来源:网络 作者:P大点S
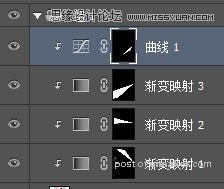
然后就是给文字调色了。这里我们要处理的,就是高光的部分,不同的褶皱出的亮暗程度不一样。我要来做亮的部分。这里我们又有一个技巧。我们用剪切蒙板下的渐变映射,可是这里的渐变比较特殊,我们拖一个两端颜色一样的渐变。这个粉色的渐变是比较亮的颜色。

然后用蒙板来控制。这里,我也用套索来得到选区。反正就是亮暗明显一些。

然后在文字上添加一层高光,方式如上一样。


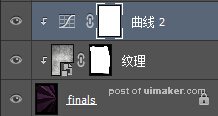
这里我觉得没有纹理的纸有些空洞,这里就给纸的那一层,添了一个纹理,用剪切蒙板。

最后,进行最后的装饰和调整。
用笔刷,来用些高光,和暗部。记得用套索工具来辅助建立选区,让控制精确。


最后,添加文本和logo。然后加上“P大点S”的logo放在右下角,稍微做下变形,添上作者和时间。

可以稍锐化一下。成品就诞生了。总共用到的几个技巧。这里了列一下:
套索工具和曲线的组合技,可以快速调出类似3D遮挡效果和明暗效果。
形状图层可以用CTRL+E来盖印,并且此次操作之后,仍然为形状图层。
路径文字变形,要熟悉钢笔工具。