来源:uimaker.com 作者:网络
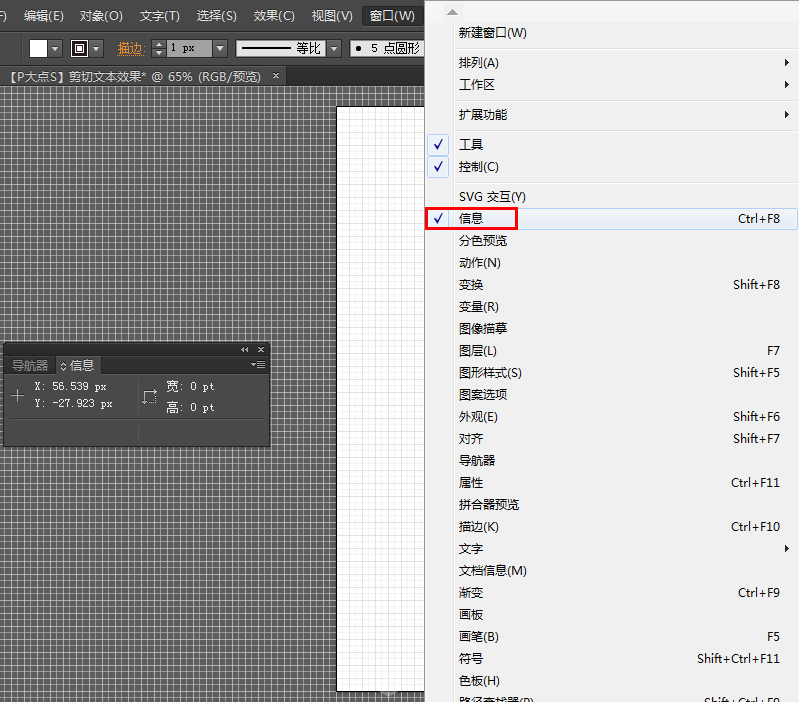
7. 执行"窗口",ui设计教程,勾选"信息"。

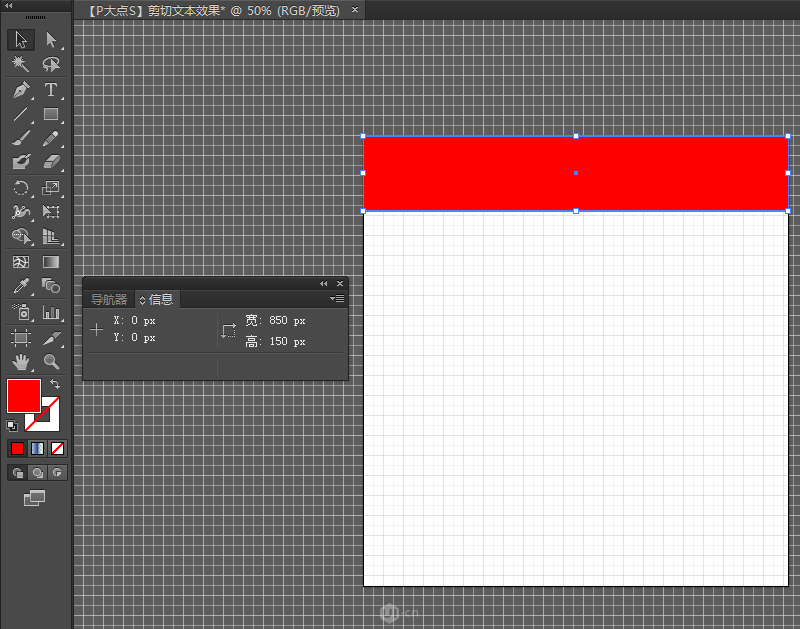
二.如何创建彩虹背景8. 选择矩形工具,创建一个 850 x 150 像素的矩形,刚才我们勾选了信息,我们可以很方便的查看矩形的位置,选择填充并将其颜色设置为R = 255 G = 0 B = 0。有了网格与信息,将矩形对齐,将是一个非常简单的事情。

