来源:网络 作者:Projava
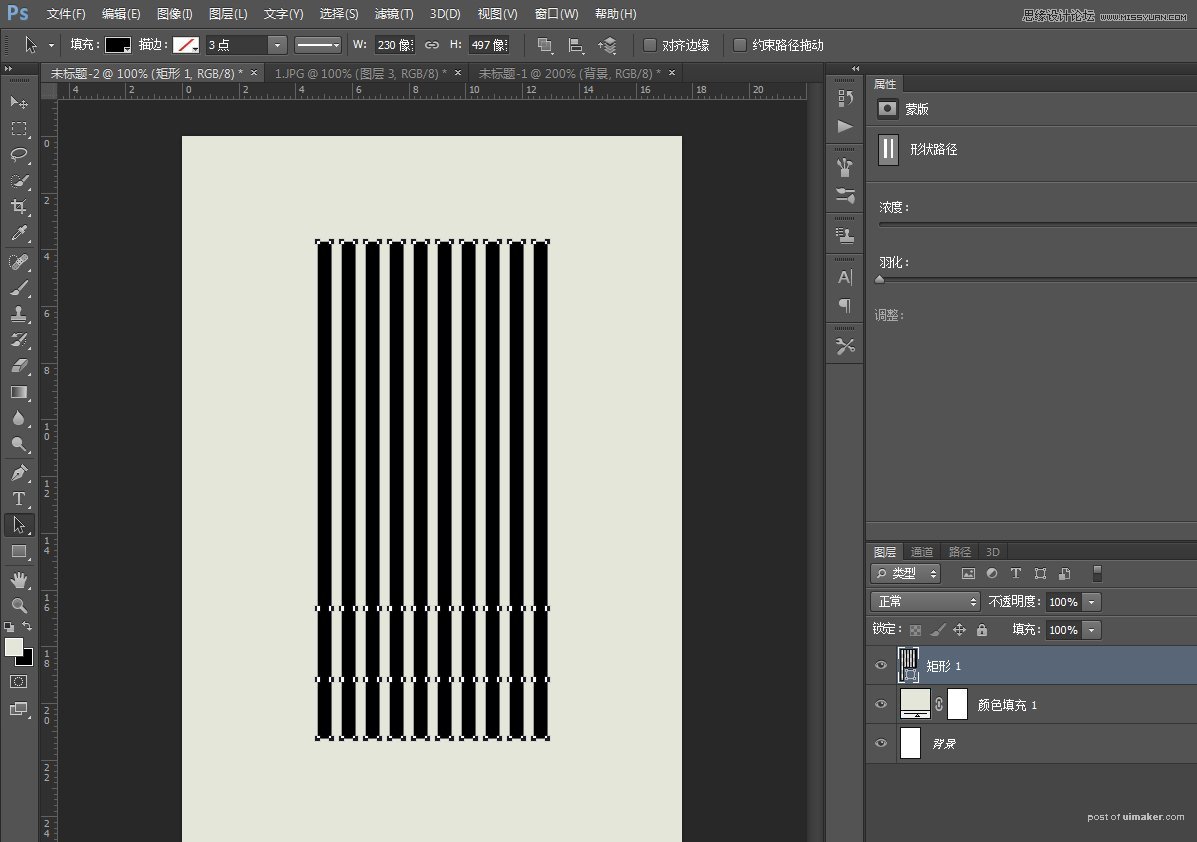
再次合并所有矩形,现在我们得到一组这样的图形:

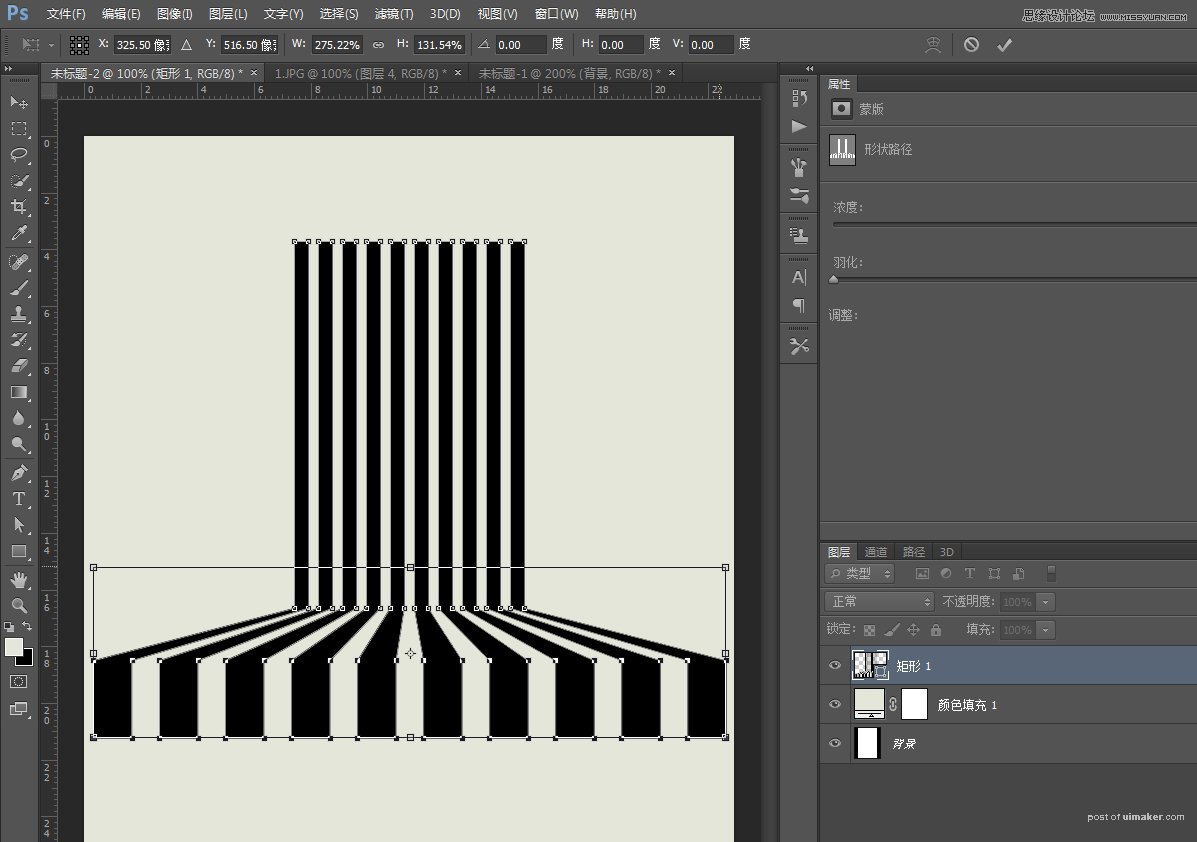
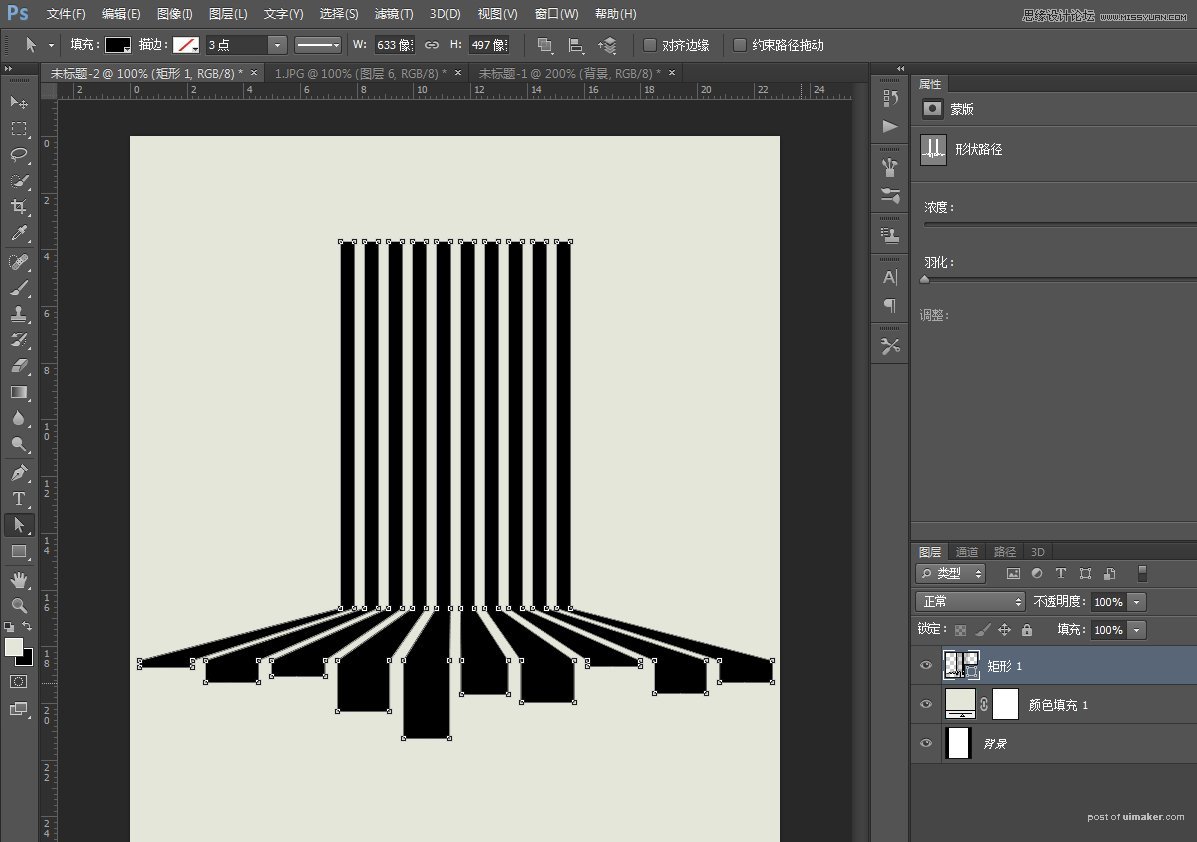
框选下面两组锚点,右键选择“自由变换点”,横向放大270%,现