来源:网络 作者:阿布
本uimaker.com/uimakerhtml/uistudy/">教程主要使用Photoshop绘制精美的复古风格书本图标,大多数人都没有意识到绘制一个图标需要多少时间和精力。图标需要数个小时才能完成,当然技术也在不断练习中日臻完善。在本次教程中,我们将演示如何在Photoshop中绘制一个打开的书本的图标。
教程素材:MissYuan_填充图案.rar
先看看效果图

第1步
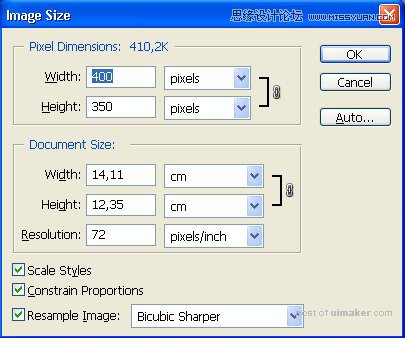
打开Photoshop并新建一个文档。画布设为400px宽,350px高。

第2步
使用油漆桶工具(G)并将前景色设为中灰#7a7a7a。然后使用油漆桶工具 (G)填充画布。然后将这个灰色图层命名为”Background”。新建一个图层,选中矩形工具 (U), 并将其设为形状图层。
保持矩形工具的选中状态,将前景色设为 #e7c681,在你新建的图层上画一个矩形。

第3步
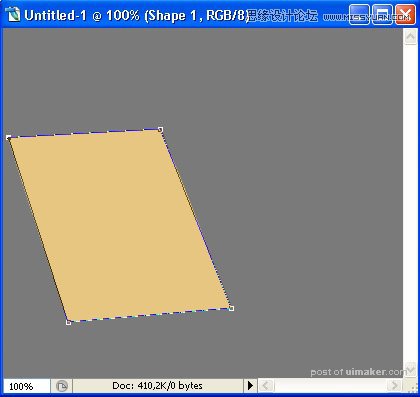
因为你使用了形状图层设置,你会发现,在你的图层面板里,那个普通图层已经变成了一个形状图层,也就是Photoshop的矢量图!你还会注意到你矩形周围的灰色边框。这样一来就绝妙无比了,知道为什么吗?因为你可以无损改变这个形状了!所以来吧。按下Command/Ctrl + T打开变形,按住Command/Ctrl键并拖拽四个角,让它变得和下图相近。

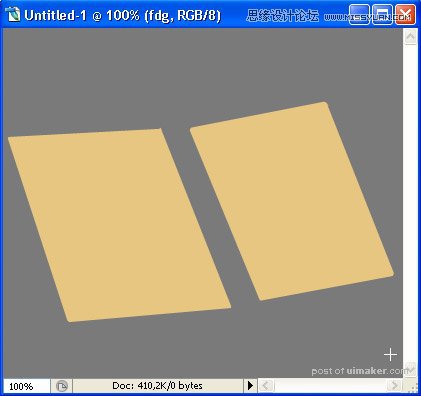
太棒了!现在建立一个新图层,然后像刚才那样使用矩形工具 (U),画一个新的矩形,然后把它变成右边那样。

第4步
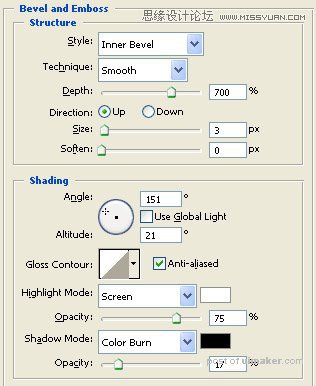
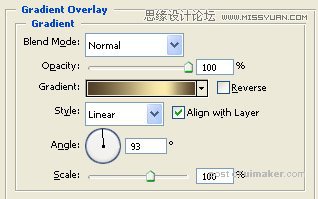
现在是给我们的形状图层命名的时候了,我们并不想让它们遭遇身份危机吧?所以,在你的图层面板中将第一个矩形重命名为 “Cover 1″ (左边那个)。然后把另外一个命名为”Cover 2″ (右边那个)。赞!我们给他们命名之后,来再为他们添加一些图层样式!双击某个Cover图层(当然是在你的图层面板里)或者在图层 > 图层样式 > 混合选项中给他们赋予这些样式。



现在点击确定。然后右键单击Cover 1图层(就是我们刚刚添加过样式的那个),然后选择”复制图层样式”。然后在图层面板中右键单击Cover 2图层, 然后选择”粘贴图层样式”!现在我们有一副金色书封了。

第5步
现在只有一个小问题,我们想要它绿一点,而不是那么金。当然我们可以简单修复这个问题:前往图层面板,你会发现每个图层都有一个小略缩图对吧?是的!现在按住Command/Ctrl键然后单击某个略缩图,下面是见证奇迹的时刻!你获得了一个图层的选区!好了,从现在开始我们将称这种操作为”获得图层X/Y/Z的选区,”。为了获得更多奇迹,你可以按住Command/Ctrl + Shift并单击图层略缩图,,来获得多个图层的复合选区。试试看吧!按住Command/Ctrl + Shift键并分别单击”Cover 1″和”Cover 2″的图层略缩图 ,你会发现你获得了一个这样的选区。
这个技巧赞吧?想学习更多高阶技巧,右戳:《设计师应该知道的17个PS技巧》

