来源:uimaker.com 作者:优设译
效果图看上去比较简单,不过要处理的细节是非常多的。首先鸡蛋包含三个部分:蛋壳、淡黄及蛋清。每一部分都很很多细节要处理,制作的时候需要多点细心和耐心。
最终效果

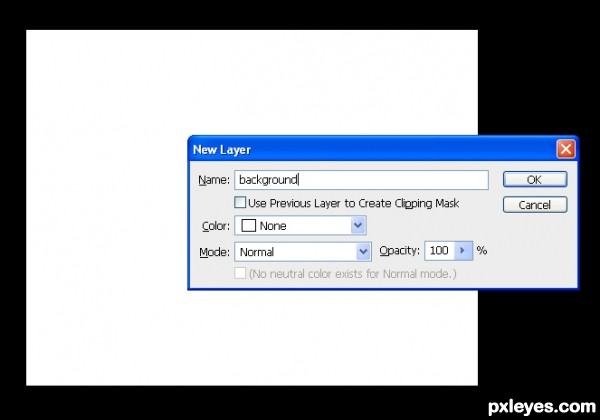
1、新建文档(Ctrl+N),设置分辨率300dpi。 然后新建一个图层(Ctrl+Shift+N)命名为“背景”。

2、给“背景”图层填充灰色,色值:C:0% M:0% Y:0% K:40%。

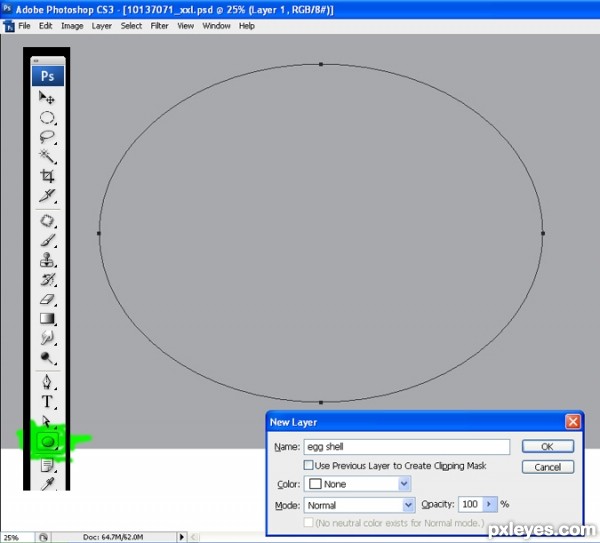
3、新建图层,命名为“蛋壳”,用椭圆图形工具(译者注:注意是绘制路径模式)创建一个椭圆路径。

