来源:网络 作者:Projava
今天的海报教程简单好学易上手,效果炫酷设计感十足,教程全中文界面,无需下载一大包uimaker.com/uimakerdown/">素材,有个PS即可开工,原图是数条彩带的排列,利用透视的原理产生一种“辐射”的效果。单纯的用钢笔照着原图再画一次显然毫无意义,这里我们可以尝试用矩形形状逐步实现它的大致效果。
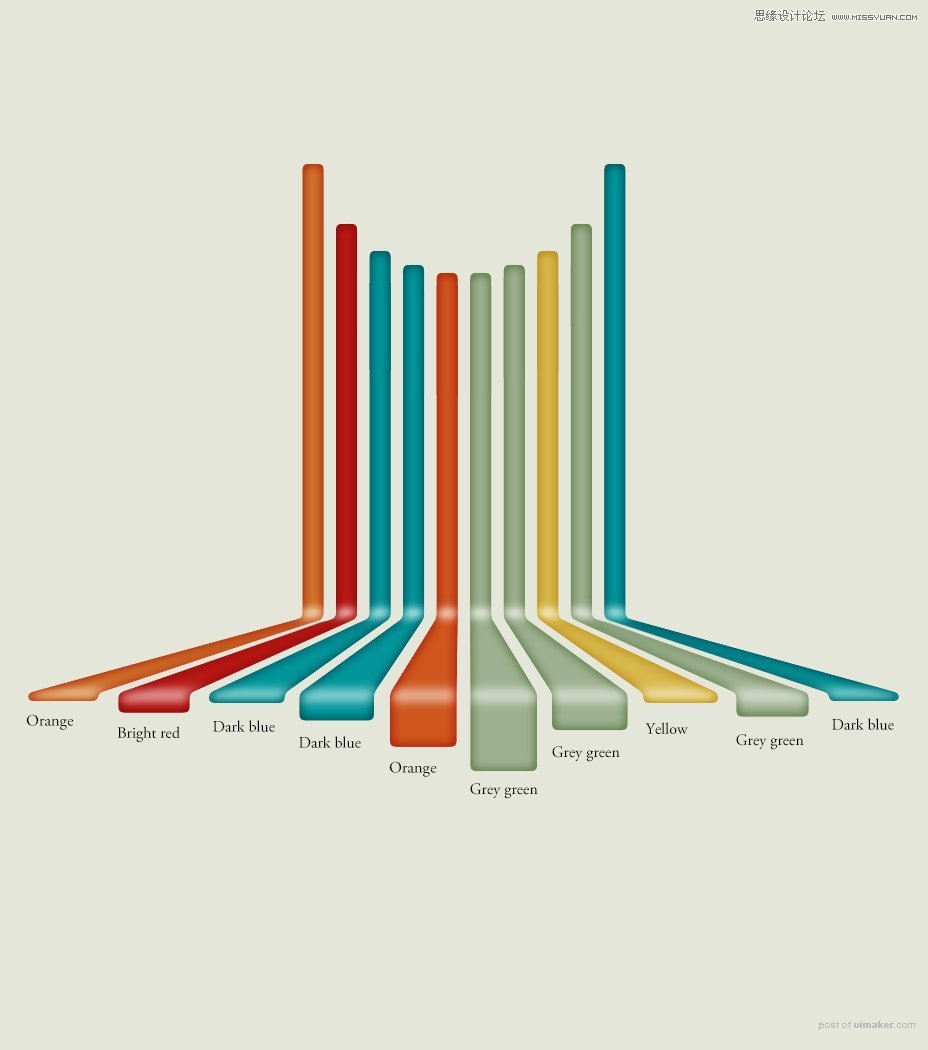
这是最终效果:

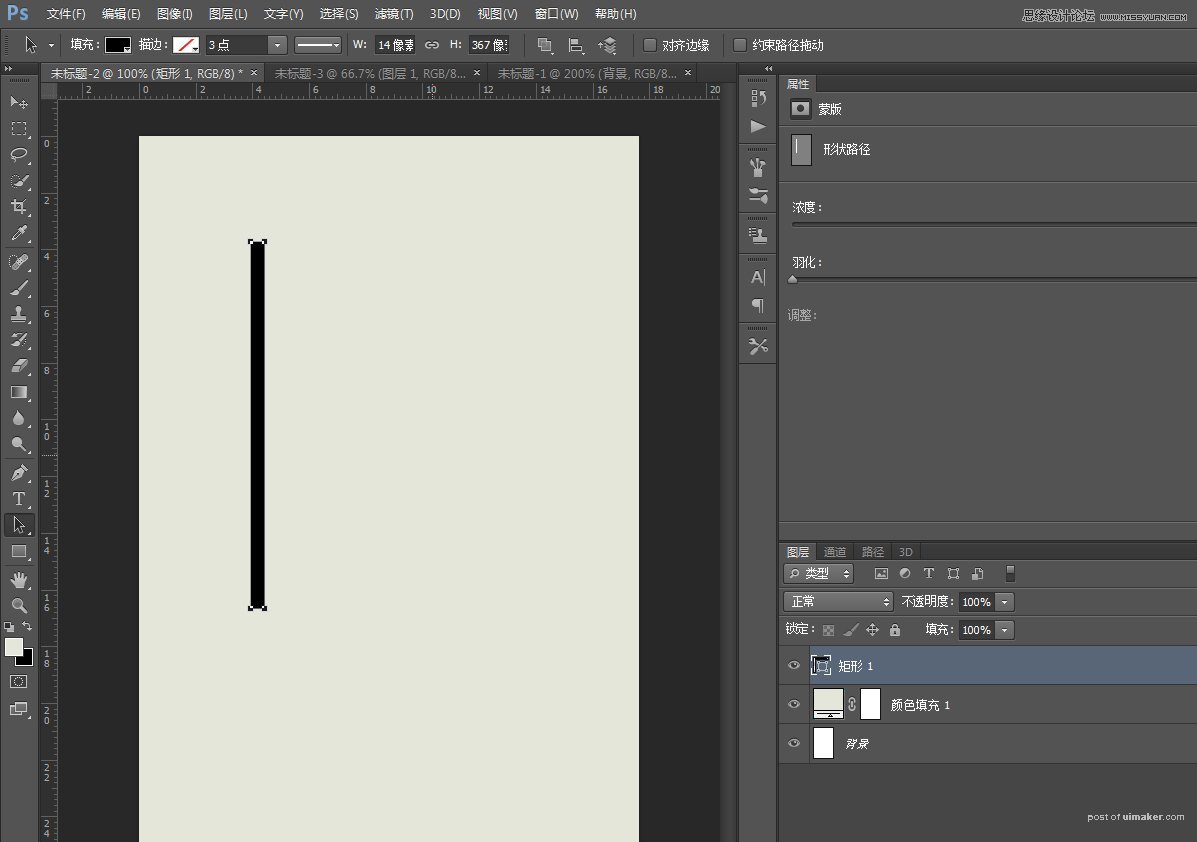
