来源:网络 作者:紫艳冰琳
本教程主要使用Photoshop制作复古风格的卡片镂空字教程,这篇教程是国外的翻译教程,教程的过程很详细,喜欢的朋友自己来下载,教程所需要的素材都已经打包了,自己下载即可。
教程所需要的素材:复古风格的镂空字PS教程素材
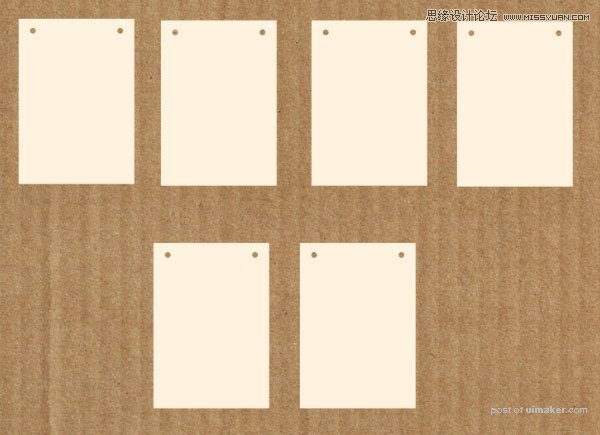
先上我做的图

Step 1
先安装字体以及添加图案样式。
Step 2
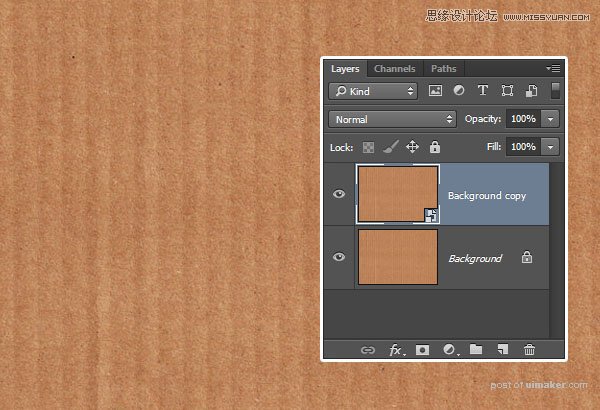
创建一个909*620px大小的画布,在背景图层上置入 Cardboard texture stock这张图片,ctrl+T调整至合适大小。复制背景图层,点击“滤镜——转化为智能滤镜”。

Step 3
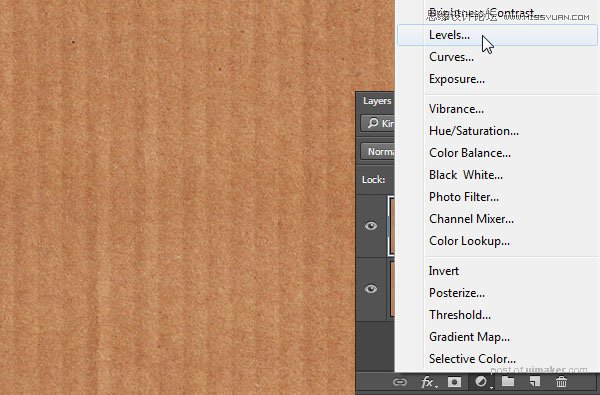
创建调整图层,选择“色阶”。

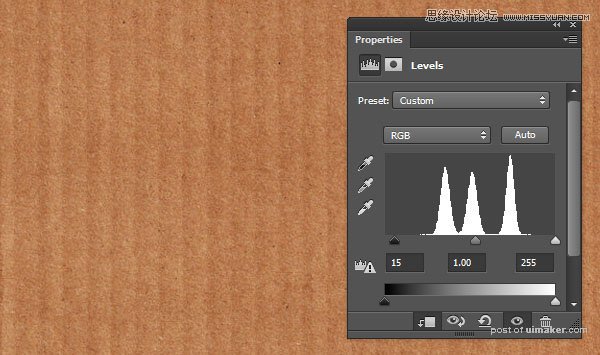
Step 4
按住alt键点击色阶调整图层,创建剪贴蒙版。将色阶中的暗部数值调为15.