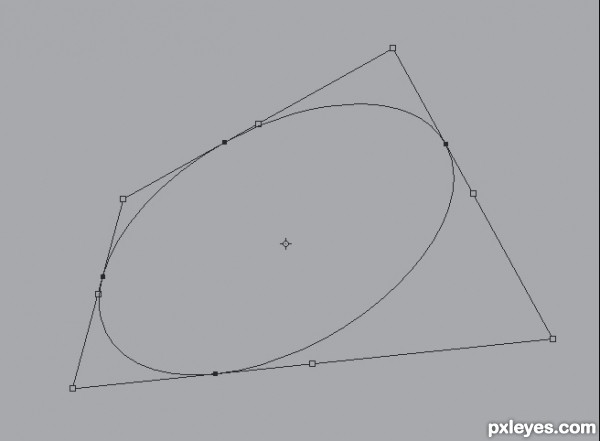
4、按下Ctrl+T(自由变换工具),如下图所示,进行扭曲变形。

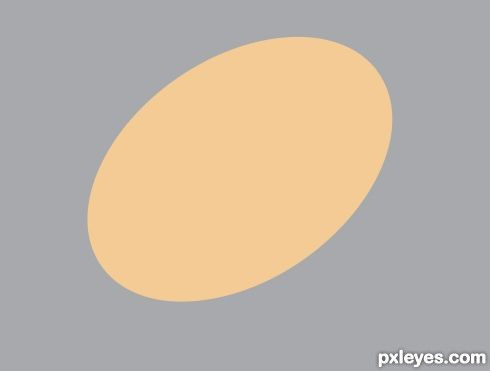
5、调整完成后,按下Ctrl+回车(译者注:载入选区),随便填充一种颜色。

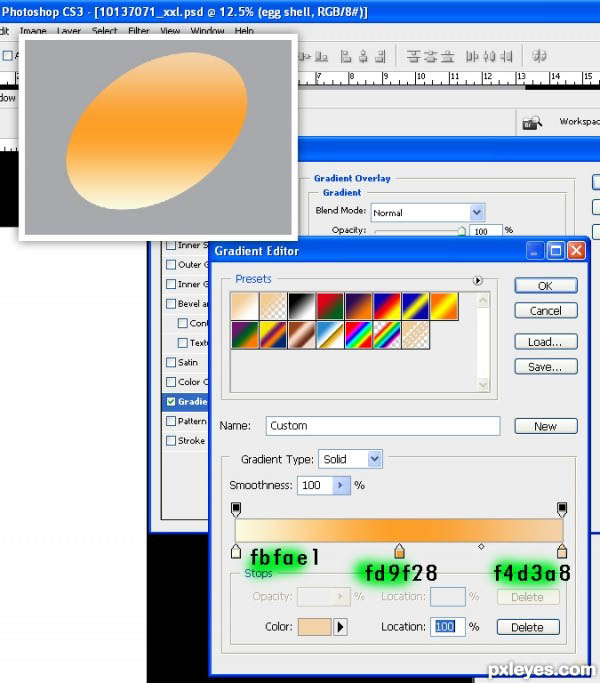
6、在“蛋壳”图层上添加图层样式——渐变叠加,颜色参数如下图所示:位置0:#fbfae1,位置50:#fd9f28,位置100:#f4d3a8。

