来源:网络 作者:看不见的敌人28
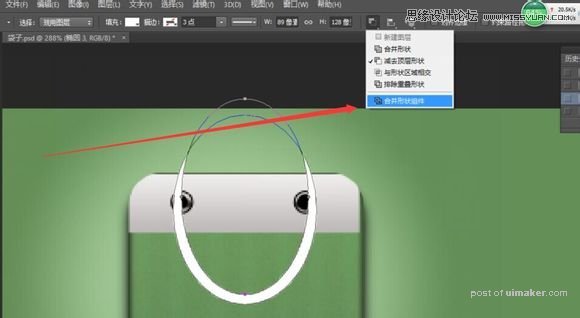
合并为一个形状。


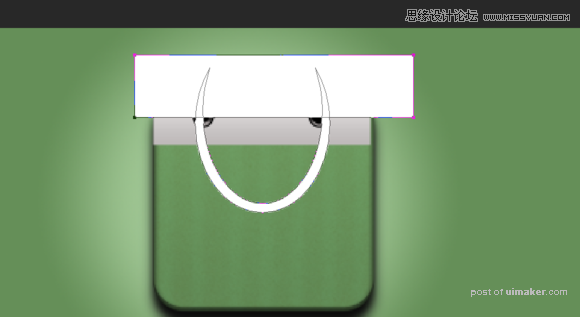
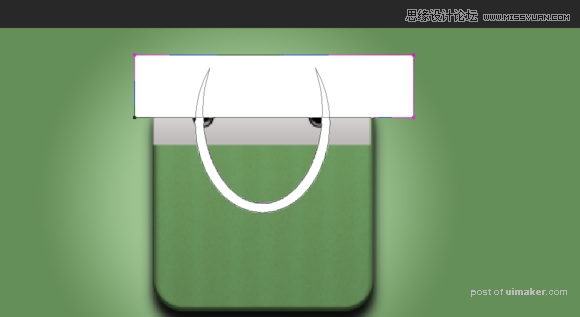
先按下Shift在画一个矩形,必须要画在同一个图层。

再切。


合并成一个形状。

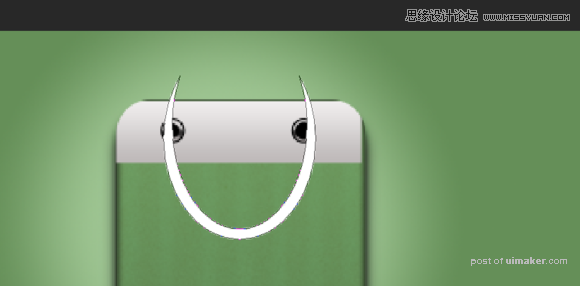
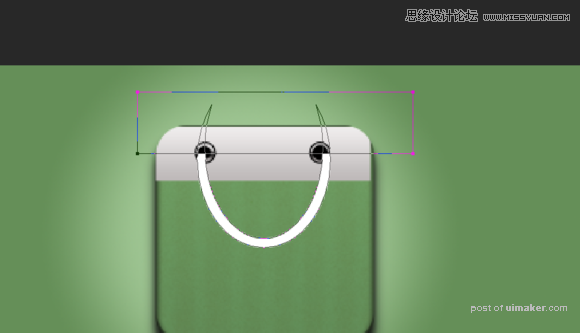
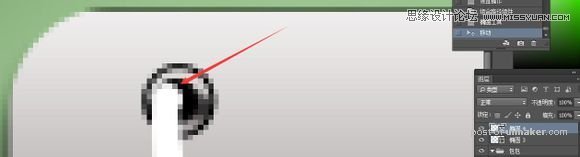
椭圆画个小圆,放在接口上面,圆最好是偶数,这样才能对齐。


