来源:网络 作者:小公鸡爆踩小龙虾

第一步先新建一个空白画板

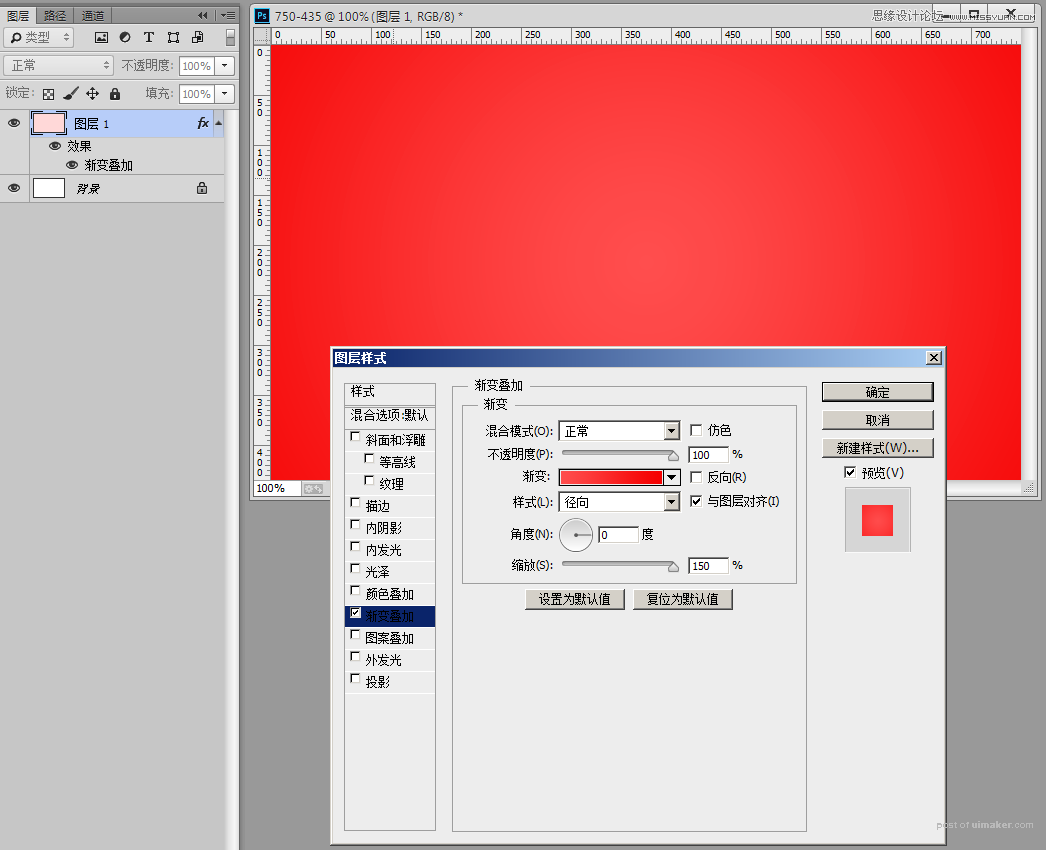
然后新建一个填充图层样式
渐变颜色从左到右是#ff4c4c #f50000

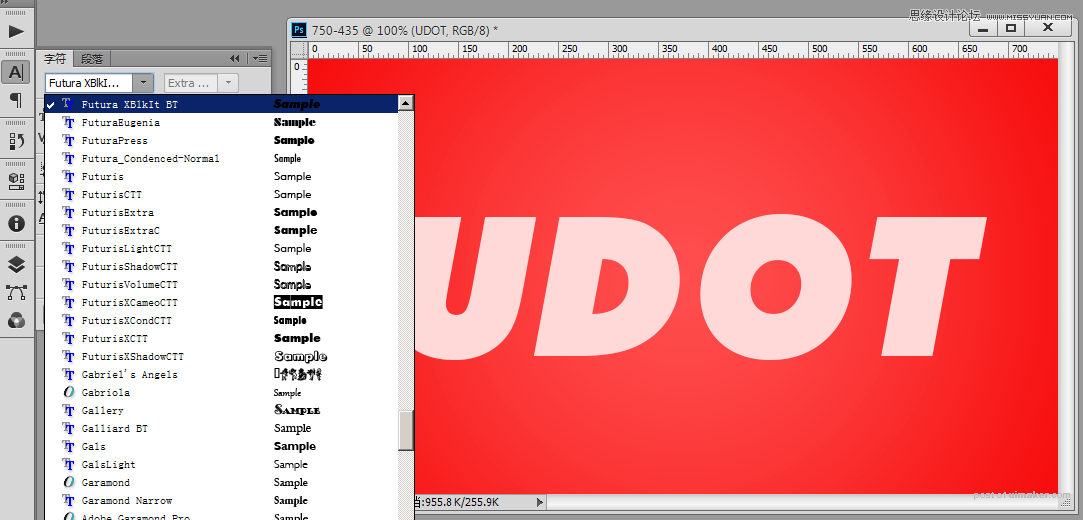
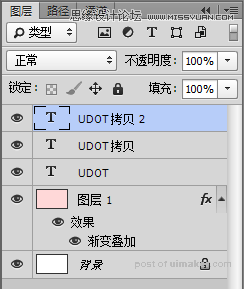
新建字体我这里的字体是Futura XBlkIt BT 的字体
其实随便什么字体都可以不影响效果,只要不是太细的!

