来源:网络 作者:美院摄想
2.画柠檬的基础图形
第一步
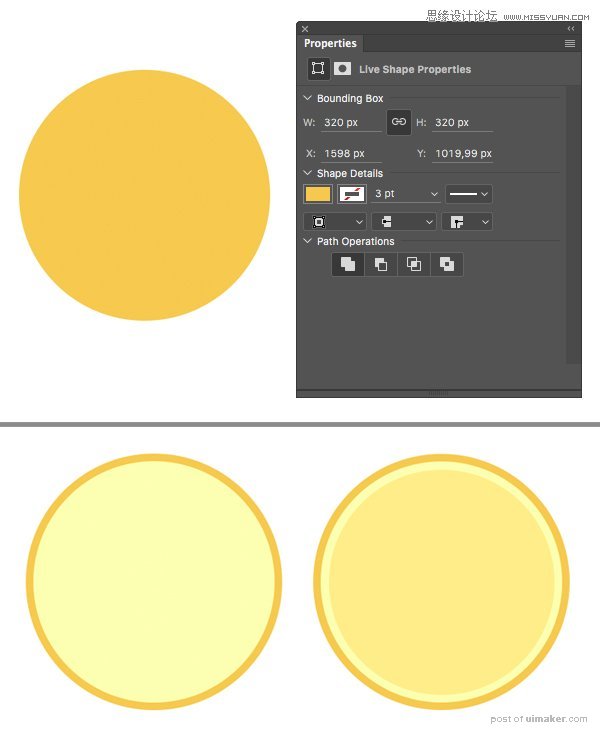
现在我们准备画柠檬的主要组成部分。 利用椭圆工具(U)画一个 320 x 320 px橘黄色圆。
复制图层(Control-J) ,按住(Control-T) 自由变换路径工具,使复制图层更小一些。 给拷贝图层添加一个更浅一些的黄色作为柠檬的果肉。 然后添加第三个形状,让他的颜色更深更小一些。

第二步
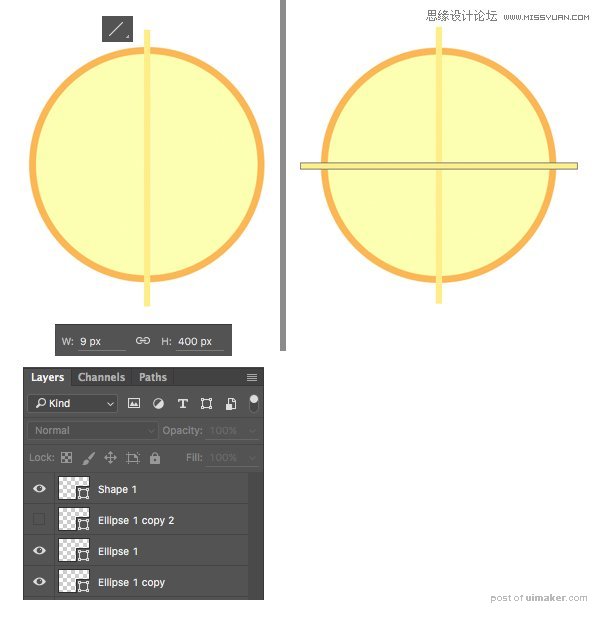
我们需要给最顶层的圆划分一下为了做出柠檬片的形状。 为了不干扰我们可以让顶层的图层不可见,只要点击图层面板前的眼睛图标就可以了。
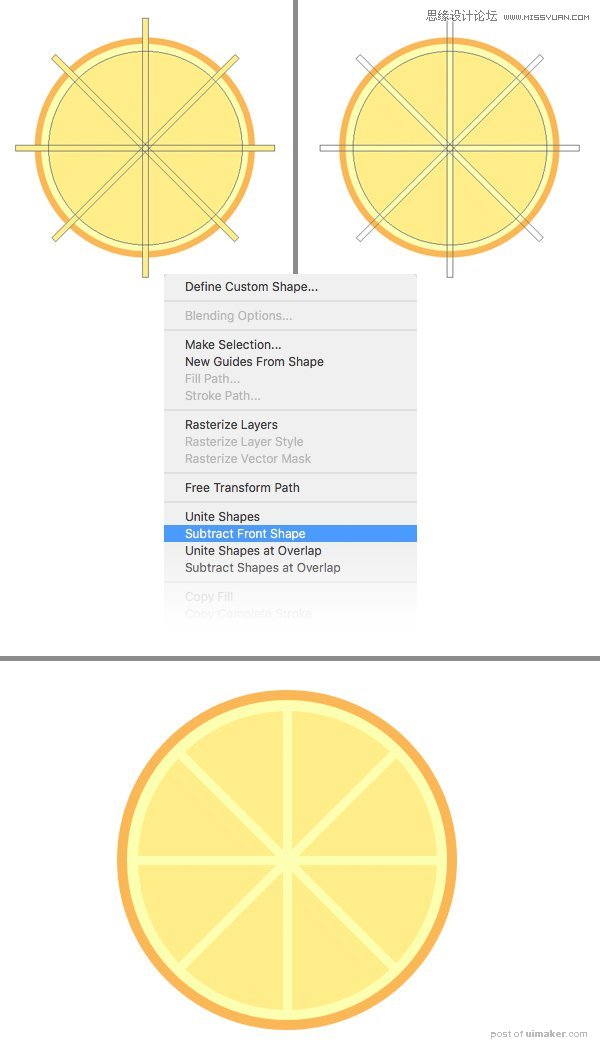
使用直线工具(U)画一条垂直的线 9 x 400 px穿过柠檬。 对其形状使它们的中心一直如果需要的话。
复制(Control-J) 线条,按住Control-T然后旋转90度,让它水平穿越柠檬。