然后把小圆形放在另一个接口上,觉得绳子太长再调节下。

把圆的绳子合并成一个形状图层。
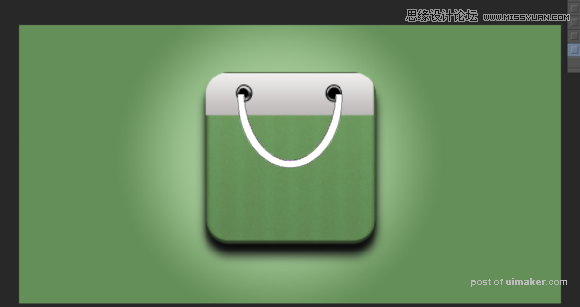
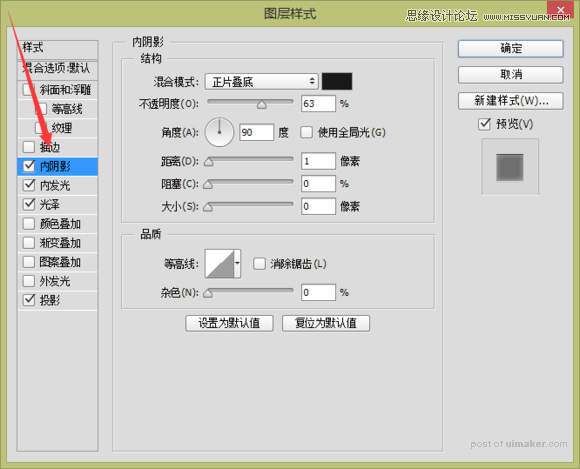
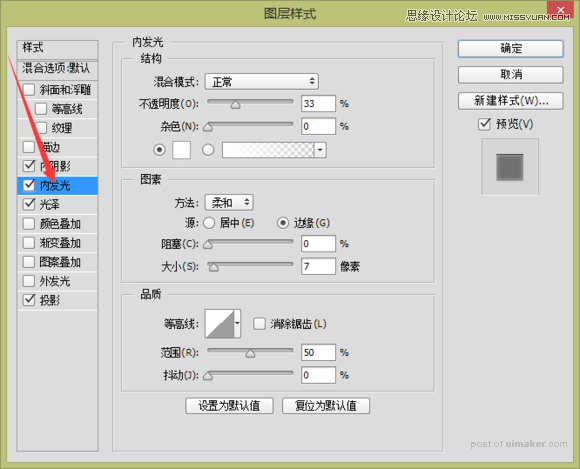
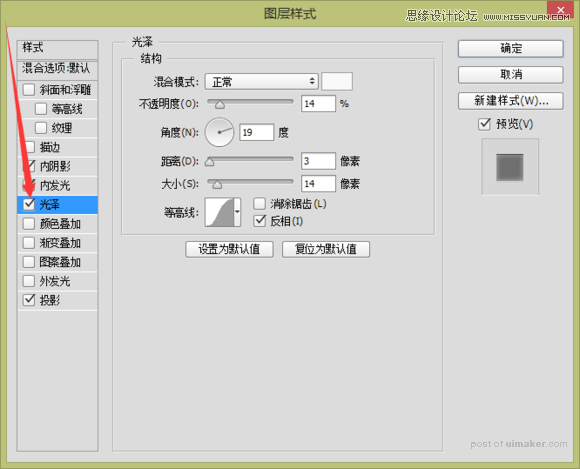
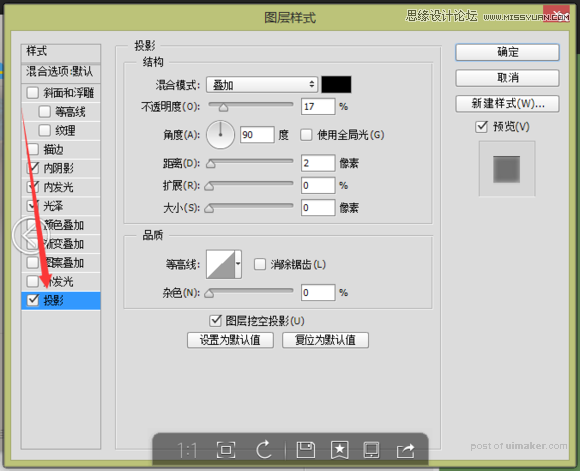
给绳子添加图层样式。