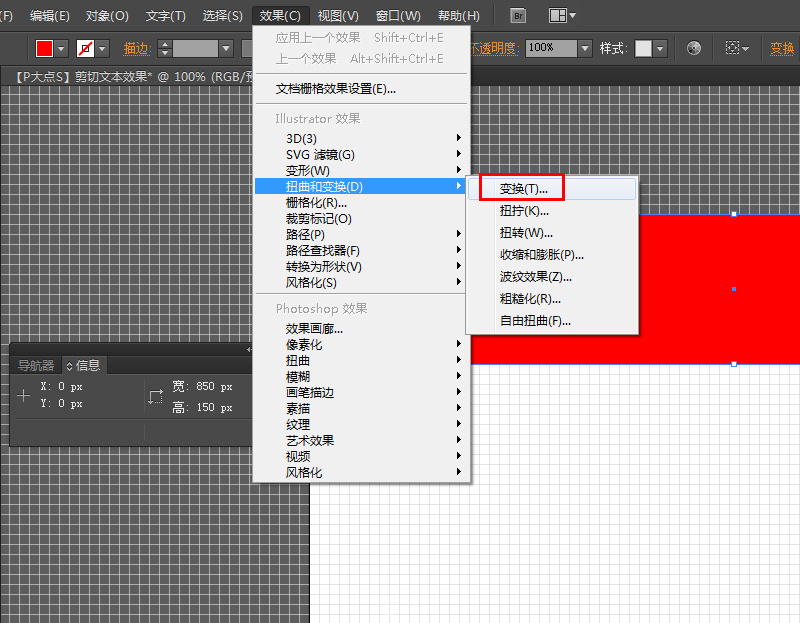
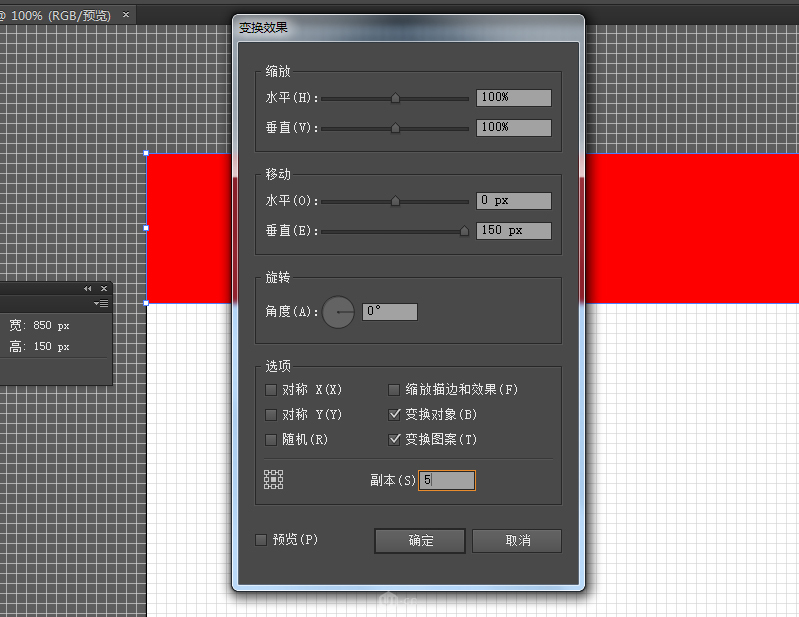
9. 确保选中矩形,然后执行"效果>扭曲和变换>变换"。

