来源:网络 作者:lynntanglofter
本教程主要使用Photoshop制作复古风格的3D艺术字教程,今天的字体效果非常有旧时代上海贵族的气质,uimaker.com/uimakerhtml/uistudy/">教程难度不大,新手也可以轻松搞定,素材及源文件已打包微盘,随时可以练手,学习的朋友们可以先下载教程的素材,有什么不懂的地方可以下载源文件研究。

创建渐变背景
第一步:
新建一个800*600px文档,并将Background图层创建一个副本,将其命名为Background_copy。

步骤二:
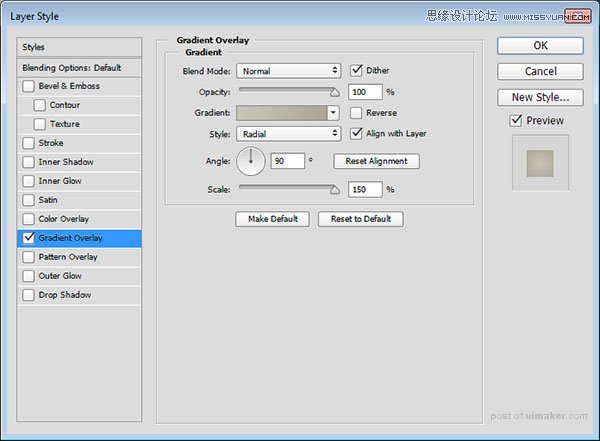
双击Background_copy图层,勾选渐变叠加,并设定以下数值
勾选仿色复选框
样式:径向
缩放:150%
创建渐变,左边颜色为#c8c5b8,右边颜色为#aaa593

最后得到一个渐变背景:

给背景添加杂色
步骤一:
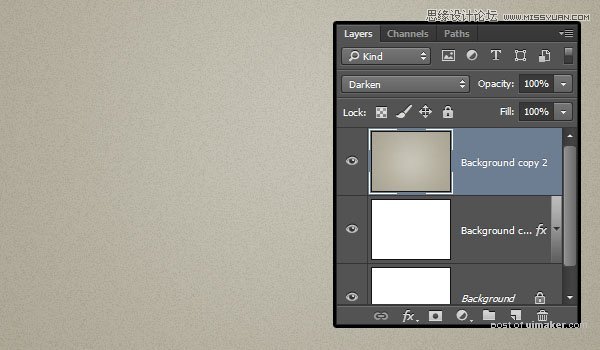
将Background_copy图层创建一个副本,然后栅格化该图层,并命名为Background_copy_2。
如果你使用的Photoshop为CS6或者更早的版本,你需要点击图层编组(图层)图层编组),然后合并该组(图层)合并组)来代替。
设定前景色为#c8c5b8,背景色为#aaa593

步骤二:
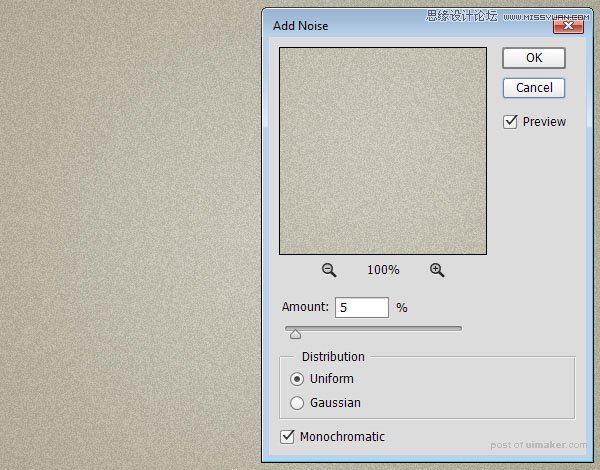
点击滤镜〉杂色〉添加杂色,调节数量为5,分布模式为平均分布,勾选单色复选框。

步骤三:
将Background_copy_2图层的混合模式改为变暗,这将为增强杂色在背景中的效果。