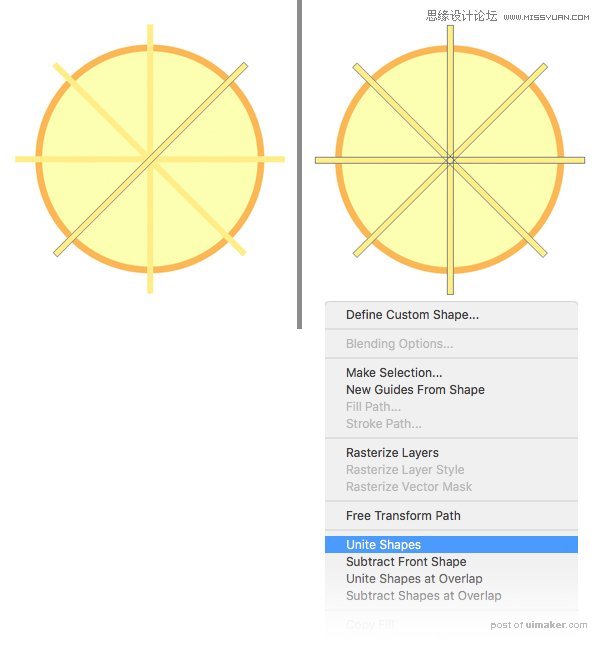
第三步
再拷贝线条两次分别选择45度。 最后再直线工具(U)选中的情况下选择所有线条,然后鼠标右键合并形状,把所有线条放在一个图层中。

Step 4
现在可以去图层面板把我们的柠檬设为可见了。 同时选择这个圆还和合并好的条形图层。 保持直线工具(U)是选中状态,单击鼠标右键减去顶层形状剪掉这些条。
太好了! 用这种方法我们的柠檬片就做好了。

第五步
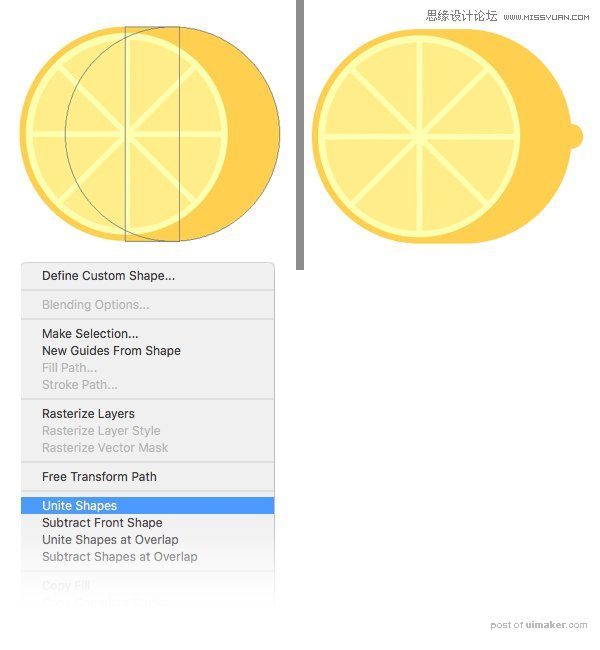
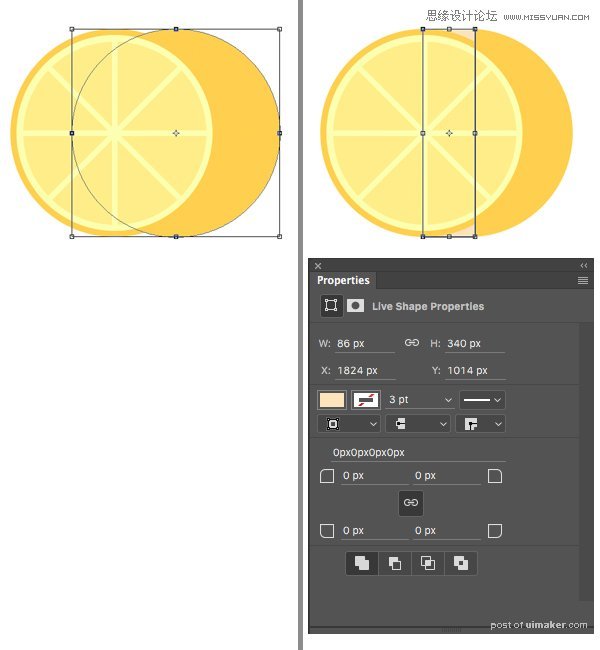
现在我们来做柠檬的主体。 复制(Control-J) 最大的橙色圆形图层,将它像右移动。
利用矩形工具(U)画一个86 x 340 px狭窄的图形。把它放置到刚刚复制的那个圆上面。

第六步l
保持使用矩形工具(U),同时选择圆形和刚画的矩形,单击鼠标右键合并形状。 利用椭圆型工具(U)再柠檬的最右边画一个小小的凸起,这样柠檬的主体就画完了。