10. 将" 移动 – 垂直"滑块拖动到150像素,在" 副本"输入字段中输入5,然后单击" 确定"。

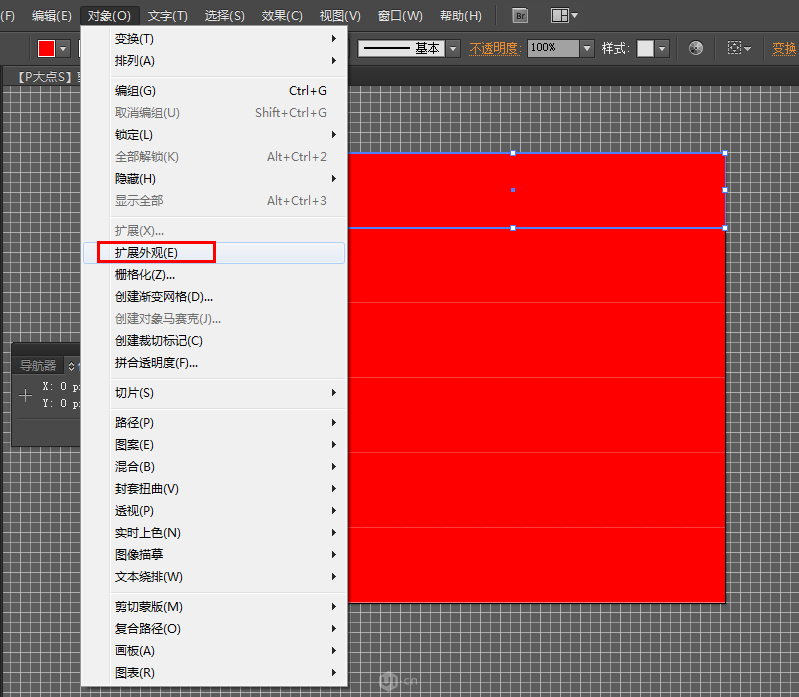
11. 确保仍然选中矩形,执行"对象>扩展外观"。

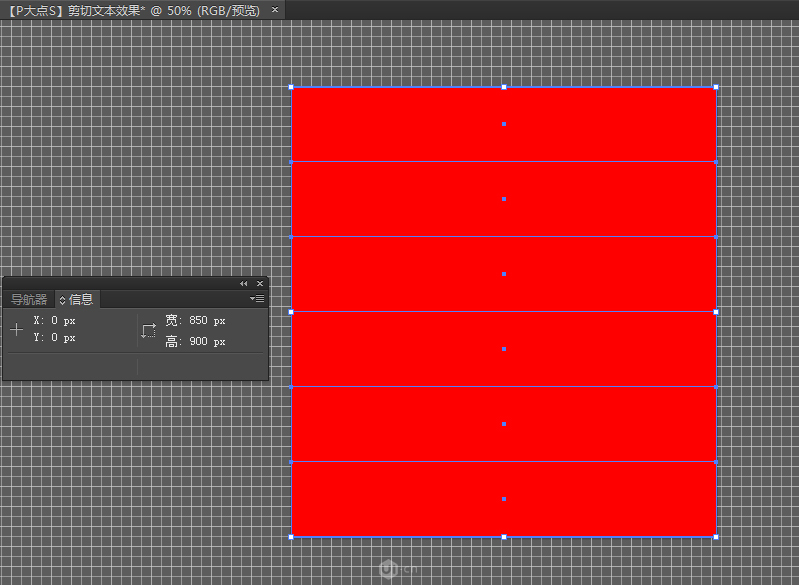
12. 然后取消组合。

