来源:网络 作者:阿布
然后进入混合选项(图层样式)

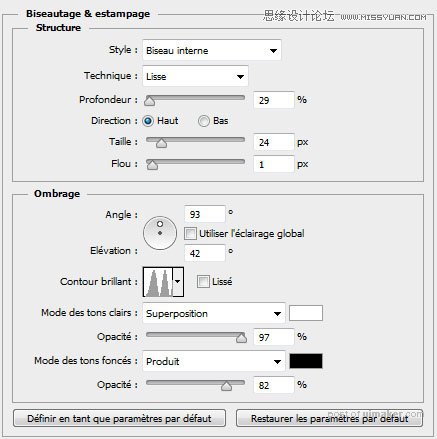
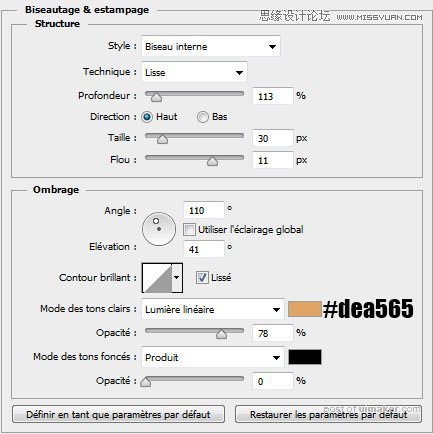
斜面和浮雕。
内斜面;平滑;深度29%;方向:上;大小24px;软化1px;角度93°;高度42°;光泽等高线如图;高光模式:滤色、97%;阴影模式:正片叠底、82%

等高线:如图


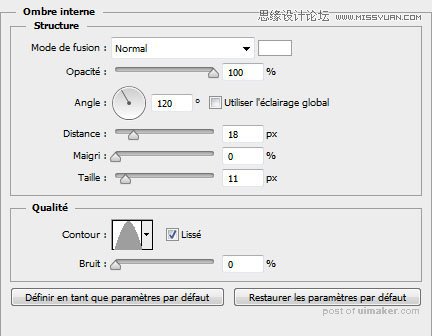
内阴影。混合模式:正常,其他如图

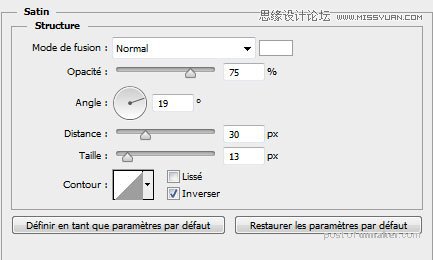
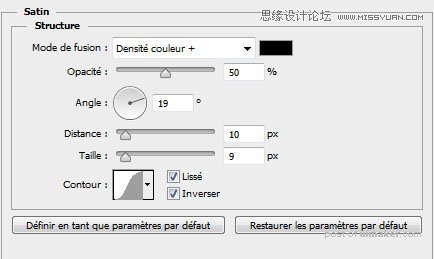
光泽。混合模式:正常,其他如图

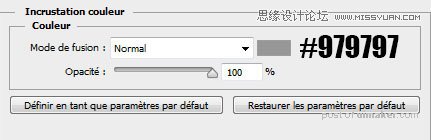
颜色叠加

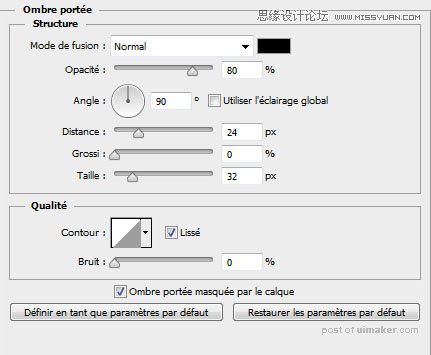
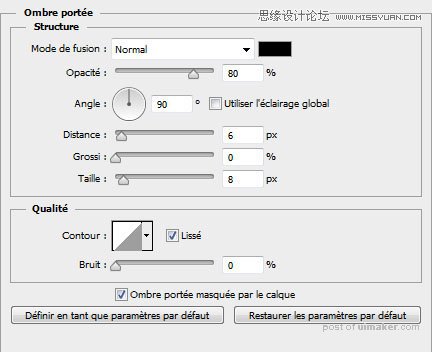
投影。混合模式:正常,其他如图
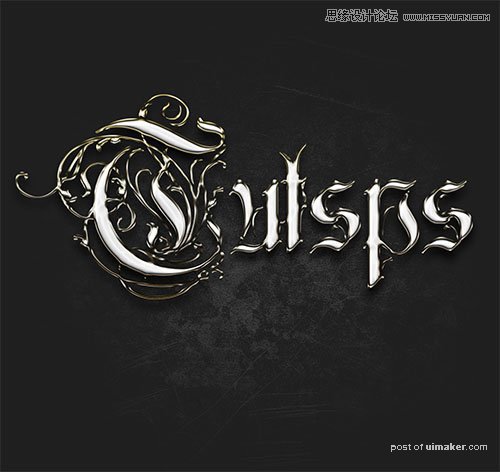
做出来是这样:

