来源:uimaker.com 作者:网络
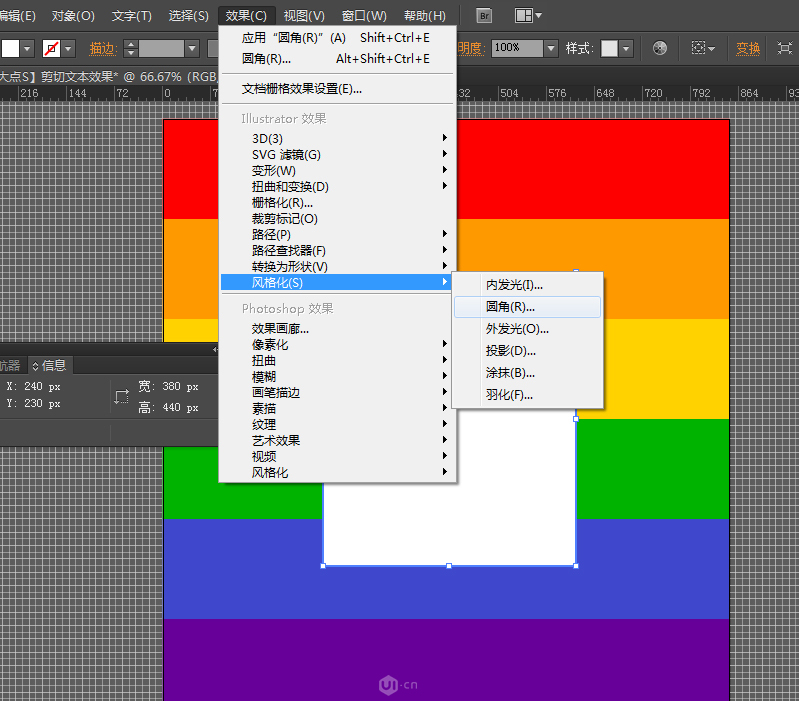
15. 选择路径选择工具,并选择白色矩形,执行"效果>风格化>圆角"。

