来源:网络 作者:P大点S
30、画一个25%灰色大小适中的圆形,ctrl+alt+t移动一段距离后,ctrl+shift+alt+t垂直方向复制一组。

31、横向错开一段距离复制一组。

32、继续移动复制。

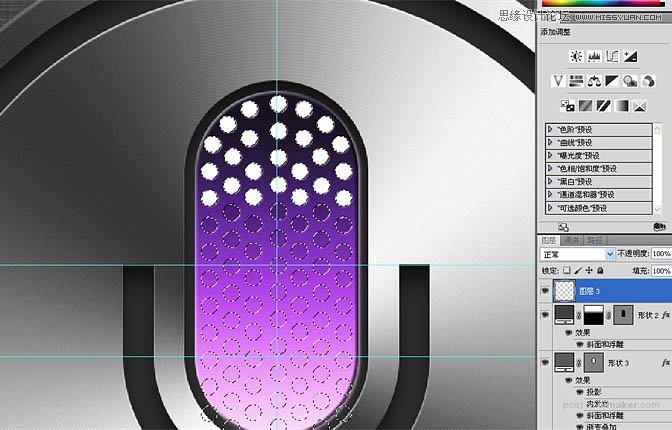
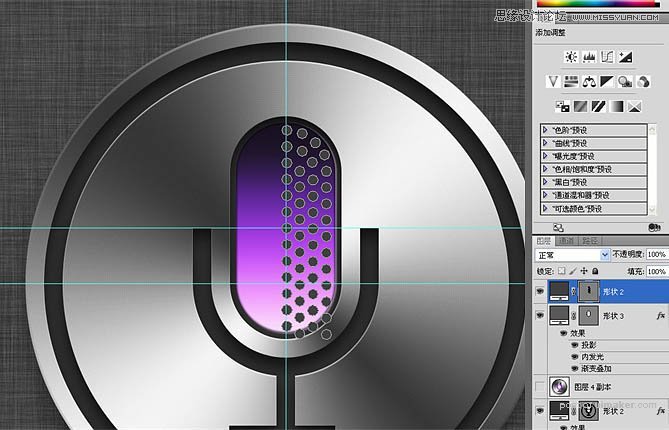
33、不用理会下面的镂空孔,重新安排一下上面的镂空孔的位置,多余的可以删除掉,逐个移动位置不科学的孔,使它们位置符合话筒的半圆形。

