来源:网络 作者:P大点S
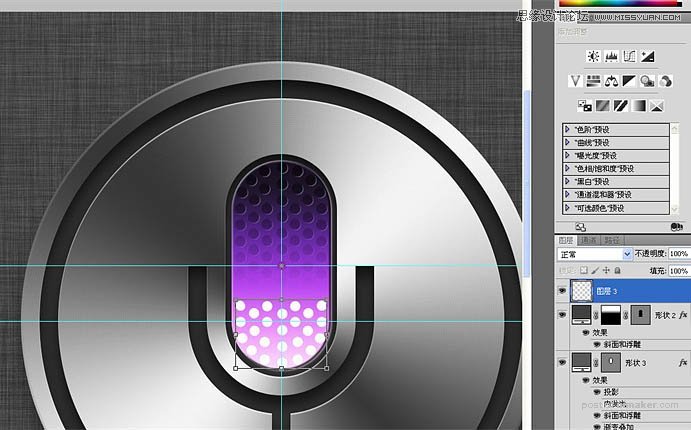
39、取消选区,ctrl+t自由变化,,把中心点设在话筒的中心水平位置,垂直翻转。

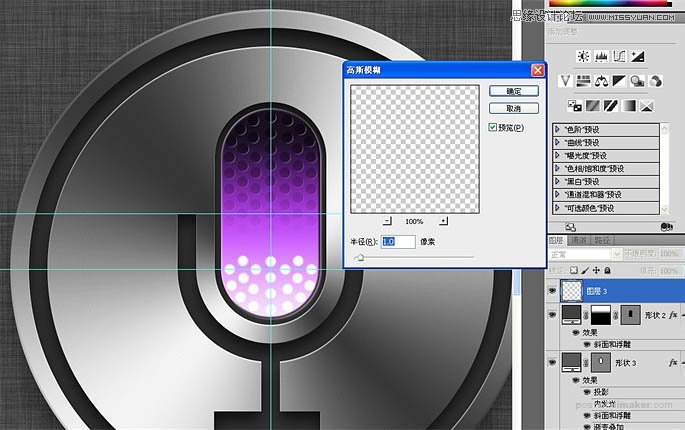
40、高斯模糊1.0,感觉不够的话可以稍微增大这个数值。

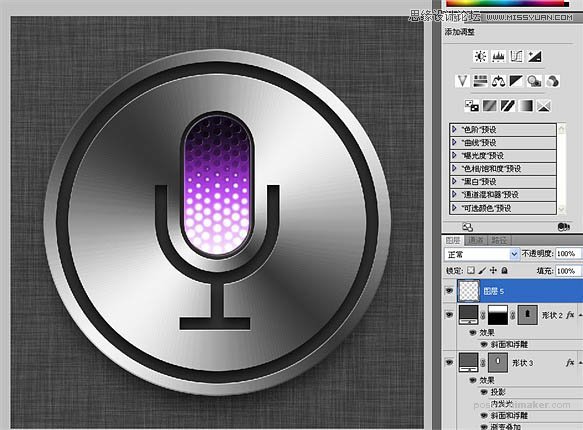
41、渐渐调小画笔的大小和硬度,在镂空孔的位置点几下,模拟灯光逐级减弱的效果。

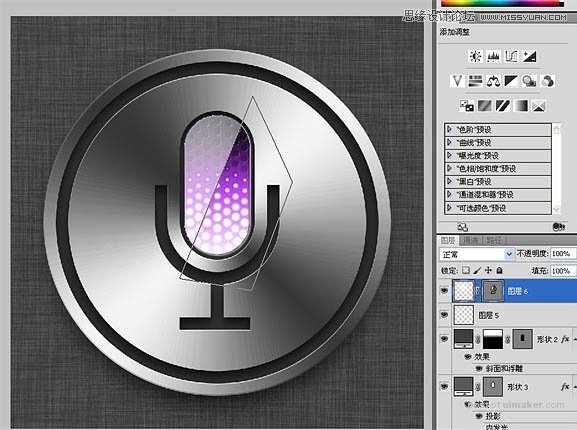
42、新建一层,添加矢量蒙版,把下面的麦克风话筒的路径复制进来,再用钢笔删去一部分,填充白色,减少透明度。模拟玻璃镜面反光的效果。如果你觉得矢量蒙版麻烦的话完全可以用图层蒙版。

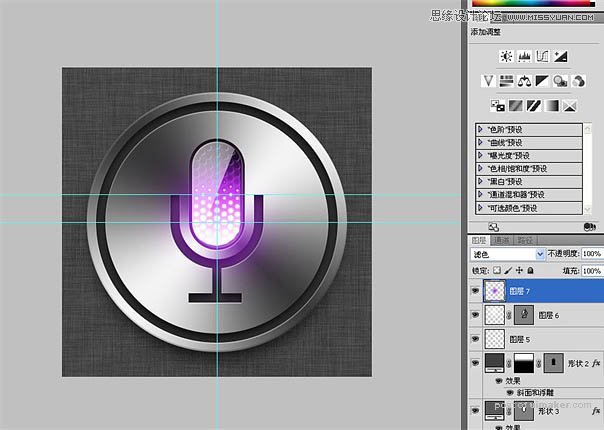
43、最后一步,新建一层,用硬度为0的400像素大小的画笔在中心位置点一下,把混合模式改为“滤色”,透明度调到50。

最终效果:
