来源:网络 作者:看不见的敌人28
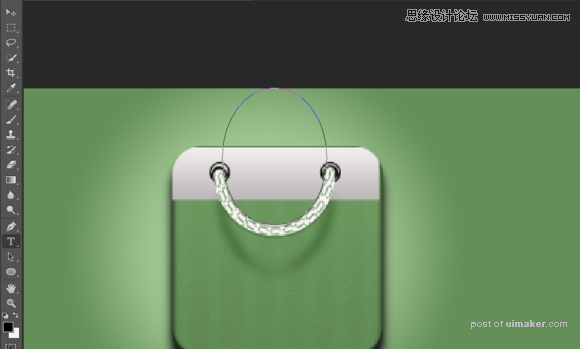
文字颜色随意,打好字以后把路径删掉 ,文字图层置于绳子上面,创建剪辑蒙版。

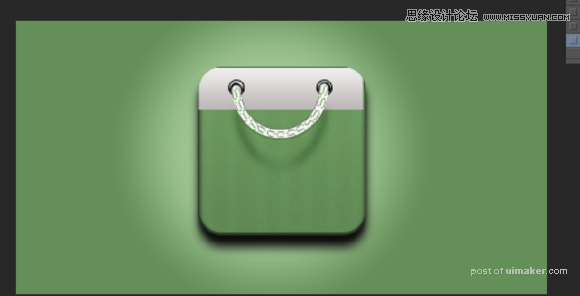
效果如图。

接下来做褶皱。
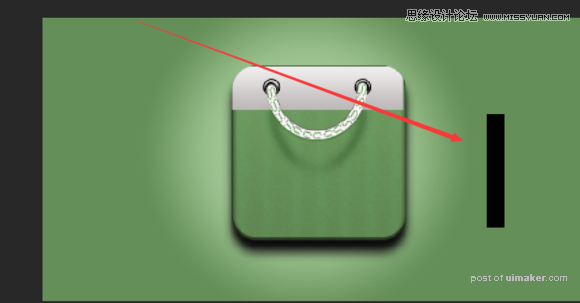
画一个长条矩形填充黑色,在添加图层蒙版。

打开渐变,调成黑到白。

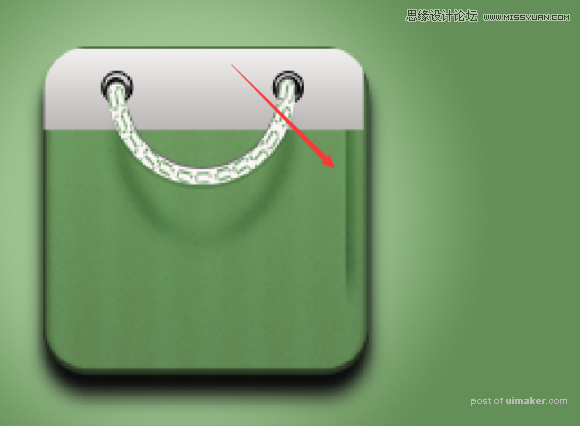
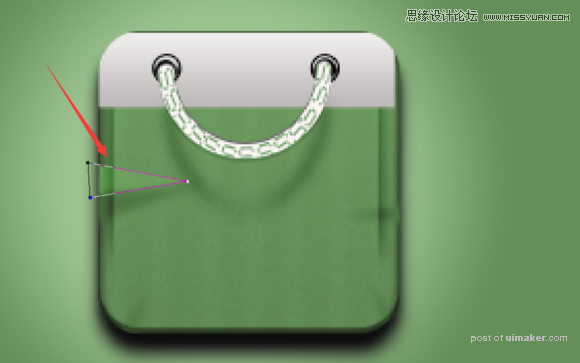
用编辑好的渐变,在黑矩形蒙版上从右往左拉一下,效果如下图。