接下来复制这个字体层 两层,因为这个效果是三层叠加在一起的

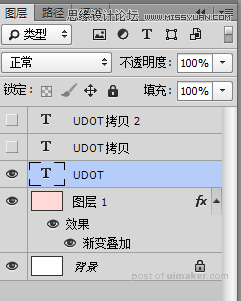
然后接下来从第一个图层UDOT开始调整图层样式 隐藏后面复制的两个图层

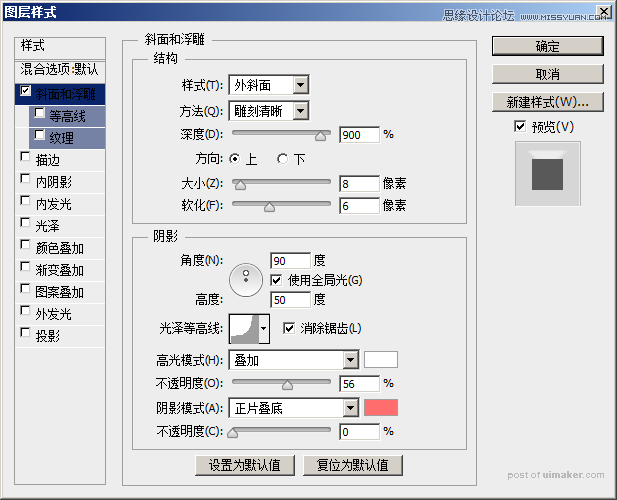
斜面和浮雕效果忠的阴影模式 颜色是#ff6d6d

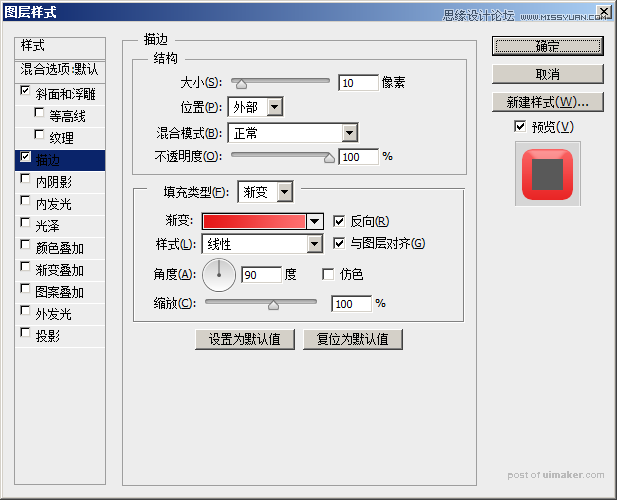
描边 填充类型选择渐变 颜色从做到右是#fe6f6f #e51717 我这里调整的是反向

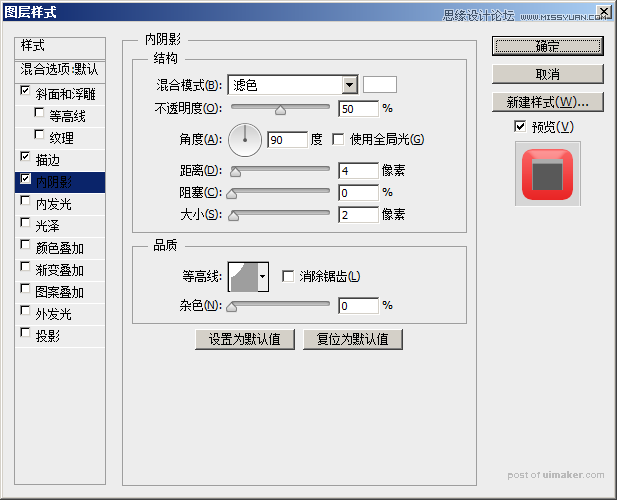
内阴影这样我们的字体内部才会产生点空间感,增加了文字的层次感

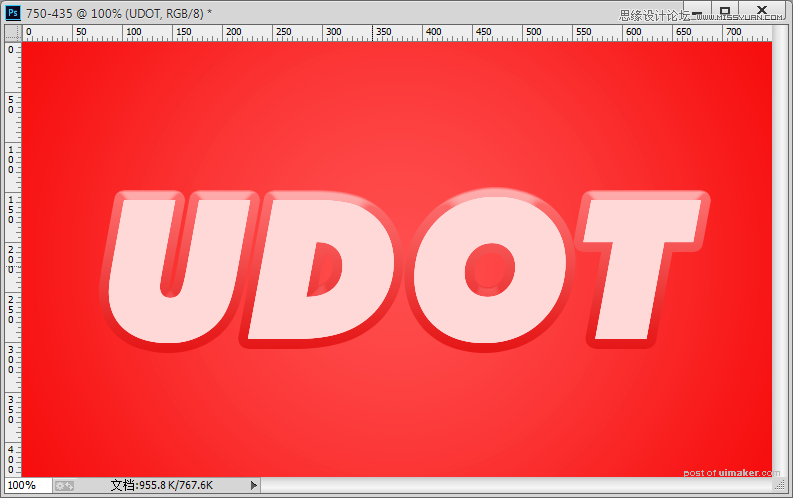
第一层字体的效果如下