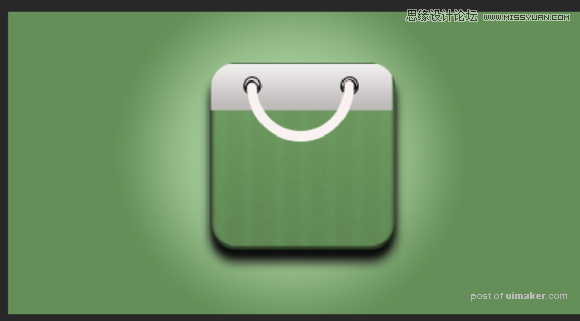
添加图层样式后。

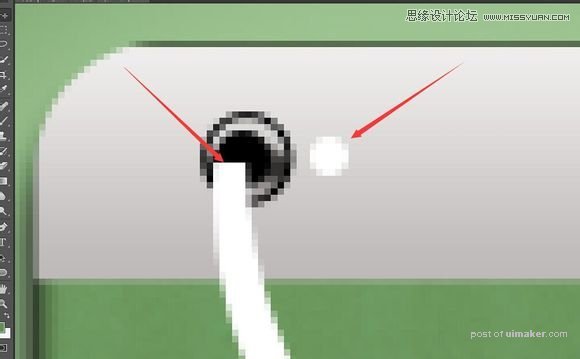
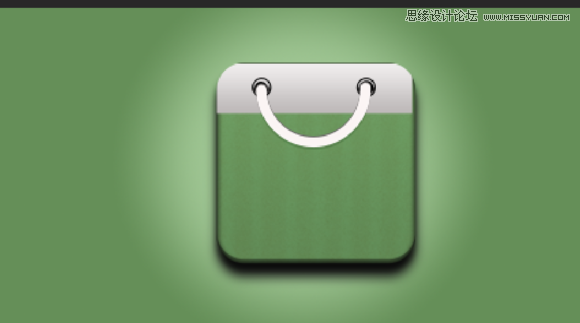
Alt复制一份,右键清除图层样式,放在这个位置(我们要做阴影)。

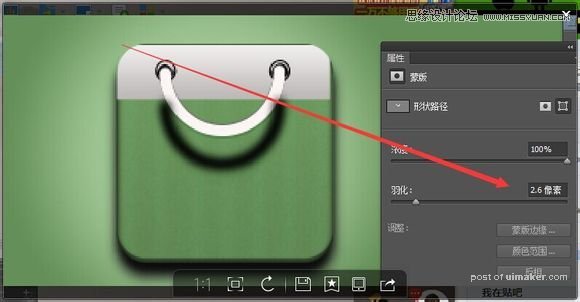
羽化一下。

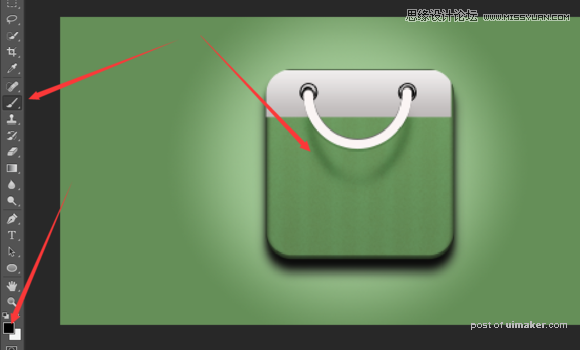
添加图层蒙版,画笔调为黑色,慢慢的擦。

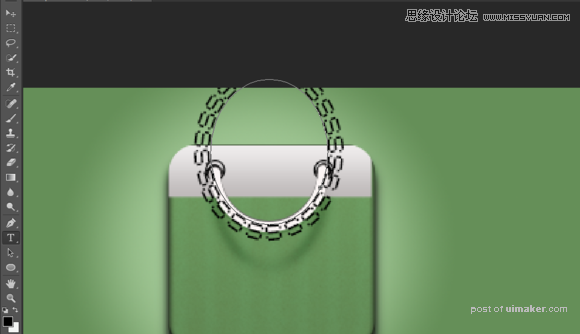
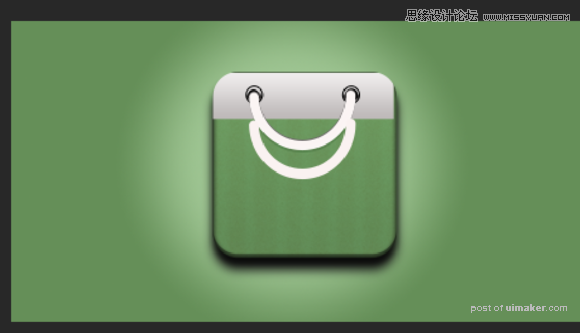
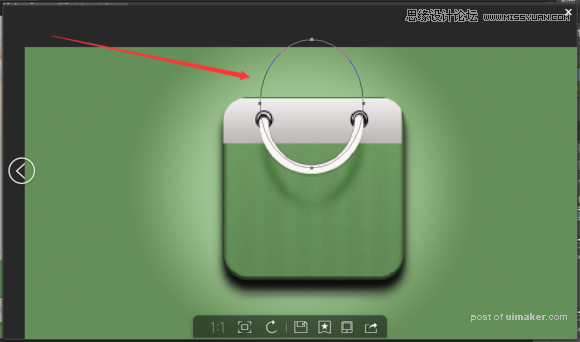
爱追求细节的同学,来教你们给绳子添加纹理,画一个椭圆放在这个位置不要填充,也不要描边。

文字工具围着路径打一串SSSS。