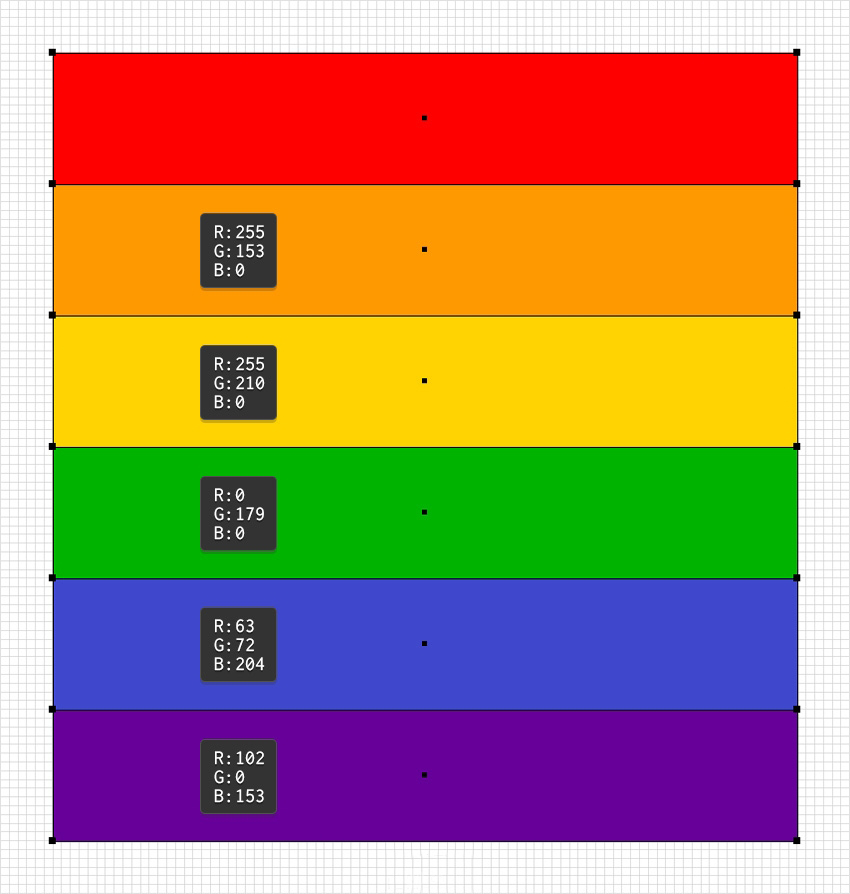
13. 接下来,我们逐个选择矩形,并用下面显示的填充颜色替换现有的填充颜色。

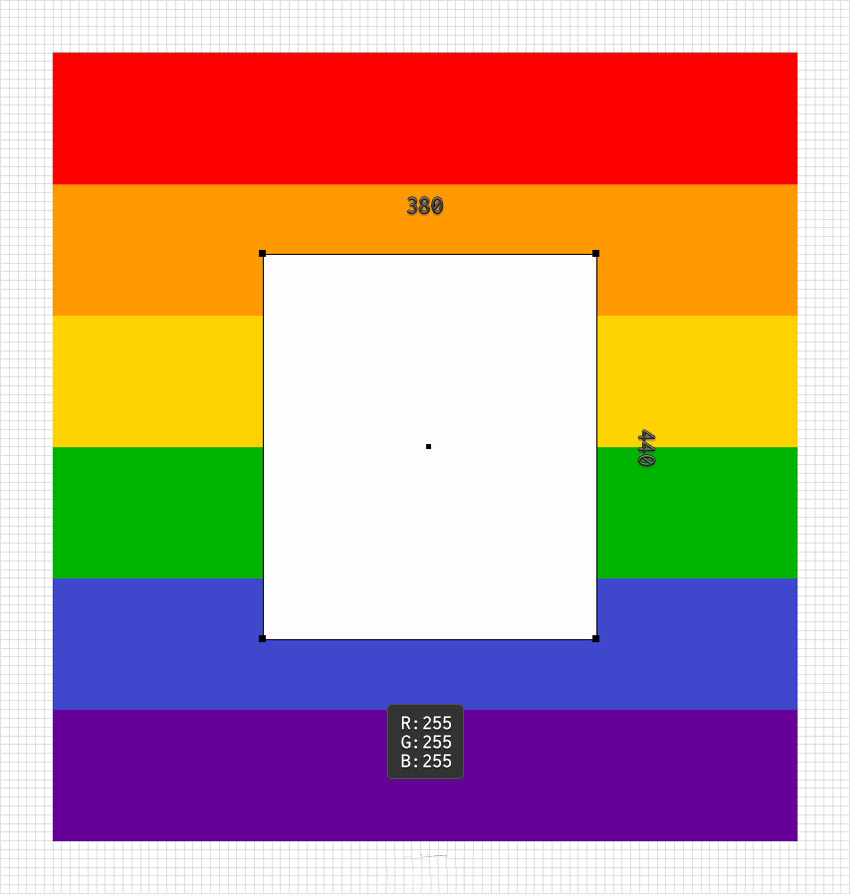
三. 如何创建文本效果框架14. 选择矩形工具,并创建一个380 x 440像素的形状。用白色填充这个新形状(R = 255 G = 255 B = 255)并将其放置如下所示。