来源:网络 作者:P大点S
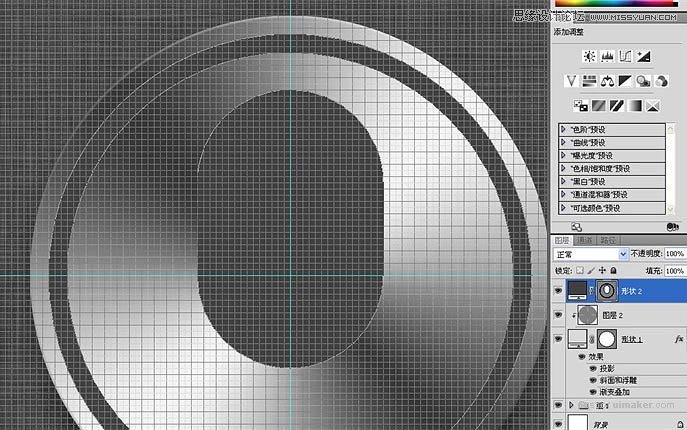
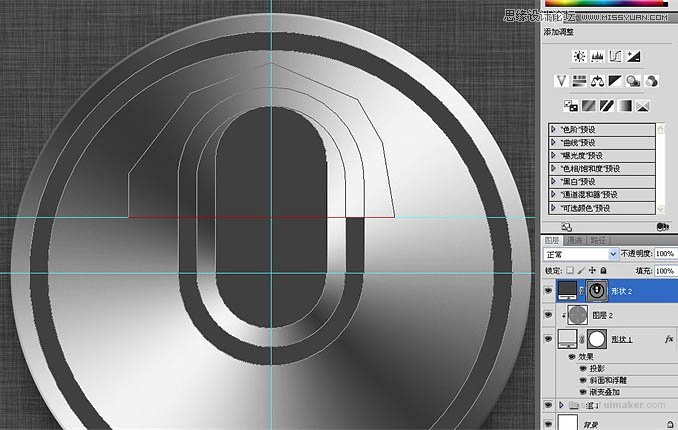
19、制作里面的麦克风。打开网格,选用圆角矩形工具,把圆角的直径尽可能的设得大一些,比如现在我就是500,用“添加”模式以胶囊状下半圆直径为中心画一个的麦克风支架。

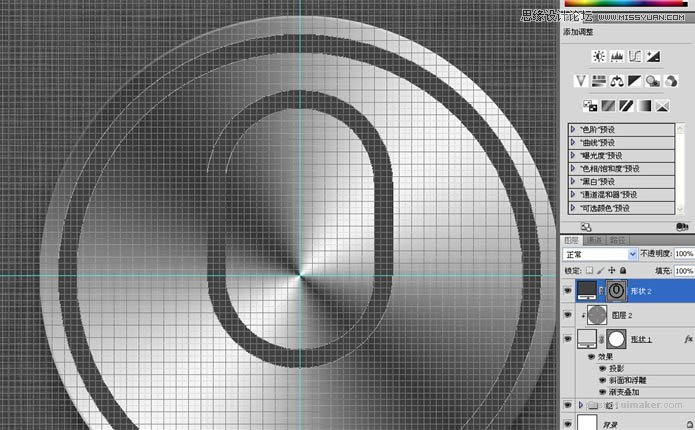
20、继续用“减去”模式再画一个小1.5间隔单位的胶囊,因为网格的“吸附”功能,精确的完成这些都不叫事。

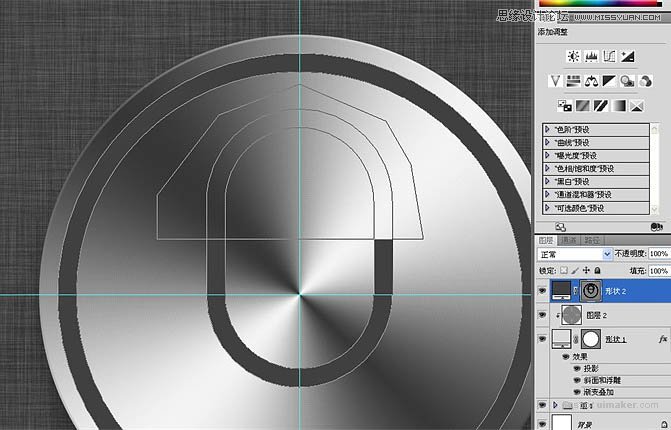
21、用钢笔裁去上半部的胶囊。不要用矩形工具去裁剪,那样会把外围的圆环也破坏掉。

