来源:网络 作者:佚名

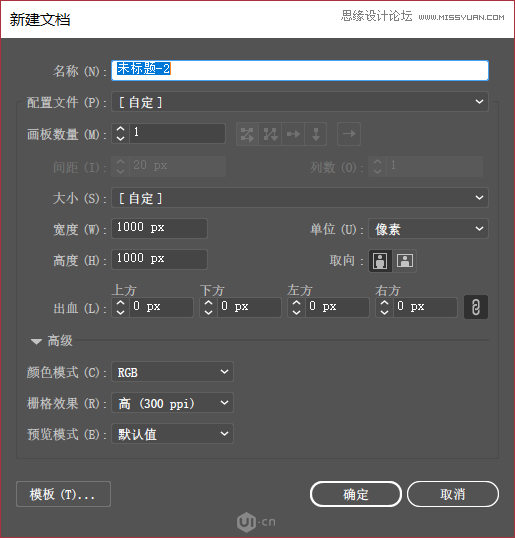
老样子咱们打开AI,新建一个1000*1000像素的画板


使用椭圆工具,在画面上绘制一个椭圆

填充色随意描边无
接着在保证选中这个椭圆的状态下,按键盘上的Ctrl+C(复制)Ctrl+F(粘贴在前方)

画面上看不出变化,但是在图层面板中我们可以看到,椭圆被复制了一个。
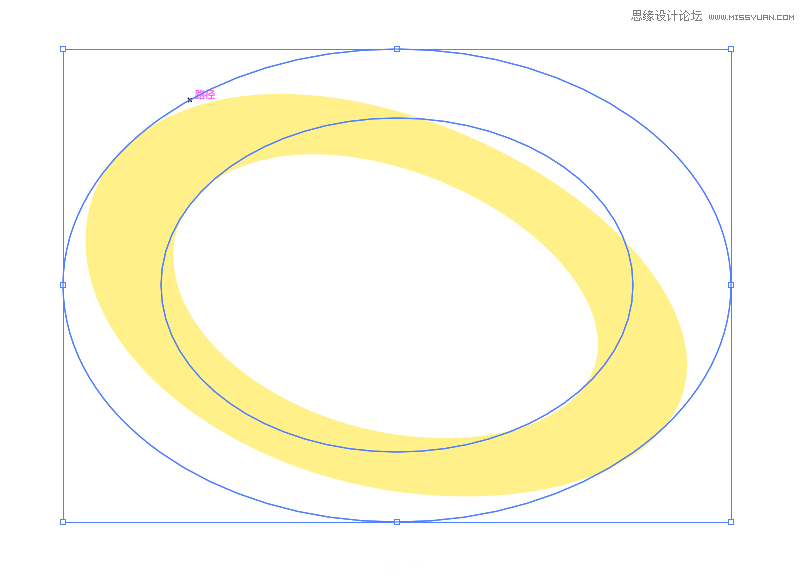
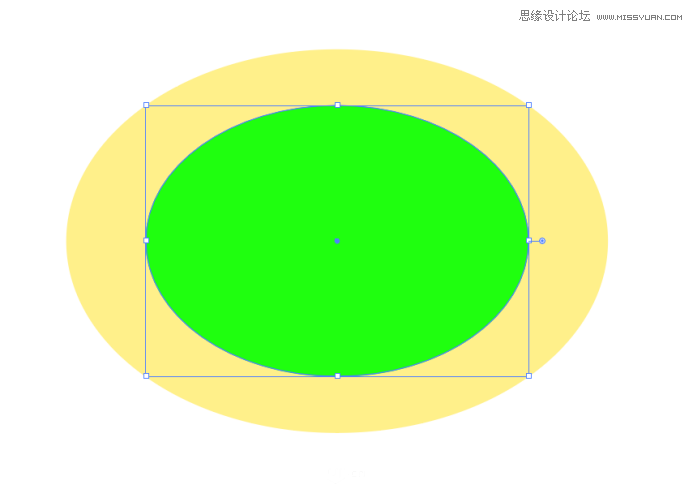
我们将这个新的椭圆填充色修改为别的颜色,并按住Shift+Alt键,使用四角的锚点将这个椭圆缩小。

使用选择工具框选中两个椭圆,在路径查找器里点击减去顶层


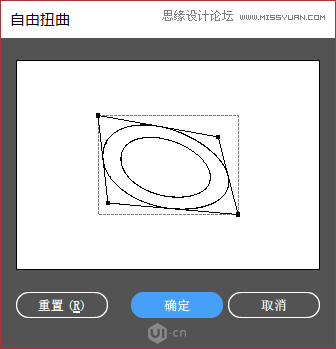
选中我们得到的这个形状,点击效果-扭曲和变换-自由变换,然后真的自由变换一下,我们需要的是一种随机出现的效果