来源:网络 作者:看不见的敌人28
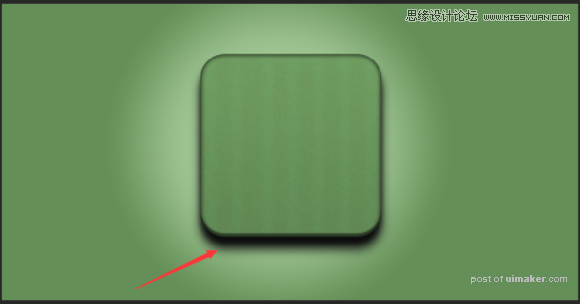
拷贝一份圆角矩形,把它置于最下面。

右键清除图层样式,填充黑色,在属性里羽化四像素。

刚刚楼主把圆角矩形眼睛关闭了,现在打开,,选中圆角拷贝层(就楼上羽化黑色这个)按住ctrl+下键(就是键盘右键上下左右四个键)往下移动三四个像素,使它作为阴影。

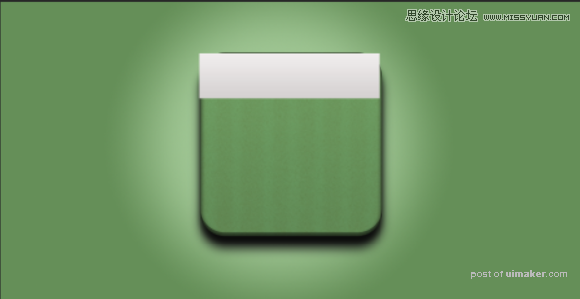
画个长条矩形,创建剪辑蒙版。

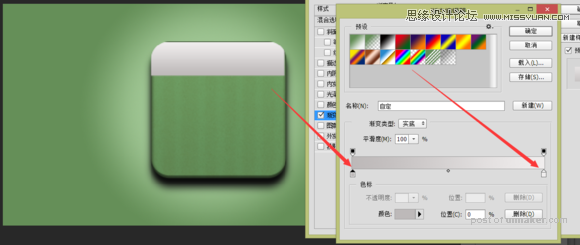
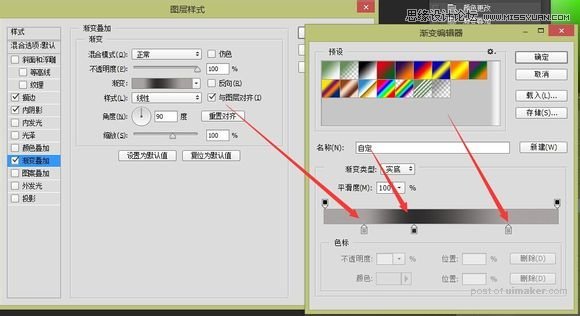
来个灰到白的渐变。

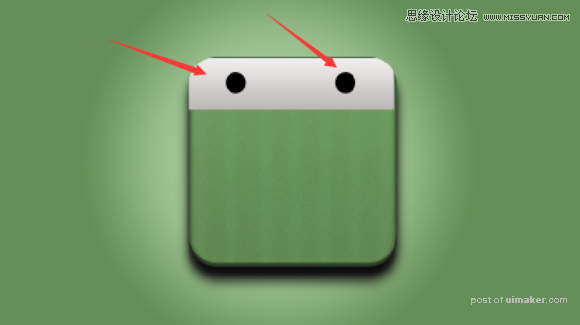
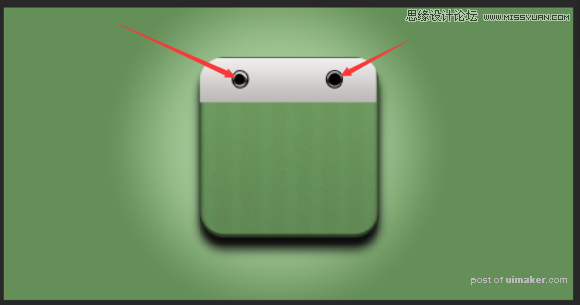
用椭圆工具画两个小圆,位置一定放对,填充黑色。

