来源:网络 作者:P大点S
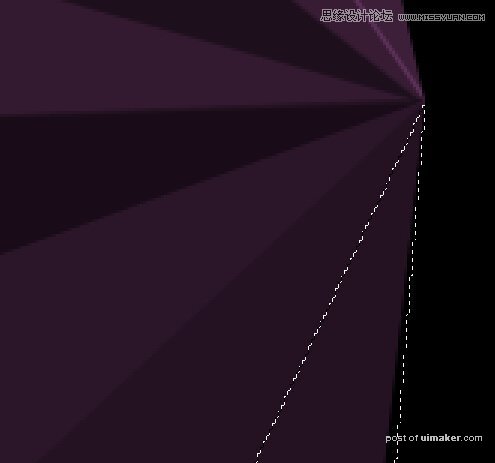
这里要注意的事,我们因为要精确的来套索,可以结合快捷键“ctrl+空格”或者“ALt+空格”来放大,缩小视图。来更好的套索。

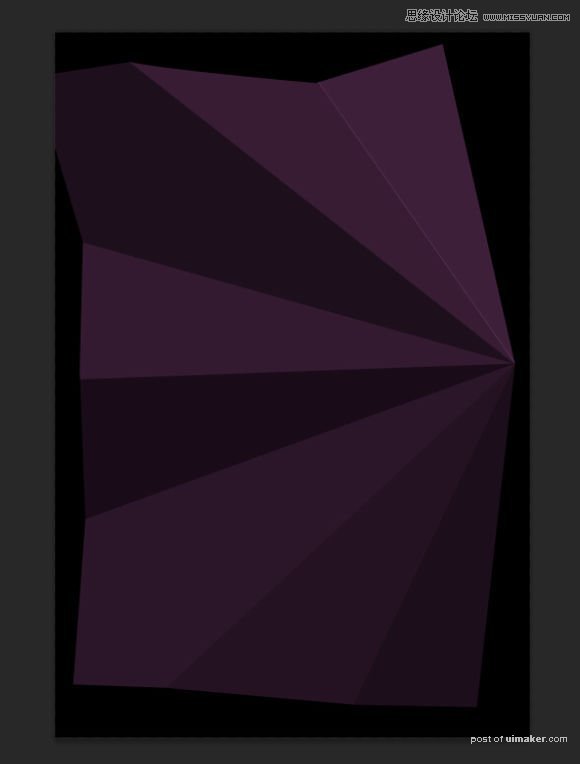
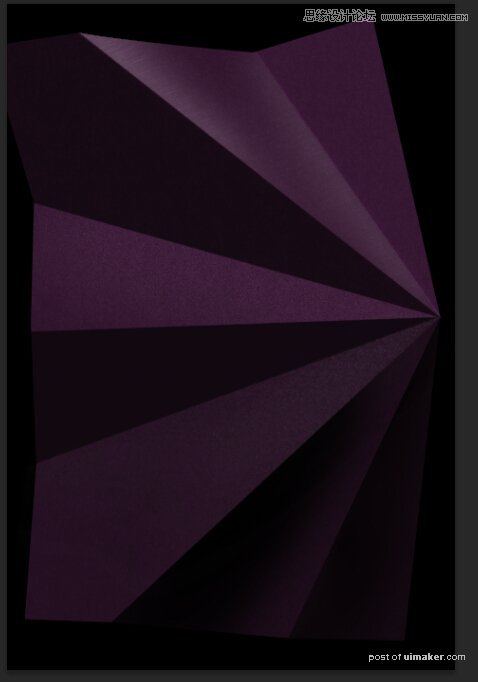
最后的结果如下:一个基本的褶皱就完成了。

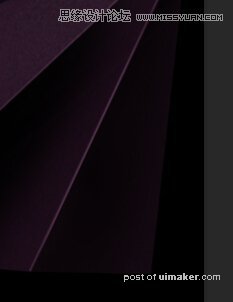
对比图:

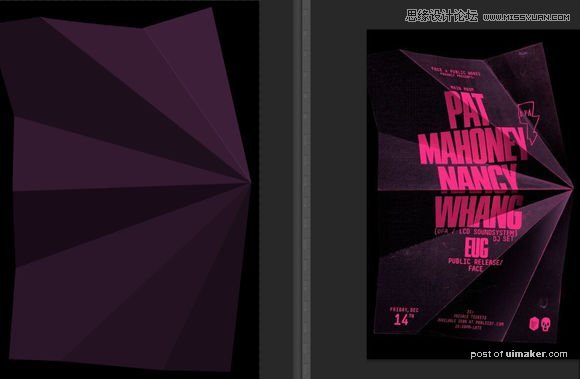
接下来就是来添加基本的光影气氛:
也就是那些白色的类似高光的东西。这里也要用套索来控制选区,然后用柔焦笔刷刷就可以了。模式为滤色。

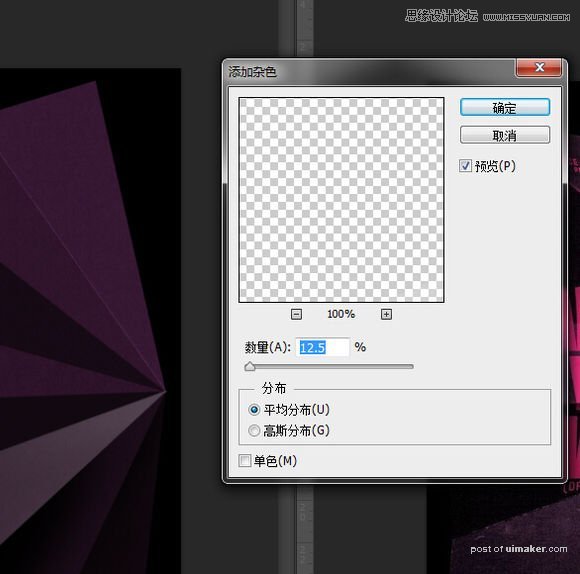
然后把它保存为智能对象,对其添加杂色

然后在智能对向下的蒙板上来擦拭的柔和一些。

效果。

然后就是添加这些折痕的地方,添加条形高光。这里直接用钢笔,然后描边就行了。白色即可。

调整透明度,用橡皮擦来修整一下。

然后就是来创建海报的主体。文字部分。这里为了能够让他们有可调性,能够做出在褶皱处的感觉。我们学习一个技巧——创建组合文字路径。
步骤如下:
先输入文字,不用一次性一个文字层输完。可以看自己排版要求,建立多个文字层的。

这里是我的文本。