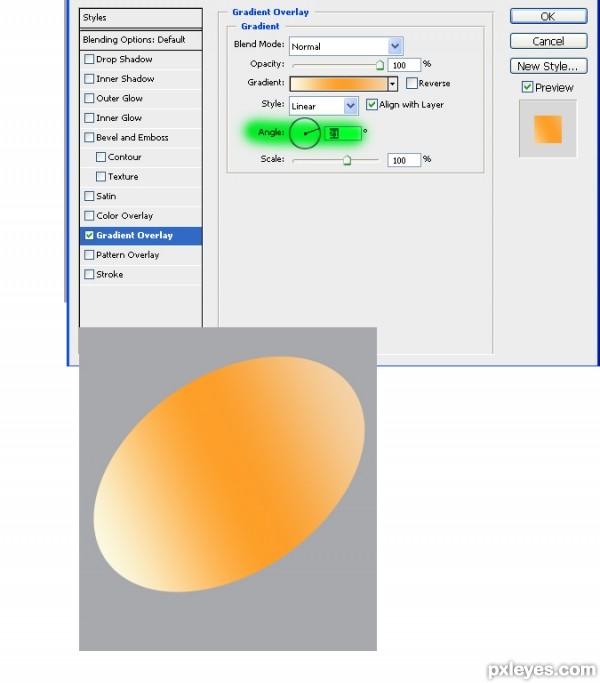
7、接着,改变渐变角度:顺时针21度。其他参数保持默认值。

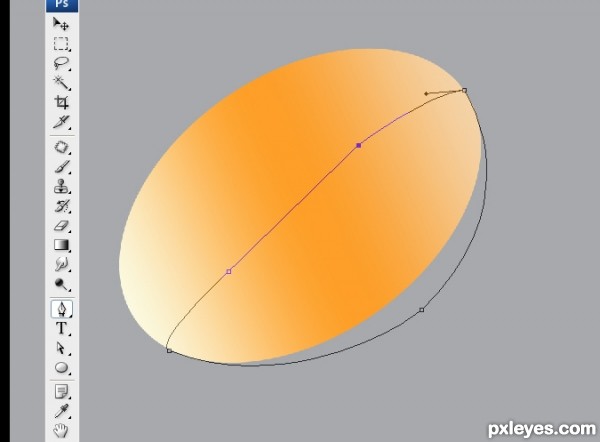
8、新建图层,命名为“蛋底”。使用钢笔工具绘制路径,如下图所示。

9、Ctrl+回车,填充颜色#f7ebbf。将“蛋底”图层调至“蛋壳”图层下方。

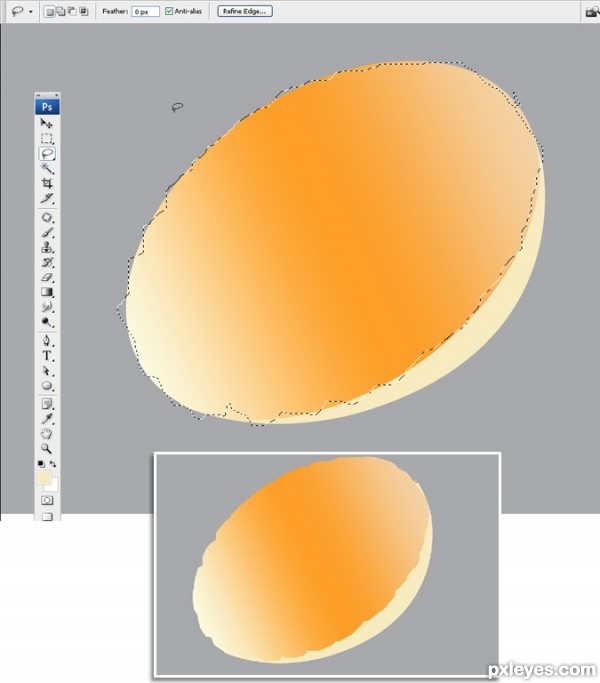
10、使用套索工具沿着蛋壳边缘绘制选区,制造参差不齐的缺口。

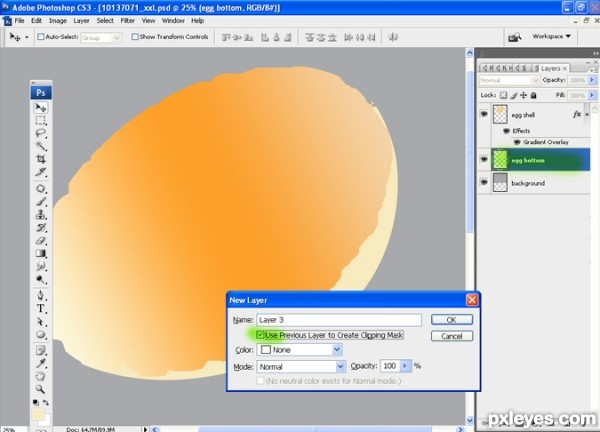
11、在“蛋底”图层上方新建一图层,使用“蛋底”图层作为剪切蒙版(译者注:按住alt,鼠标移至上下图层之间,待鼠标形状变化后单击),在这层上将添加蛋底部的阴影,您可以给这层取名叫“阴影”。

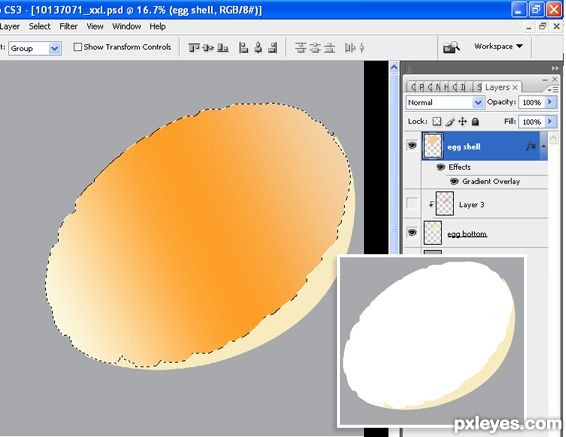
12、在添加蛋底阴影之前,我们先给蛋壳增加一个厚度。做法非常简单。首先,按住Ctrl键,点击“蛋壳”图层缩略图(译者注:目的载入这层的选区),新建一个图层,填充上白色或灰白色,取消选区。新图层改名为“厚度”

