来源:网络 作者:佚名
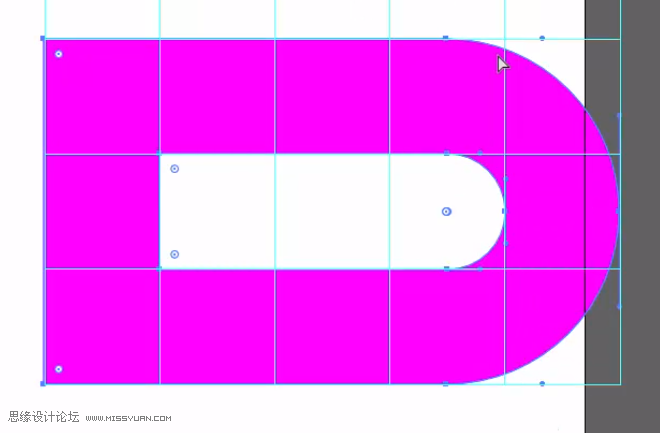
用同样的方法
将内侧的两个角也转变一下

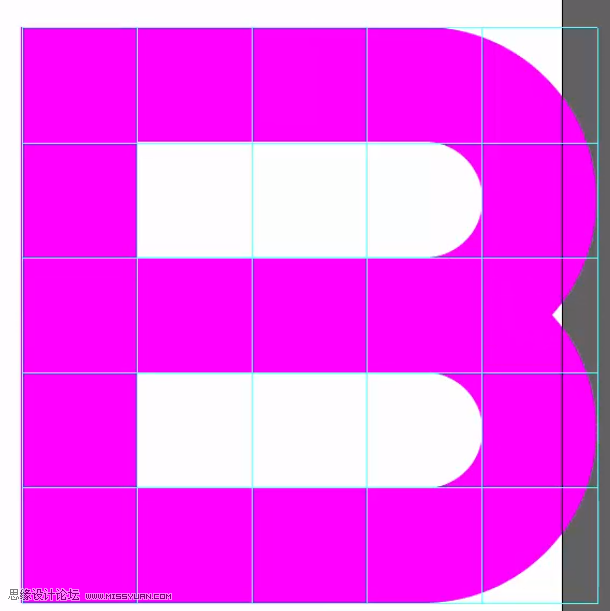
这样就成了半个B
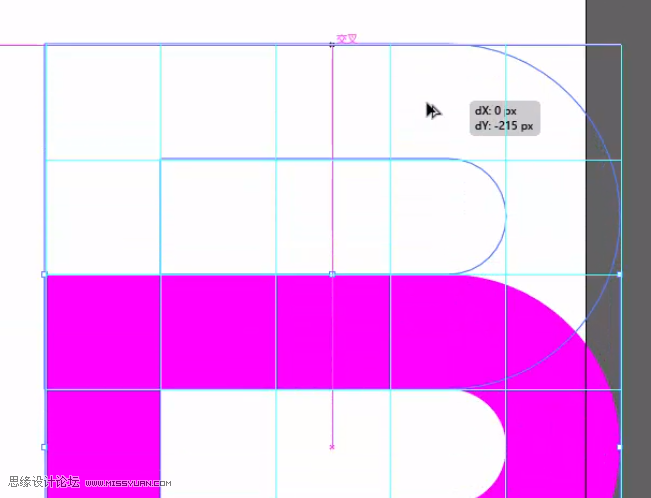
下一步自然是复制粘贴