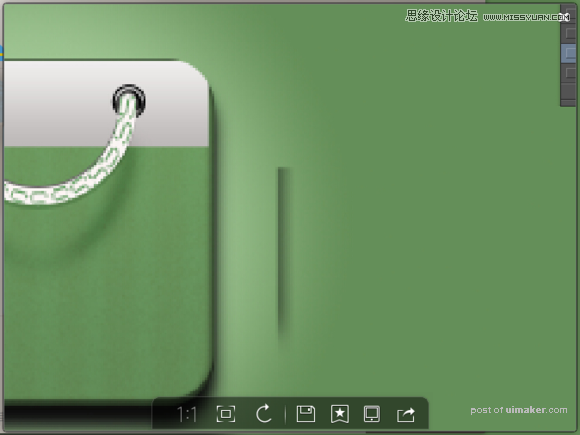
放在箭头标注的位置,模式改为叠加。

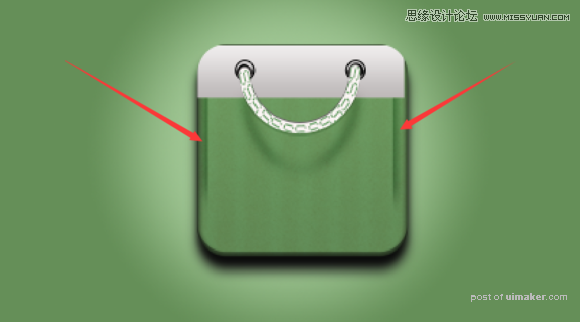
Alt复制一份放在对面。

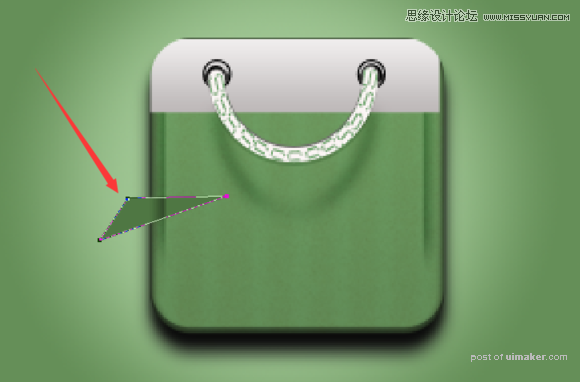
接下来做表皮的褶皱,钢笔勾出这样的三角形状,放在这个位置,颜色填充稍微深点。

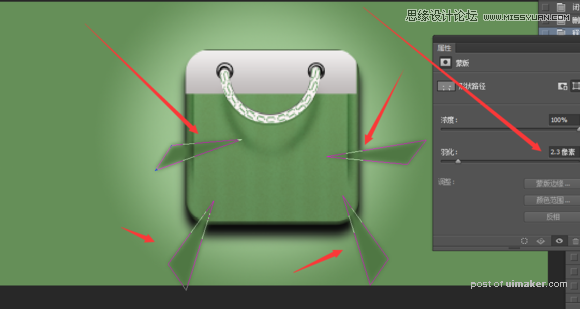
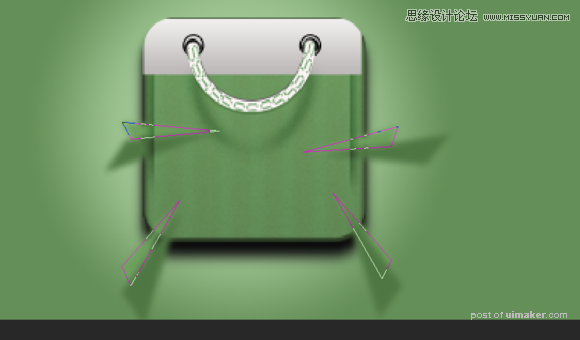
复制三分,分别放在不同的位置,在稍微羽化下。

剪辑蒙版。

再用钢笔顺着三角形侧面勾一个。

复制三份,怎么放?看图(为了大家更直观看我把刚刚剪辑蒙版撤销了)

分别创建剪辑蒙版。

至于这个褶皱,和刚刚方法如出一辙。

如果你觉得那些不合理,可以再调节下。附上最终效果图。
