来源:网络 作者:P大点S
然后,选择所有的文字层。

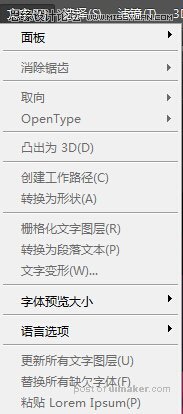
点击菜单栏上的”文字“-”转化为形状“,就可以把所有的文字都转化形状了。

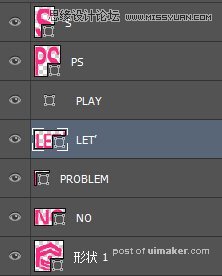
如图所示。都成为了形状。这里,重点来了。我们接着选择这些形状层。”ctrl+E“(盖印的快捷键)就可以把这些形状盖印成一个形状了。没错,形状层是可以盖印的哦。记住了。筒子们~!新技能get

复合形状层
如下:

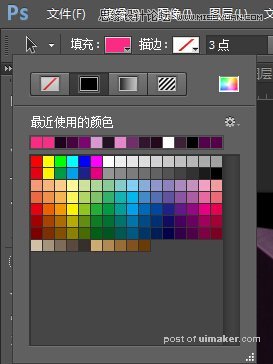
然后,矢量工具用起来。我们可以把填充改为空,,好得到一个文字路径线。

路径线框

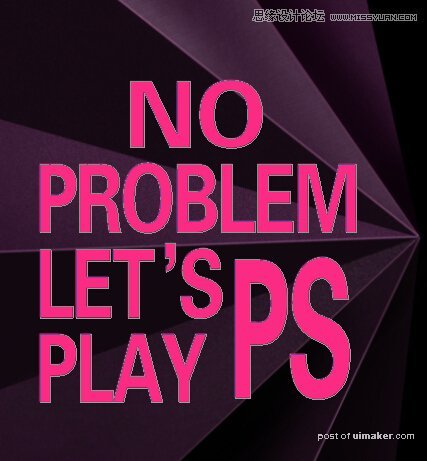
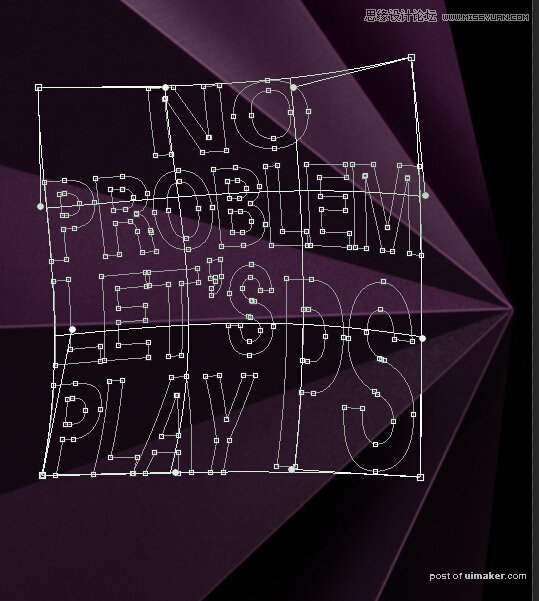
ctrl+T,选择变形,做一下基本的变形。

如下

过程中可以填充回红色看效果。

然后就是改路径了。使得文字和纸能产生贴合。这里有个小技巧。就是在文字与边缘线的地方,添加锚点,然后变成直角锚点,来进行拖动。主要锚点可以这样处理,其他的锚点,添加根据文字实际情况来。(这里楼主做的不够,细致,没有严格按着透视来)

弄完之后的,路径线。