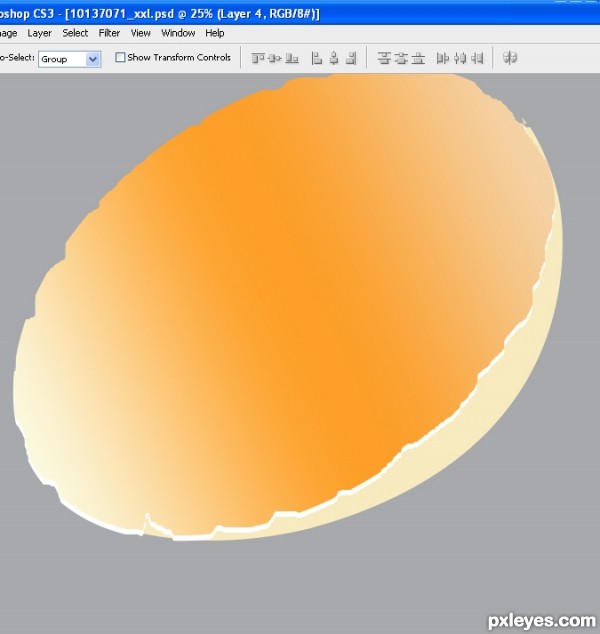
13、把“厚度”层调换到“蛋壳”层下面,然后向下边和右边分别移动一点,效果如图

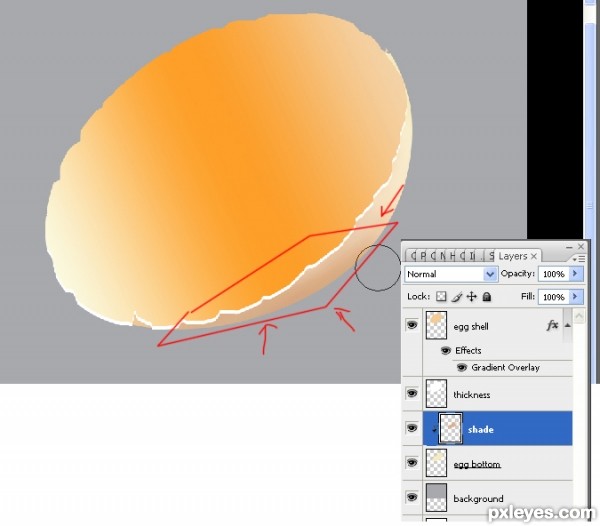
14、接下来,我们将在蛋底部加上一些阴影。选中“阴影”层,选择柔边的圆形笔刷,设置不透明度为10-20,流量60-70,颜色#b99e7c,按下图涂抹阴影。这步不能着急,慢工出细活,试用2到3种笔触进行涂抹

15、首先,新建一个图层,同时选中新图层与“蛋壳”层,执行合并图层命令,合并后仍命名为“蛋壳”(译者注:这步是为了合并蛋壳层所带的所有图层样式,使蛋壳层保留图层效果且不带图层样式,这样才能在下面步骤中作为剪切蒙版使用)。
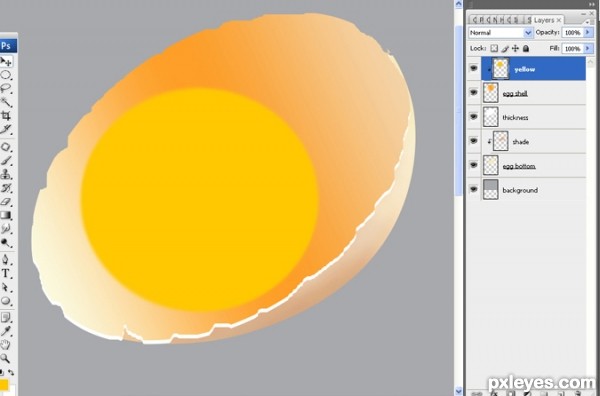
在下面的步骤中,我们将会以“蛋壳”层做为一些图层的剪切蒙版。新建一个图层,命名“蛋黄”,将该层附到剪切蒙版“蛋壳”层上。使用圆形选区,羽化半径约15-20(译者注:这个羽化数值产生的效果会受文件大小和分辨率的影响而不同,制作者新建文档为300dpi,如果您作为练习使用较小分辨率,所设置的羽化值也需要相应减少,下面相似情况不再特别说明),填充为黄色#ffc801。

16、然后扭曲变形蛋黄的形状,如下图摆放蛋黄。(确定“蛋黄”层已经附在剪切蒙版“蛋壳”层上)。