在我们得到跟原图有些类似的雏形:

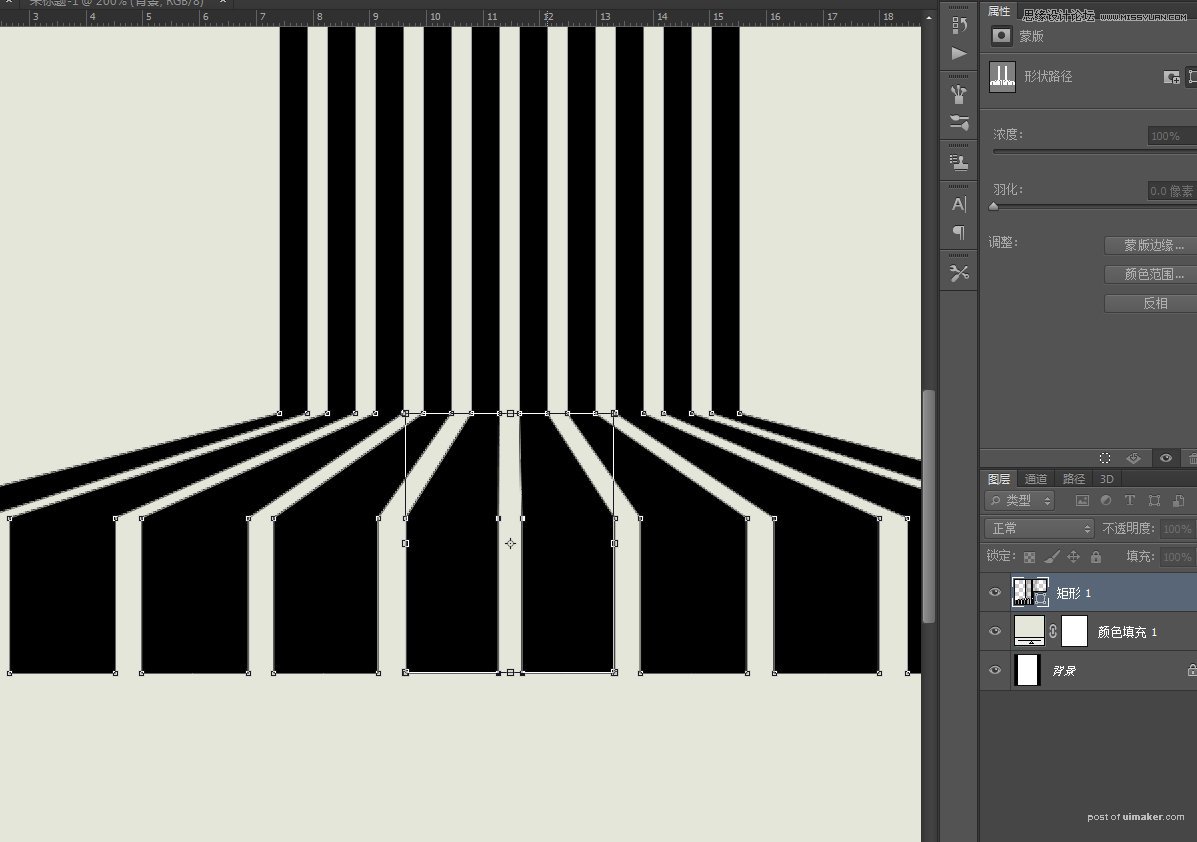
单独选取两组间隔锚点,缩小它们的间隔:

按照原图的风格,把下面的彩条弄得参差不齐。