就获得了上半部分

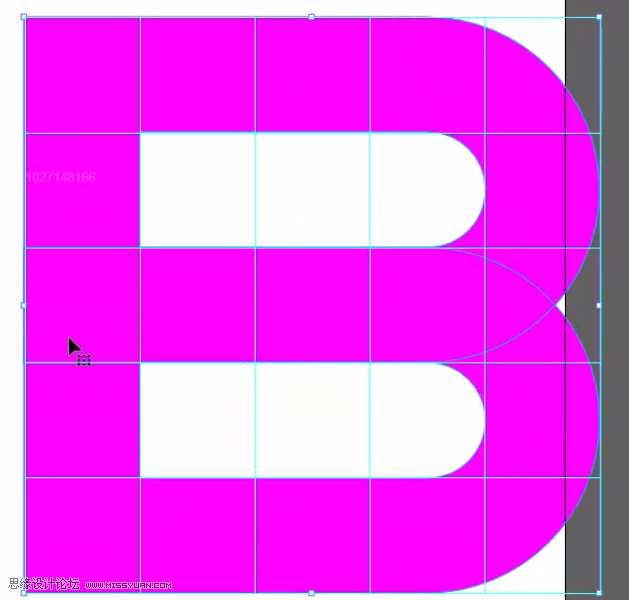
选中这两个图形
点击“联集”
字母B就完成了

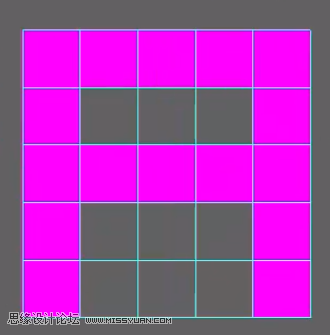
最后一个格子我们绘制一个字母A
具体方法和C一样就不再赘述了

这样CBA这三个字母就算做好了
咱们进入到第二个环节-制作2.5D效果
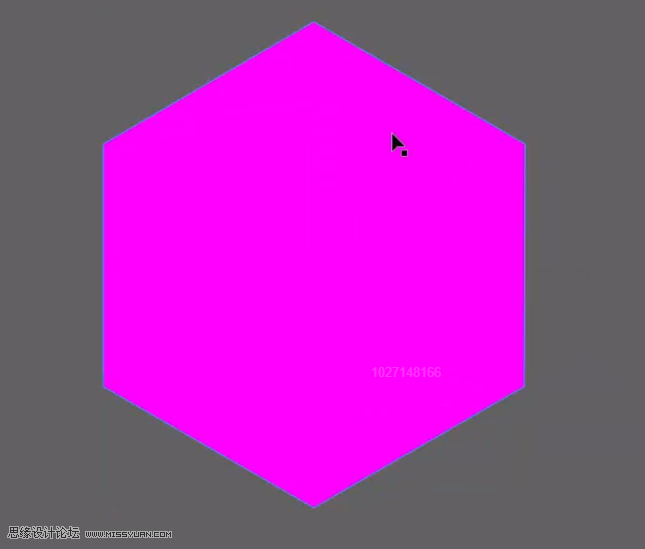
这里我们先使用多边形工具
绘制一个这样的六边形

我们的2.5D效果就是在这样一个六边形上实现的
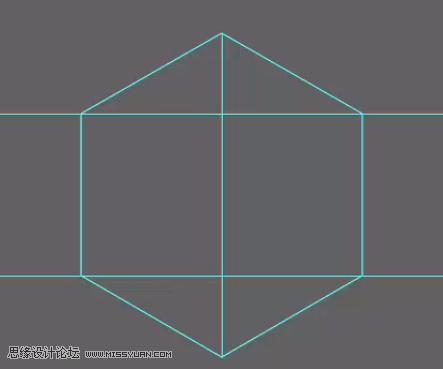
照例我们按“Ctrl+5”将它转换为参考线