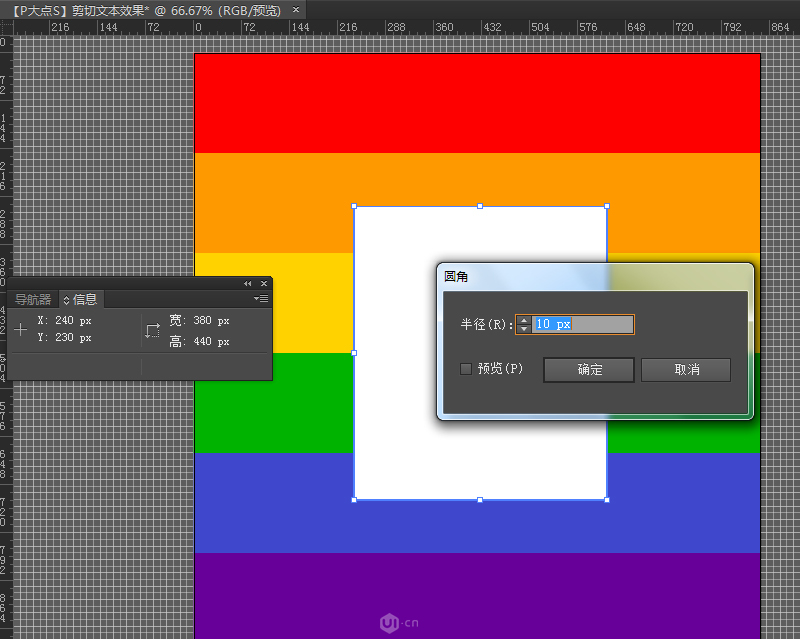
16. 在圆角半径选项中输入 10px。

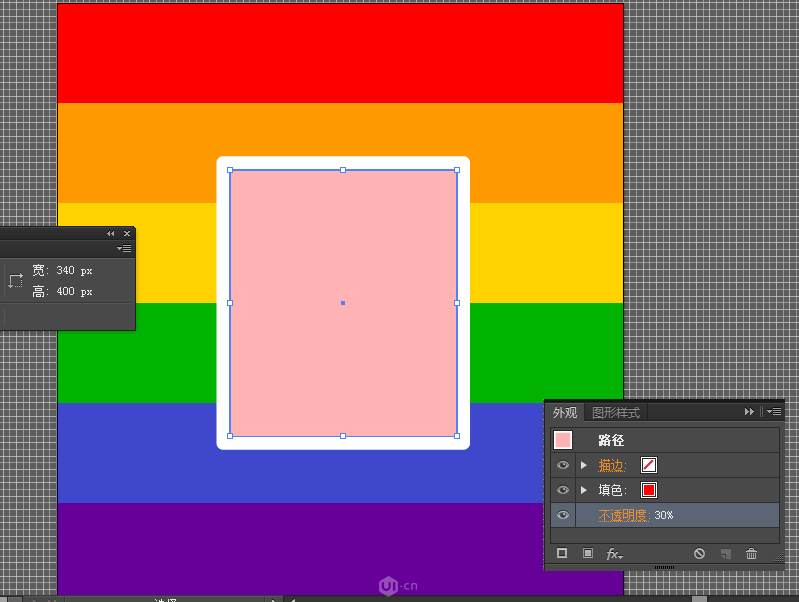
17. 选择矩形工具,并创建一个340 x 400像素的形状。用 R = 255 G = 0 B = 0 填充这个新矩形,将其不透明度降低到30%左右,并将其放置如下图所示。

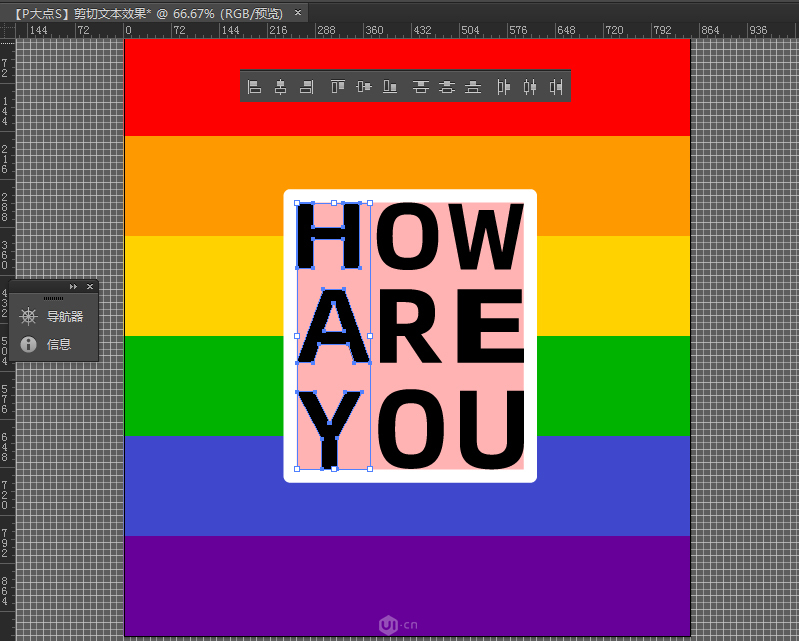
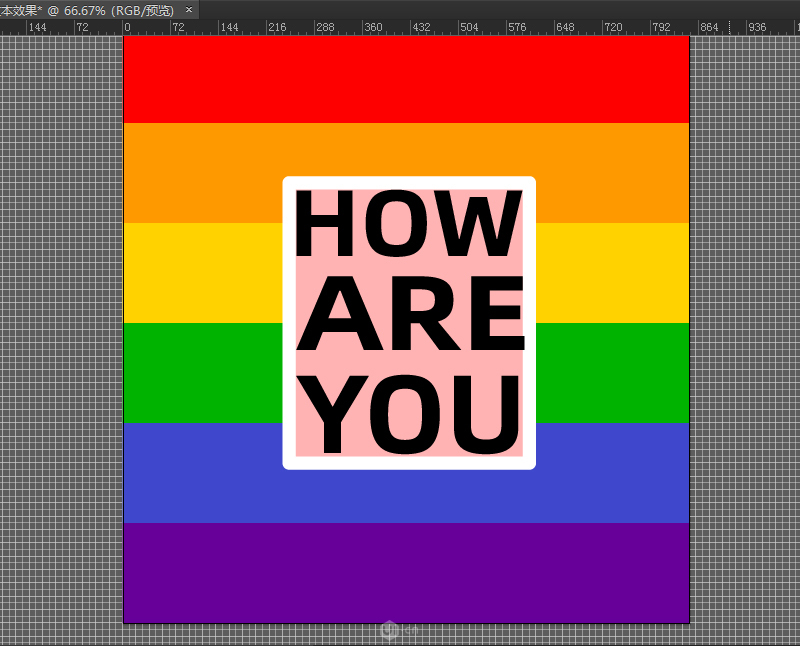
四. 如何创建和对齐文本效果18. 选择"文本工具",添加我们的文本,颜色设置为黑色,效果如下所示。

