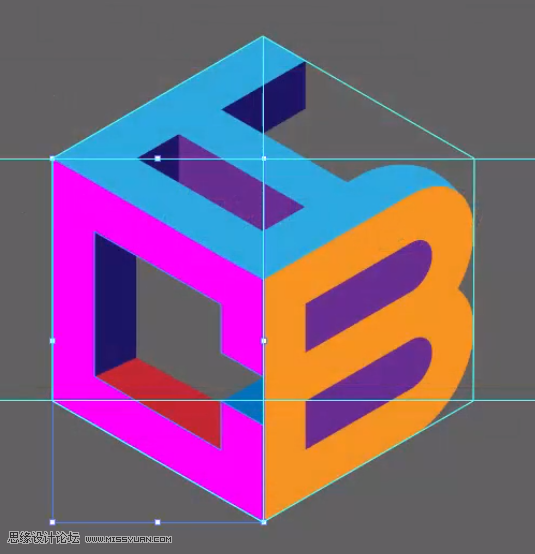
下面我们进入到第四个步骤-添加渐变色
渐变色能让有些呆板的标志一下子变得高端
我们首先大致统一一下每个字母的颜色