来源:网络 作者:璞男设计
我们先来看最终的效果图

首先我们来建立一个1300*904像素的画布,然后可以再网上找一张墙纹理的照片

然后我们可以把想做成立体字的内容置入画板内,我在这里用的是logo设计,颜色用黑色,选中图层右击转换成智能对象

下一步,也是比较关键的一步,把要做成立体字的内容,选中做透视效果。ctrl+t选中对象,按alt键进行透视。
透视完,复制两层,后面会用的到。


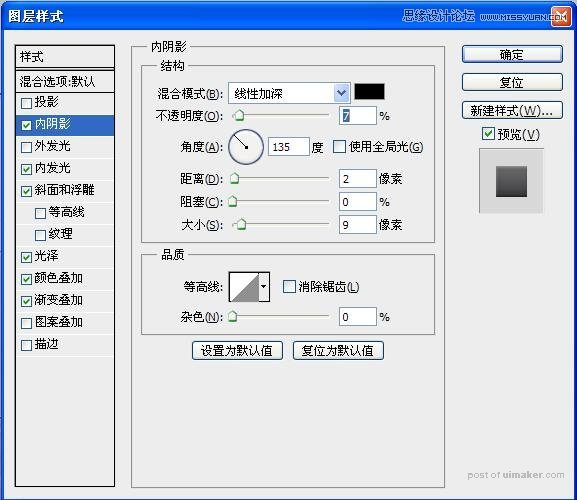
透视效果做好后,开始添加图层样式,先添加内阴影

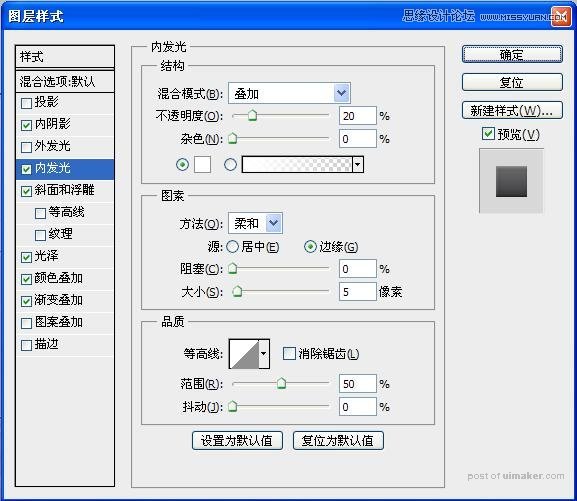
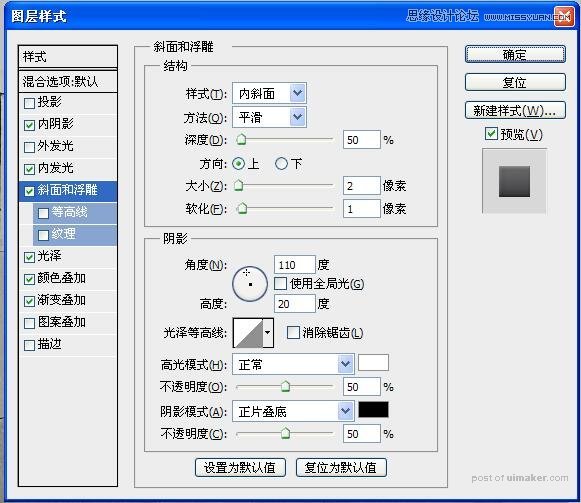
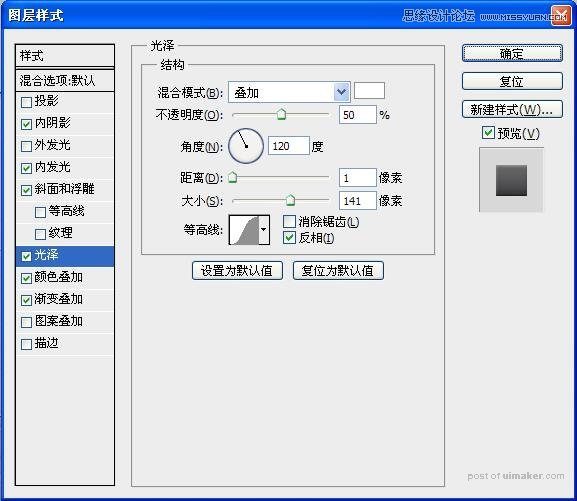
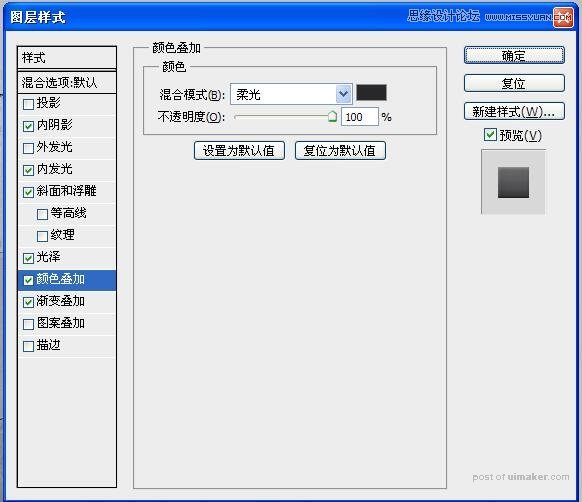
接着添加内发光、光泽、颜色叠加、渐变叠加




渐变的色值分别为#999999、#777777、#424242
图层样式效果做完后,效果如下。