Step 5
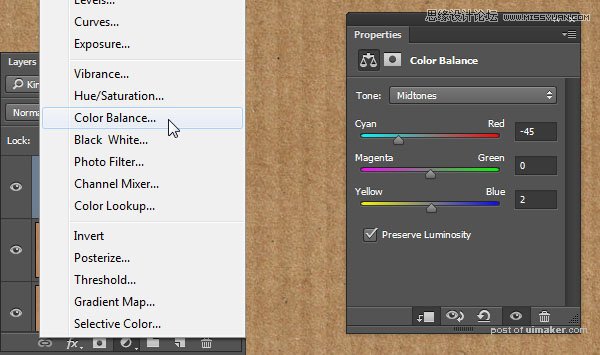
再创建一个调整图层,选择色彩平衡。同样按住alt键创建剪贴蒙版。调中间调,数值分别是-45,0,2.

Step 6
选择矩形工具,创建一个140*200px大小的矩形,填充颜色为#edebdf

Step 7
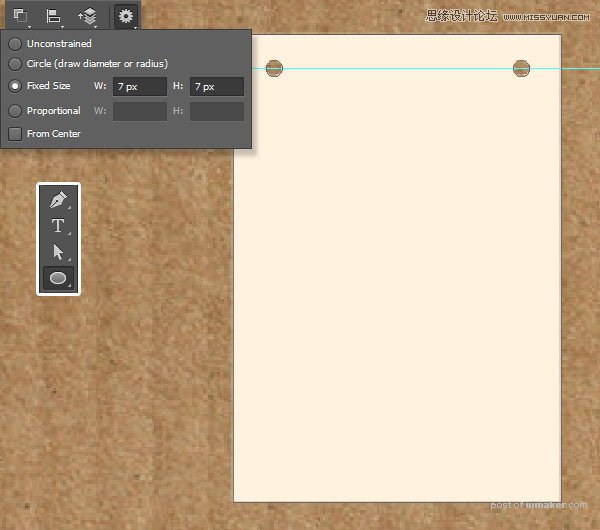
选择椭圆工具,在属性栏点击“减去顶层形状”,再点击属性栏上类似设置的标志
,选择固定大小,宽高分别为7.(可以画一条参考线来确定放置圆形的位置)

Step 8
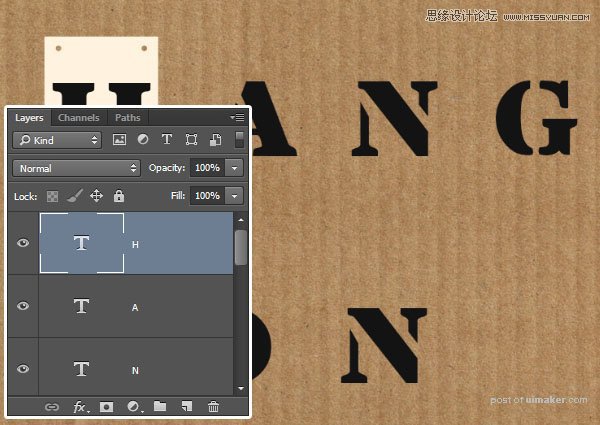
选择字体工具,设置为大写,选择前面安装的Lintsec Regular字体,一个字母一个图层。大小为43点(根据自己的需求任意选择),颜色为黑色

Step 9
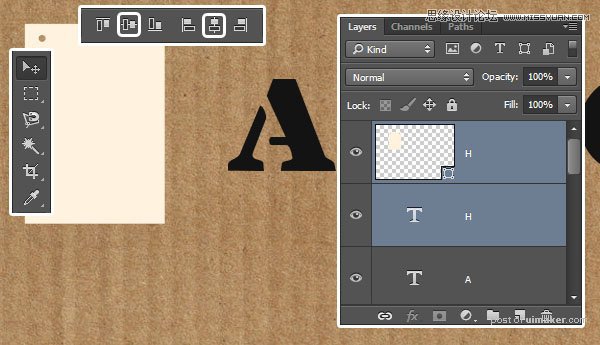
复制前面画的矩形卡片,数量与你写的字母的数量相同,每个矩形卡片图层下放置一个字母图层,矩形卡片图层分别以位于下方的字母命名,以免混淆。以H字母为例,同时选中H字母图层和它上方的H卡片图层,在属性栏点击居中对齐和水平对齐。确保字母位于卡片的中心。其他字母以此类推。

做完后的效果是这样的: