来源:网络 作者:njmumetc
本教程主要使用Photoshop简单的制作2015黄金立体字,不是教程,新手做立体字的一点经验小结,还请各位大手多指教。下面就一起来学习吧。
效果预览:

要点:利用渐变制作流光溢彩的效果
制作步骤:
如图制作红色背景

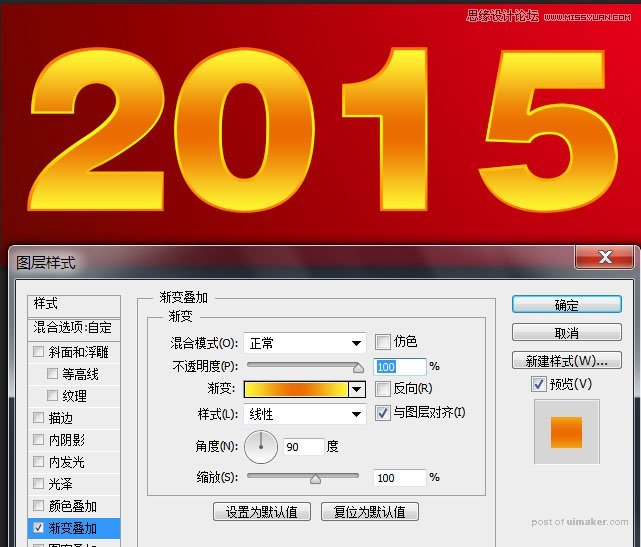
新建文字图层,设置图层样式:渐变叠加,参数如下:

复制文字图层,栅格化,选取图层,收缩选区,收缩数字根据需要,相当于漏出边来,我这里数值为15像素

调整此图层的渐变叠加,色彩不变,,由原来两边深的渐变变为中间深两边浅

回到第一个文字图层,按Ctrl+ALT+方向键N次复制图层多次,按→或↓键以及同时按两键效果不同,可尝试,并合并这几个图层,效果如下:

加个阴影

有锯齿的地方用画笔修整,并可加曲线图层修饰明暗细节。