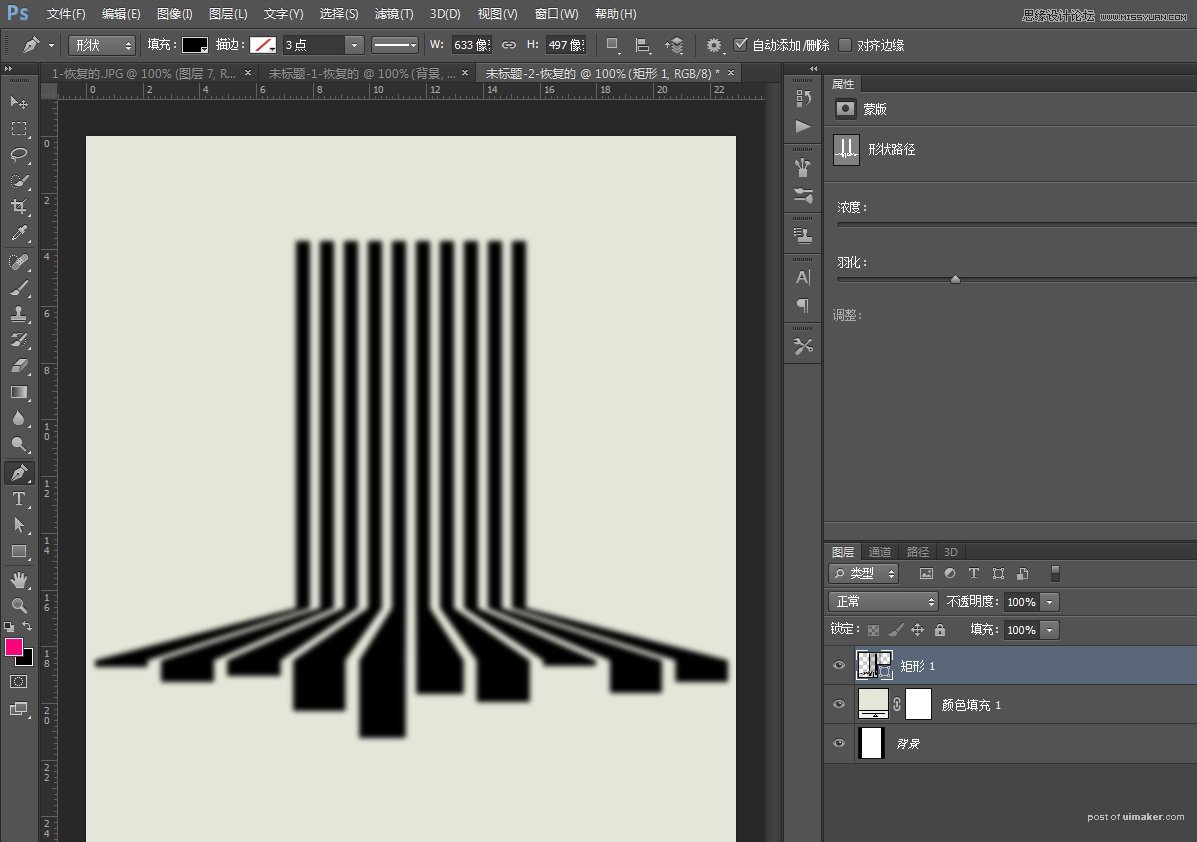
现在似乎有点像了,不过大家都应该注意到一个很重要的问题,,所有的彩条的棱角应该的圆角才对,怎么解决?