现在复制图层,然后转到菜单>图层>图层样式>清除图层样式

然后新添加一个图层样式。

混合选项。混合模式:正常。填充0

斜面和等高线,,设置同上,数值如图

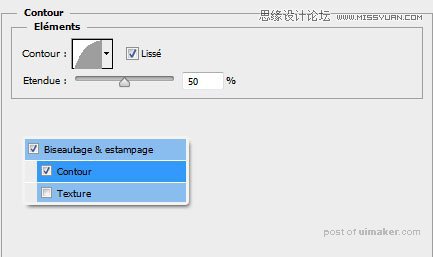
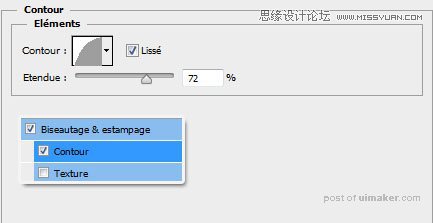
等高线

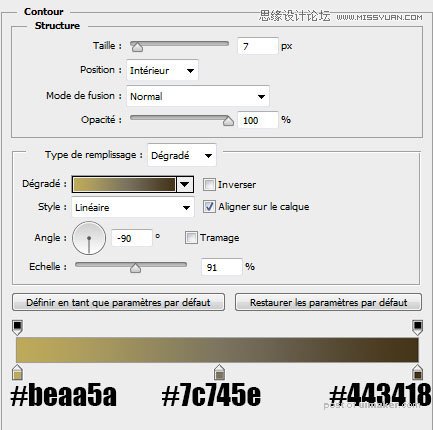
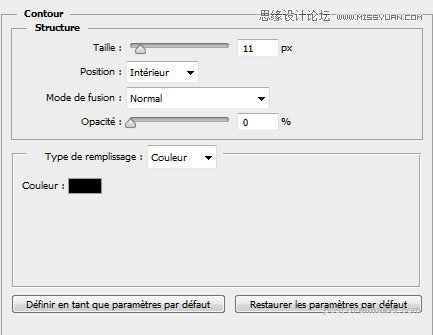
描边。位置:内部;混合模式:正常。

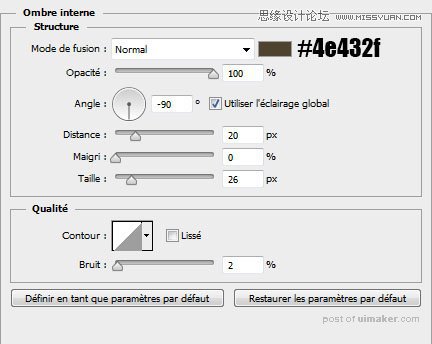
内阴影。混合模式:正常。

光泽。混合模式:颜色加深,其他如图。

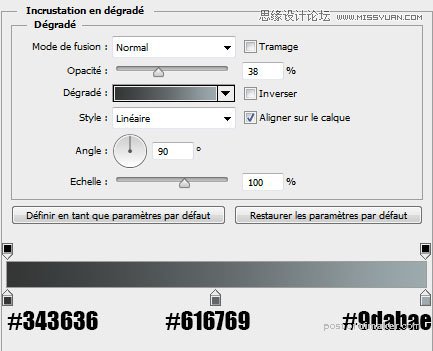
渐变叠加。混合模式:正常;样式:线性,其他如图

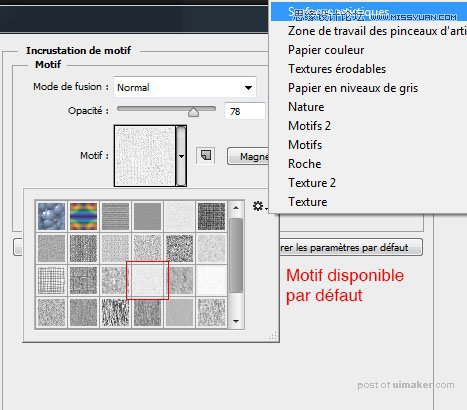
图案叠加。追加图案。

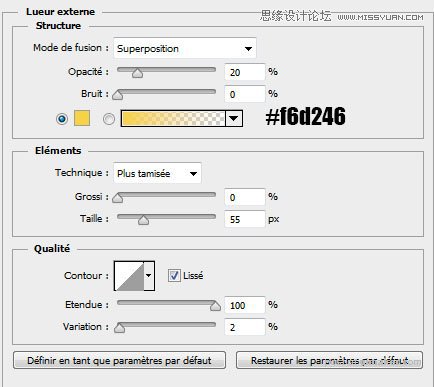
外发光。混合模式:滤色;方法:柔和,其他如图

投影。混合模式:正常,其他如图
应用了这些图层样式之后得到结果。