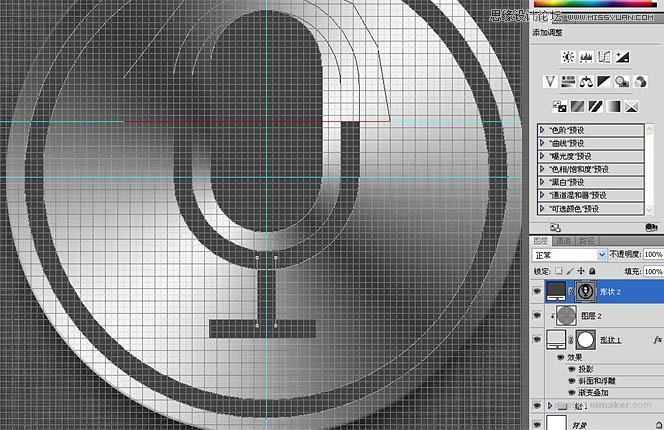
22、在裁断的位置再布置一条参考线作为话筒的中心点。画一个小1.5网格单位的胶囊作为麦克风的话筒。

23、还有下面的底座。

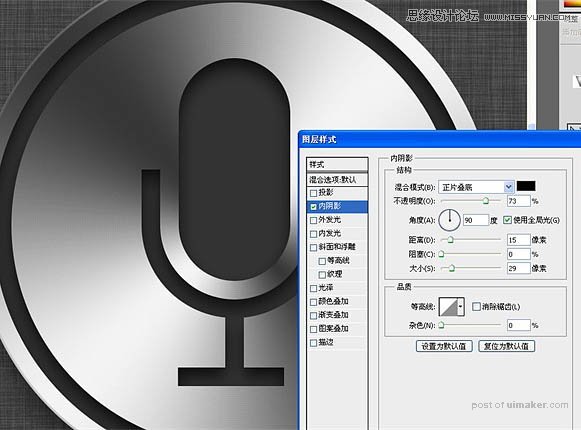
24、添加“内阴影”。

25、以及白色的投影。

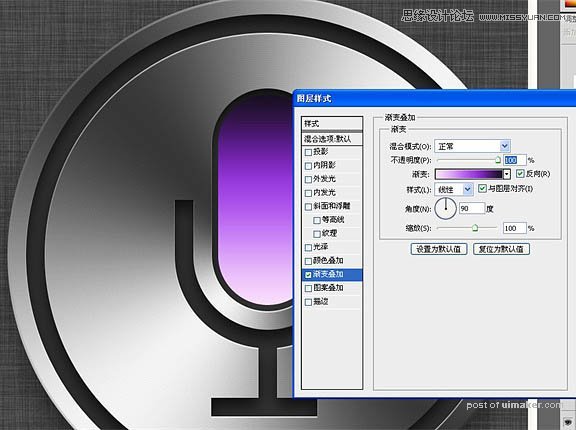
26、用“创建”模式画一个小于麦克风话筒半个单位间隔的胶囊。

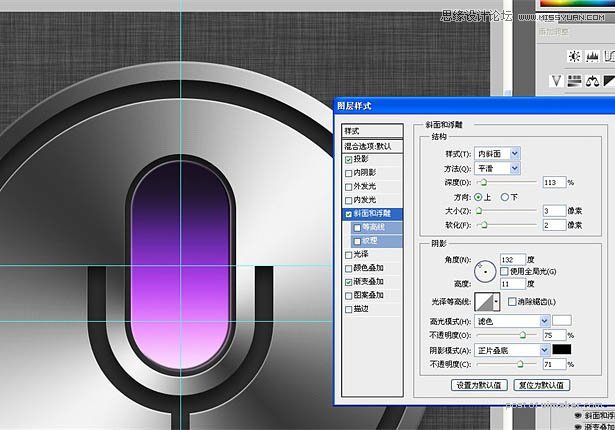
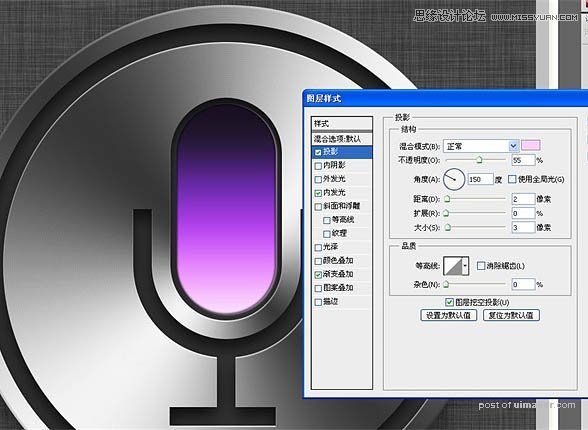
27、添加图层样式中的渐变。

28、浅粉色的投影。

29、最后斜面浮雕是必须的,不过我选用外斜面。