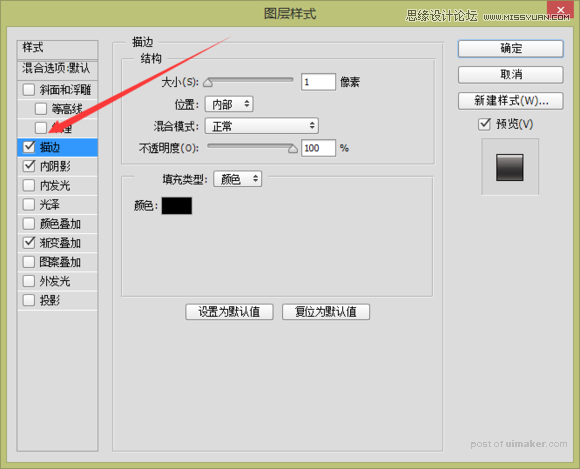
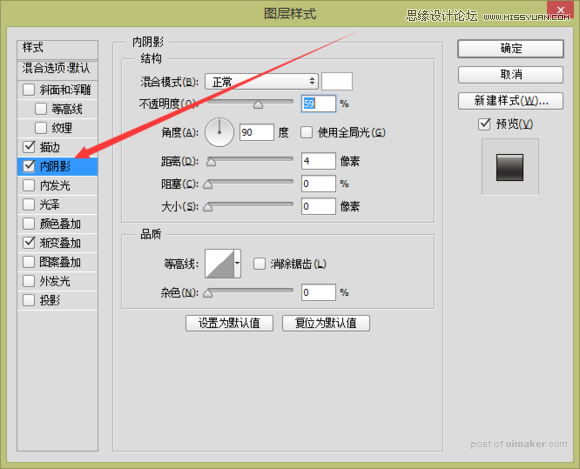
调出图层样式,添加描边、内阴影、渐变叠加,让它看起来像金属质感。



这样看起来有点金属的样子了。

在小圆形上面再画两个更小的圆填充黑色。

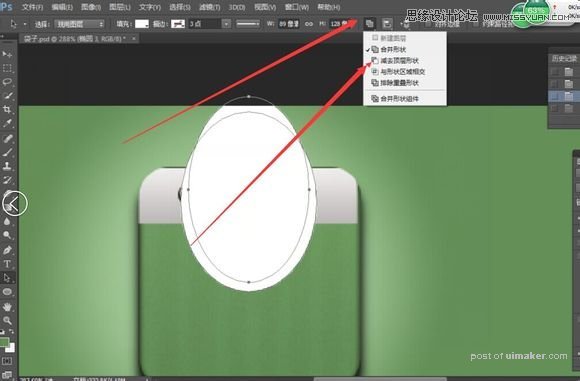
接下来要做,购物袋的绳子,这点要切图,大家注意看椭圆工具。

路径选择工具选中那个椭圆。

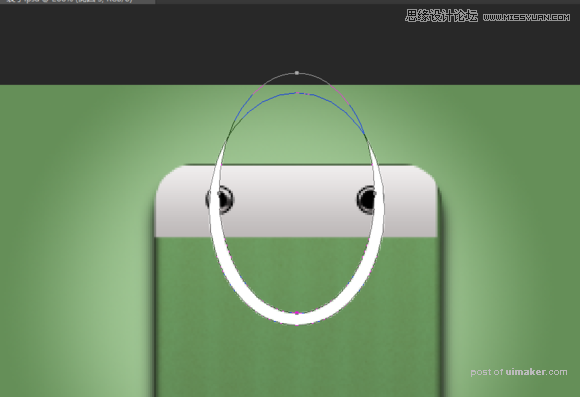
Ctrl+C、Ctrl+V,复制粘贴,再把复制的那个图层稍微往上拉点Ctrl+T 变小点。

如图把它切掉。