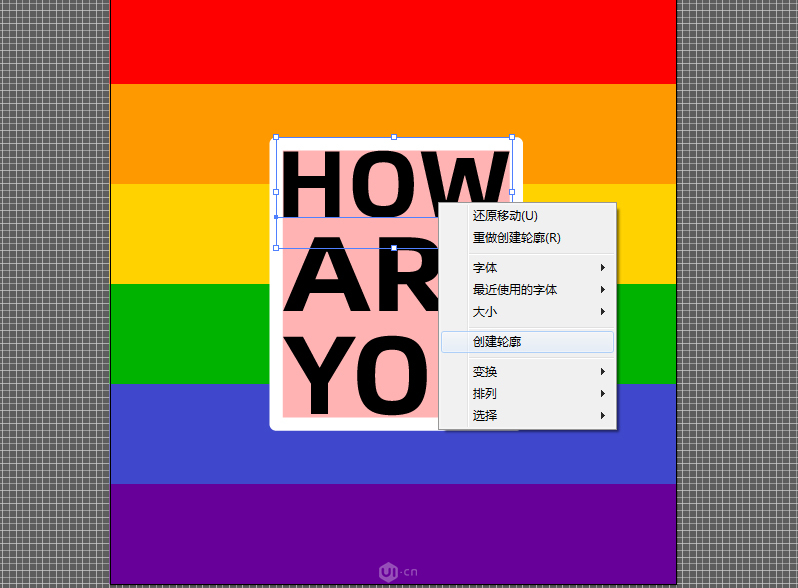
19. 选择文本,右键"创建轮廓"。

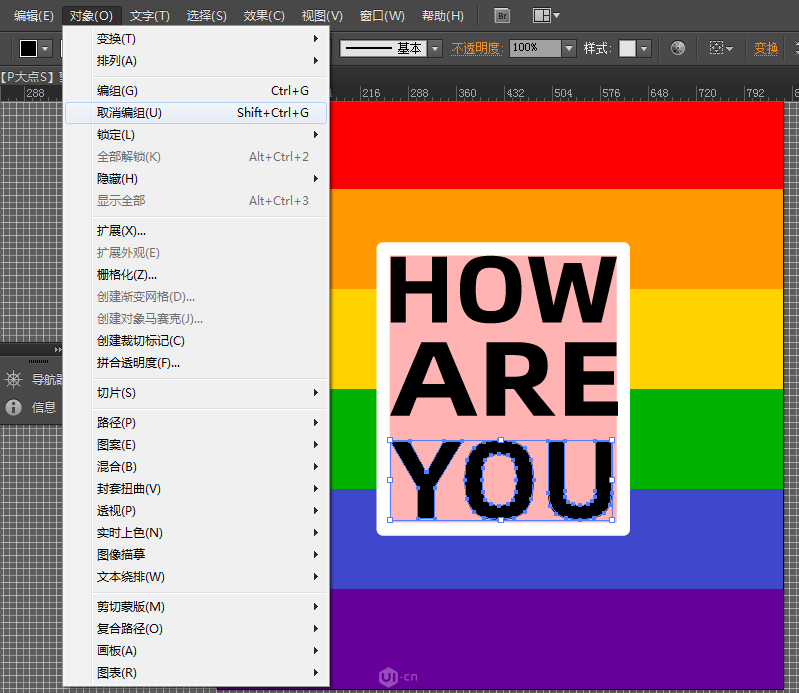
20. 执行"对象>取消编组"。

21. 下面,我们适当的为文本进行对齐。