在如图位置绘制几根直线
也转换为参考线

这样就完成了参考线的制作
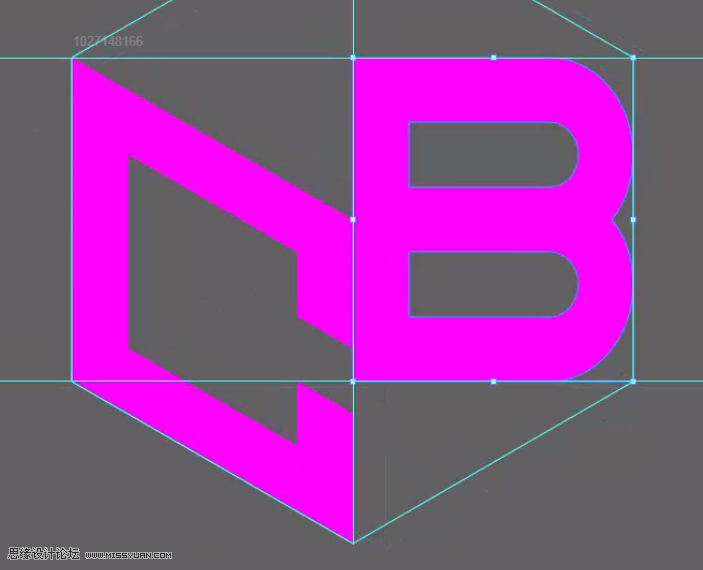
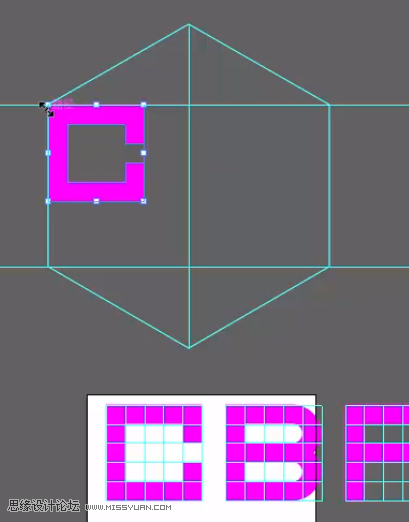
我们选中字母C
将它拖动到六边形参考线中

接着将它放大一些
与左半边等宽

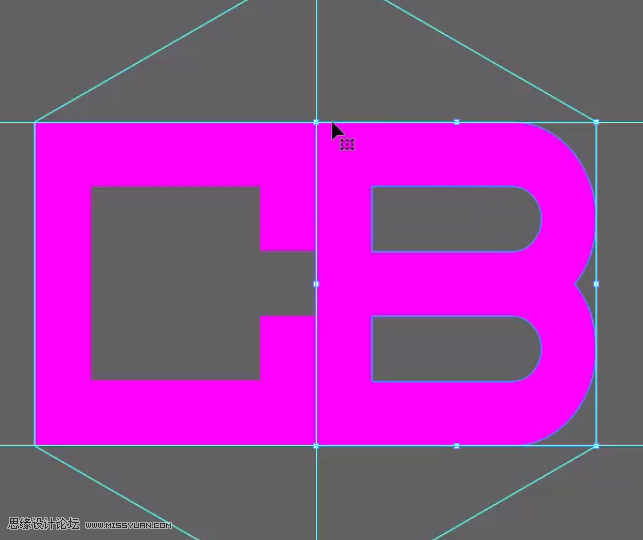
字母B就放在右边
也做相同的处理

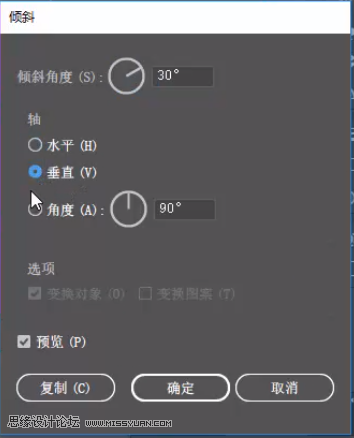
下面我们要使用“倾斜工具”
选中字母C
双击“倾斜工具”

设置垂直的30°倾斜点击确定

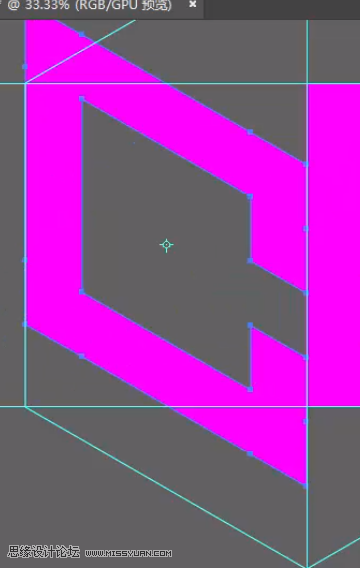
这样C就被倾斜了
我们将它向下拖动一些以顶到参考线