来源:网络 作者:P大点S
写得有点语无伦次,也不知道大家看懂没,说得直白一些,大部分的模板都是由三部分来构成。
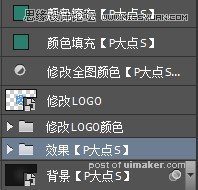
1、背景
2、LOGO主体效果
3、LOGO颜色更改

我们只需要知道,LGOO的所有的效果是基于同一智能对象,通过多层图层模式的效果叠加来达到最终效果的,所以,我们双击智能对象时,更换掉了LOGO,原文件中的LOGO就变成了你的LOGO,傻瓜式的操作就这样完成了。
因为都是给智能对象添加图层样式来实现效果的,所以,我一开始就说,放入LOGO后就转智能对象,因为此时,你的LOGO是没有任何效果叠加的,只是原LOGO,如果你添加效果后再转智能对象,一切都改变了。
关于纯色的填充,这里只是提供一种思路,你不用纯色填充,用渐变填充,难道不行?人是活的,方法是多样的。
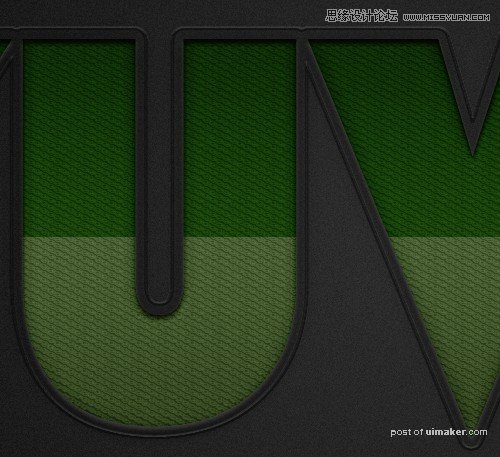
本模板,如果不展示LOGO的话,直接使用文字,效果也还过得去。
我这里使用的是一个传说中的女神的名字YUVIA来测试的。