在属性的蒙版中羽化3.0。

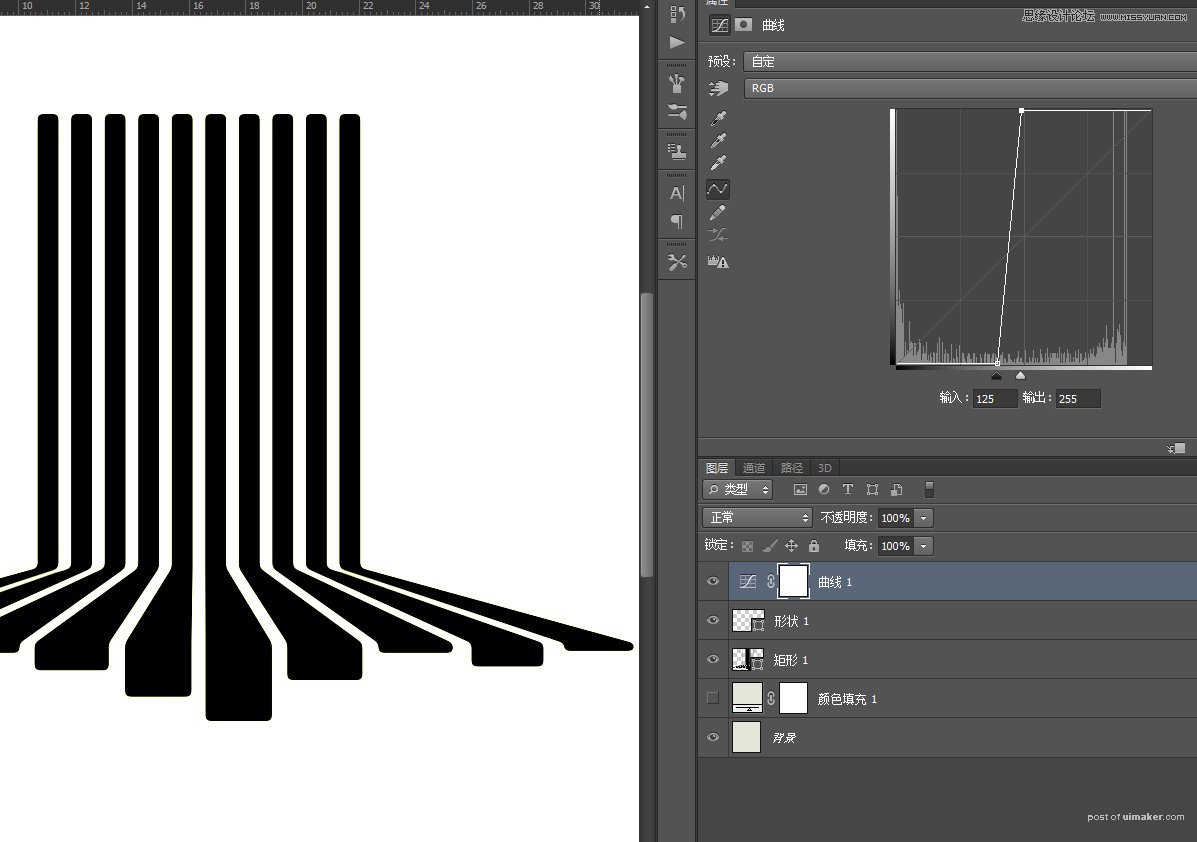
添加一个曲线,编辑点以修改曲线,让虚化的边缘变得清晰。

在任何一个通道载入选区,反选选区,隐藏刚才所有的操作层,因为从这里开始我们不在需要它们。新建一层填充任意颜色。
在新建层下面建一个跟原图差不多颜色的背景。