用黑色的矩形画一个长条:

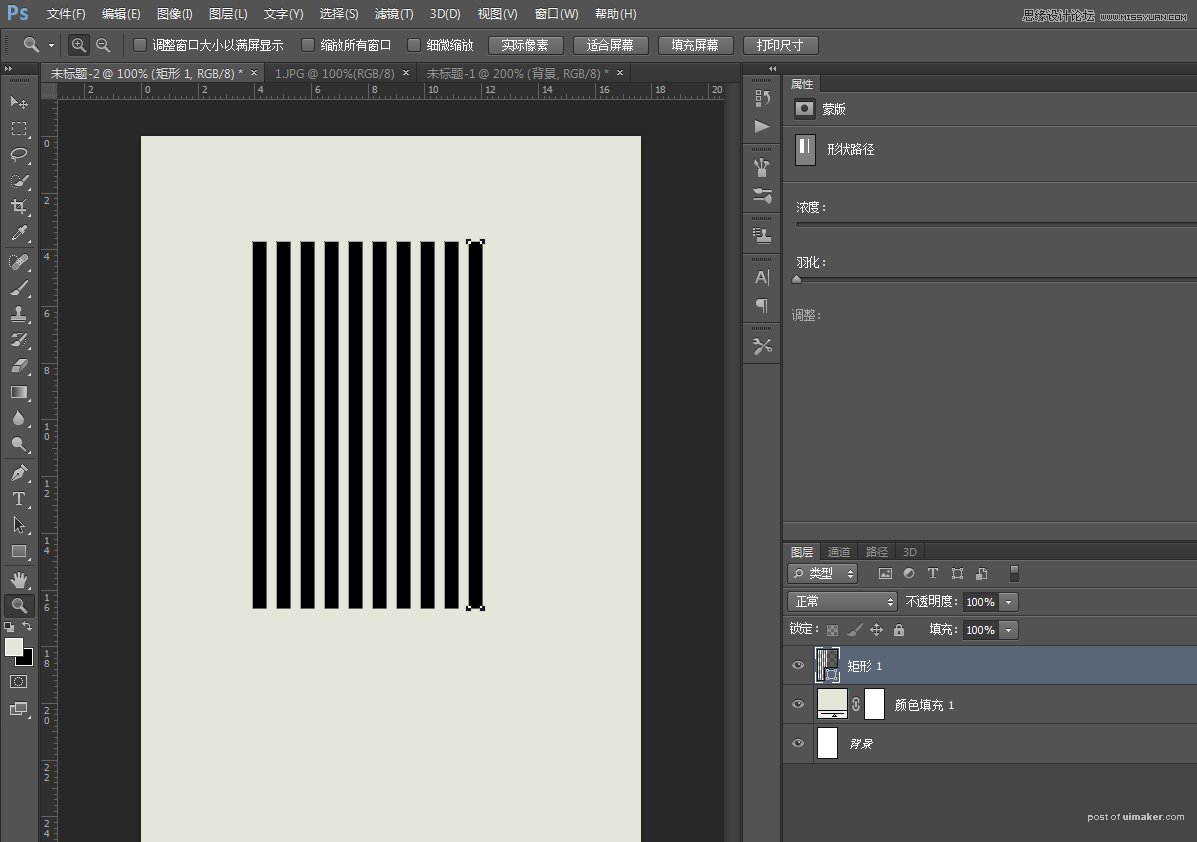
按照原图大概的间隔复制10条,alt+ctrl+t和shift+alt+ctrl+t大家估计烂熟于心了。