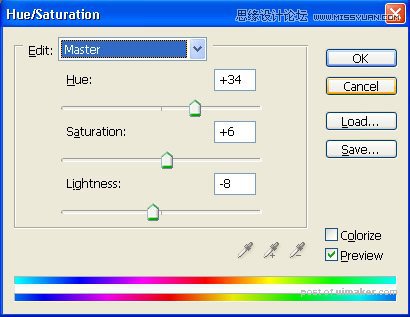
好了,现在你应该知道我们确实需要这个选区。在图层面板中,看它的底部找到一个看起来有点像太极阴阳的图标,就是一个圈一半黑一半白的对吧?这就是”新建调整图层”按钮!好了,确认你还保留着我们之间做的选区。选择 “色相/饱和度”。然后按下图设置。

好了,我们现在又需要这个选区了你知道吗?在色相/饱和度图层的略缩图上按Command/Ctrl,现在我们还要去”创建新的填充或调整图层”按钮。这次选择”色彩平衡”。按下图设置:保持亮度:选中!中间调:+21/0/-12。高光:+3/0/0。阴影: +11/-10/-18 确保你的色彩平衡图层在色相/饱和度图层上面好吗?否则你会得到一个带有恶趣味颜色的形状。再次获得封皮的选区,在色相/饱和度中按下图选择。

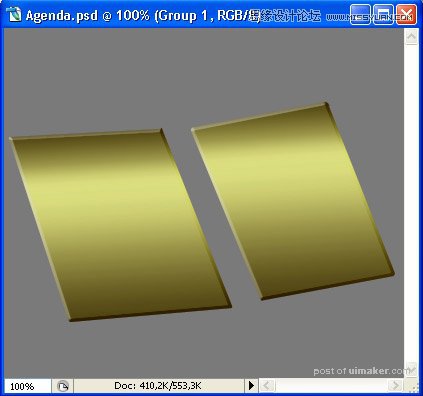
好了,你现在应该得到一个类似这样的东西。

第6步
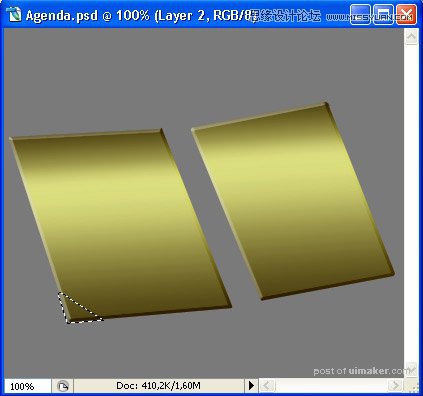
干得好!现在,如果你愿意的话,可以用Photoshop超赞的的群组功能来稍微整理一下你的图层,在图层面板的底部紧挨着阴阳圆圈的右边,你会看到一个文件夹似的图标对吧?点一下它,你就创建了一个新的群组啦!把你迄今为止建立的所有的图层(background那个除外)丢进去,并将其重命名为”Covers”。好了,下一部分解释起来会有点困难,所以让我们放慢脚步吧。在Covers群组上方新建一个图层,命名为 “Corner 1″。现在使用多边形套索工具 (L)在Cover1的左下角画一个三角形选区。

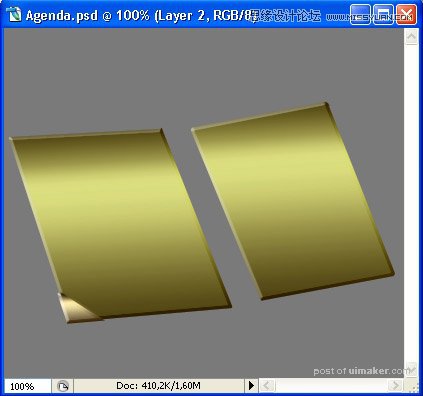
把你的前景色设为#e7c681然后使用油漆桶工具(G),在你的”Corner 1″ 图层上填充它。然后按下Command/Ctrl + D 取消选择。宝贝儿,还记得我们之前从”Cover 1″图层复制图层样式到”Cover 2″图层的方法吗?把相同的图层样式粘贴到”Corner 1″ 图层上。你应该得到类似下面的东西。

好了,现在我们要做剩下的3个角。新建一个图层,将其命名为”Corner 2″,画一个三角形选区,然后填色,取消选择,粘贴图层样式,好了,换个角再来一次。然后你就有了:4个图层,分别叫”Corner1″, “Corner2″, “Corner 3″和”Corner 4″,每个图层都有一个图层样式,然后看起来就像下面这样。