来源:网络 作者:阿布
如果想绘制某个文字效果,多数同学都会用到图层样式,今天的教程,就将这一运用玩到了巅峰,作者显然对图层样式的运用已纯熟于心,最终效果可见一斑,至于可学习的那些闪光点,同学们边学边来发掘吧。
最终效果:

首先,新建一个2200×1700px的文档,分辨率为72Dpi,颜色为RGB。然后使用油漆桶工具(G)填充深灰色#1f1f1f。

然后新建一个图层(Ctrl+Shift+N),用画笔工具(B),和Grunge风格笔刷绘制。(编者注:优设网有关于这类风格的好文,想全面了解的同学搜认识GRUNGE就可以咯)

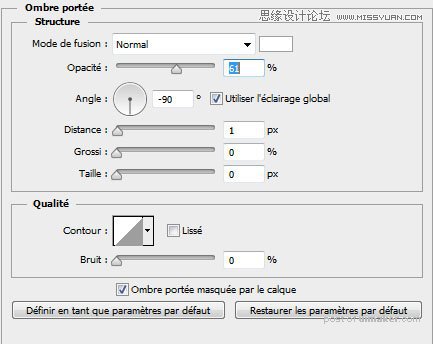
然后进入混合选项

填充不透明度改为0

内阴影,叠加方式正片叠底,角度-90度,距离1px,阻塞和大小均为0

内发光,叠加方式为正常,不透明度61%,角度-90度,距离1px,阻塞和大小均为0
叠加之后效果变成这样:

现在添加一个图层蒙版,在菜单>图层>图层蒙版>显示全部
进入这个图层蒙版(Alt+单击图层蒙版略缩图),使用渐变工具(G),从中央到顶部画一个径向渐变。

这步会隐藏周围的轮廓,结果如下:

使用文字工具(T)并使用Rothenburg字体uimaker.com/uimakerdown/">素材,435pt大小输入文本。
