来源:网络 作者:P大点S
相信大家对LOGO展示模板(Mockup)一定不陌生,网上模板数不胜数,好多人觉得这东西很高大上,其实说白了也简单,就是智能对象的更新而已。今天给大家带来一个LOGO展示模板(Mockup)的制作过程,喜欢的朋友可以一起来学习吧,有什么不懂的地方可以下载作者给的源文件。
uimaker.com/uimakerhtml/uistudy/">教程源文件素材:创意的LOGO展示模板设计PS教程素材
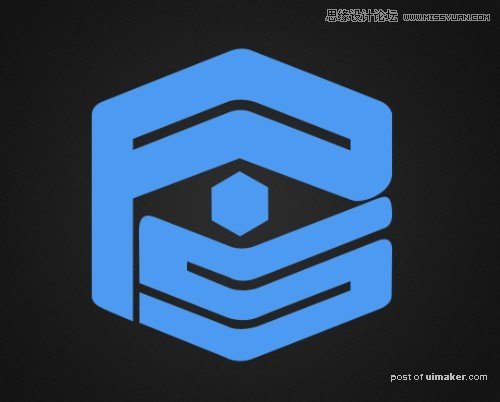
先看看效果图

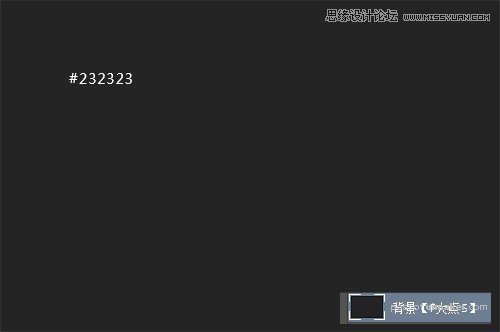
首先,我们新建个文件,,大小随意,我用的是1920*1280像素,填充背景颜色为#232323。


添加一个1像素的杂色,高斯分布,勾选单色。

放入我们的LOGO

将LOGO图层转换为智能对象,然后复制两层,得到总共三层LOGO的图层,这是我们用来做效果的。
这里需要注意的是一定要先转智能对象,再添加图层样式或者滤镜等等之类的操作,包括你自己制作别的LOGO展示模板也是一样。
将三个图层命名为1、2、3 ,方便一会我们的操作及讲解。
我们的想法是,用1图层来做投影之类的东西,2图层做整体效果,3图层做效果叠加,所以,我们先对2这个图层进行操作。
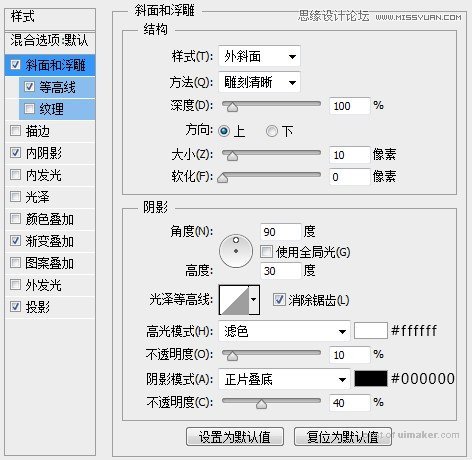
首先,我们添加一个斜面和浮雕。

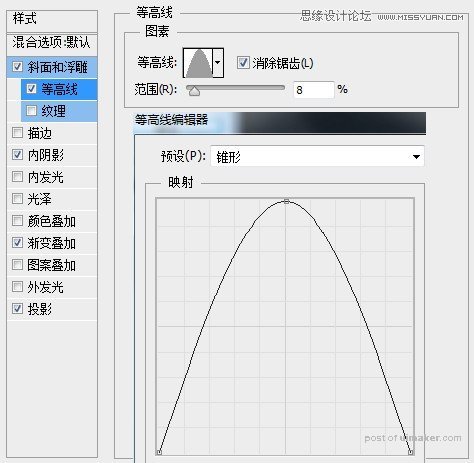
勾选等高线,在等高线的下拉列表中选择锥形等高线。

添加一个内阴影。

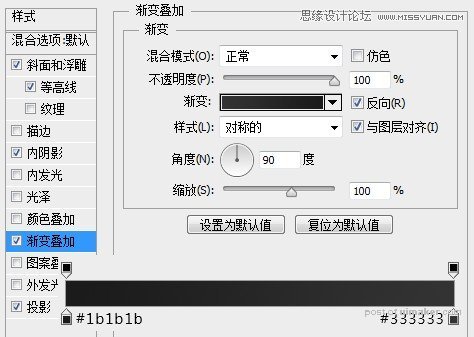
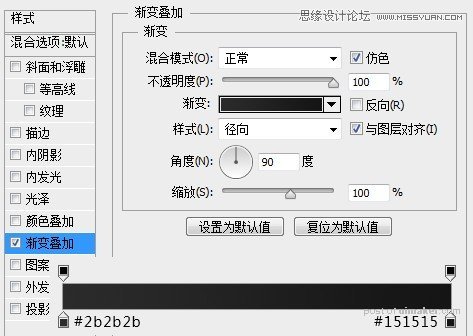
添加一个对称的渐变。