来源:网络 作者:璞男设计
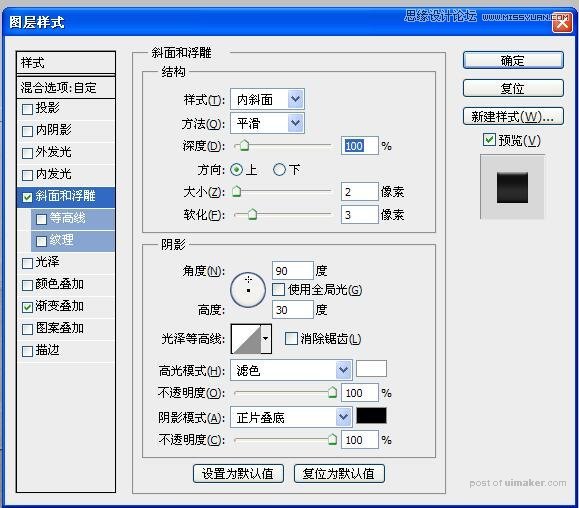
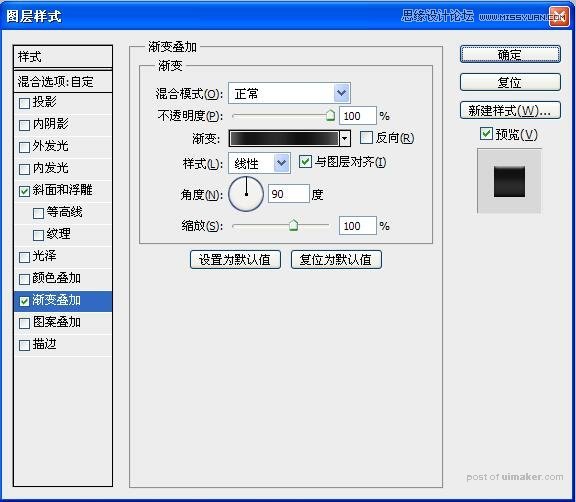
下面我们开始来为字加入立体部分,用我们前面复制出来的图层,加上新的图层样式。新的图层样式如下图,


渐变的数值为:#616161、#161616、#2b2b2b、#111111、#5e5e5e。
图层样式加完之后,把图层放到第一层后面,
然后Ctrl+j复制图层,以此类推(新复制的图层放到老图层的后面,每复制一层,按一下方向键往下移动),
复制25层左右,这样效果就基本出来了,如下图

效果出来了,但是还是感觉不够逼真,没关系,我们来做最后一步,画龙点睛的一步,为立体字加投影。
把前面复制的图层显示出来,我们第一步先把填充变为"0",
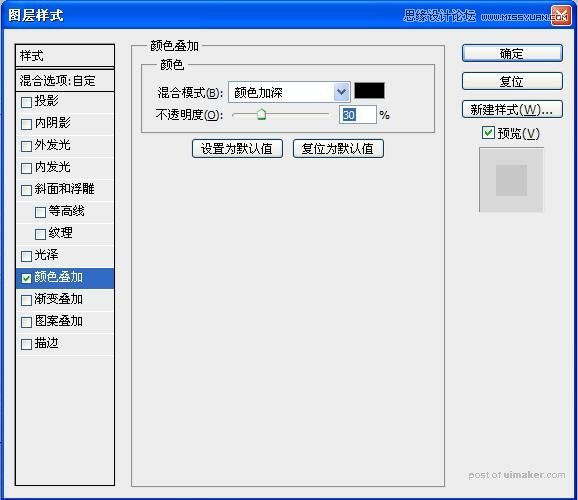
然后我们给它加上颜色叠加,如下图



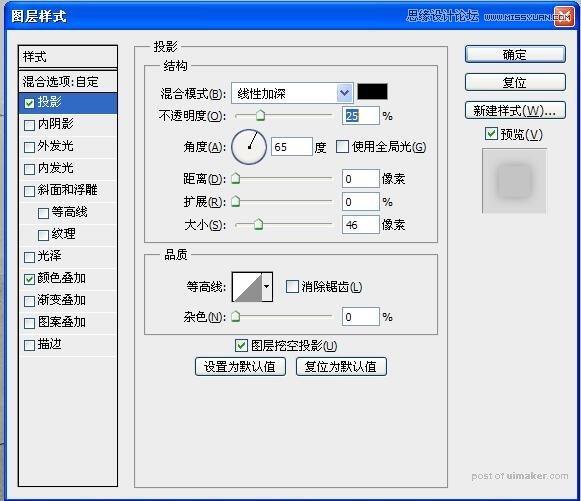
在复制一层,,为它加上图层投影。

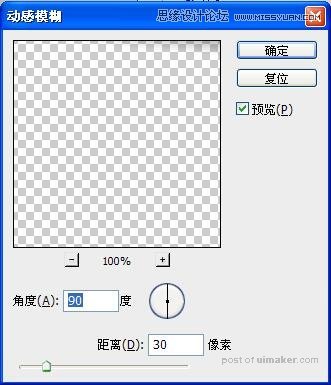
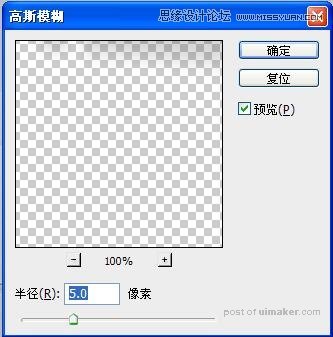
在复制一层,把动感模糊的的数值调成70,高斯模糊的数值调成15。假如换成别的字阴影可能效果不太理想,可以再复制一层,见证奇迹的时刻到了,