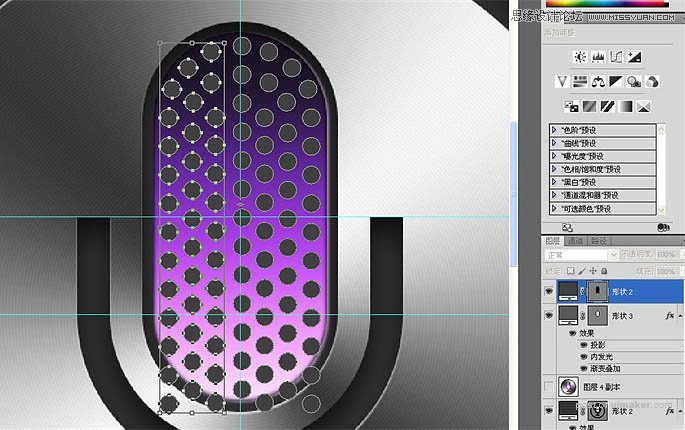
34、框选右边的三排镂空。把中心点移到垂直参考线上水平复制。

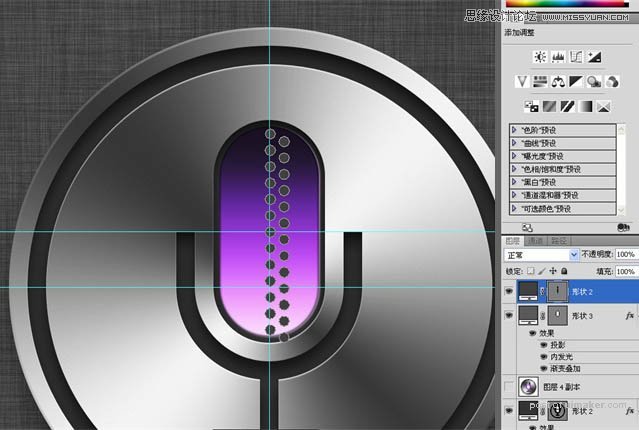
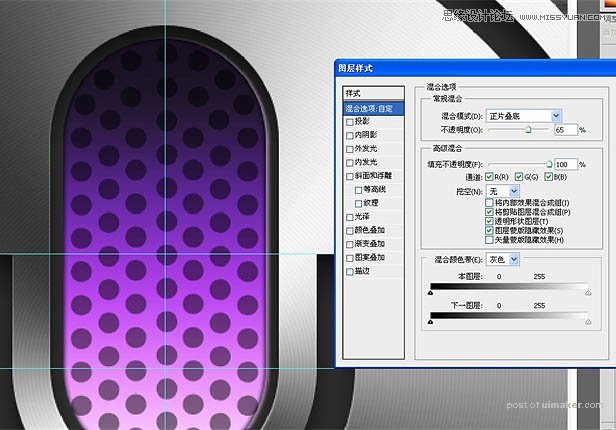
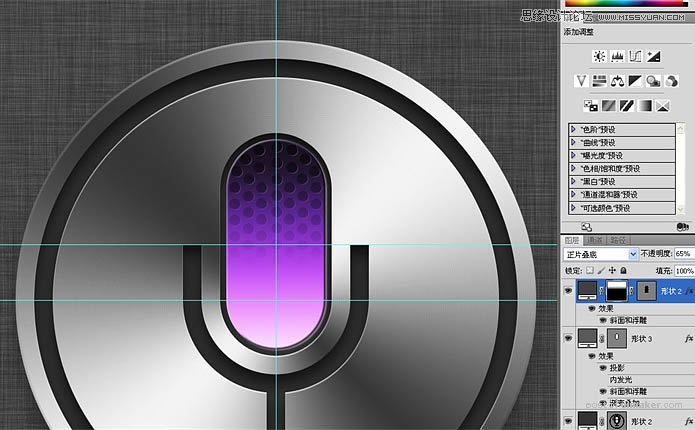
35、双击这个圆圈镂空层,进入图层样式,把混合模式改为正片叠底,透明度调到65%左右。把“图层蒙版隐藏效果”打钩。

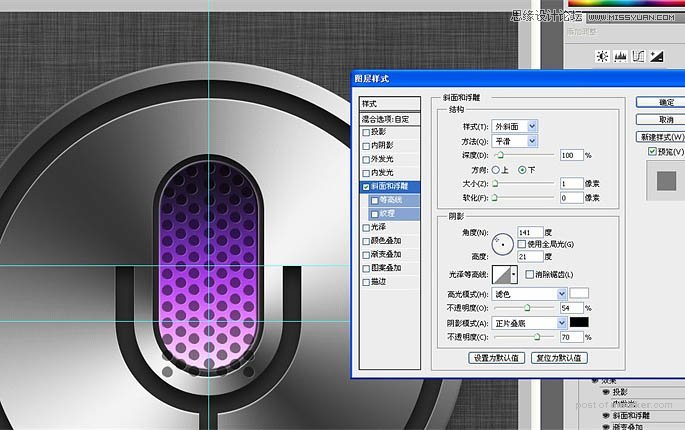
36、简单的斜面浮雕。

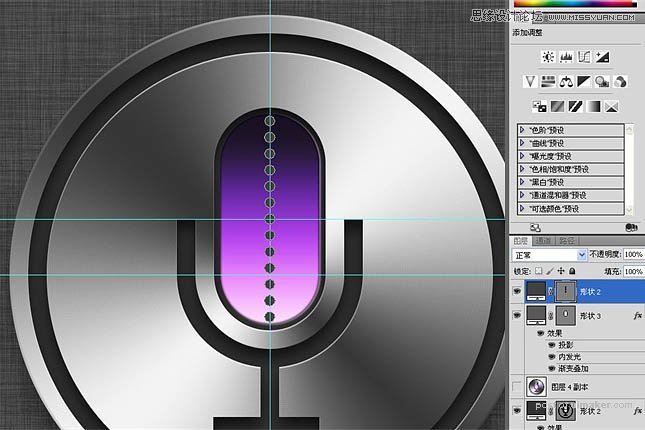
37、给这个镂空层添加一个蒙版,让下半部分渐隐。

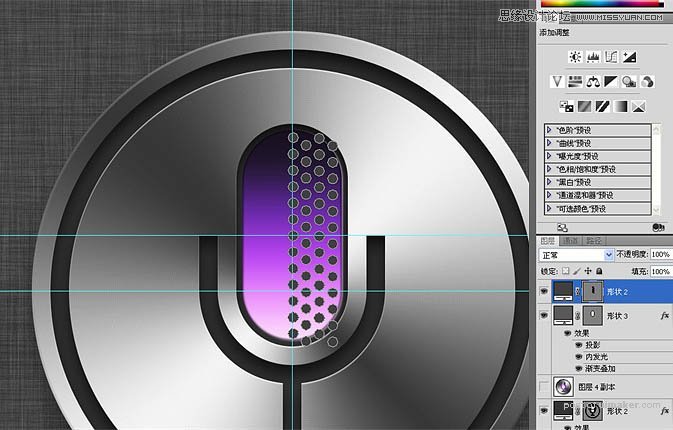
38、新建一层,按ctrl点击镂空层的矢量蒙版获得选区,用画笔涂抹上面一小部分。