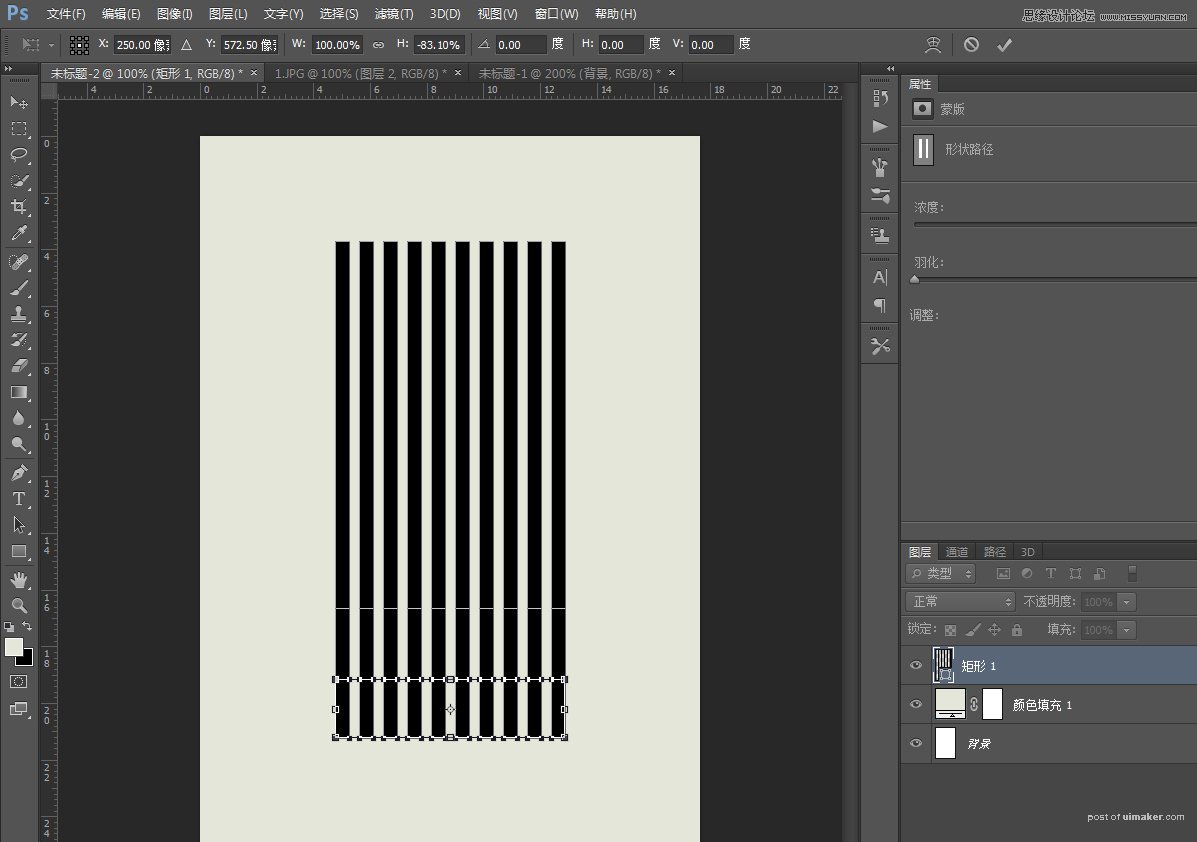
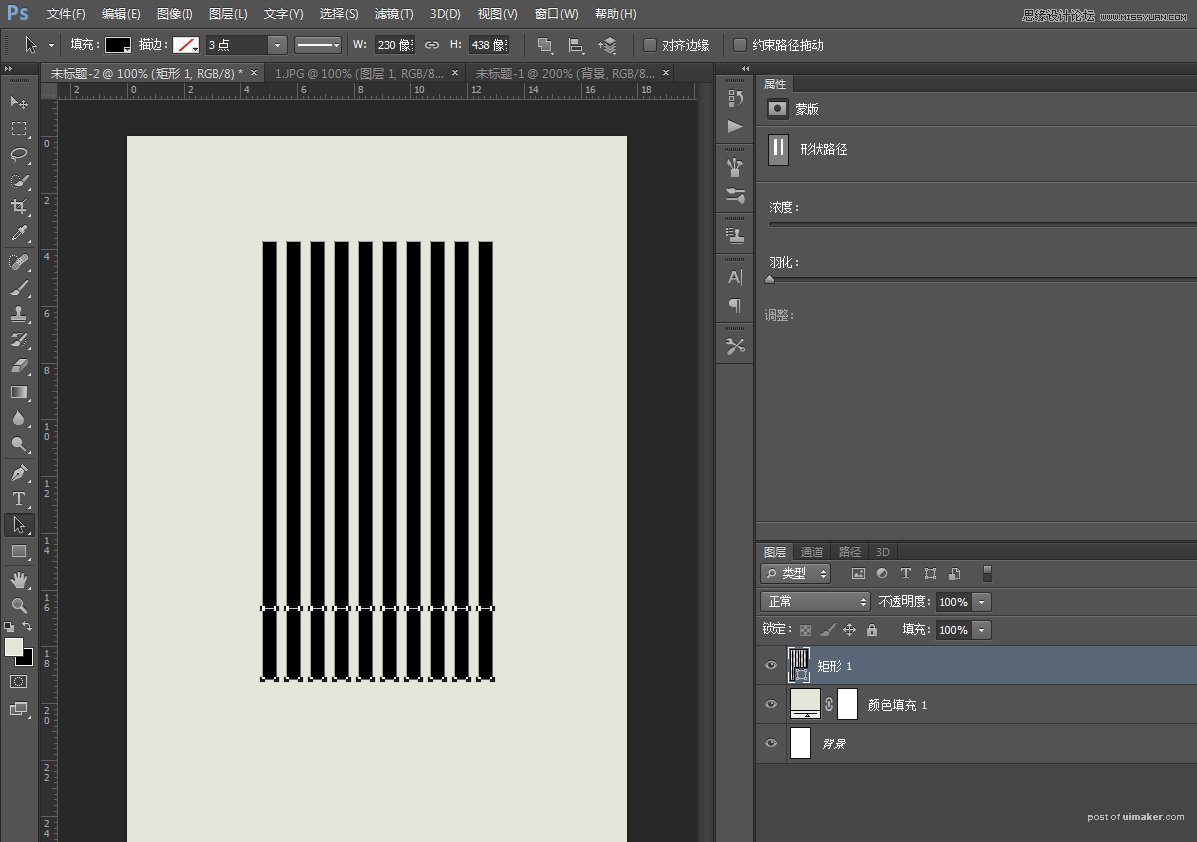
把这十个矩形合并,alt+ctrl+t复制后鼠标左键将上面的锚点往下移动一段距离。

重复上面的步骤,再次复制移动: